loading~加载动画(C++)基于EasyX_2018
头文件和宏定义
#include<graphics.h>
#include<conio.h>
#include<time.h>
#define R 5 //圆的半径
#define Straight 25 //直线距离
#define SHORT (0.48 * Straight) //斜向较短距离
#define LONG (0.84 * Straight) //斜向较长距离
#define Stime 111 //睡眠时间
#define Center 250 //窗口中心
#define Interval 90 //小点的见隔①旋转
(即最常见的绕中心旋转的几个小球。)
如图,我一共放了十二个小球,它们一起构成了一个圆形。
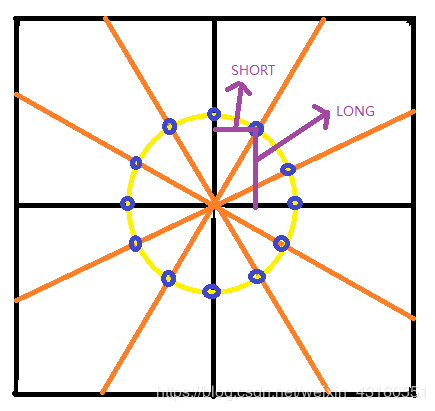
其中SHORT,LONG的意思即图中所示。
Straight 表示小圆到窗口中心的距离。
我们用两个数组分别存放小圆的位置信息x和y。
为了达到后期改动方便,我将基本数据都用宏定义实现,这样就能只改宏而得到预期的测试结果了。

int main()
{
initgraph(500, 500);//初始化窗口大小
int posx[12] = { Center, Center + SHORT, Center + LONG,
Center + Straight,Center + LONG, Center + SHORT,
Center, Center - SHORT,Center - LONG,
Center - Straight, Center - LONG, Center - SHORT };
//存放小圆位置x的数组
int posy[12] = { Center - Straight, Center - LONG, Center - SHORT,
Center,Center + SHORT, Center + LONG,
Center + Straight,Center + LONG,Center + SHORT,
Center, Center - SHORT,Center - LONG };
//存放小圆位置y的数组
setbkcolor RGB(0, 0, 0);
while (1)
{
setfillcolor(RGB(150, 150, 150));
for (int i = 0; i < 12; i++)
{//循环提取pos数组中的数据来画圆
solidcircle(posx[i], posy[i], R);
Sleep(Stime);
}
setfillcolor(RGB(30, 30, 30));
for (int i = 0; i < 12; i++)
{//循环提取pos数组中的数据来画圆
solidcircle(posx[i], posy[i], R);
Sleep(Stime);
}
//cleardevice();
}
closegraph();//关闭窗口;
}②环绕
(即左右各一个球,绕中间的球旋转,有种立体感。)
一共三个小球,一红,一绿,一蓝。
其实是中间的小球不动,让两边的小球一个从左到右,另一个从右到左移动。每次距离中间小球达到50,则两个小球同时改变移动方向。
从左端到右端为一个行程,每进行一个行程则改变躲藏变量。
也就是说,假如第一次左球在前,那么第二次就会使右球在前。
int main()
{
initgraph(500, 500);
setbkcolor RGB(128, 128, 128);
int left = 20, right = -20; //左右两球的位置
int lspeed = 2, rspeed = -2; //两个速度
int hide = 1; //控制谁躲在后面的变量
while (1)
{
if (hide == 1)
{
setfillcolor(RGB(0, 255, 0));
fillcircle(Center + left, Center, 3 * R);//画一个位于(Center,Center - Straight)的半径为R的有边填充圆
setfillcolor(RGB(255, 0, 0));
fillcircle(Center, Center, 3 * R);
setfillcolor(RGB(0, 0, 255));
fillcircle(Center + right, Center, 3 * R);
}
if (hide == -1)
{
setfillcolor(RGB(0, 0, 255));
fillcircle(Center + right, Center, 3 * R);
setfillcolor(RGB(255, 0, 0));
fillcircle(Center, Center, 3 * R);
setfillcolor(RGB(0, 255, 0));
fillcircle(Center + left, Center, 3 * R);
}
left += lspeed; right += rspeed;
if (left == 50 || left == -50)
{//两球位置每到50,或-50交换速度,改变躲藏变量
int t = lspeed;
lspeed = rspeed;
rspeed = t;
hide = -hide;
}
Sleep(Stime/2);
cleardevice(); //清空窗口
}
closegraph();//关闭窗口;
}③吃豆子
(也就是模仿CSDN的加载动画。)
吃豆子想必大家不太陌生吧。一个只有脑袋的不知道什么玩意,贪婪地吃着小点点(豆子),永远不会饱。
我们要做的是画一个大扇形,并且让它的两条直线边动起来,再加上几个移动的小点。
int main()
{
initgraph(500, 500); //设置窗口大小
setbkcolor RGB(0, 0, 0);
double above = 0, under = 0; //上下嘴唇的位置
double aspeed = 0.1, uspeed = -0.1; //上下嘴唇的速度
int point = Interval; //豆子的见隔
while (1)
{
pie(100, 150, 300, 350, above, under);//画一个扇形,详解见下面
above += aspeed;
under += uspeed;
if (above - 0<1e-6 || above - 0.8>1e-6)
{//合嘴,张嘴后交换上下嘴唇速度
double t = aspeed;
aspeed = uspeed;
uspeed = t;
}
fillcircle(Center + point, Center, R);
fillcircle(Center + point + Interval, Center, R);
fillcircle(Center + point + Interval*2, Center, R);
point -= 5;
if (point == 0)
{
point = Interval;
}
Sleep(Stime);
cleardevice();
}
closegraph();//关闭窗口;
}效果如下:


pie(
int left,
int top,
int right,
int bottom,
double stangle,
double endangle
);
参数:
left:
扇形所在椭圆的外切矩形的左上角 x 坐标。
top:
扇形所在椭圆的外切矩形的左上角 y 坐标。
right:
扇形所在椭圆的外切矩形的右下角 x 坐标。
bottom:
扇形所在椭圆的外切矩形的右下角 y 坐标。
stangle:
椭圆扇形的起始角的弧度。
endangle:
椭圆扇形的终止角的弧度。
④月相
一个简单的月相变化。
月亮的形状是怎么变的呢?其实月亮自己是不变的,只是当它被遮住了,看起来就像是形状变了一样。
所以,我们设计一个大白盘作为月亮,再设计一个大黑盘来遮住月亮。
移动黑盘,就能实现月相变化了~
代码如下:
int main()
{
initgraph(500, 500);//窗口大小
int x = 50, y = 250;
while (1)
{
setfillcolor(WHITE);
fillcircle(250, 250, 100);//月亮,大白盘
setfillcolor(BLACK);
solidcircle(x, y, 100);//大黑盘
x += 5;
if (x == 450)
{
x = 50;//黑盘从头再来
}
Sleep(Stime);
cleardevice();
}
closegraph();//关闭窗口;
}