echarts柱状图自定义显示内容
echarts柱状图自定义显示内容
- 基础搭建
基础搭建
1、引入js
2、基础代码如下:
3、运行结果

4、如下图鼠标移动显示的是默认的值

5、通过更改option的tooltip属性,自定义显示属性
tooltip: {
//提示框组件
//坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。只有设置了这个参数才会出现竖直的线条
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'line' //指示器类型。
},
formatter: function (params,trigger) {
//提示框自定义
return '哈哈'
},

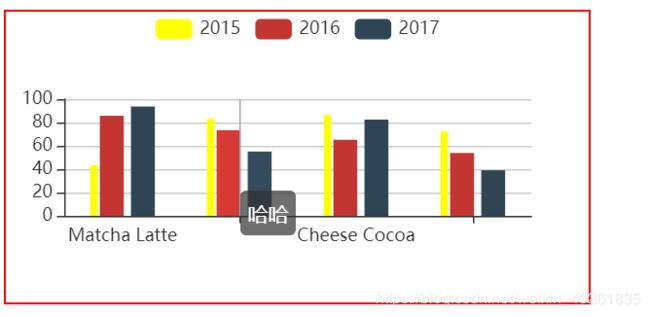
显示效果如下:

注意:此为坐标轴出发,即移动到坐标轴上就触发显示。其中params和triggle属性如下:
/**params封装的内容,即数据的集合/
$vars: (3) ["seriesName", "name", "value"]
axisDim: "x"
axisId: "series00"
axisIndex: 0
axisType: "xAxis.category"
axisValue: "Cheese Cocoa"
axisValueLabel: "Cheese Cocoa"
color: "yellow"
componentIndex: 0
componentSubType: "bar"
componentType: "series"
data: (4) ["Cheese Cocoa", 86.4, 65.2, 82.5]
dataIndex: 2
dataType: undefined
marker: ""
name: "Cheese Cocoa"
seriesId: "series00"
seriesIndex: 0
seriesName: "2015"
seriesType: "bar"
value: (4) ["Cheese Cocoa", 86.4, 65.2, 82.5]
__proto__: Object
1: {componentType: "series", componentSubType: "bar", componentIndex: 1, seriesType: "bar", seriesIndex: 1, …}
2: {componentType: "series", componentSubType: "bar", componentIndex: 2, seriesType: "bar", seriesIndex: 2, …}
length: 3
/*triggle则为一个随机数,并没有什么意义*/
trigger
0.5611343005209666
6、移动到每个bar上触发显示
/*params的值*/
params
{componentType: "series", componentSubType: "bar", componentIndex: 1, seriesType: "bar", seriesIndex: 1, …}
$vars: (3) ["seriesName", "name", "value"]
color: "#c23531"
componentIndex: 1
componentSubType: "bar"
componentType: "series"
data: (4) ["Milk Tea", 83.1, 73.4, 55.1]
dataIndex: 1
dataType: undefined
marker: ""
name: "Milk Tea"
seriesId: "series10"
seriesIndex: 1
seriesName: "2016"
seriesType: "bar"
value: (4) ["Milk Tea", 83.1, 73.4, 55.1]
__proto__: Object
/*trigger的值,则代表了每一个bar的坐标,可以根据这个和params的name属性去控制所显示的值*/
trigger
"item_2016_1"
代码如下:
tooltip: {
trigger: 'item',/*此处为item*/
axisPointer: {
type: 'line'
},
formatter: function (params,trigger) {
var str="";
if(trigger=='item_2016_1'){
str="我是一";
}else if(trigger=='item_2016_0'){
str='我是0'
}else{
str="我也不知道"
}
return ''+str+''
},

