网页制作(电影网站设计)
-
前言
学习了html、css、js之后,做了一个简单的电影网站,其中信息文字图片均来自百度网站搜集,记录,分享,加油。 -
方案设计
1.首先构思所要想写的内容——有关电影的网站;
2.网站的主要功能是介绍6部最喜欢的电影;
3.网站的首页的导航栏包括主页、留言板、媒体、搜索框、登录、注册;
4.网站的首页还有用javascript实现的轮播图;
5.网站的首页轮播图下面有6张用图片当成链接的6部火热的电影,并且悬 停的时候图片放大(利用CSS3)
6.留言板和登录页面的背景采用bootstrap框架来实现;
7.媒体功能采用html5的viedo属性来实现;
8.对于6个电影介绍页面采用6种不同的风格设计布局; -
源代码
1)主页
Html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>主页</title>
<link rel="stylesheet" type="text/css" href="index.css">
</head>
<body>
<div class="nav">
<ul>
<li><a href="index.html">主页</a></li>
<li><a href="advice.html">留言板</a></li>
<li><a href="viedo.html">媒体</a></li>
<img class="gif" src="https://music.163.com/style/web2/img/down/code.png" >
</a></li>
</ul>
</div>
<ul class="right">
<li><input placeholder="您想搜索的电影"></li>
<li><a href="login.html">登录</a></li>
<li><a href="register.html">注册</a></li>
<li class="img1"></li>
<li class="img2"></li>
</ul>
<div class="wrap">
<ul class="list">
<li class="item active"><a href="#"><img src="../img/21.png"></a></li>
<li class="item"><a href="#"><img src="../img/3.png"></a></li>
<li class="item"><a href="#"><img src="../img/16.png"></a></li>
<li class="item"><a href="#"><img src="../img/2.png"></a></li>
<li class="item"><a href="#"><img src="../img/34.png"></a></li>
</ul>
<ul class="pointer">
<li class="poin active" data-index="0"></li>
<li class="poin" data-index="1"></li>
<li class="poin" data-index="2"></li>
<li class="poin" data-index="3"></li>
<li class="poin" data-index="4"></li>
</ul>
<button class="btn" id="next">></button>
<button class="btn" id="pre"><</button>
</div>
<div class="recommand">
<div class="vid">
<ul>
<li><a href="index6.html"><img src="../img/34.png"></a></li>
<li><a href="index5.html"><img src="../img/27.png"></a></li>
<li><a href="index4.html"><img src="../img/24.png"></a></li>
<li><a href="index3.html"><img src="../img/10.png"></a></li>
<li><a href="index2.html"><img src="../img/4.png"></a></li>
<li><a href="index1.html"><img src="../img/3.png"></a></li>
</ul>
</div>
</div>
<script>
var items=document.getElementsByClassName("item");
var poins=document.getElementsByClassName("poin");
var preBtn=document.getElementById("pre");
var nextBtn=document.getElementById("next");
var index=0;
var clearAtt=function() {
for(i=0;i<items.length;i++)
{
items[i].className="item";
}
for(i=0;i<poins.length;i++)
{
poins[i].className="poin";
}
}
var goIndex= function() {
clearAtt();
items[index].className="item active";
poins[index].className="poin active";
}
var goNext=function () {
if(index<4){
index++;
}
else{
index=0;
}
goIndex();
}
var goPre=function () {
if(index==0){
index=4;
}
else{
index--;
}
goIndex();
}
nextBtn.addEventListener("click",function () {
goNext();
})
preBtn.addEventListener("click",function () {
goPre();
})
for(var i=0;i<poins.length;i++)
{
poins[i].addEventListener("click",function () {
var poinIndex=this.getAttribute("data-index");
index = poinIndex;
goIndex();
time=0;
})
}
setInterval(
function () {
goNext();
},1500)
</script>
</body>
</html>
Css部分
*{
padding: 0px;
margin: 0px;
}
body{
background-color: #EBEBEB;
z-index:0;
height: 100%;
width: 100%;
}
/*导航栏*/
.nav{
height:30%;
width: 100%;
z-index: 1;
background-color:rgb(57,58,61);
}
.nav>ul>li{
list-style: none;
display:inline-block;
font-size: 90%;
padding-left: 4%;
padding-bottom: 1%;
}
ul{
padding-top:1%;
}
a{
text-decoration: none;
}
/*右边导航栏*/
input{
position: relative;
margin-left: -20%;
margin-top: -10%;
width: 110%;
-webkit-border-radius: 25px;
-moz-border-radius: 25px;
border-radius: 25px;
padding-left: 2%;
}
.right>li{
list-style: none;
font-size: 90%;
display: inline-block;
}
.right{
position: absolute;
margin-top: -3.5%;
margin-left: 70%;
}
a:link{
color: gainsboro;
}
a:visited{
color: gainsboro;
}
a:hover{
color: white;
}
a:active{
color:white;
}
.gif {
z-index: 2000;
position: absolute;
margin-top: 6%;
margin-left: -2%;
opacity: 0;
}
.nav>ul>li:nth-child(7):hover img.gif {
opacity: 1;
transform: scale(2);
}
/*轮播图*/
.wrap{
height: 500px;
position: relative;
margin:-1% auto;
text-align: center;
z-index: 3;
}
.list{
height: auto;
list-style: none;
position: relative;
padding-left: 0px;
}
.item{
color:white;
/*margin-left:260px;*/
font-size: 10%;
position: absolute;
opacity: 0;
transition: all .5s;
}
.btn{
position: absolute;
margin-top: -15px;
margin-left:3%;
margin-right:3%;
border:0px;
background-color: transparent;
z-index: 100;
opacity: 0.3;
color: blue;
font-size: 160%;
font-weight: bolder;
cursor: pointer;
}
#next{
right: 0px;
}
#pre{
left: 0px;
}
.item.active{
z-index: 10;
opacity: 1;
}
img{
z-index: 0;
}
.pointer{
list-style: none;
padding-left: 0px;
position: relative;
margin-left:34%;
padding-top:25%;
z-index: 1000;
}
.wrap img{
height: 580px;
width: 1268px;
z-index: 0;
}
.poin{
height: 20%;
width:6%;
border-radius:0%;
border-style: solid;
border-color: yellowgreen;
float: left;
margin-top: 190px;
margin-right:4%;
cursor: pointer;
}
.poin.active{
border-color:orangered;
}
/*底下按钮*/
.recommand{
position: absolute;
width: 80%;
height: 460px;
text-align: center;
background:-webkit-linear-gradient(#eabebf,#b9d4d8,#a5dee5,#eabebf);
border: 1px solid honeydew;
margin-top: 9%;
margin-left: 10%;
z-index: 5;
font-size: 100%;
border-shadow:0 10px 15px rgba(0,0,0,0.4) ;
}
.listone>ul>li{
list-style: none;
display: inline-block;
}
.listtwo>ul>li{
list-style: none;
display: inline-block;
}
/*mv专区*/
.vid{
position: relative;
margin-top: 5%;
z-index:10;
}
.vid>ul>li {
list-style: none;
display: inline;
}
img{
height: 170px;
width: 330px;
}
img:hover{
transform: scale(1.2);
}
.wrap img{
transform: scale(1);
}
2)留言板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>留言板
</title>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
body{
background: url("../img/6.png");
animation-name:myfirst;
animation-duration:12s;
/*变换时间*/
animation-delay:2s;
/*动画开始时间*/
animation-iteration-count:infinite;
/*下一周期循环播放*/
animation-play-state:running;
/*动画开始运行*/
}
a{
color: white;
}
a:link{
color: white;
}
@keyframes myfirst
{
0% {background:url("../img/24.png");}
34% {background:url("../img/2.png");}
67% {background:url("../img/3.png");}
100% {background:url("../img/13.png");}
}
textarea{
height: 400px;
width: 700px;
margin-left: 20%;
margin-top: 6%;
opacity: 0.6;
border:0;
box-shadow: 0 17px 18px;
}
h3{
text-align: center;
color: white;
}
button{
margin-left: 50%;
}
</style>
</head>
<body>
<div class="container">
<h3>留言板</h3>
<textarea>
快来写点什么东西吧!
</textarea>
<div >
<button type="submit" class="btn btn-success" name="submit"><a href="index.html">提交</a></button>
</div>
</div>
</body>
</html>
3)媒体
<!DOCTYPE html>
<html>
<head>
<title>媒体</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="./iconfont1.css">
<style type="text/css">
* {
padding: 0;
margin: 0;
}
body {
width: 100%;
font-family: kaiti,weiruanyahei;
background: url(https://hbimg.huabanimg.com/901ee4cdb43338a01bddd3b4540a4ff53f2d931913784-vNygcR_fw658);
background-repeat: repeat-y;
background-size: cover;
color: white;
}
.one,.two,.three,.four,.five,.six {
width: 25%;
height: auto;
}
.top div,.middle div,.under div {
display: inline-block;
}
.one {
margin-left: 10%;
margin-top: 30px;
}
.three {
margin-left: 25%;
margin-top: 40px;
}
.five {
margin-left: 40%;
margin-top: 40px;
}
video {
width: 90%;
margin: 0 auto;
}
.footer {
position: absolute;
bottom: 30px;
left: 11%;
color: white;
}
.topper {
position: absolute;
top: 60px;
left: 76%;
color: white;
}
.footer p{
display: inline-block;
width: 10%;
height: 400px;
font-size: 50px;
}
.topper p {
display: inline-block;
width: 15%;
height: 400px;
font-size: 50px;
}
.suojin {
position: relative;
top: 40px;
margin-left: 5%;
}
.tub{
width: 100%;
height: 100%;
opacity: 1;
font-size: 35px;
}
.return {
width: 35px;
height: 35px;
position: fixed;
top: 20px;
right: 20px;
color: white;
}
</style>
</head>
<body>
<a href="./index.html" class="return"><span class="iconfont icon-shouye tub"></span></a>
<div class="top">
<div class="one">
<video controls="controls" poster="../img/34.png" src="">
</video>
</div>
<div class="two">
<video controls="controls" poster="../img/7.png" src="">
</video>
</div>
</div>
<div class="middle">
<div class="three">
<video controls="controls" poster="../img/16.png" src="">
</video>
</div>
<div class="four">
<video controls="controls" poster="../img/26.png" src="">
</video>
</div>
</div>
<div class="under">
<div class="five">
<video controls="controls" poster="../img/28.png" src="">
</video>
</div>
<div class="six">
<video controls="controls" poster="../img/3.png" src="">
</video>
</div>
</div>
<!--<div class="footer">-->
<!--<p>简单几分钟</p>-->
<!--<p class="suojin">看懂一个故事</p>-->
<!--</div>-->
<!--<div class="topper">-->
<!--<p>简单几分钟</p>-->
<!--<p class="suojin">悟得大道理</p>-->
</div>
</body>
</html>
4)登录
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
body{
background: url("");
animation-name:myfirst;
animation-duration:12s;
/*变换时间*/
animation-delay:0s;
/*动画开始时间*/
animation-iteration-count:infinite;
/*下一周期循环播放*/
animation-play-state:running;
/*动画开始运行*/
}
a{
color: white;
}
a:link{
color: white;
}
@keyframes myfirst
{
0% {background:url("../img/2.png");}
34% {background:url("../img/3.png");}
67% {background:url("../img/7.png");}
100% {background:url("../img/26.png");}
}
.form{background: rgba(255,255,255,0.2);width:400px;margin:120px auto;}
/*阴影*/
.fa{display: inline-block;top: 27px;left: 6px;position: relative;color: #ccc;}
input[type="text"],input[type="password"]{padding-left:26px;}
.checkbox{padding-left:21px;}
</style>
</head>
<body>
<div class="container">
<div class="form row">
<div class="form-horizontal col-md-offset-3" id="login_form">
<h3 class="form-title">Login to your account</h3>
<div class="col-md-9">
<div class="form-group">
<i class="fa fa-user fa-lg"></i>
<input class="form-control required" type="text" placeholder="Username" id="username" name="username" autofocus="autofocus" maxlength="20"/>
</div>
<div class="form-group">
<i class="fa fa-lock fa-lg"></i>
<input class="form-control required" type="password" placeholder="Password" id="password" name="password" maxlength="8"/>
</div>
<div class="form-group">
<label class="checkbox">
<input type="checkbox" name="remember" value="1"/>记住我
<hr />
<a href="region.html">Create an account</a>
</label>
</div>
<div class="form-group col-md-offset-9">
<button type="submit" class="btn btn-success pull-right" name="submit"><a href="index.html">登录</a></button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
5)注册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background: url("../img/36.jpg");
background-size: cover;
}
#main-box{
text-align: center;
margin-top: 300px;
margin-left: -350px;
}
</style>
</head>
<body>
<div id="main-box">
<h2>Register</h2>
<form>
Userame:<input type="text" name="name" required ><br>
Passward:<input type="password" name="passward" required><br>
Repassward:<input type="password" name="passward" required><br>
<a href="login.html"><input style="cursor: pointer" type="submit" value="Register"></a>
<input style="cursor: pointer" type="reset" value="Reset">
</form>
</div>
</body>
</html>
6)比悲伤更悲伤的故事
Html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>比悲伤更悲伤的故事</title>
<link rel="stylesheet" type="text/css" href="index1.css">
</head>
<body>
<div class="container">
<div class="main">
<div class="wrapper">
<div class="main-left">
<div class="wow">
<h1>比悲伤更悲伤的故事</h1>
<p>《比悲伤更悲伤的故事》是由林孝谦执导,刘以豪、陈意涵、张书豪、陈庭妮、吴映洁、禾浩辰主演的爱情电影。该片讲述了唱片制作人张哲凯因重病而深怕自己不久人世,因此他决定为自己喜爱的人宋媛媛找个可以托付终身的男人的故事。该片于2018年11月30日在中国台湾上映,2019年3月14日在中国内地上映。</p>
</div>
<div class="main-main">
<h1>剧情简介</h1>
<p>唱片制作人张哲凯(刘以豪饰)和王牌作词人宋媛媛(陈意涵饰)相依为命,两人自幼身世坎坷只有彼此为伴,他们是亲人、是朋友,也彷佛是命中注定的另一半。父亲罹患遗传重症而被母亲抛弃的哲凯,深怕自己随时会发病不久人世,始终没有跨出友谊的界线对媛媛展露爱意。眼见哲凯的病情加重,他暗自决定用剩余的生命完成他们之间的终曲,再为媛媛找个可以托付一生的好男人。这时,事业有成、温柔体贴的医生(张书豪饰)适时的出现让他成为照顾媛媛的最佳人选,二人按部就班发展着关系。一切看似都在哲凯的计划下进行。然而,故事远比这里所写更要悲伤 。</p>
</div>
</div>
<div class="main-right">
<img class="fu" src="../img/2.png">
<img class="wei-zhi" src="../img/3.png">
</div>
</div>
</div>
</div>
</body>
</html>
Css部分
*{
margin: 0;
padding: 0;
text-decoration: none;
list-style: none;
}
html,body{
width: 100%;
height: 100%;
}
.container{
width: 100%;
height: 100%;
}
.container .main{
width: 100%;
height: 650px;
background-image: url("../img/1.png");
background-size: 100%;
overflow: hidden; /*触发bfc*/
}
.wow{
height: 300px;
width: 350px;
}
.container .main .wrapper{
margin: 60px;
}
.container .main .wrapper .main-left{
width: 60%;
height: 420px;
float: left;
}
.container .main .wrapper .main-left h1{
color: white;
}
.container .main .wrapper .main-left p{
color: white;
font-size: 13px;
height: 30px;
line-height: 30px;
text-indent: 2em;
}
.main-main{
height: 200px;
position: relative;
top: 30px;
left: 60px;
}
.container .main .wrapper .main-right{
width: 40%;
height: 450px;
float: left;
position: relative;
overflow: hidden;
}
.container .main .wrapper .main-right img{
display: block;
margin: 0 auto;
opacity: 0.5;
width: 400px;
}
.fu{
position: relative;
}
.wei-zhi{
position: absolute;
top: 170px;
left: 70px;
}
7)风中有朵雨做的云
Html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>风中有朵雨做的云</title>
<link rel="stylesheet" type="text/css" href="index2.css">
</head>
<body>
<div class="container">
<div class="wrapper">
<h1>风中有朵雨做的云</h1>
<div class="main-left">
<div class="introduce">
<div class="introduce-first">
<img src="../img/4.png">
</div>
<div class="introduce-two">
<span class="name">导演:</span>
<span class="answer">娄烨</span>
<br>
<span class="name">编剧:</span>
<span class="answer">梅峰 / 邱玉洁 / 马英力</span>
<br>
<span class="name">主演:</span>
<span class="answer">井柏然 / 宋佳 / 马思纯 / 秦昊 / 陈妍希 / 更多...</span>
<br>
<span class="name">类型:</span>
<span class="answer">剧情 / 悬疑 / 犯罪</span>
<br>
<span class="name">制片国家/地区: </span>
<span class="answer">中国大陆</span>
<br>
<span class="name">语言: </span>
<span class="answer">汉语普通话 / 粤语</span>
<br>
<span class="name">上映日期:</span>
<span class="answer">2019-04-04(中国大陆) / 2018-11-09(台北金马影展)</span>
<br>
<span class="name">片长:</span>
<span class="answer"> 124分钟(中国大陆) / 125分钟(柏林电影节) / 129分钟(金马影展)</span>
<br>
</div>
</div>
<div class="explain">
<h2>风中有朵雨做的云的剧情简介 · · · · · ·</h2>
<p>城建委主任唐奕杰(张颂文 饰)在动员钉子户搬迁现场坠楼身亡,年轻警官杨家栋(井柏然 饰)负责调查此案,因此结识了唐奕杰的妻子林慧(宋佳 饰)和女儿唐小诺(马思纯 饰)。通过唐小诺,杨家栋得知唐奕杰和林慧之间的感情并不和睦,不仅如此,林慧还曾患有精神分裂症。 唐奕杰生前和紫金企业的负责人姜紫成(秦昊 饰)交往甚密,而林慧亦曾是姜紫成的女友,除此之外,姜紫成的合伙人连阿云(陈妍希 饰)一直下落不明,这一切都和唐奕杰一家人有着密不可分的关联。在林慧和姜紫成的算计之下,杨家栋不仅身败名裂还背负上了杀人的罪名无奈逃亡香港,但他对凶手的追踪却并没有画上休止。</p>
</div>
</div>
<div class="main-right">
<div class="right-top">
<h2>精彩剧照欣赏 · · · · · ·</h2>
<img class="pic1" src="../img/6.png">
<img class="pic2" src="../img/5.png">
<img class="pic3" src="../img/7.png">
<img class="pic4" src="../img/8.png">
</div>
</div>
</div>
</body>
</html>
Css部分
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
height: 100%;
}
.container{
width: 100%;
height: 100%;
/*border: 1px solid #000000;*/
background: linear-gradient(to right,#999999,#6c6c6c,#999999);
overflow: hidden;
}
.container .wrapper{
width: 80%;
height: 100%;
margin: 0 auto;
/*border: 2px solid blue;*/
}
.container .wrapper h1{
height: 50px;
line-height: 50px;
/*border: 1px solid black;*/
font-weight: bold;
color: #494949;
font-size: 26px;
}
.container .wrapper .main-left{
width: 70%;
height: 90%;
/*border: 1px solid brown;*/
float: left;
}
.container .wrapper .main-left .introduce{
width: 100%;
height: 300px;
}
.container .wrapper .main-left .introduce .introduce-first{
width: 30%;
height: 200px;
float: left;
}
.container .wrapper .main-left .introduce .introduce-first img{
margin-top: 10px;
height: 200px;
}
.container .wrapper .main-left .introduce .introduce-two{
width: 70%;
float: left;
height: 300px;
}
.container .wrapper .main-left .introduce .introduce-two .name{
font: 12px Arial, Helvetica, sans-serif;
color: #000000;
font-size: 13px;
display: inline-block;
margin: 10px;
}
.container .wrapper .main-left .introduce .introduce-two .answer{
color: #333333;
font-size: 12px;
}
.container .wrapper .main-left .explain{
width: 100%;
height: 210px;
/*border: 2px solid #1cff7b;*/
}
.container .wrapper .main-left .explain h2{
color: #494949;
font-size: 16px;
font-style: normal;
font-weight: normal;
margin: 10px 0;
}
.container .wrapper .main-left .explain p{
font-size: 13px;
width: 700px;
text-indent: 2em;
line-height: 30px;
}
.container .wrapper .main-right{
width: 29%;
height: 90%;
/*border: 1px solid blue;*/
float: left;
position: relative;
}
.container .wrapper .main-right h2{
color: #494949;
font-size: 16px;
margin: 10px 0;
font-style: normal;
font-weight: normal;
}
.container .wrapper .main-right .right-top{
width: 300px;
height: 420px;
/*border: 2px solid brown;*/
}
.container .wrapper .main-right img{
width: 200px;
opacity: 0.85;
}
.container .wrapper .main-right .pic1{
position: absolute;
left: 3px;
}
.container .wrapper .main-right .pic2{
position: absolute;
top: 110px;
left: 100px;
}
.container .wrapper .main-right .pic3{
position: absolute;
left: 4px;
top: 200px;
}
.container .wrapper .main-right .pic4{
position: absolute;
left: 100px;
top: 280px;
}
.container .wrapper .main-right .right-foot{
width: 300px;
height: 20px;
text-align: right;
}
.container .wrapper .main-right .right-foot span{
color: #ffe4db;
font-size: 12px;
}
8)老师·好
Html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>老师·好</title>
<link rel="stylesheet" type="text/css" href="index3.css">
</head>
<body>
<div class="container">
<div class="first">
<div class="top">
<div class="left">
<img src="../img/10.png">
</div>
<div class="right">
<div class="right-name">
<h3>老师·好</h3>
<span>Song of Youth</span>
<ul>
<li>剧情,喜剧</li>
<li>中国大陆 / 111分钟</li>
<li>2019-03-22大陆上映</li>
</ul>
</div>
<div class="right-bottom">
<div class="button">
<span>想看</span>
<span>评论</span>
</div>
</div>
<div class="information">
<img src="../img/11.png">
</div>
</div >
</div>
<div class="foot-left">
<div class="main-one">
<h3>剧情介绍</h3>
<p>1985年的南宿一中,苗宛秋(于谦 饰)老师推自行车昂首走在校园,接受着人们艳羡的目光和纷至沓来的恭维。 桀傲不驯的洛小乙(王广源 饰)、温婉可人的安静(汤梦佳 饰)、新潮前卫的关婷婷(秦鸣悦 饰)、大智若愚的脑袋、舞痴兄弟文明(郝鹏飞 饰)建设(郜玄铭 饰)、八婆海燕(徐紫茵 饰)、奸商耗子(孙艺杨 饰)……三班是一个永远也不缺故事的集体。 苗宛秋怎么也不会想到,他即将走进的这个三班将会成为他以及他身边这辆自行车的噩梦。三班的同学也没有想到,这位新来的老师改变了他们的一生。</p>
</div>
<div class="main-two">
<h3>演职人员</h3><br>
<img src="../img/12.png">
<img src="../img/13.png">
<img src="../img/14.png">
<img src="../img/15.png"><br>
<span>于谦(饰:苗宛秋)</span>
<span>汤梦佳(饰:安静)</span>
<span>王广源(饰:洛小乙)</span>
<span>秦鸣悦(饰:关婷婷)</span>
</div>
<div class="main-three">
<h3>图集</h3> <br>
<img class="pic1" src="../img/16.png">
<img class="pic2" src="../img/17.png">
<img class="pic3" src="../img/18.png">
<img class="pic4" src="../img/19.png">
<img class="pic5" src="../img/20.png">
</div>
</div>
<div class="foot-right">
<div class="wrapper">
<h3>观后感——<em>好老师与《老师好》</em></h3>
<p>《老师好》于谦老师的本色出演,通过一辆自行车来将老师与学生联系起来。苗老师谦逊敬业,对于教育事业无比热爱,学生天性调皮,整部影片语调幽默,却是笑中伤感。苗宛秋因为被评为先进工作者被奖励了一部自行车,他的水杯上都印的奖字,他对教育的付出毋容置疑,但同时当时社会各方面资源不足,辛苦工作的他却每次都分不到房子,这些他都没有怨言。</p>
<p>《老师好》的故事直到最后他私自为学生免费补习功课而被校长停职处分。这种现象从80年代至今都依然存在,真正付出的人得不到应有的回报,尤其是教师这种特殊的职业,如若不能提供给良好的生活保障与资源配置,能从一而终坚守下去实在是太难。纵观我的学习生涯,真正能算得上良师益友的老师大概也只有小学几年的时候,应试教育下越来越发现难以与教师达成真正的友谊。</p>
<p>通过《老师好》让我看到社会经济的迅速发展对人的价值观产生了强烈的冲击,但确实教育岗位需要有一批坚守的人,不管是从上层体制建设,还是到下层实施。《老师好》整部影片也可以称之为黑色幽默,学生性格迥异,苗老师开始没有意识到学生的这些特点,一味地追求学习成绩,追求完美,学生也不理解老师的苦心,捉弄老师的自行车。</p>
<p>通过《老师好》感受最多的是每个人都想做完美的自己,但却在追求完美中承受着巨大的压力,彼此伤害着对方。而最后相互和解的直接因素是老师的离开,叶老师去了乡下教书,继续他的教育事业,学生们也都有了各自的人生轨迹,老师最后的留言是,我不是在最好的时光遇见了你们,而是遇见了你们我才有了这段最好的时光,苗老师最终学会尊重学生,理解学生,而他的学生们最终也将苗老师融入自己整个青春。</p>
</div>
</div>
</div>
</div>
</body>
</html>
Css部分
*{
padding: 0;
margin: 0;
}
html,body{
width: 100%;
height: 100%;
}
.container{
width: 100%;
height: 100%;
}
.top {
width: 100%;
height: 400px;
/*border: 1px solid black;*/
background: linear-gradient(to right, rgb(91,59,84), rgb(81,58,118),rgb(57,47,89));
}
.top .left{
width: 300px;
height: 400px;
/*border: 2px solid #4bff59;*/
float: left;
}
.top .left img{
width: 240px;
border: 4px solid #fff;
margin-top: 100px;
margin-left: 30px;
}
.top .right{
width: 530px;
height:400px;
/*border: 3px solid #10ffc7;*/
float: left;
position: relative;
}
.top .right .right-name{
width: 930px;
height:135px;
/*border: 2px solid black;*/
color: white;
position: absolute;
top: 100px;
}
.top .right .right-name h3{
font-size: 26px;
}
.top .right .right-name ul{
list-style: none;
margin-top: 8px;
}
.top .right .right-name ul li{
margin-top: 8px;
font-size: 14px;
}
.top .right .right-bottom{
height: 160px;
width: 530px;
/*border: 1px solid black;*/
position: absolute;
top: 250px;
}
.top .right .right-bottom .button{
position: absolute;
top: 100px;
}
.top .right .right-bottom .button span{
background-color: rgb(57,47,89);
cursor: pointer;
margin-right: 10px;
padding: 10px 50px;
color: white;
}
.top .right .information{
position: absolute;
top: 250px;
left: 350px;
}
.top .right .information img{
width: 150px;
opacity: 0.8;
}
.foot-left{
width: 56%;
height: 800px;
/*border: 2px solid red;*/
float: left;
margin-top: 50px;
}
.foot-left .main-one, .main-two, .main-three{
margin-top: 40px;
margin-left: 32px;
position: relative;
}
.foot-left h3 {
display: inline-block;
margin: 0;
padding: 0;
font-weight: 400;
font-size: 18px;
color: #333;
line-height: 18px;
}
.foot-left h3:before {
float: left;
content: "";
display: inline-block;
width: 4px;
height: 18px;
margin-right: 6px;
background-color: #ef4238;
}
.foot-left .main-one p{
margin-top: 20px;
text-indent: 2em;
font-size: 14px;
line-height: 26px;
}
.foot-left .main-two img{
margin-left: 6px;
margin-top: 5px;
margin-right: 15px;
}
.foot-left .main-two span{
display: inline-block;
margin-left: 12px;
margin-right: 5px;
}
.pic1{
position: absolute;
top: 30px;
left: 10px;
width: 400px;
}
.pic2{
position: absolute;
top: 30px;
left: 415px;
}
.pic3{
position: absolute;
top: 30px;
left: 547px;
}
.pic4{
position: absolute;
top: 127px;
left: 415px;
}
.pic5{
position: absolute;
top: 127px;
left: 547px;
}
.foot-right{
width: 43%;
height: 600px;
/*border: 2px solid #4bff59;*/
float: left;
margin-top: 50px;
}
.foot-right .wrapper{
width: 68%;
height: 580px;
/*border: 2px solid #10ffb0;*/
margin-left: 100px;
margin-right: 200px;
border-left: 2px solid #6c6c6c;
padding: 20px;
}
.foot-right .wrapper h3{
display: inline-block;
margin-top: 25px;
padding: 0;
font-weight: 400;
font-size: 18px;
color: #333;
line-height: 18px;
}
.foot-right .wrapper h3:before {
float: left;
content: "";
display: inline-block;
width: 4px;
height: 18px;
margin-right: 6px;
background-color: #ef4238;
}
.foot-right .wrapper p{
display: inline-block;
font-size: 13px;
margin-top: 6px;
text-indent: 2em;
letter-spacing: 1px;
}
9)最好的我们
Html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>最好的我们(2018年陈飞宇何蓝逗主演电影)</title>
<link rel="stylesheet" type="text/css" href="index4.css">
<link rel="stylesheet" href="index5.css">
</head>
<body>
<div class="container">
<div class="wrapper">
<div class="left">
<div class="left-one"><span class="header">最好的我们</span><span>(2018年陈飞宇何蓝逗主演电影)</span>
<p>《最好的我们》是由陈飞宇、何蓝逗主演的青春校园电影。</p>
<p>该片改编自八月长安同名小说,讲述了耿耿和余淮这两个因名字而结缘的高中生,在高中三年期间共同成长,经历分别又重逢的故事。</p>
<p>影片于2019年6月6日在中国内地上映。</p>
<table>
<tr>
<td class="item-one">中文名</td>
<td class="item-two">最好的我们</td>
<td class="item-three">导 演</td>
<td class="item-four">章笛沙</td>
</tr>
<tr>
<td class="item-one">外文名</td>
<td class="item-two">My Best Summer</td>
<td class="item-three">编 剧</td>
<td class="item-four">刘婉荟</td>
</tr>
<tr>
<td class="item-one">其它译名</td>
<td class="item-two">最好的我们电影版</td>
<td class="item-three">类 型</td>
<td class="item-four">青春、校园</td>
</tr>
<tr>
<td class="item-one">出品时间</td>
<td class="item-two">2018年</td>
<td class="item-three">主 演</td>
<td class="item-four">陈飞宇,何蓝逗</td>
</tr>
<tr>
<td class="item-one">出品公司</td>
<td class="item-two">中国电影股份有限公司</td>
<td class="item-three">片 长</td>
<td class="item-four">110分钟</td>
</tr>
<tr>
<td class="item-one">制片地区</td>
<td class="item-two">中国大陆</td>
<td class="item-three">上映时间</td>
<td class="item-four">2019年6月6日(中国大陆)</td>
</tr>
<tr>
<td class="item-one">拍摄地点</td>
<td class="item-two">武汉</td>
<td class="item-three">对白语言</td>
<td class="item-four">汉语普通话</td>
</tr>
</table>
</div>
<div class="left-two">
<span>剧情介绍</span>
<p>每个人的心里大概都藏着一个念念不忘的人。一个偶然被提及的名字,让女摄影师耿耿(何蓝逗 饰)内心掀起万千波澜,触动了回忆的开关,那个撩人心动的少年余淮(陈飞宇 饰)再度闯进她的思绪。</p>
<p>那是记忆里最好的时光,“学渣”耿耿和“学霸”余淮成了同桌,还结识了简单(王初伊 饰)、贝塔(周楚濋 饰)、徐延亮(陈帅 饰)。校园里充盈着专属少男少女们的懵懂、青涩、怦然心动和勇敢,耿耿余淮也拥有了他们的约定。高考后,当耿耿满怀期待憧憬约定兑现之时,余淮却忽然消失不见了。七年后两人重逢,余淮当年未说出口的那句话、他不辞而别的秘密,耿耿能否得到解答?这段耿耿于怀的过往,让两人再度面临情感的抉择……</p>
</div>
<div class="left-three">
<span>影片评价</span>
<p>影版的《最好的我们》,与网剧版在情节上差别不是太大,甚至在演员的配置上,陈飞宇版的余淮、何蓝逗版的耿耿,与网剧版人物一样青春飞扬。这就是用年轻演员演高中生的好处,陈飞宇、何蓝逗出演这部影片时的年龄,分别是18岁和19岁,这样年纪的高中生,是可信的。贝塔、徐延亮的演员,也做到了和剧版同个人物的神似,甚至剧版中班主任张平的扮演者方文强,也在影版中扮演了张平。《最好的我们》也有一度的失去,但很单纯,很美好,最后的相遇,虽然于戏剧创作而言是俗套的设置,但相对于近年来俗套的青春片却是一个反讽。韩寒电影台词里说,喜欢是放肆,爱就是克制,《最好的我们》就是克制的青春电影,表达着克制的爱。青春哪有那么多惊天动地的事情?在之前的许多热血或者狗血的青春片上映后,得到的最多的评价为“这不是我们的青春”。也许《最好的我们》更接近大多数人的青春,色调是暖暖的,人是懵懂的,但更多是夏日蝉鸣声中的备考。就像这现实中六月夏日里的年轻人,为了高考忙碌着,不是惊天动地的,却是弥足珍贵的,这就是最好的我们,这就是最好的青春时光啊 。(《齐鲁晚报》评)</p>
</div>
</div>
<div class="right">
<div class="pic-one">
<div class="pic-bg">
<img src="../img/24.png">
</div>
<img src="../img/25.png"><span>最好的我们图册</span>
</div>
<div class="pic-two">
<p id="info-head">电影头条 知名电影娱乐自媒体</p>
<div class="pic-img">
<img src="../img/26.png">
</div>
<span>《最好的我们》,低配吴亦凡把我看疯了</span>
<p id="info">6月7日,高考。6月6日,《最好的我们》电影版上映。占据了无数九零后一整个青春回忆...</p>
</div>
</div>
</div>
</div>
</body>
</html>
Css部分
*{
margin: 0;
padding: 0;
font-family: arial,tahoma,'Microsoft Yahei','\5b8b\4f53',sans-serif;
}
html,body{
width: 100%;
height: 100%;
background-color: rgb(245,245,245);
}
.container{
width: 100%;
height: 100%;
background-color: rgb(245,245,245);
}
.container .wrapper{
width: 80%;
height: 800px;
margin: 0 auto;
background-color: white;
}
.container .wrapper .left{
width: 70%;
height: 100%;
/*border: 1px solid black;*/
float: left;
}
.container .wrapper .left .left-one{
width: 90%;
height: 315px;
margin: 20px auto 0;
padding-bottom: 20px;
border-bottom: 1px solid #999999;
}
.container .wrapper .left .left-one .header{
font-size: 30px;
}
.container .wrapper .left .left-one p{
margin-top: 20px;
text-indent: 2em;
font-size: 13px;
}
.container .wrapper .left .left-one table{
margin-top: 20px;
margin-left: 20px;
}
.container .wrapper .left .left-one .item-one,.item-three{
width: 100px;
/*border: 1px solid blue;*/
color: #999999;
font-size: 12px;
}
.container .wrapper .left .left-one .item-two,.item-four{
width: 200px;
/*border: 2px solid brown;*/
color: black;
font-size: 12px;
}
.container .wrapper .left .left-two{
width: 100%;
height: 200px;
/*border: 2px solid #ffe4db;*/
margin-top: 20px;
}
.container .wrapper .left .left-two span:before{
float: left;
content: "";
display: inline-block;
width: 15px;
height: 20px;
margin-right: 6px;
background-color: #4F9CEE;
}
.container .wrapper .left .left-two p{
text-indent: 2em;
font-size: 13px;
margin-top: 20px;
}
.container .wrapper .left .left-three{
width: 100%;
height: 230px;
/*border: 2px solid #1cff7b;*/
}
.container .wrapper .left .left-three span:before{
float: left;
content: "";
display: inline-block;
width: 15px;
height: 20px;
margin-right: 6px;
background-color: #4F9CEE;
}
.container .wrapper .left .left-three p{
font-size: 12px;
text-indent: 2em;
margin-top: 18px;
}
.container .wrapper .right{
float: left;
width: 28%;
height: 100%;
/*border: 2px solid brown;*/
}
.container .wrapper .right .pic-one{
width: 90%;
height: 320px;
border: 1px solid #999999;
margin: 20px auto 0;
}
.container .wrapper .right .pic-bg{
width: 100%;
height: 280px;
}
.container .wrapper .right .pic-bg img{
height: 280px;
width: 100%;
}
.container .wrapper .right .pic-one span{
display: inline-block;
position: relative;
bottom: 7px;
}
.container .wrapper .right .pic-two{
width: 90%;
height: 250px;
border: 1px solid #999999;
margin: 20px auto 0;
}
.container .wrapper .right .pic-two .pic-img{
width: 100%;
height: 100px;
}
.container .wrapper .right .pic-two .pic-img img{
/*height: 100px;*/
margin-top: 5px;
width: 100%;
}
.container .wrapper .right .pic-two span{
color: white;
font-size: 13px;
position: relative;
top: 40px;
}
.container .wrapper .right .pic-two #info-head{
font-size: 15px;
color: #3c3c3c;
text-indent: 1em;
}
.container .wrapper .right .pic-two #info{
font-size: 15px;
color: #3c3c3c;
position: relative;
margin-top:56px;
text-indent: 1em;
}
.pic-bg:hover{
transform: scale(1.2);
}
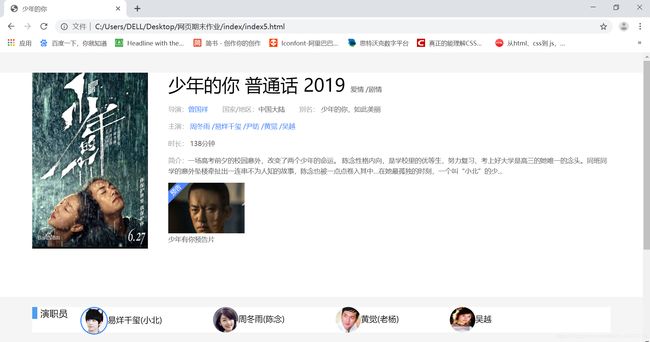
10)少年的你
Html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>少年的你</title>
<link rel="stylesheet" type="text/css" href="index5.css">
</head>
<body>
<div class="container">
<div class="main-one">
<div class="main-main">
<div class="main-left"></div>
<div class="main-right">
<div class="right-info">
<p><span id="header">少年的你 普通话 2019 </span><span class="answer">爱情 /剧情</span></p>
<p><span class="question">导演:</span><span class="answer name">曾国祥</span> <span class="question">国家/地区:</span><span class="answer">中国大陆</span> <span class="question">别名: </span><span class="answer">少年的你,如此美丽</span></p>
<p><span class="question">主演: </span><span class="answer name">周冬雨 /易烊千玺 /尹昉 /黄觉 /吴越</span></p>
<p><span class="question">时长:</span><span class="answer"> 138分钟</span></p>
<p><span class="question">简介:</span><span class="answer">一场高考前夕的校园意外,改变了两个少年的命运。 陈念性格内向,是学校里的优等生,努力复习、考上好大学是高三的她唯一的念头。同班同学的意外坠楼牵扯出一连串不为人知的故事,陈念也被一点点卷入其中…在她最孤独的时刻,一个叫“小北”的少...</span></p>
<div class="looker"></div>
<span class="answer">少年有你预告片</span>
</div>
</div>
</div>
</div>
<div class="main-two">
<div class="main-two-head">
<span>演职员</span>
<ul>
<li><img src="../img/29.png" class="special">易烊千玺(小北)</li>
<li><img src="../img/30.png">周冬雨(陈念)</li>
<li><img src="../img/31.png">黄觉(老杨)</li>
<li><img src="../img/32.png">吴越</li>
</ul>
</div>
<div class="have-done">
</div>
</div>
</div>
</body>
</html>
Css部分
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
height: 100%;
background-color: rgb(245,245,245);
}
.container{
width: 100%;
height: 100%;
background-color: rgb(245,245,245);
}
.container .main-one{
width: 100%;
height: 440px;
background-color: white;
/*border: 1px solid blue;*/
}
.container .main-one .main-main{
width: 90%;
height: 345px;
margin: 40px auto 0;
/*border: 1px solid black;*/
}
.container .main-one .main-main .main-left{
width: 20%;
height: 345px;
/*border: 1px solid black;*/
float: left;
background-image: url("../img/27.png");
background-size: 100% 100%;
cursor: pointer;
}
.container .main-one .main-main .main-right{
width: 79%;
height: 345px;
/*border: 1px solid black;*/
float: left;
}
.container .main-one .main-main .main-right .right-info{
width: 96%;
height: 345px;
/*border: 1px solid black;*/
margin-left: 40px;
}
.container .main-one .main-main .main-right .right-info #header{
font-size: 35px;
}
.container .main-one .main-main .main-right .right-info .question{
font-size: 13px;
color: #A3A3A3;
}
.container .main-one .main-main .main-right .right-info .answer{
font-size: 13px;
color: #565454;
}
.container .main-one .main-main .main-right .right-info .name{
color: #3484FC;
}
.container .main-one .main-main .main-right .right-info p{
margin-bottom: 13px;
}
.container .main-one .main-main .main-right .right-info .looker{
width: 150px;
height: 100px;
/*border: 1px solid black;*/
background-image: url("../img/28.png");
background-size: 100% 100%;
cursor: pointer;
}
.container .main-two{
width: 90%;
height: 350px;
/*border: 1px solid blue;*/
margin: 20px auto 0;
}
.container .main-two .main-two-head{
width: 100%;
height: 50px;
/*border: 1px solid black;*/
position: relative;
background-color: white;
}
.container .main-two .main-two-head span:before{
float: left;
content: "";
display: inline-block;
width: 10px;
height: 23px;
margin-right: 6px;
background-color: #4F9CEE;
}
.container .main-two .main-two-head span{
font-size: 18px;
position: relative;
bottom: 35px;
}
.container .main-two .main-two-head img{
border-radius: 50%;
width: 50px;
height: 50px;
vertical-align: middle;
cursor: pointer;
}
.container .main-two .main-two-head .special{
border: 2px solid #3385ff;
}
.container .main-two .main-two-head ul{
list-style: none;
display: inline-block;
}
.container .main-two .main-two-head ul li{
float: left;
margin-right: 80px;
margin-left: 20px;
}
.container .main-two .have-done{
width: 100%;
height: 247px;
background-image: url("../img/33.png");
background-size: 100% 100%;
margin-top: 20px;
cursor: pointer;
}
11)我的青春都是你
Html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的青春都是你</title>
<link rel="stylesheet" type="text/css" href="index6.css">
</head>
<body>
<div class="top">
<ul>
<li><div class="top_img"> <img src="http://vorcdn.xiaodutv.com/e61e42a82a409f4b6841161ceb7cc8a9">
</div></li>
<li><div class="top_img"> <img src="https://gss1.bdstatic.com/9vo3dSag_xI4khGkpoWK1HF6hhy/baike/whfpf%3D640%2C360%2C0/sign=681eaf0df803738dde1f5f62d5268665/9e3df8dcd100baa11c0e97164910b912c8fc2e79.jpg">
</div></li>
</ul>
<div class="top_medium"></div>
<div class="box"></div>
<div class="son1">
<input class="Inp" placeholder="真的好看,快来发表评论">
<button class="btn">发送</button>
</div>
</div>
<div class="medium_left">
<button><a href="#juqing">剧情介绍</a></button>
<button><a href="#actor">演职员表</a></button>
<button><a href="#intro">角色介绍</a></button>
</div>
<div class="medium_right">
<div id="juqing">
<h3>剧情介绍</h3>
<hr>
爱好打抱不平、乐善好施的杂货店“继承者”周林林(宋芸桦饰),因为受住在家对面的“学霸”方予可(宋威龙饰)的光环影响,在妈妈以他为参照地不断鞭策之下,意外高考发挥超常,与同校发挥失常的“学霸”方予可一同进入了最高学府东大。从小到大,方予可是让周林林陷入学习苦海的“别人家的孩子”,周林林则是方予可学习苦海中的“惊喜”。可周林林误以为方予可心系校花茹庭(林妍柔饰),为了弥补曾经无意间给方予可造成的初恋创伤,周林林千方百计帮方予可追回“校花初恋”,自己却在不知不觉中掉进了青春的陷阱 [4]
</div>
<div id="actor">
<h3>演员表</h3>
<hr>
<ul>
<li><img src="https://gss0.bdstatic.com/-4o3dSag_xI4khGkpoWK1HF6hhy/baike/crop%3D0%2C0%2C3840%2C3840%3Bh%3D240%3Bq%3D95/sign=0b76f96d164c510fba8bb85a5d69091d/9d82d158ccbf6c810c380b4db03eb13533fa4003.jpg"></li>
<li><img src="https://gss3.bdstatic.com/-Po3dSag_xI4khGkpoWK1HF6hhy/baike/crop%3D0%2C0%2C668%2C668%3Bh%3D240%3Bq%3D95/sign=769120cdbffb43160e50203a1d946a13/c2cec3fdfc0392459d74a1098a94a4c27c1e25f6.jpg"></li>
<li><img src="https://gss0.bdstatic.com/94o3dSag_xI4khGkpoWK1HF6hhy/baike/crop%3D0%2C0%2C660%2C660%3Bh%3D240%3Bq%3D95/sign=faeb4a32e8fe9925df433310099872ef/63d0f703918fa0ecc83836fa2e9759ee3c6ddb4e.jpg"></li>
<li><img src="https://gss2.bdstatic.com/-fo3dSag_xI4khGkpoWK1HF6hhy/baike/crop%3D0%2C0%2C649%2C649%3Bh%3D240%3Bq%3D95/sign=6ebd7c8de424b899ca732378533631a5/fc1f4134970a304e639af677dcc8a786c8175c86.jpg"></li>
</ul>
</div>
<div id="intro">
<h3>职员表</h3>
<hr>
<table>
<tr>
<th>
制作人
</th>
<th>
柴智屏、冯凯
</th>
</tr>
<tr>
<th>
导演
</th>
<th>
周彤、代梦颖
</th>
</tr>
<tr>
<th>
摄影
</th>
<th>
帅力军
</th>
</tr>
</table>
</div>
<div id="huaxu"></div>
</div>
<script>
var oBtn=document.getElementsByClassName("btn")[0];
var oInp=document.getElementsByClassName("Inp")[0];
var oDiv=document.getElementsByClassName("box")[0];
var event = event||window.event;
oBtn.onclick=function_click;
function function_click() {
// oDiv.innerHTML=oInp.value;
//创建一个div
var newDiv = document.createElement("div");
var oLeft = parseInt(Math.random() * 1300);
var oTop = parseInt(Math.random() * 600);
var arr = ["#60efd8","#da2864","#ec6091","#ee9c6c" ,"#ccabd8","#ffff00", "#F08080", "#1b6d85", "#ee4e4e"];
newDiv.className = "a";
newDiv.style.left = oLeft + "px";
newDiv.style.top = oTop + "px";
newDiv.style.borderColor = arr[parseInt(Math.random() * 9)];
newDiv.style.width = oInp.value.length * 20 + "px";
if (oInp.value !== "") {
newDiv.innerText = oInp.value;
oInp.value = null;
oDiv.appendChild(newDiv);
}
var key = 1;
var timer = setInterval(autoPlay, 100);
function autoPlay() {
if (newDiv.offsetLeft === 1200) {
newDiv.style.left = 0;
key = 0;
}
if (newDiv.offsetLeft === 0) {
key=1;
}
animate(key *1200, newDiv);
}
}
function animate(target,ele){
//定义一个定时器
// 使用器用之前应该先清除
clearInterval(ele.timer);
var speed=target>ele.offsetLeft?1:-1;
ele.timer=setInterval(function(){
var val=target-ele.offsetLeft;
ele.style.left=ele.offsetLeft+speed+"px";
if(Math.abs(val)<Math.abs(speed)){
ele.style.left=target+"px";
clearInterval(ele.timer);
}
},10);
}
document.onkeypress=function(event){
if (event.keyCode=="13") {
function_click();
}
}
</script>
</body>
</html>
Css部分
*{
margin: 0;
padding: 0;
}
body,html{
width: 100%;
height: 100%;
background-color: #f5f5f5!important;
}
.top{
width: 100%;
height: 430px;
background-image: url(https://bkssl.bdimg.com/static/wiki-lemma/widget/lemma_content/configModule/posterBg/resource/img/darkBlueBg_5a6e5c2.png);
background-repeat: no-repeat;
background-position: center top;
display: block;
background-color:#34415f;
z-index: 0;
}
.top_medium{
background-image: url(../img/34.png);
z-index: 3;
height: 380px;
width: 50%;
background-repeat: no-repeat;
background-size: 100%;
border-color:#666;
background-position: center top;
position: absolute;
margin-left: 40%;
margin-top: -20%;
}
ul{
text-decoration: none;
}
img{
height: 180px;
width: 260px;
margin-left: 60px;
margin-top: 20px;
}
.top_img:hover{
transform: translateX(-10px);
}
.son1{
height:100px;
width:500px;
right: 0;
bottom: 0;
/*text-align: center;*/
position: absolute;
z-index: 999;
}
.Inp{
text-indent: 1em;
position: relative;
height: 20px;
width:400px;
border: 10px solid rgb(249,241,219);
border-radius:20px;
margin-top: 580px;
z-index: 999;
}
.btn{
height:20px;
width:40px;
border:0;
border-radius: 20px;
position: absolute;
top:570px;
right:71px;
background-color: rgb(249,241,219);
color: rgb(191,53,83);
font-size: 12px;
z-index: 999;
}
.box{
height: 500px;
width: 1000px;
/*border: 2px solid #761c19;*/
margin:0 auto;
}
.a{
height:30px;
border: 3px solid;
mso-border-shadow:yes ;
border-radius: 10px;
position: absolute;
text-align: center;
line-height: 30px;
}
body{
background-color: #666;
}
a{
text-decoration: none;
}
.medium_left{
margin-top: 200px;
margin-left: 50px;
}
button{
display: block;
height: 50px;
width: 120px;
margin: 20px;
background-color: orchid;
border: 0px;
}
.medium_right{
width: 80%;
position: relative;
margin-left: 20%;
margin-top: -20%;
}
#actor li{
display: inline-block;
}
#actor li>img{
width:200px;
height: 200px;
}
#actor li:hover{
transform: rotateZ(30deg);
}
table{
width: 80%;
}
th{
padding: 10px;
}
a:link{
color: white;
}
a:hover{
color: white;
}