之前用过一段时间的sublime,后来转战HBuilder之后sublime算是彻底不用了(个人觉得HBuilder比较方便,不用像sublime一样需要安装各种插件,可以直接上手),最近一段时间心血来潮,决定把sublime重新搞一下,毕竟sublime也真的是香。
安装插件需要通过Package Control。如果preferences下拉菜单中没有Package Control,那么需要事先安装。
打开sublime text 3>按Ctrl+`调出console
粘贴以下代码到底部命令行并回车:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp =sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/'+ pf.replace(' ','%20')).read())
重启Sublime Text 3。
如果在Perferences-->package settings中看到package control,就可以开启安装插件的愉快之旅了。
每一次安装插件都先执行此操作
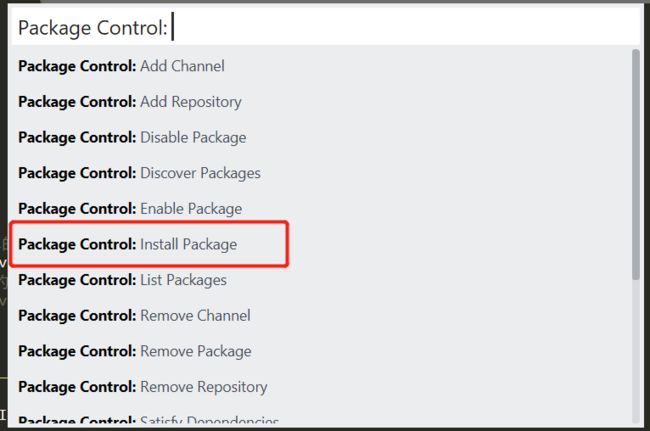
Perferences-->package settings-->package control,输入install或直接选择install package(如下图所示)
底部左下角会有每一次操作相对应的状态提示(刚开始没注意,还想着到底打没打开,插件安装有没有完成也不知道啊,一直以为操作没反应,太尴尬了~)
按esc可退出package control操作。
1、汉化(Localization插件)
下载安装完之后,咦,英文的,虽然作为程序员,基本的英文还是掌握的,但是作为一个中国人来说,还是中文看着比较舒服啊,想用中文版的也不用重新下载中文版了,直接安装Localization插件即可,还可以选择其他语言,简直不要太方便。
打开install package之后,在输入框输入并选择Localization,等到安装完成之后,选择语言即可。(已经安装过的再输入Localization不会再次出现了。)
2、敏捷开发(Emmet Css Snippets插件)
这个年代,谁还在慢慢的一个一个的敲html和css呢,让html代码像css选择器那样写出来,一敲tab键直接生成相对应的结构难道不香吗。
emmet前身是zen coding,使用仿CSS选择器的语法来生成代码,大大提高了HTML和CSS代码编写的速度。下载好Emmet Css Snippets以后,你激动的想要打开新世界,于是写下 ! 并且按下tab键想一键生成html5的页面,发现没反应???肯定是你打开新世界的方法不对啊。
emmet默认的是使用ctrl+e,那对于习惯用tab的童鞋来说肯定是不行的,太难受了,本来我按一个键就可以的居然要我按两个键,不行,这让人太难以接受了。
在菜单栏选择Preferences(首选项)-->PackageSettings-->Emmet-->KeyBindings-->User,将以下信息粘贴进去即可。
[
{"keys": ["tab"],
"args": {"action": "expand_abbreviation"},
"command": "run_emmet_action",
"context": [{
"key": "emmet_action_enabled.expand_abbreviation"
}]
}
]
这下,tab键好使了,但是……想按tab键缩进的时候,又没有反应了???于是我注释掉刚才添加的代码,发现tab键缩进和快速生成都好使了……(这是什么问题我也没搞明白,如果有知道的小伙伴,跪求解惑)
快捷键冲突的问题,在Preferences(首选项)-->PackageSettings-->Emmet-->KeyBindings或Preferences(首选项)-->快捷键设置 里面查看。
3、设置默认浏览器并且设置其快捷键(View in browser 和 SideBarEnhancements 插件)
每个人喜欢使用的浏览器不一样,但是sublime没得选啊,用不是自己平时用的浏览器多痛苦啊,sublime怎么才可以把自己喜欢的浏览器设置为默认浏览器呢?
设置默认浏览器:
安装完View in browser 和 SideBarEnhancements 后,在Preferences(首选项)-->PackageSettings-->View in browser-->settings-default里可以看到,默认的浏览器是Firefox,注意,这个文件是只读的。
在Preferences(首选项)-->PackageSettings-->View in browser-->settings-user里面,改写你喜欢的浏览器即可,例如,我比较偏爱chrome,在这个文件里面,写上"browser": "chrome"即可。
{"browser": "chrome"}。
这时候在你的html文件中右键,选择 view in browser,就在chrome打开了。
设置默认浏览器的快捷键:
有童鞋会说,还要右键再选择view in browser打开,太麻烦了,就不能设置快捷键吗?——那当然是没问题的啦!
安装SideBarEnhancements之后,在Preferences(首选项)-->PackageSettings-->Side Bar-->key bindings-user文件中,添加如下代码即可。
{
"keys": ["f1"], // 此处为你所指定的快捷键,但是要注意是否会存在快捷键冲突的问题
"command": "side_bar_files_open_with",
"args": {
"paths": [],
"application": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe",
"extensions": ".*"
}
}
两个步骤都完成以后,可以随心使用你喜欢的浏览器进行网上冲浪了~
4、其他快捷键修改
比如说,作为一个hbuilder党,删除行喜欢直接使用ctrl+d,但是这个快捷键在sublime中不好使呀,sublime中是ctrl+shift+k,每次使用的时候非常不习惯,那么此时,要改写默认的快捷键,找到 Preferences(首选项)-->快捷键设置。会打开两个文件,左边是default的,右边是user的,在左边default文件里面,找到ctrl+shift+k,复制该行至右边user的文件中粘贴,并且把ctrl+shift+k改为ctrl+d,就可以愉快的采用自己喜欢的方式了~
更改更多的快捷键,同样可以采用这种方法,注意不要改左边的default文件哦,虽然也可以改并且改了也生效(会出现重新打开sublime后又恢复了默认设置)。所以稳妥起见,我们还是改在右边user文件中。
更多sublime默认快捷键可查看此博客 sublime默认快捷键汇总
5、其他
-
无意中隐藏了sublime的菜单栏以后要怎么改回来?
按住alt键,菜单栏会暂时的显示,趁这个时候,把菜单栏设置回来……(心好累,之前不知道怎么搞慌张了半天,好在一百度,发现跟我一样手欠的人不少哈哈哈)
-
sublime打开新的文件有时候会覆盖以前的文件?
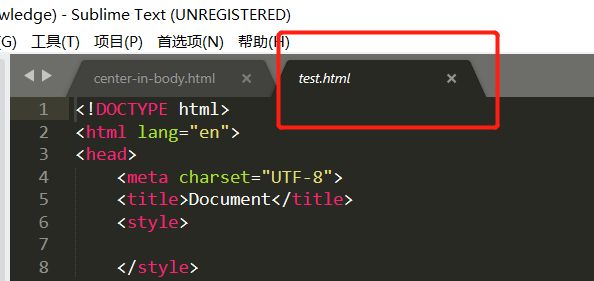
有时候会发现,打开了一个文件,然后后来再去打开另外一个文件,竟然不是在当前的基础上多打开一个文件!而是新打开的文件覆盖了之前打开的文件!如下图所示,刚开始我打开的test.html(图一),此时再打开README.md,我的test.html居然被覆盖了(图二)!
刚开始这个问题困扰了我好久,觉得sublime也太变态了,难道还不让我多打开几个文件吗,后来才发现,图一红圈中的test.html,居然是斜体的,跟前面的不一样捏,而且斜体的每次都会被覆盖。单击是预览文件,双击才是固定到右边编辑区。当然在预览模式下编辑文件会把这个文件变成编辑模式,并固定到右边。找到问题的原因之后也算把让我很恼火的问题解决掉了。