- JS学习日记(jQuery库)
红中马喽
javascript学习jquery笔记开发语言
前言今天先更新jQuery库的介绍,它是一个用来帮助快速开发的工具介绍jQuery是一个快速,小型且功能丰富的JavaScript库,jQuery设计宗旨是“writeless,domore”,即倡导写更少的代码,做更多的事,它封装JavaScript常用的功能代码,提供一种简便的方式进行使用,大大提高了开发效率,jQuery目前支持的浏览器包括Chrome,edge,firefox,ie9+,S
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- 使用html+css+jquery实现3D轮播图
mini_055
jqueryhtmlcss
还是先来看看效果图:通过效果图我们先理一下思路:首先就是需要几张图片,但只有一张是显示在我们眼前的第二步:把一张图片分成几等份,这样点击转换的时候就会分开转第三步:就是实现点击按钮切换下一张。HTML部分HTML部分首先我们需要一个盒子显示图片,然后在盒子里装入图片,你想装几张图片就可以写几个li,除了图片我们还需要一个按钮来点击。一个li的图片效果如图所示:div是当你点击下一张的时候一个div
- 从vue-i18n来分析vue插件是如何工作的
weixin_34365635
javascriptuiViewUI
故事背景vue-i18n是vue代码贡献量第二的vuecoreteam的一位日本小哥写的,虽是第三方插件,用起来心里也舒服.github里搜了vuei18n,结果有不少,有一些很粗糙的,甚至用jquery的lib都有六七十个star.(阻断吐槽).厉害的人明显在设计上代码上都高很多档次吧.今天的故事的主角repo是:vue-i18n与iView.在使用他们的时候报错了,查看了issue,在issu
- Frontend - Event 事件(change、dblclick、click、keydown、addEventListener)
萝卜干榨菜酱
Fontend-事件javascripthtml5Django模板jquery前端一级二级联动下拉框select
目录一、常用事件(一)下拉选项切换change(同理:CheckBox、RadioBox)(二)双击dblclick(三)单击click(四)键盘按下keydown(如,回车键)二、监听事件addEventListener(一)意义(二)用法(三)举例三、监听事件jQueryon举例(设置DataTable的一级二级联动下拉框)1.模板文件2.luobogan.js(公共文件)一、常用事件(一)下
- 【Rust】——使用消息在线程之间传递数据
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录信道与所有权转移发送多个值并观察接收者的等待通过克隆发送者来创建多个生产者学
- python和html和css什么关系什么区_python前端HTML和CSS入门
斤木
前端阶段课程介绍1~4:HTML及CSS5~6:JavaScript7~10:jQuery00-知识点预习1、HTML基本结构2、HTML的常用标签3、HTML布局入门4、CSS概述5、CSS书写方式6、CSS常用选择器7、CSS常用属性01-什么是HTML?HTML是用来描述网页的一种语言。HTML指的是超文本标记语言:HyperTextMarkupLanguageHTML不是一种编程语言,而是
- 前端难还是后端难?干了8年后端开发,我想说点实话
前端后端程序员
前端容易吗?不容易。后端轻松吗?也不轻松。那到底哪个更难?这事还真不是一句话能说清楚的……一、先说说我个人的背景我是一个写了8年Java后端的程序员,经历过中后台系统、金融系统、ToCApp的服务端架构,也跟前端打了无数交道。从最早的jQuery到现在的Vue、React、Vite,从最早的JSP页面到现在的前后端分离,我见证了不少“变化”。我不是要拉踩谁,只是想以一个偏后端开发者的视角,聊聊我对
- Node.js爬虫 CheerioJS 轻量级解析、操作和渲染HTML及XML文档
伍哥的传说
前端开发那点事node.js爬虫html
简介CheerioJS是一个专为Node.js设计的轻量级库,用于解析、操作和渲染HTML及XML文档,语法类似Jquery。安装npminstallcheerio示例constcheerio=require("cheerio");consthtml=`ExampleHello,world!`;const$=cheerio.load(html);console.log($("h1").text
- 【Dify精讲】第17章:前端组件定制开发
1989
前端架构pythonflaskAI编程
引言作为一个深耕前端领域多年的老兵,我见证了从jQuery到现代框架的演进历程。当我深入Dify的前端代码库时,被其优雅的组件架构设计深深震撼。这不仅仅是一个简单的AI应用前端,更是一个展示现代前端开发最佳实践的典型案例。今天,让我们一起走进Dify的前端世界,从组件设计的角度来理解如何构建一个可维护、可扩展的企业级前端应用。一、组件开发规范1.1Dify的组件架构哲学翻开Dify的前端代码,你会
- 图书管理系统 - jQuery与Ajax实战项目
纪彬崧Darian
图书管理系统-jQuery与Ajax实战项目去发现同类优质开源项目:https://gitcode.com/项目简介本仓库提供了一个名为“图书管理系统.zip”的资源文件下载。该系统是一个基于jQuery和Ajax技术开发的图书管理系统,共包含10个页面。该项目适合已经学习了jQuery一个学期的读者,是我个人的jQuery基础大作业。功能特点图书管理:支持图书的增删改查操作,方便管理员对图书信息
- 探索经典与创新的交汇:Blockrain.js —— 现代化的HTML5俄罗斯方块游戏引擎
怀琪茵Crown
探索经典与创新的交汇:Blockrain.js——现代化的HTML5俄罗斯方块游戏引擎blockrain.jsHTML5TetrisGameforjQuery项目地址:https://gitcode.com/gh_mirrors/bl/blockrain.js在数字娱乐的浩瀚宇宙中,有一种简单而永恒的游戏——俄罗斯方块。今天,我们要介绍一款以现代技术重新诠释这一经典的开源项目——Blockrain
- contactform7 ajax,Contact Form 7插件高级应用
原标题:ContactForm7插件高级应用WordPress联系表单插件–ContactForm7是一款简单易用扩展性灵活的表单插件,可以自定义各式各样不同类型的表单功能,而且支持自定义接受邮件,Ajax提交和jQuery表单插件支持。可结合Akismet过滤垃圾邮件,同时也支持CAPTCHA反垃圾邮件,表单域元素支持各种最常见的:单选框、复选框、文本框、下拉菜单、按钮、文件上传等多种表单域。C
- jQuery动态生成下拉列表并添加点击事件【简单实用】
weixin_43440301
JavaScriptjQueryAjaxjQueryAjax下拉列表
jQuery动态生成下拉列表并添加点击事件直接上代码了,后续会贴上效果图。部门请选择部门$(function(){$.ajax({url:'/member/list',type:'POST',data:{},dataType:'json',timeout:1000,cache:false,beforeSend:LoadFunction,//加载执行方法error:erryFunction,//错误
- jquery获取本机内网IP
ipipv4
在jquery中获取本机内网IP地址可以通过WebRTCAPI来收集本地候选IP地址,并通过正则表达式筛选出内网IP一:实现思路WebRTC获取IP:通过创建RTCPeerConnection实例,浏览器会自动收集本地网络接口的IP地址作为ICE候选。筛选内网IP:从收集到的候选IP中过滤出符合IP地址二:浏览器支持需在支持WebRTC的现代浏览器(如Chrome、Firefox)中运行三:代码实
- YiI2+ecshop phpexcel生成下载excel订单
PHP(Mr. Hamster)
#Yii2phpexcel
前端代码注:需引入jquery下载订单document.getElementById('downloadBtn').addEventListener('click',function(event){event.preventDefault();//自定义逻辑例如:发送AJAX请求或显示下载提示constkey_words=$('input[name="key_words"]').val();con
- DevExpress BI仪表盘集成OpenAI:实现实时对话式数据分析助手
界面开发小八哥
数据分析数据挖掘devexpressBI界面控件用户界面
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带功能齐
- 从达标到卓越 —— API 设计之道
阿里云云栖号
参数事件接口设计代码
摘要:新技术层出不穷,长江后浪推前浪。在浪潮褪去后,能留下来的,是一些经典的设计思想。在前端界,以前有远近闻名的jQuery,近来有声名鹊起的Vue.js。这两者叫好又叫座的原因固然有很多,但是其中有一个共同特质不可忽视,那便是它们的API设计非常优雅。因此这次我想来谈个大课题——API设计之道。******新技术层出不穷,长江后浪推前浪。在浪潮褪去后,能留下来的,是一些经典的设计思想。在前端界,
- Jquery笔记
Kari–
jquery
JQuery笔记文章目录JQuery笔记CSS()函数JQ操作DOMJQ访问CSS任务:比较JQ访问CSS与JS访问CSS各自优缺点JQ常用内置函数分类JQ插件JS和JQ的ajax内置函数第一个任务操作CSS样式操作元素类图片显示效果练习picture.zip第二个任务操作元素的尺寸第三个任务操作元素的位置解决布局设置元素属性JQ访问CSS样式css()JQ访问元素类addClass()JQ访问元
- jquery和CSS3圆形倒计时特效
yt94832
jquerycss3前端
这是一款jquery和CSS3圆形倒计时特效。该特效使用CSS对页面进行布局,生成用于倒计时的圆环,然后通过jquery代码来控制圆环的倒计时进度。预览下载使用方法在页面中引入下面的文件。HTML结构MinSec开始停止初始化插件letcircle=document.getElementById('cls');lettotal;letstart=$('#start');start.click(()
- 前端框架实战经验深度解析:美团#房源选房项目>>>Vue.js开发与跨端部署的那些事
small_wh1te_coder
前端性能优化vue前端javascriptvscodees6
跟着codewh全套教程看源码、怼项目也有两个月了,吸取前人经验、敲了几个项目之后也小有收获:1.遇事不决:源码开怼!从js高级到jquery到各中框架,碰到底层知识、实现中的小bug不懂、调试难题.....诸多此类类似于ast生成/编译过程/lexicalEnvironment分析等底层原理性难点,直接找技术手册或找到源码分析!程序员只有刨根问底才能获得最大程度的上的进化!2.觉得记不住?多敲多
- joomla网页加速插件
chenjie3392593
joomamootoolslibraryjqueryajaxgoogle服务器
1、选择配置高、线路快的虚拟主机!这一点非常重要!如果你购买了一个垃圾服务器空间,那么在软件上怎么折腾,也无法弥补硬件太差的损失!2、开启Joomla缓存,设置好适当的缓存时长。安装高级缓存工具例如JotCache;3、使用外部JS库,例如:GoogleAJAXLibrary以及jQueryEasy;4、合并、压缩CSS及JS文件,清理及压缩HTML输出,例如:JCHOptimize。5、如果页面
- 为什么ajax请求状态码为0,ajax请求状态码为0的解决办法
程涛-supertim
为什么ajax请求状态码为0
原文链接:https://blog.csdn.net/changqing5818/article/details/53932463前言今天遇到个奇怪的问题,使用JQuery的ajax请求,后台的Controller层也接收到请求了,一切处理很正常,但是很奇怪,浏览器Debug发现,responseText是”error”,状态码是0而不是200.请求源码如下$.ajax({type:"POST",
- OpenLayers轨迹动画
lixue7921
javascript开发语言ecmascript
OpenLayers是一款开源的地图库,可以在Web浏览器中显示交互式地图。它可以与OpenStreetMap、GoogleMaps、BingMaps等在线地图服务集成使用。OpenLayers中的轨迹动画可以通过使用OpenLayers的Vector和FeatureAPI,结合一些JavaScript动画库,如Tween.js或jQuery,来实现。下面是一个简单的示例:1.准备地图和轨迹数据v
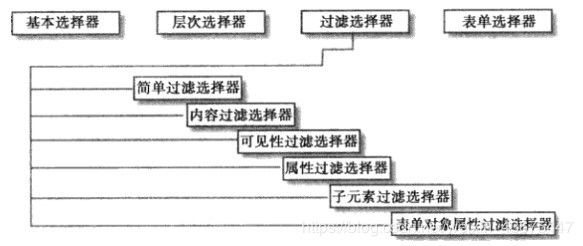
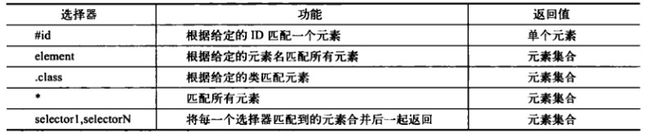
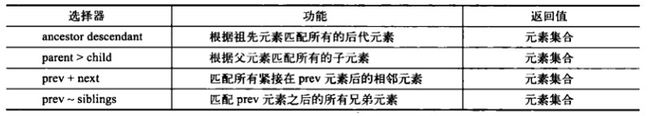
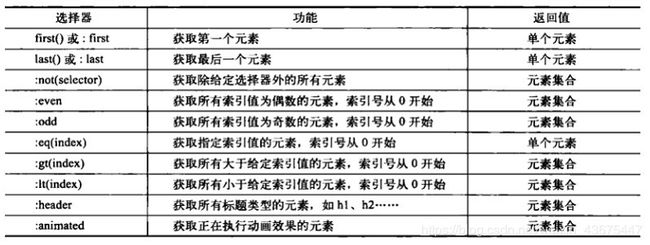
- 深入理解与应用:jQuery核心概念笔记
陈马登Morden
本文还有配套的精品资源,点击获取简介:《jQuery笔记1——深入理解与应用》是一本介绍如何使用jQuery库的书。jQuery是一个用于简化Web开发的JavaScript库,包括HTML文档遍历、事件处理、动画及Ajax交互等功能。通过实例应用,本笔记将引导读者深入理解jQuery的核心概念,并巩固学习成果。内容涵盖从基本的jQuery选择器和DOM操作到复杂的动画效果和Ajax请求处理,为W
- 计算机毕业设计Java汽车租赁系统(源代码+数据库+系统+lw文档)
在线科技
汽车
计算机毕业设计Java汽车租赁系统(源代码+数据库+系统+lw文档)计算机毕业设计Java汽车租赁系统(源代码+数据库+系统+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://p
- Django核心知识点全景解析
python_chai
jsonpython
引言本文深入剖析Django核心组件,涵盖数据交换、异步交互、状态管理及安全认证,附完整代码示例和避坑指南!目录引言一、JSON:轻量级数据交换标准1.核心特性2.标准格式3.各语言处理方法4.常见错误示例二、AJAX:异步通信核心技术1.核心优势2.原生JS实现3.jQuery简化实现4.安全防护(CSRFToken)5.文件上传实战三、Cookie:客户端状态管理1.核心原理2.Django操
- java毕业设计劳务外包管理系统源码+lw文档+mybatis+系统+mysql数据库+调试
銮銮科技
mybatisjava数据库
java毕业设计劳务外包管理系统源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计劳务外包管理系统源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:My
- webpack优化:提高二次构建速度
痛点:开发过程中改一行代码却要等webpack构建半天实在太捉急。项目背景我们的项目是@vue/cli4生成的,基于webpack和vue2开发,未使用ts。用到了很多jquery、lodash、echarts等第三方依赖。参考:@vue/cli4已经默认配置过一些优化方法了,比如为babel-loader增加cache-loder。请教了deepseek和google之后,根据项目的实际情况和当
- WPF使用WebBrowser报脚本错误问题处理
星火燎猿
WPF桌面程序开发wpf
前言WPF使用WebBrowser报脚本错误问题处理,我们都知道WPF自带的WebBrowser都用的IE内核,但是在特殊的条件下我们还需要用到它,比如展示纯html简单的页面。再展示主流页面的时候比如用到Jquery高级库或者VUE等当前主流站点时经常就会报JS脚本错误,在Winform里面我们一句代码就能搞定,但是WPF没有提供相关的方法,今天我们就自己来实现一个扩展方法来实现。最终我们也能一
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要