css入门
css学习
1.css元素导入的三种方式
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
h2{
color: cyan;
}6
style>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<h1 style="color: red">行内样式h1>
<h2>内部样式h2>
<h3>外部样式h3>
body>
html>
1.行内样式
<h1 style="color: red">行内样式h1>
2.内部样式
内部样式
3.外部样式
<link rel="stylesheet" href="css/style.css">
<h3>外部样式h3>
/*外部样式*/
h3{
color: yellow;
}
2.选择器
作用:选择页面上某一个或者某一类元素
2.1 基本选择器
1.标签选择器:选择一类标签 格式: 标签{}
h2{
color: cyan;
}
2.类选择器: 选择所有class属性一致的标签 格式:类名{}
.czt{
color: #77ff71;
}
3.id 选择器:全局唯一 格式: #id名{}
#czt{
color: coral;
}
2.2层次选择器
后代选择器
/*后代选择器*/
body p{
background: chocolate;
}
子选择器
/*子选择器*/
body>p{
background: rgba(122, 255, 111, 0.93);
}
相邻兄弟选择器
/*相邻兄弟选择器 向下选择一个*/
#czt + p{
background: #ff1c04;
}
通用选择器
/*通用兄弟选择器,选择当前元素向下的所有兄弟元素*/
#czt~p{
background: cornflowerblue;
}
2.3结构伪类选择器
/*选择ul的第一个元素*/
ul li:first-child{
background: chartreuse;
}
/*选择ul的最后一个元素*/
ul li:last-child{
background: chartreuse;
}
/*鼠标悬停属性*/
a:hover{
color:red;
}
2.4属性选择器
基本格式:标签名[表达式]{}
常用正则表达式
= 绝对等于
*= 包含这个元素
^= 以这个元素开头
$= 以这个元素结尾
/* 在a标签中选择存在id属性的元素*/
a[id]{
}
/*在a标签中选择id为first的元素*/
a[id = first]{
}
/*在a标签中选择class中有links的元素*/
a[class*="links"]{
}
/*在a标签中选择href中以http开头的元素*/
a[href^=http]{
}
/*在a标签中选择href中以doc结尾的元素*/
a[href$=doc]{
}
3.美化网页的元素
3.1 span标签
用来突出重点,约定俗成。
Title
css 学习
3.2 字体样式
3.3 文本样式
1.颜色:color 颜色, rgb()三原色 ,rgba 三原色加透明度
2.对齐方式:text-align: center
3.首行缩进:text-indent: 2em
4.行高:line-height: 500px;/行高/ height: 300px;/块元素高/
行高和块元素高一致时文字上下居中
5.装饰:text-decoration: underline;/下划线/
6.文本图片水平对齐:要有参照
img,span{
vertical-align: middle;
}
3.4 超链接伪类
<style>
/*默认*/
a{
text-decoration: none;
color: #000000;
}
/*鼠标悬停时的属性*/
a:hover{
color: green;
}
/*鼠标点击未释放的属性*/
a:active{
font-size: 50px;
color: #6d48b4;
}
style>
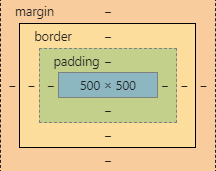
4.盒子模型
margin:外边距
border:边框
padding:内边距
4.2 边框
边框的粗细,样式,颜色
4.3 圆角边框