在Vue.js项目中,使用的是eslint检查。
而在我写完代码后,cnpm run dev运行命令。。。然后悲剧了,一大堆报错!╮(╯▽╰)╭
安装插件:Vetur:这是vscode上一个vue.js代码提示,语法高亮等功能的流行插件。不过因为它代码格式化使用的是prettier,所以使用vscode右键自带的“格式化文件 Alt+shift+F”,会存在一些问题:
比如强制双引号(double quotes)、行尾自动加上分号(semicolon)等。
重点是:这些在eslint中报错!!!无语O__O "…
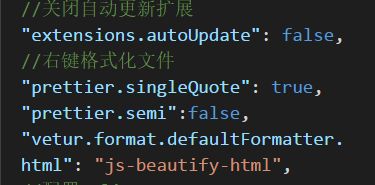
所以在用户设置setting.json里面:可以这样设置
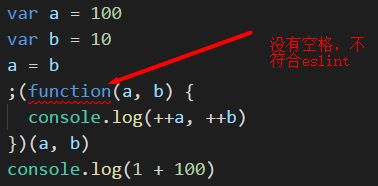
注意:这样设置后,是vscode右键格式化显示效果;不过还有点小问题,函数名后面的圆括号与函数名不会格式化后添加空格(而这导致在eslint中语法报错,╮(╯▽╰)╭)
解决方法是安装ESLint插件,同样是用户设置setting.json:
1 //配置eslint 2 "eslint.autoFixOnSave": true, 3 "files.autoSave":"off", 4 "eslint.validate": [ 5 "javascript", 6 "javascriptreact", 7 "html", 8 { "language": "vue", "autoFix": true } 9 ], 10 "eslint.options": { 11 "plugins": ["html"] 12 }, 13 //为了符合eslint的两个空格间隔原则 14 "editor.tabSize": 2
这样每次保存文件(ctrl+s)时,eslint插件会自动对当前文件进行eslint语法修正!
其实有时候也不得不说是一种无奈,eslint制定了规则,因为使用它,所以算是半强迫状态接收它的某些规则(即使某些规则刚开始让人有点不适应)
由原先C++等语言的在行末尾加分号,使用python时tab=4空格缩进,到现在这eslint的强制单引号和行尾不加分号等规则(整的跟ruby越来越像,╮(╯▽╰)╭)【这里说的是eslint的默认规则,当然你要去强行修改当然可以改变规则。但是大多数人使用不修改的风格,而如果你去使用修改后的风格,沟通协作又是一个问题!】
业界也是对这些东西争论不休,无奈╮(╯▽╰)╭。整天哪么语言最好,加分号还是不加分号(这里可看知乎链接),vim最强编辑器等等!
明明是可选的规则,而某些工具强制性般使用一种规则。也不知是好是坏,不过本人也只有“入乡随俗”,紧跟“大潮流”,不断变化吧╮(╯▽╰)╭
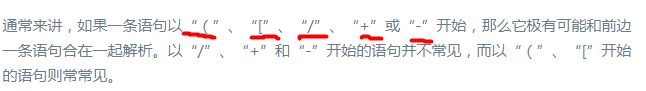
js中不加分号主要在圆括号,方括号,正则开头的斜杠,加号,减号(后三种比较少见,前面两种主要体现在IIFE立即执行的函数表达式,数组)5种情况下容易出问题:
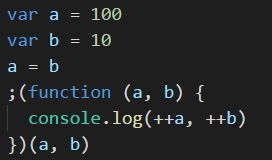
这是经保存(ctrl+s)后,eslint格式化的js代码,如下图所示:
这是vscode鼠标右键,“格式化文件”显示的代码,如下图所示:
本文中用到的插件主要有以下几种:
ESLint插件:
prettier插件:
Vetur插件:
更多VSCode插件即配置可参见我的另一篇博客:VSCode插件及用户设置