- 简单了解WIndow和Linux的路径含义
alive903
Linuxlinuxwindows
目录1>路径概念2>绝对路径2.1>window绝对路径2.2>Linux绝对路径3>相对路径3.1>window相对路径3.2>Linux相对路径很高兴你能看到这篇文章,同时我的语雀文档也更新了许多嵌入式系列的学习笔记希望能帮到你:https://www.yuque.com/alive-m4b9n1>路径概念路径是用来描述一个文件或目录在文件系统中的位置的方式。路径可以是文件系统中的唯一标识符,
- 华为 PC 亮相两会!但不是鸿蒙 PC,而是统信 UOS
云水木石
华为harmonyos
这几天,两会正如火如荼进行,这场汇聚国计民生议题的盛会,一举一动都会引发人们的广泛关注。在聚光灯下,一台搭载国产操作系统的华为笔记本电脑悄然亮相央视报道——这不仅是一场产品展示,更暗含着"科技自立自强"战略下的深层叙事。【看!他们的上会“利器”】在分秒必争的现场,将海量信息流凝练为时代切片,一起见证中国科技自立自强的力量。不过,人们期待的“鸿蒙PC”仍未现身,取而代之的是搭载Linux系统的笔记本
- 笔记:代码随想录算法训练营day39:LeetCode 198.打家劫舍,213.打家劫舍II,337.打家劫舍III
jingjingjing1111
笔记leetcode算法数据结构动态规划
学习资料:代码随想录198.打家劫舍力扣题目链接思路:有点像贪心,是一个不断比较取最大路径的思路定义:偷到下标为i的这家,能偷到的最大值递推公式:选当前这家偷能得到的钱和不偷当前这家的钱作比较,选能偷到的最大金额。因为这个金额是逐一递推过来的,所以是能够代表最大值的。初始化:把第一家和第二家初始化,简单来说,因为递推公式需要i-1和i-2遍历顺序:顺着偷打印://五部曲//定义:dp[i]为偷到第
- WPF学习笔记04-控件Control_Part1
一只只对技术感兴趣的程序员
WPF学习wpf学习ui
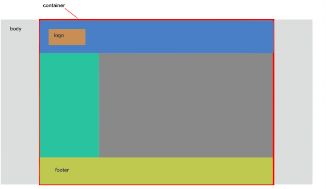
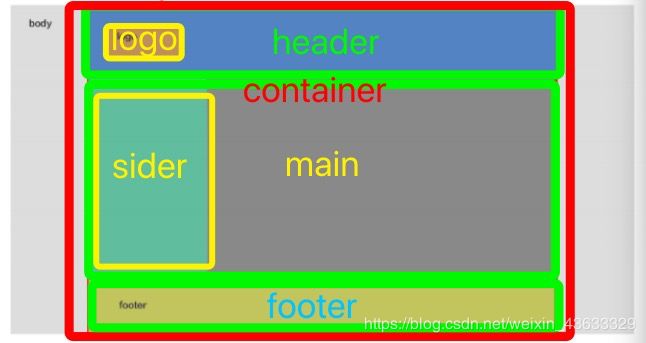
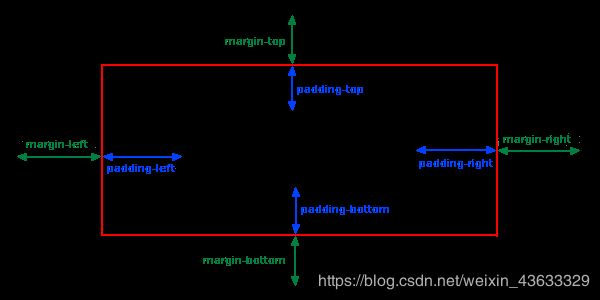
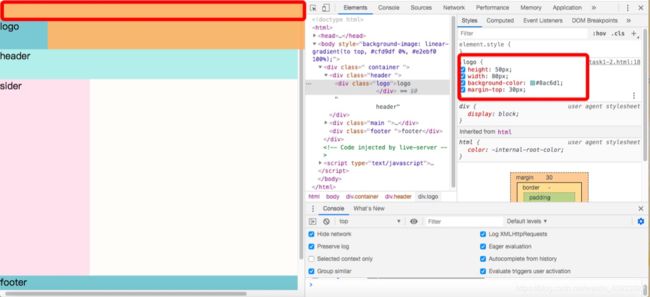
之前我们已经学习过WPF布局了,这节我们开始简单介绍下控件。熟悉Winform的应该对控件并不陌生。WPF和Winform的渲染也是不一样的一个是基于DirectX一个是基于GDI+。在WPF中,打交道最多的控件无非就那么几种。1)布局控件。之前介绍过的,可以容纳多个控件或嵌套其他布局控件,用于在UI上组织和排列控件。比如StackPanel、Grid等控件都属于此类控件,他们都拥有共同父类---
- python笔记:进程和线程—分布式进程
zyckhuntoria
pythonfoundation
一、分布式进程Process可以分布到多台机器上,而Thread最多只能分布到同一台机器的多个CPU上。Python的multiprocessing模块不但支持多进程,其中managers子模块还支持把多进程分布到多台机器上。一个服务进程可以作为调度者,将任务分布到其他多个进程中,依靠网络通信。由于managers模块封装很好,不必了解网络通信的细节,就可以很容易地编写分布式多进程程序。二、举例实
- 【学习笔记】GitLab 使用技巧和说明和配置和使用方法
铜锣烧1号
pythongitgitlabpycharm
GitLab使用技巧和说明1.注册账号和登录注册账号:访问GitLab官网,点击“Signup”按钮,填写必要的信息(如用户名、邮箱、密码)完成注册。普通用户注册后需要管理员审批,如果有管理员权限可以直接登录使用。登录:使用注册的账号和密码登录GitLab。2.创建项目创建项目:登录后,点击页面右上角的加号图标,选择“Newproject”创建新项目。在项目创建页面,填写项目名称、描述和可见性等信
- 『FFmpeg学习笔记』MAC系统电脑安装FFmpeg以及使用
AI大模型前沿研究
大模型笔记macosffmpegM1
MAC系统电脑安装FFmpeg文章目录一.安装FFmpeg1.1.MACbrew安装FFmpeg1.2.MAC官网下载FFmpeg压缩包1.3.Windows安装1.4.Linux安装二.FFmpeg的使用2.1.音频操作2.1.1.如果不转换,直接输出aac2.1.2.将音频输出为wav2.1.3.将aac转换为wav2.1.4.双声道分离2.1.5.使用FFmpeg将音频和视频合并2.2.字幕
- 渗透学习笔记(四)window基础2
nnnimok
学习笔记
声明!学习视频来自B站up主**泷羽sec**有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关,切勿触碰法律底线,否则后果自负!!!!有兴趣的小伙伴可以点击下面连接进入b站主页[B站泷羽sec](https://space.bilibili.com/350329294)五、Windows网
- C++ 并发编程实战 学习笔记
myc13381
c++笔记
C++并发编程学习笔记目录一.基本接口二.初步了解多线程三.线程所属权管理四.线程间共享数据五.同步并发操作六.C++内存模型和原子类型操作七.基于锁的并发数据结构设计八.无锁数据结构九.并发代码设计十.高级线程管理十一.并行算法十二.参考资料基本接口std::thread常用成员函数构造和析构函数//默认构造函数,创建一个线程,什么也不做thread()noexcept;//初始化构造函数,创建
- 多线程程序的测试和调试_第11章_《C++并发编程实战》笔记
郭涤生
#并发线程c/c++c++笔记并发编程
多线程程序的测试和调试1.并发相关Bug的核心类型1.1数据竞争(DataRace)1.2死锁(Deadlock)1.3活锁(Livelock)2.定位并发Bug的技巧3.代码优化与修复示例3.1修复数据竞争(使用原子操作)3.2避免死锁(统一锁顺序)4.总结5.多选题目及答案6.设计题目7.设计题目参考答案1.并发相关Bug的核心类型1.1数据竞争(DataRace)定义:多线程同时访问共享数据
- 设计无锁的并发数据结构_第七章_《C++并发编程实战》笔记
郭涤生
#并发线程c/c++数据结构c++
设计无锁的并发数据结构1.核心概念与难点1.1无锁(Lock-Free)条件1.2原子操作的重要性1.3内存顺序(MemoryOrder)1.4ABA问题2.代码解析:无锁栈的实现(简化)3.多选题目4.设计题目5.多选题答案6.设计题参考答案1.核心概念与难点1.1无锁(Lock-Free)条件定义:一种并发算法的实现方式,保证无限执行进程中至少有一个线程能推进操作(系统整体进步)。关键特性:无
- 并发设计_第八章_《C++并发编程实战》笔记
郭涤生
#并发线程c/c++c++并发编程
并发设计1.线程间工作划分(工作窃取)2.性能优化(伪共享与缓存行对齐)3.设计并发数据结构(无锁队列)4.多选题目5.多选题目答案4.设计题目5.设计题目参考答案1.线程间工作划分(工作窃取)概念:使用工作窃取(WorkStealing)策略平衡负载。空闲线程从其他线程的任务队列尾部“偷”任务执行,减少闲置线程。代码示例:线程池实现工作窃取队列#include#include#include#i
- C++内存模型和原子操作_第五章_《C++并发编程实战》笔记
郭涤生
c/c++#并发线程c++并发编程
C++内存模型和原子操作1.原子操作与无锁编程2.内存顺序核心概念示例代码3.原子操作的应用:自旋锁核心概念示例代码4.无锁数据结构:无锁栈核心概念示例代码5.多选题目5.多选答案7.设计题目7.设计题目示例答案1.原子操作与无锁编程核心概念原子操作:是不可分割的操作,在执行过程中不会被其他线程中断。C++标准库在头文件中提供了一系列原子类型,如std::atomic、std::atomic等。原
- C语言入门(大一笔记)函数篇
考不上贰幺幺不改名
C语言笔记c语言程序设计编程语言
第七章C语言函数前言一、基础知识点7.1什么是函数?概念我们将常用的代码以固定的格式封装(包装)成一个独立的模块,只要知道这个模块的名字就可以重复使用它,这个模块就叫做函数(Function)。用比较字符串大小的函数讲解函数的封装以及一些注意事项。库函数和自定义函数C语言自带的函数称为库函数(LibraryFunction)。库(Library)是编程中的一个基本概念,可以简单地认为它是一系列函数
- python中很常用的10个内置函数整理(初学必备)
程序员七海
网络安全程序员黑客python网络windowslinux数据库开源服务器
对于初学Python的小伙伴们来说,掌握内置常用函数是学好Python的重要一步。这些函数不仅能让你的代码更加简洁,还可以提高编程效率。本笔记将为大家整理62个Python中最常用的内置函数,并且给出了一些简单的示例,帮助大家更好地理解和运用这些函数。这些内置函数是Python编程的基础,对于初学者来说,理解和掌握它们是非常重要的。通过实践和运用这些函数,你将能够更加高效地编写Python代码,并
- 郝斌C语言_分支 ; 循环 ; 数组 ; 函数 ; 运算符(笔记)
sugario
Cc语言笔记
笔记目录前言一、选择_If1.求分数等级2.互换两个数字3.对任意三个数字进行排序4.看懂/掌握一个程序5.If常见问题二、选择_Switch三、循环_for1. 1+2+...+1002. 1~10的奇数之和3.For与If的嵌套使用_被3整除的数字之和4.For与If的嵌套使用_斐波拉契序列5.强制类型转换6. 1/1+1/2+...+1/1007.试数举例_18.浮点数存储9.多层For循环
- c语言笔记 函数入门
我是大咖
c语言笔记c语言笔记开发语言
目录函数的定义函数语法汇总函数的实参与形参函数实参与形参的区别函数的实参是传地址还是传值?c语言的函数就是用来实现某种功能的,如果说我们的程序代码都写在main函数中,这样会显得很难读懂,而且代码太长过于冗余,显得没有质量。所以我们可以把一些功能用分函数的方法实现功能独立分开,实现c程序的工整还有方便我们或者读者读懂。如果我们都把程序的代码全部写在主函数内,要是出现错误,我们要修改起来比较麻烦,要
- 伍德里奇计量经济学第四章计算机答案,计量经济学中文答案 伍德里奇
weixin_39950470
第1章计置经济学的性质与经济数据1.1复习笔记一、计量经济学由于计量经济学主要考虑在搜集和分析非实验经济数据时的固有问题,计量经济学己从数理统计分离出来并演化成一门独立学科。1.非实验数据是指并非从对个人、企业或经济系统中的某些部分的控制实验而得来的数据。非实验数据有时被称为观测数据或回顾数据,以强调研宄者只是被动的数据搜集者这一事实。2.实验数据通常是在实验环境中获得的,但在社会科学中要得到这些
- RecyclerView学习笔记(1) ChildHelper.Bucket
奋斗小小鸟cy
Androidandroid数据结构
简介toString方法set方法get方法clear方法countOnesBefore方法reset方法insert方法remove方法总结简介RecyclerView中的ChildHelper.Bucket是一个工具类,实现了类似List的数据结构,从而达到减少内存占用的目的。Bucket是一个链表结构,有两个字段:mData用于存储当前信息,next指向下一个数据publicstaticcl
- 笔记:代码随想录算法训练营day42:LeetCode188.买卖股票的最佳时机IV,309.最佳买卖股票时机含冷冻期,714.买卖股票的最佳时机含手续费
jingjingjing1111
笔记动态规划leetcode
学习资料:代码随想录感觉还没有把这个股票的递归变成直觉的东西.anyway,每一天的各种状态都是从上一天的各种状态中优化出来的,到最后的再选择一个最大的状态,应该是没啥问题,不会有漏掉的情况188.买卖股票的最佳时机IV力扣题目链接思路:和上一题差不多,限制上买卖次数倒比不限制买卖次数复杂了不少要给上一题的代码套个循环classSolution{public:intmaxProfit(intk,v
- 笔记:代码随想录算法训练营第35天: 01背包问题 二维、 01背包问题 一维 、LeetCode416. 分割等和子集
jingjingjing1111
算法leetcode数据结构动态规划笔记
学习资料:代码随想录这一块儿学得挺痛苦注:文中含大模型生成内容动态规划:01背包理论基础卡码网第46题思路:五部曲定义:dp[i][j]为第i个物品背包容量为j,能装下的最大价值递推公式:dp[i][j]的值等于dp[i-1][j]的值和dp[i-1][j-weight[i]]+value相比的最大值,后者为看放下当前物品+减去当前物品的容量能放下什么价值,当然,要是放不下当前物品,就算了,保持原
- 《像经营企业一样经营自己》第二章笔记
放羊大亨
读书笔记
《像经营企业一样经营自己》第二章的核心内容总结,延续第一章的“企业化思维”,进一步探讨如何通过产品化思维和迭代升级提升个人价值:1.将能力“产品化”:明确价值输出核心观点:个人需像企业打造产品一样,将自己的技能、经验封装成可被识别的“价值单元”。方法:定义产品:确定你能提供的核心服务(如咨询、内容创作、解决方案设计)。标准化交付:建立可复用的流程或方法论(如模板、课程、工具包),提高效率。用户思维
- mysql主从切换 日志_mysql笔记之主从切换
新德里的雨
mysql主从切换日志
一、正常切换1)从服务器检查SHOWPROCESSLIST语句的输出,直到你看到HasreadallrelaylogwaitingfortheslaveI/Othreadtoupdateit2)确保从服务器已经处理了日志中的所有语句。mysql>STOPSLAVEIO_THREAD当从服务器都执行完这些,它们可以被重新配置为一个新的设置。3)在被提升为主服务器的从服务器上,发出STOPSLAVE和
- Pwn,我的栈溢出笔记就该这么写(上)
「已注销」
栈
一周的刨坟结束了,忙着搭建维护k8s,该整个小小的笔记了原理篇什么是栈溢出?栈溢出指的是程序向栈中某个变量中写入的字节数超过了这个变量本身所申请的字节数,因而导致与其相邻的栈中的变量的值被改变。栈溢出会导致什么结果?栈溢出漏洞轻则可以使程序崩溃,重则可以使攻击者控制程序执行流程。如何防范栈溢出?(1).金丝雀(canary)1、在所有函数调用发生时,向栈帧内压入一个额外的随机DWORD(数),这个
- RxSwift 学习笔记第二篇之Observables
我叫柱子哥
#RxSwiftrxswiftObservableSwift
目录前言一、什么是Observables二、创建Observable的几种方式1.just1.含义2.实用场景2.of1.含义3.from4.create5.interval三、订阅Observable四、取消订阅(DisposeBag)五、常见操作符六、总结前言这篇博客主要介绍Observables的用法。一、什么是ObservablesObservables是Rx的核心。在Rx中我们看到“Ob
- ctfshow做题笔记—前置基础—pwn13~pwn19
Yilanchia
笔记学习
文章目录前言一、pwn13二、pwn14三、pwn15(编译汇编代码到可执行文件,即可拿到flag)四、pwn16(使用gcc将其编译为可执行文件)五、pwn17六、pwn18七、pwn19(关闭了输出流,一定是最安全的吗?)前言记录一下pwn13~pwn19,巩固一下学到的知识。一、pwn13知识点:如何使用GCCgccmain.c-oprogram·gcc是调用GCC编译器的命令。·-opro
- C++程序设计语言笔记——抽象机制:派生类
钺不言
C++笔记c++笔记经验分享开发语言
0避免使用类型域。避免使用类型域(TypeCodes)是面向对象设计中的重要原则,因为类型域会导致代码耦合度高、难以维护,且违反开闭原则(对扩展开放,对修改关闭)。以下是替代类型域的常见方法及示例:1.使用多态(子类化)通过继承和多态,将不同类型的行为封装到子类中,消除显式的类型判断。重构前(使用类型域):classShape{inttype;//1=圆,2=矩形doubleradius;doub
- 【自学笔记】讯飞星火基础知识点总览-持续更新
Long_poem
笔记
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录讯飞星火基础知识点总览一、讯飞星火简介二、核心功能1.语音识别2.自然语言处理3.知识图谱4.星火API三、基础概念1.AI模型2.数据处理3.交互方式四、应用场景示例1.办公场景2.学习场景3.生活场景五、总结总结讯飞星火基础知识点总览一、讯飞星火简介讯飞星火是科大讯飞推出的一款强大的AI技术平台,它集成了语音识别、自然语言
- React学习笔记16
充气大锤
React学习笔记react.js学习笔记javascript前端vue.js
一、useReducer作用:和useState的作用类似,用来管理相对复杂的状态数据使用:1、定义一个reducer函数(根据不同的action返回不同的新状态)2、在组件中调用useReducer,并传入reducer函数的状态和初始值import{useReducer}from"react"functionreducer(state,action){switch(action.type){c
- C语言 进阶指针学习笔记
flashier
C语言学习记录c语言学习笔记
文章目录字符指针指针数组数组指针数组名数组传参函数指针函数指针数组指向函数指针数组的指针回调函数Qsort的使用通过冒泡排序模拟实现qsort大部分的内容都写在代码注释中指针有类型,指针的类型决定了指针的±整数的步长,指针解引用操作的时候的权限字符指针#includeintmain(void){constchar*str1="Hello,World!";constchar*str2="Hello,
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin