Fresco架构设计赏析
本文是
Fresco源码分析系列的开篇,主要分析Fresco的整体架构、各个组成模块的功能以及图片加载流程,希望通过本文可以对Fresco的整体框架设计有一个大概的了解,也为后续更为深入的分析打下基础。
Fresco源码庞大,涉及的图片加载情况众多。本系列Fresco源码分析是沿着Fresco网络加载图片这个点展开的。
Fresco的整体架构
Fresco的组成结构还是比较清晰的,大致如下图所示:
下面结合代码分别解释一下上面各模块的作用以及大概的工作原理。
UI层
DraweeView
它继承自ImageView,是Fresco加载图片各个阶段过程中图片显示的载体,比如在加载图片过程中它显示的是占位图、在加载成功时切换为目标图片。不过后续官方可能不再让这个类继承ImageView。目前DraweeView与ImageView唯一的交集是:它利用ImageView来显示Drawable :
//DraweeView.setController()
public void setController(@Nullable DraweeController draweeController) {
mDraweeHolder.setController(draweeController);
super.setImageDrawable(mDraweeHolder.getTopLevelDrawable()); //super 就是 ImageView
}
//DraweeHolder.getTopLevelDrawable()
public @Nullable Drawable getTopLevelDrawable() {
return mHierarchy == null ? null : mHierarchy.getTopLevelDrawable(); // mHierarchy 是 DraweeHierachy
}
DraweeView.setController()会在Fresco加载图片时会调用。其实在这里可以看出Fresco的图片显示原理是 : 利用ImageView显示DraweeHierachy的TopLevelDrawable。上面这段代码引出了UI层中另外两个关键类:DraweeHolder和DraweeHierachy。
DraweeHierachy
可以说它是Fresco图片显示的实现者。它的输出是Drawable,这个Drawable会被DraweeView拿来显示(上面已经说了)。它内部有多个Drawable,当前显示在DraweeView的Drawable叫做TopLevelDrawable。在不同的图片加载阶段,TopLevelDrawable是不同的(比如加载过程中是placeholder,加载完成是目标图片)。具体的Drawable切换逻辑是由它来具体实现的。
它是由DraweeController直接持有的,因此对于不同图片显示的切换操作具体是由DraweeController来直接操作的。
DraweeHolder
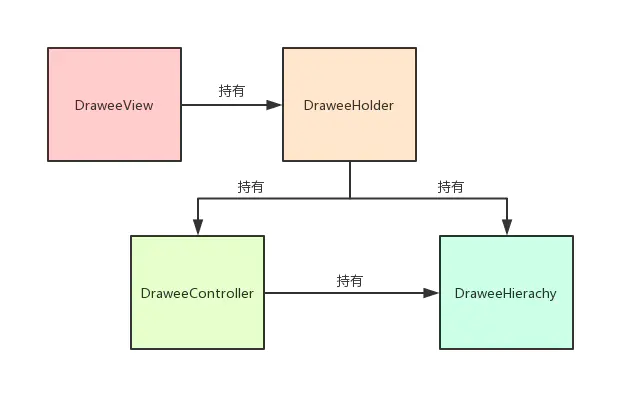
它维护着DraweeView和DraweeController的attach关系(DraweeView只有attch了DraweeController才会具体加载网络图片的能力)。可以把它理解为DraweeView、DraweeHierachy和DraweeController这3个类之间的粘合剂,具体引用关系如下图:
DraweeController : 加载逻辑控制层
它的主要功能是: 接收DraweeView的图片加载请求,控制ProducerSequence发起图片加载和处理流程,监听ProducerSequence加载过程中的事件(失败、完成等),并更新最新的Drawable到DraweeHierachy。
DraweeController的构造逻辑
在Fresco中DraweeController是通过DraweeControllerBuilder来构造的。而DraweeControllerBuilder在Fresco中是以单例的形式存在的。Fresco在初始化时会调用下面的代码:
Fresco.java
private static void initializeDrawee(Context context, @Nullable DraweeConfig draweeConfig) {
sDraweeControllerBuilderSupplier = new PipelineDraweeControllerBuilderSupplier(context, draweeConfig);
SimpleDraweeView.initialize(sDraweeControllerBuilderSupplier);
}
所以所有的DraweeController都是通过同一个DraweeControllerBuilder来构造的。Fresco每次图片加载都会对应到一个DraweeController,一个DraweeView的多次图片加载可以复用同一个DraweeController:
SimpleDraweeView.java
public void setImageURI(Uri uri, @Nullable Object callerContext) {
DraweeController controller =
mControllerBuilder
.setCallerContext(callerContext)
.setUri(uri) //设置新的图片加载路径
.setOldController(getController()) //复用 controller
.build();
setController(controller);
}
所以一般情况下 : 一个DraweeView对应一个DraweeController。
通过DataSource发起图片加载
在前面已经说了DraweeController是直接持有DraweeHierachy,所以它观察到ProducerSequence的数据变化是可以很容易更新到DraweeHierachy(具体代码先不展示了)。那它是如何控制ProducerSequence来加载图片的呢?其实DraweeController并不会直接和ProducerSequence发生关联。对于图片的加载,它直接接触的是DataSource,由DataSource进而来控制ProducerSequence发起图片加载和处理流程。下面就跟随源码来看一下DraweeController是如果通过DataSource来控制ProducerSequence发起图片加载和处理流程的。
DraweeController发起图片加载请求的方法是(AbstractDraweeController.java):
protected void submitRequest() {
mDataSource = getDataSource();
final DataSubscriber dataSubscriber = new BaseDataSubscriber() { //可以简单的把它理解为一个监听者
@Override
public void onNewResultImpl(DataSource dataSource) { //图片加载成功
...
}
...
};
...
mDataSource.subscribe(dataSubscriber, mUiThreadImmediateExecutor); //mUiThreadImmediateExecutor是指 dataSubscriber 回调方法运行的线程,这里是主线程
}
那DataSource是什么呢? getDataSource()最终会调用到:
ImagePipeline.java
public DataSource> fetchDecodedImage(ImageRequest imageRequest,...) {
//获取加载图片的ProducerSequence
Producer> producerSequence = mProducerSequenceFactory.getDecodedImageProducerSequence(imageRequest);
return submitFetchRequest(
producerSequence,
imageRequest,
lowestPermittedRequestLevelOnSubmit,
callerContext,
requestListener);
}
private DataSource> submitFetchRequest(...) {
...
return CloseableProducerToDataSourceAdapter.create(roducerSequence, settableProducerContext, finalRequestListener);
}
所以DraweeController最终拿到的DataSource是CloseableProducerToDataSourceAdapter。这个类在构造的时候就会启动图片加载流程(它的构造方法会调用producer.produceResults(...),这个方法就是图片加载的起点,我们后面再看)。
这里我们总结一下Fresco中DataSource的概念以及作用:在Fresco中DraweeController每发起一次图片加载就会创建一个DataSource,这个DataSource用来提供这次请求的数据(图片)。DataSource只是一个接口,至于具体的加载流程Fresco是通过ProducerSequence来实现的。
Fresco图片加载前的逻辑
了解了上面的知识后,我们过一遍图片加载的源码(从UI到DraweeController),来理一下目前所了解的各个模块之间的联系。我们在使用Fresco加载图片时一般是使用这个API:SimpleDraweeView.setImageURI(imageLink),这个方法最终会调用到:
SimpleDraweeView.java
public void setImageURI(Uri uri, @Nullable Object callerContext) {
DraweeController controller = mControllerBuilder
.setCallerContext(callerContext)
.setUri(uri)
.setOldController(getController())
.build(); //这里会复用 controller
setController(controller);
}
public void setController(@Nullable DraweeController draweeController) {
mDraweeHolder.setController(draweeController);
super.setImageDrawable(mDraweeHolder.getTopLevelDrawable());
}
即每次加载都会使用DraweeControllerBuilder来build一个DraweeController。其实这个DraweeController默认是复用的。然后会把DraweeController设置给DraweeHolder, 并在加载开始默认是从DraweeHolder获取TopLevelDrawable并展示到DraweeView。继续看一下DraweeHolder的逻辑:
DraweeHolder.java
public @Nullable Drawable getTopLevelDrawable() {
return mHierarchy == null ? null : mHierarchy.getTopLevelDrawable();
}
public void setController(@Nullable DraweeController draweeController) {
detachController();
mController = draweeController;
...
mController.setHierarchy(mHierarchy);
attachController();
}
在DraweeHolder.setController()中把DraweeHierachy设置给DraweeController,并重新attachController(),attachController()主要调用了DraweeController.onAttach():
AbstractDraweeController.java
public void onAttach() {
...
mIsAttached = true;
if (!mIsRequestSubmitted) {
submitRequest();
}
}
protected void submitRequest() {
mDataSource = getDataSource();
final DataSubscriber dataSubscriber = new BaseDataSubscriber() { //可以简单的把它理解为一个监听者
@Override
public void onNewResultImpl(DataSource dataSource) { //图片加载成功
...
}
...
};
...
mDataSource.subscribe(dataSubscriber, mUiThreadImmediateExecutor); //mUiThreadImmediateExecutor是指 dataSubscriber 回调方法运行的线程,这里是主线程
}
即通过submitRequest()提交了一个请求,这个方法我们前面已经看过了,它所做的主要事情就是,构造了一个DataSource。这个DataSource我们经过追踪,它的实例实际上是CloseableProducerToDataSourceAdapter。CloseableProducerToDataSourceAdapter在构造时就会调用producer.produceResults(...),进而发起整个图片加载流程。
用下面这张图总结从SimpleDraweeView->DraweeController的图片加载逻辑:
到这里我们梳理完了Fresco在真正发起图片加载前所走的逻辑,那么Fresco的图片加载流程是如何控制的呢?到底经历了哪些步骤呢?
图片加载实现层
Fresco中有关图片的内存缓存、解码、编码、磁盘缓存、网络请求都是在这一层实现的,而所有的实现的基本单元是Producer,所以我们先来理解一下Producer:
Producer
看一下它的定义:
/**
* Execution of image request consists of multiple different tasks such as network fetch,
* disk caching, memory caching, decoding, applying transformations etc. Producer represents
* single task whose result is an instance of T. Breaking entire request into sequence of
* Producers allows us to construct different requests while reusing the same blocks.
*/
public interface Producer {
/**
* Start producing results for given context. Provided consumer is notified whenever progress is made (new value is ready or error occurs).
*/
void produceResults(Consumer consumer, ProducerContext context);
}
结合注释我们可以这样定义Producer的作用:一个Producer用来处理整个Fresco图片处理流程中的一步,比如从网络获取图片、内存获取图片、解码图片等等。而对于Consumer可以把它理解为监听者,看一下它的定义:
public interface Consumer {
...
void onNewResult(T newResult, @Status int status); //Producer处理成功
void onFailure(Throwable t); //Producer处理失败
...
}
Producer的处理结果可以通过Consumer来告诉外界,比如是失败还是成功。
Producer的组合
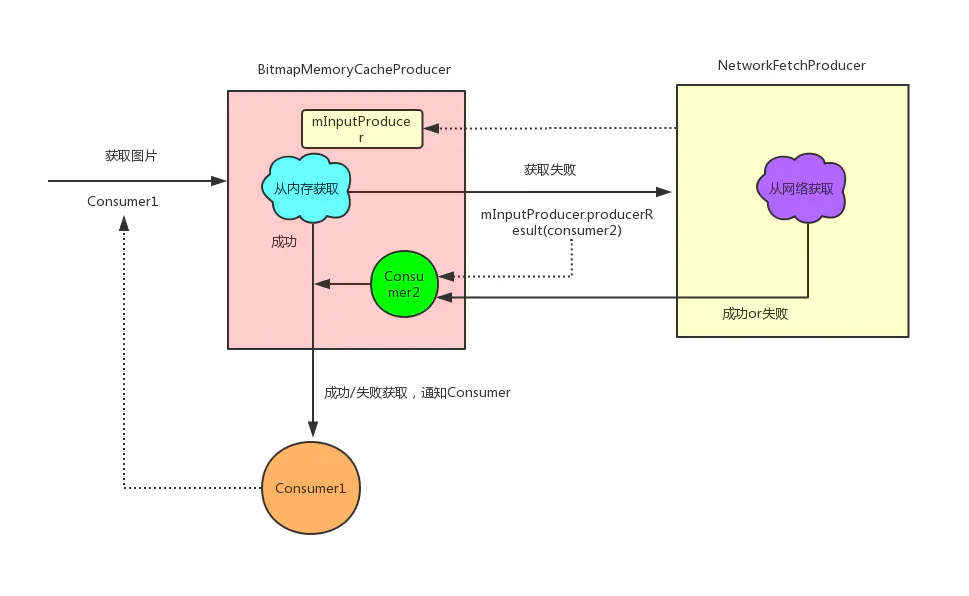
一个ProducerA可以接收另一个ProducerB作为参数,如果ProducerA处理完毕后可以调用ProducerB来继续处理。并传入Consumer来观察ProducerB的处理结果。比如Fresco在加载图片时会先去内存缓存获取,如果内存缓存中没有那么就网络加载。这里涉及到两个Producer分别是BitmapMemoryCacheProducer和NetworkFetchProducer,假设BitmapMemoryCacheProducer为ProducerA,NetworkFetchProducer为ProducerB。我们用伪代码看一下他们的逻辑:
BitmapMemoryCacheProducer.java
public class BitmapMemoryCacheProducer implements Producer> {
private final Producer> mInputProducer;
// 我们假设 inputProducer在这里为NetworkFetchProducer
public BitmapMemoryCacheProducer(...,Producer> inputProducer) {
...
mInputProducer = inputProducer;
}
@Override
public void produceResults(Consumer> consumer,...) {
CloseableReference cachedReference = mMemoryCache.get(cacheKey);
if (cachedReference != null) { //从缓存中获取成功,直接通知外界
consumer.onNewResult(cachedReference, BaseConsumer.simpleStatusForIsLast(isFinal));
return; //结束处理流程
}
Consumer> wrappedConsumer = wrapConsumer(consumer..); //包了一层Consumer,即mInputProducer产生结果时,它自己可以观察到
mInputProducer.produceResults(wrappedConsumer, producerContext); //网络加载
}
}
NetworkFetchProducer.java
public class NetworkFetchProducer implements Producer {
它并没有 inputProducer, 对于Fresco的图片加载来说如果网络都获取失败,那么就是图片加载失败了
@Override
public void produceResults(final Consumer> consumer,..) {
网路获取
...
if(获取到网络图片){
notifyConsumer(...); //把结果通知给consumer,即观察者
}
...
}
}
代码可能不是很好理解,可以结合下面这张图来理解这个关系:
Fresco可以通过组装多个不同的Producer来灵活的定义不同的图片处理流程的,多个Producer组装在一块称为ProducerSequence(Fresco中并没有这个类哦)。一个ProducerSequence一般定义一种图片处理流程,比如网络加载图片的ProducerSequence叫做NetworkFetchSequence,它包含多个不同类型的Producer。
网络图片加载的处理流程
在Fresco中不同的图片请求会有不同的ProducerSequence来处理,比如网络图片请求:
ProducerSequenceFactory.java
private Producer> getBasicDecodedImageSequence(ImageRequest imageRequest) {
switch (imageRequest.getSourceUriType()) {
case SOURCE_TYPE_NETWORK: return getNetworkFetchSequence();
...
}
所以对于网络图片请求会调用getNetworkFetchSequence:
/**
* swallow result if prefetch -> bitmap cache get -> background thread hand-off -> multiplex ->
* bitmap cache -> decode -> multiplex -> encoded cache -> disk cache -> (webp transcode) ->
* network fetch.
*/
private synchronized Producer> getNetworkFetchSequence() {
...
mNetworkFetchSequence = new BitmapCacheGetToDecodeSequence(getCommonNetworkFetchToEncodedMemorySequence());
...
return mNetworkFetchSequence;
}
getNetworkFetchSequence会经过重重调用来组合多个Producer。这里我就不追代码逻辑了,直接用下面这张图来描述Fresco网络加载图片的处理流程:
可以看到Fresco的整个图片加载过程还是十分复杂的。并且上图我只是罗列一些关键的Producer,其实还有一些我没有画出来,有兴趣可以去源码细细探讨一下。
OK,到这里本文算是结束了,希望你可以通过本文对Fresco的设计在整体上有一定的了解。后续文章会继续讨论Fresco的缓存逻辑、图片压缩、DraweeHierachy的Drawable切换逻辑等。欢迎继续关注。
![]()
![]()