erp系统所涉及到的主要框架 ace admin 地址:http://ace.jeka.by/
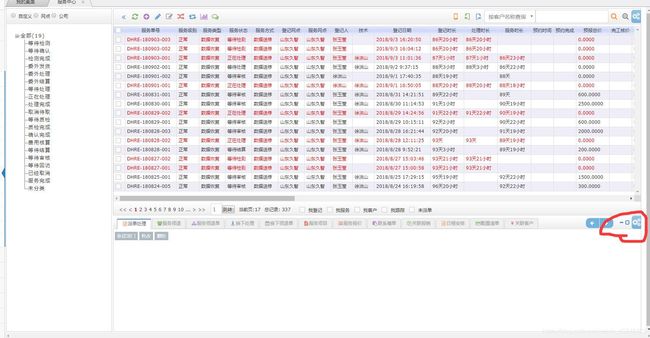
右侧隐藏按钮
2.图标部分
图标背景widget-header 样式background-image: linear-gradient(to bottom,#FFF 0,#EEE 100%);<%@ page language="C#" autoeventwireup="true" inherits="Customer_ScreenCusList, DHERP.Web" theme="Themes" enableEventValidation="false" %>
css:
.tbData
{
border:solid 1px #ddd;
/*border:solid 1px #ddd*/
background:#ffffff;
border-top:none;
/*table-layout:fixed;
behavior: url(../../Public/Script/dragtable.htc);*/
}
.tdHead1 th
{
font-weight:normal;
border:solid 1px #ddd
background: rgb(255,255,255); /* Old browsers */
background: -moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(231,235,251,1) 0%, rgba(204,214,248,1) 53%, rgba(239,242,253,1) 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(231,235,251,1) 0%,rgba(204,214,248,1) 53%,rgba(239,242,253,1) 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, rgba(255,255,255,1) 0%,rgba(231,235,251,1) 0%,rgba(204,214,248,1) 53%,rgba(239,242,253,1) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
text-align:center;
height:22px;
line-height:22px;
border-top:none;
padding-left:5px;
padding-right:5px;
white-space:nowrap;
/*overflow:hidden;
text-overflow:ellipsis; /* for IE */
/*-o-text-overflow: ellipsis; for Opera */
}
.tdRow1 td
{
padding-left:5px;
padding-right:15px;
border:solid 1px #ddd
height:20px;
line-height:20px;
white-space:nowrap;
/*overflow:hidden;
text-overflow:ellipsis; /* for IE */
/*-o-text-overflow: ellipsis; for Opera */
}
/*隔行换色 */
table tr:nth-child(2n)
{
/*浅紫色*/
background-color: #EFEDF5;
}
/*悬停变色*/
.tbData>tbody>tr:hover
{
background-color: #dddfff;
}
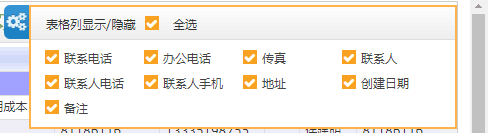
4.复选框样式重写
/*//checkBox样式设置*/
input[type=checkbox],
input[type=radio] {
position: relative;
display: inline-block;
margin-right: 5px;
line-height: 20px;
/* min-height: 14px;
*/ min-width: 14px;
font-weight: 400;
cursor: pointer
}
input[type=checkbox]::before {
cursor: pointer;
font-family: fontAwesome;
font-weight: 400;
font-size: 12px;
color: #FFF;
content: "\a0";
background-color: #FAFAFA;
border: 1px solid #C8C8C8;
border-radius: 0;
display: inline-block;
text-align: center;
height: 14px;
line-height: 14px;
min-width: 14px;
position: relative;
top: -2px
}
input[type=checkbox]:checked::before {
display: inline-block;
content: '\f00c';
background-color: #F9A021;
border-color: #F9A021;
color: #FFF
}
input[type=checkbox]:hover::before {
border-color: #FF893C
}
input[type=checkbox]:focus::before {
border-color: #F59942
}
input[type=checkbox]:active::before {
box-shadow: 0 1px 2px rgba(0, 0, 0, .05), inset 0 1px 3px rgba(0, 0, 0, .1)
}
input[type=checkbox]:disabled::before {
background-color: #DDD!important;
border-color: #CCC!important;
box-shadow: none!important;
color: #BBB
}
input[type=checkbox]:checked::after {
font-family: FontAwesome;
font-size: 14px;
line-height: 14px;
content: "\a0";
top: -1px;
text-shadow: none;
padding: 0;
text-align: center;
color: #BBB;
letter-spacing: 0
}
input[type=checkbox]#cball:checked::before {
display: inline-block;
content: '\f00c';
background-color: #fff;
border-color: #2283C5;
color: #2283C5
}
input[type=checkbox]#cball:hover::before {
border-color: #2283C5;
}
.tdRow1>td>input[type=checkbox]:checked::before {
display: inline-block;
content: '\f00c';
background-color: #fff;
border-color: #2283C5;
color: #2283C5
}
.tdRow1>td>input[type=checkbox]:hover::before {
border-color: #2283C5;
}
此处需要引用
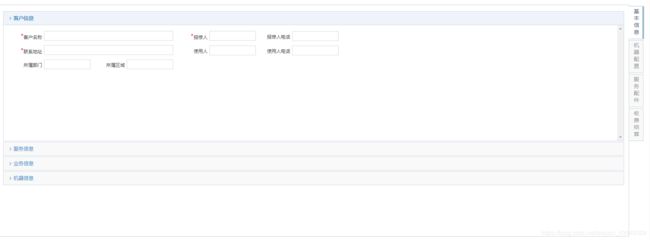
选项卡左右调节按钮
JS:位置 …/Public/h-ui.admin/js/H-ui.admin.js
//横向移动选项卡标题
$('#js-tabNav-next').click(function(){
num==oUl.find('li').length-1?num=oUl.find('li').length-1:num++;
toNavPos();
});
$('#js-tabNav-prev').click(function(){
num==0?num=0:num--;
toNavPos();
});
//横向移动tab下部分选项卡标题
$('#js-tabNav-next1').click(function(){
num==$("#recent-tab").find('li').length-1?num=$("#recent-tab").find('li').length-1:num++;
toNavPos1();
});
$('#js-tabNav-prev1').click(function(){
num==0?num=0:num--;
toNavPos1();
});
function toNavPos(){
oUl.stop().animate({'left':-num*100},100);
}
function toNavPos1(){
$("#recent-tab").stop().animate({'left':-num*100},100);
}
HTML:
6:最小化,最大化按钮部分 以及左,右上,右下三栏高度控制:
//三栏高度控制
//调整窗口为默认大小
function changred() {
var winHeight = 0;
if(window.innerHeight) winHeight = window.innerHeight;
else if((document.body) && (document.body.clientHeight)) winHeight = document.body.clientHeight;
//通过深入Document内部对body进行检测,获取浏览器窗口高度
if(document.documentElement && document.documentElement.clientHeight) winHeight = document.documentElement.clientHeight;
var treeheight = winHeight - 6;
document.getElementById("tree-style").style.height = treeheight - 60 + "px";
document.getElementById("tree-box").style.height = treeheight + "px";
document.getElementById("max-box").style.height = treeheight + "px";
document.getElementById("widget-body-tab").style.display = "block";
document.getElementById("widget-body-table").style.display = "block";
document.getElementById("page1").style.display = "block";
document.getElementById("widget-body-table").style.height = "460px";
var tabheight = treeheight - 578;
if(tabheight > 0) {
document.getElementById("widget-body-tab").style.height = treeheight - 578 + "px";
} else {
document.getElementById("widget-body-tab").style.display = "none";
}
document.getElementById("res").style.display = "none";
document.getElementById("max").style.display = "inline";
document.getElementById("min").style.display = "inline";
var h = document.getElementsByClassName("tab-table");
for(var i = 0; i < h.length; i++) {
h[i].style.height = "230px";
}
document.getElementById("tab-box").style.border = 1;
document.getElementById("hfListSize1").value = "17";
document.getElementById("hfListSize2").value = "6";
document.getElementById("btnClr").click();
}
//点击最大化按钮
function changmax() {
var winHeight = 0;
if(window.innerHeight) winHeight = window.innerHeight;
else if((document.body) && (document.body.clientHeight)) winHeight = document.body.clientHeight;
//通过深入Document内部对body进行检测,获取浏览器窗口高度
if(document.documentElement && document.documentElement.clientHeight) winHeight = document.documentElement.clientHeight;
document.getElementById("widget-body-tab").style.display = "block";
document.getElementById("page1").style.display = "none";
document.getElementById("widget-body-table").style.display = "none";
document.getElementById("widget-body-tab").style.height = winHeight - 84 + "px";
document.getElementById("res").style.display = "inline";
document.getElementById("max").style.display = "none";
document.getElementById("min").style.display = "inline";
var h = document.getElementsByClassName("tab-table");
for(var i = 0; i < h.length; i++) {
h[i].style.height = "100%";
}
document.getElementById("hfListSize1").value = "0";
document.getElementById("hfListSize2").value = "33";
document.getElementById("btnClr").click();
}
//点击最小化按钮
function changmin() {
var winHeight = 0;
if(window.innerHeight) winHeight = window.innerHeight;
else if((document.body) && (document.body.clientHeight)) winHeight = document.body.clientHeight;
//通过深入Document内部对body进行检测,获取浏览器窗口高度
if(document.documentElement && document.documentElement.clientHeight) winHeight = document.documentElement.clientHeight;
document.getElementById("widget-body-table").style.display = "block";
document.getElementById("widget-body-tab").style.display = "none";
document.getElementById("page1").style.display = "block";
document.getElementById("widget-body-table").style.height = winHeight - 126 + "px";
document.getElementById("res").style.display = "inline";
document.getElementById("max").style.display = "inline";
document.getElementById("min").style.display = "none";
var listnum = parseInt((winHeight -170) / 24);
document.getElementById("hfListSize1").value = listnum;
document.getElementById("hfListSize2").value = "0";
document.getElementById("btnClr").click();
}
HTML:
7: ace选项卡部分:基于bootstrap 框架 所以需要引用bootstrap.min.js
你可能感兴趣的:(css,前端)
Python,C++开发餐饮后厨环境远程管理APP
Geeker-2025
python c++
开发一款用于**餐饮后厨环境远程管理**的App,结合Python和C++的优势,可以实现高效的后端数据处理、实时的环境监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:
深入解析:React中的信号组件与细粒度更新
引言在主流的前端开发框架中,无论是React、Vue还是Svelte,核心都是围绕着更高效地进行UI渲染展开的。为了实现高性能,基于DOM总是比较慢这个假设前提,其最核心的要解决的问题有两个:响应式更新细粒度更新为了将响应式更新、细粒度更新优化到极致,各种框架是八仙过海,各显神通。以最流行的React和Vue为例,首先两者均引入了VirtualDOM的概念。Vue的静态模板编译,通过编译时的静态分
SvelteKit 最新中文文档教程(6)—— 状态管理
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
【前端】面试八股文——输入URL到页面展示的过程
帅比九日
面试八股文 前端 面试 javascript
【前端】面试八股文——输入URL到页面展示的过程1.DNS解析当用户在浏览器中输入URL并按下回车时,首先需要将域名转换为IP地址,这个过程称为DNS(域名系统)解析。具体步骤如下:浏览器缓存:浏览器首先检查自身缓存中是否有该域名的IP地址。操作系统缓存:如果浏览器缓存中没有找到,浏览器会向操作系统请求DNS信息。路由器缓存:如果操作系统缓存也没有找到,操作系统会向本地网络中的路由器请求DNS信息
vue3+springboot电影院售票选座管理系统
qq_3166678367
spring boot 后端 java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
HTML音频、视频--课后作业实践
Heetun
html5
浅学了web一段时间,用浅显的知识做了一个小小的实践,各位大佬们多多包涵,指正。主要知识重现:标记语法:src:设置媒体文件的路径width、height:设置媒体文件的宽度、高度autostart:逻辑值,true为自动播放;false为不自动播放loop:逻辑值,true自动循环播放;false不循环播放2.CSS的内部样式表选择器1{属性1:属性值1;属性2:属性值2;......}选择器2
CSS中的伪类与伪元素:让样式更加灵活优雅
程序员
CSS中的伪类与伪元素:让样式更加灵活优雅在CSS的世界里,伪类和伪元素是两个强大而优雅的特性,它们能让我们的样式代码更加简洁,同时提供更丰富的样式控制能力。今天,让我们深入了解这两个概念。一、伪类(Pseudo-classes)1.1什么是伪类?伪类用于定义元素的特殊状态。它们以单个冒号(:)开头,就像给元素添加了一个虚拟的类,但无需修改HTML结构。1.2常用伪类/*鼠标悬停状态*/butto
css知识点总结
吃橘子的Crow
css html 前端
1.css概述css是CascadingStyleSheets(级联样式表)css是一种样式表语言,用于为HTML文档控制外观,定义布局.可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用于定义白线形式的css在一个.css文件中或HTML文档的某一部分HTML如同网页的骨架,css如同修饰骨架的装饰品(样式)2.基本语法1.行内样式表行内样式表,又称内联样式、行间样式、内嵌样式。是
OpenTiny技术直播讲师招募:与开源同行,点亮技术影响力!
前端组件化低代码开源
OpenTiny企业级前端开发解决方案,正在寻找热爱分享的技术达人!加入我们的直播讲师团,与众多开发者一起分享你的经验,推动技术普惠,同时打造个人技术影响力!报名链接:https://www.wjx.cn/vm/tw7FOgC.aspx#
前端架构 —— 脚手架的本地调试方法
mask-li
前端
脚手架本地link标准流程链接本地脚手架:cdyour-cli-dirnpmlink在当前node全局依赖中创建一个脚手架并且指向文件目录,而且会创建一个可执行文件链接本地库文件:cdyour-lib-dirnpmlinkcdyour-cli-dirnpmlinkyour-lib取消链接本地库文件:cdyour-lib-dirnpmunlinkcdyour-cli-dirnpmunlinkyour
【css酷炫效果】纯CSS实现动态云雾效果
冰夏之夜影
css 前端
【css酷炫效果】纯CSS实现动态云雾效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式body{margin:0;min-height:100vh;}.cloud-bg{position:relative;height:100vh;background:ra
【css酷炫效果】纯CSS实现流动岩浆纹理效果
冰夏之夜影
css 前端
【css酷炫效果】纯CSS实现流动岩浆纹理效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式.lava-texture{position:relative;width:400px;height:300px;overflow:hidden;border-radi
【css酷炫效果】实现鱼群游动动态效果
冰夏之夜影
web前端 css 前端
【css酷炫效果】实现小鱼游动动态效果缘创作背景css代码创建div容器引入jquery引入鱼群js完整代码效果图成品资源下载链接:点击下载缘在开发系统功能的时候,无意间看到了小鱼游动特效,感觉很有意思,就在网上找了相关教程,分享给大家。创作背景刚看到csdn出活动了,赶时间,直接上代码。css代码.container{background-color:transparent;position:f
数据库 + Spring Boot + Vue 全栈交互逻辑详解
代码CC
Java项目-开发 spring boot vue.js mysql 数据库 开发语言
目录整体架构概述技术栈说明数据库设计规范SpringBoot后端架构Vue前端架构完整交互流程关键技术实现细节安全与性能优化异常处理机制整体架构概述graphTDA[Vue前端]-->|HTTP请求|B(SpringBoot后端)B-->|JDBC/ORM|C[(数据库)]C-->|返回数据|BB-->|JSON响应|AA-->|状态管理|D[VuexStore]B-->|缓存|E[Redis]B
使用 Vue 2.x + Element UI 搭建后台管理系统详解
不知名靓仔
vue.js ui 前端
引言Vue.js是一个非常流行的前端框架,而ElementUI是基于Vue2.x的一套完整的UI组件库,非常适合用来构建企业级的后台管理系统。本文将详细介绍如何使用Vue2.x和ElementUI来搭建一个后台管理系统,包括项目初始化、路由配置、状态管理、权限验证等关键步骤。vue2后台管理项目源码合集下载地址见最下方1.环境准备确保你的开发环境中已安装Node.js和npm。接下来,我们将使用V
Vue.js + Element UI 实战:手把手教你实现评论关键词过滤功能,新手必学!》 《前端开发必备技能:Vue 2 + Element UI 实现评论敏感词过滤,完整代码分享》 《新手友
南北极之间
vue.js ui 前端 敏感词 关键词 敏感词过滤
效果图【定制化开发服务,让您的项目领先一步】如有需求,直接私信留下您的联系方式。谢谢。我的邮箱:
[email protected] 以下是基于Vue2和ElementUI的评论关键词过滤功能实现,使用CDN引入Vue和ElementUI,方便在浏览器中直接预览。在线预览:Vue2+ElementUI实现评论关键词过滤功能目录需求场景技术选型实现步骤引入Vue2和ElementUI创建评论界面实现关键
deepseek 对于 Web 前端过去,现在,未来的看法!称未来可能不叫前端工程师...
CoderBin_
与deepseek的对话 前端
一、你对于过去的web前端有什么看法?对早期的Web前端开发(大致在2000年代至2010年代初),可以总结出以下几个关键看法:1.技术原始,但充满探索精神基础技术简单:主要依赖HTML、CSS和原生JavaScript,缺乏现代框架和工具链的支持。兼容性噩梦:不同浏览器(尤其是IE6/7)的渲染差异极大,开发者需要大量Hack代码(如条件注释、CSS滤镜)来适配。创新萌芽:AJAX(2005年)
【一起学Rust | Tauri2.0框架】基于 Rust 与 Tauri 2.0 框架实现跨平台二维码扫描应用
金枝玉叶9
程序员知识储备1 程序员知识储备2 程序员知识储备3 rust 开发语言 后端
《一起学Rust|Tauri2.0框架》是一个结合Rust语言与Tauri框架开发跨平台应用的教程。Tauri2.0是一个非常适合构建跨平台桌面应用的框架,它让开发者可以使用Web技术(如HTML、CSS、JavaScript)来创建前端,同时利用Rust编写后端逻辑,确保应用运行高效且轻量。在这个教程中,开发者可以学习如何使用Rust与Tauri2.0框架实现一个跨平台二维码扫描应用。具体步骤可
element ui 封装Table组件
沃野_juededa
ui
1.首先npmielement-ui-S安装element-ui2.引入Element在main.js中写入以下内容:importVuefrom'vue';importElementUIfrom'element-ui';import'element-ui/lib/theme-chalk/index.css';importAppfrom'./App.vue';Vue.use(ElementUI);n
【含文档+PPT+源码】基于微信小程序农家乐美食餐厅预约推广系统
编程毕设
微信小程序 美食 小程序
项目介绍本课程演示的是一款基于微信小程序农家乐美食餐厅预约推广系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该系统功能架构图如下:技术栈说明技术栈:后端:SpringBoot+Vue+ElementUI(后端是前后端分离的)前端:Un
【H2O2 | 软件开发】前端深拷贝的实现
过期的H2O2
【H2O2】全栈面试题 javascript 开发语言 ecmascript 前端
目录前言开篇语准备工作正文概述JSON方法递归其他结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。如果您需要为面试八股文做准备,笔者建议重点关注加粗强调部分,它们是概念中的关键词。准备工作软件:【参考版本】VisualStudioCode系统版本:Win10/11正文概述概括地来说,前端实
能否在编辑器中一键导入Word文档?
2501_90646763
umeditor粘贴word ueditor粘贴word ueditor复制word ueditor上传word图片 ueditor导入word ueditor导入pdf ueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
css3选择器详解
丸子猪的dady
css3 前端 css html
CSS3选择器我们之前学过CSS的选择器,比如:div标签选择器.box类名选择器#boxid选择器divp后代选择器div.box交集选择器div,p,span并集选择器div>p子代选择器*:通配符div+p:选中div后面相邻的第一个pdiv~p:选中的div后面所有的p属性选择器属性选择器的标志性符号是[]。匹配含义:^:开头$:结尾*:包含格式:E[title]选中页面的E元素,并且E存
css动画详解
丸子猪的dady
css 前端 html
过渡:transitiontransition的中文含义是过渡。过渡是CSS3中具有颠覆性的一个特征,可以实现元素不同状态间的平滑过渡(补间动画),经常用来制作动画效果。transition包括以下属性:transition-property:all;如果希望所有的属性都发生过渡,就使用all。transition-property:width,意思是只让盒子的宽度在变化时进行过渡transiti
【一起学Rust | Tauri2.0框架】基于 Rust 与 Tauri 2.0 框架实现生物识别(指纹识别)应用
广龙宇
Tauri2应用开发 一起学Rust rust 开发语言 后端
前言Tauri,作为一个新兴的跨平台应用开发框架,允许开发者使用Web前端技术构建界面,并利用Rust的高性能和安全性编写后端逻辑。这种架构巧妙地结合了Web的灵活性和原生应用的性能,为开发者提供了一种构建高效、跨平台应用的全新选择。而生物识别技术,如指纹识别、面部识别等,则为应用安全提供了更高级别的保障。将生物识别技术集成到Tauri应用中,可以提升用户体验,增强应用安全性。试想一下,用户只需轻
前端 Blob 详解
yqcoder
前端 javascript 开发语言
前端Blob详解1.什么是Blob?Blob(BinaryLargeObject)表示二进制大对象,用于存储二进制数据。在前端开发中,Blob常用于处理文件、图像、视频等二进制数据。2.创建Blob可以通过Blob构造函数创建Blob对象。constblob=newBlob(array,options);array:数组,包含要放入Blob的数据。可以是字符串、ArrayBuffer、ArrayB
使用AI python实现将前端angularjs工程转换成vue工程案例
银行金融科技
前端 人工智能 python
以下是一个结合Python和AI技术实现AngularJS到Vue工程迁移的完整案例,包含关键转换策略和代码实现:案例背景目标:将使用AngularJS1.x的电商后台管理系统转换为Vue3工程,主要转换以下部分:模板语法控制器逻辑服务依赖路由配置状态管理原始AngularJS代码片段:javascript//app.jsangular.module('app',['ui.router']).co
【从零开始:如何用Vue3打造响应式个人博客网站】
小怪兽9699
vue.js javascript ecmascript
前言在前端开发领域,Vue.js是一个非常流行且强大的框架。本文将详细介绍如何使用Vue3构建一个完整的响应式个人博客网站。无论你是初学者还是有一定经验的开发者,本文都将为你提供详细的步骤和代码示例。1.环境搭建首先,确保你已经安装了Node.js和npm。然后,全局安装VueCLI:npminstall-g@vue/cli2.项目初始化使用VueCLI创建一个新的Vue项目:vuecreatem
表格的属性
花林似霰f
html 前端
表格标签属性实际开发并不使用,仅做了解,实际开发会使用CSS。属性名·属性值描述alignleftcenterrightborder1或""规定表格单元是否有边框,默认为无cellpadding像素值规定单元格与其内容之间的空白,默认1像素cellspacing像素值规定单元格之间的距离width/height像素值或百分比规定表格宽度/高度
超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器 excel powerpoint umeditor粘贴word ueditor粘贴word ueditor复制word ueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
java观察者模式
3213213333332132
java 设计模式 游戏 观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式 PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
[简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
rome创建rss
antonyup_2006
tomcat cms xml struts Opera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
html表格和表单基础
百合不是茶
html 表格 表单 meta 锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
ibatis如何传入完整的sql语句
bijian1013
java sql ibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle 数据库 plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
angular.extend
boyitech
AngularJS angular.extend AngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUpload ie6 ie7 ie8 ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
[机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
小学6年级英语单词背诵第一课
dcj3sjt126com
english word
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验 Struts2 xml校验框架 Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
年轻程序员需要学习的5大经验
lampcy
工作 PHP 程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jsp input 回车键绑定 click enter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d

![]()