Vue - element-ui 中预览 word 、exce、ppt以及pdf文件
最近写了个有 预览word 、Exce、ppt以及pdf文件 的后台 管理 在网上也找了 很多
就感觉很复杂 ,当然最后还是实现了 , 本博主一项喜欢简单 越简单越好 越好理解
废话不多说 先上效果图 (我就喜欢那种有图的代码 能预览一下是不是自己想要的效果)
1.显示页面

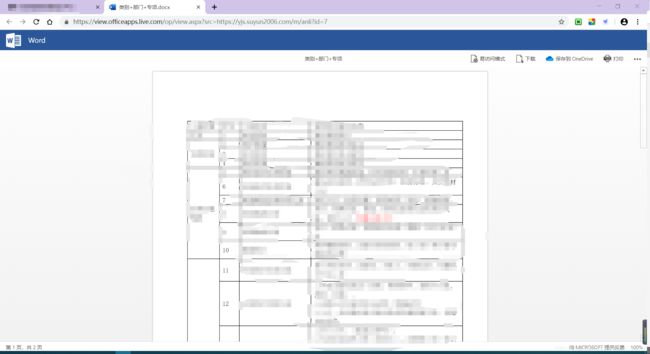
2,预览效果
word

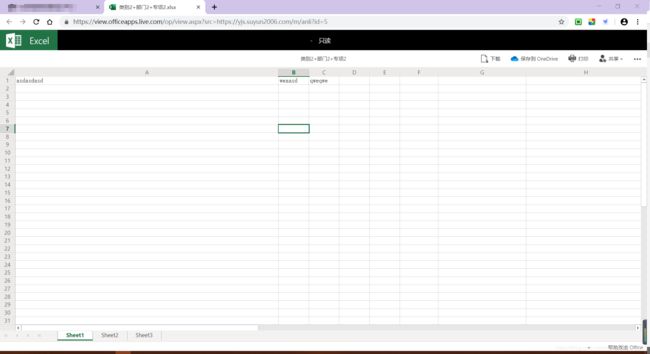
2.exce

3.ppt 没有 但是都一样
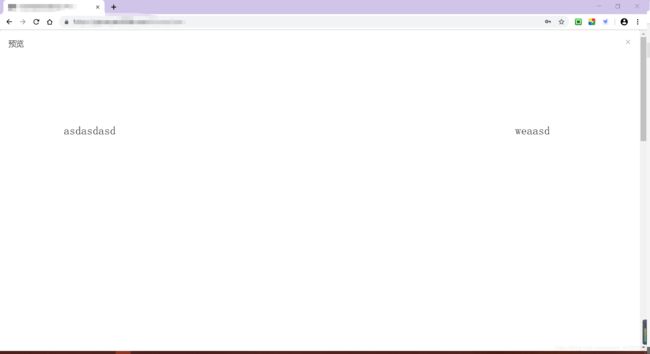
4.pdf

1. 首先说 预览 word 、Exce、ppt
代码
handleEdit 是上图中预览按钮 参数 row 是每一行数据
if (!/.(pdf|PDF)$/.test(row.wjYsmc)) 是判断文件格式是否为pdf
不是就执行 以下代码
window.open( “https://view.officeapps.live.com/op/view.aspx?src=” + this.yuming + “/zhengCe?id=” + row.id, “_blank”);
https://view.officeapps.live.com/op/view.aspx?src= 是官网提供的方法
官方网址:https://www.microsoft.com/en-us/microsoft-365/blog/2013/04/10/office-web-viewer-view-office-documents-in-a-browser/
src 后面是你文档的地址 或者是你下载的地址
注意:
- 要有域名
- 要在公网能连接到
- 最好不要有什么访问权限 当然 带参数是可以
我是在新窗口打开的(很简单 一行代码)
.vue
this.yuming + “/zhengCe?id=” + row.id, 拼接的地址
methods: {
handleEdit(index, row) {
if (!/\.(pdf|PDF)$/.test(row.wjYsmc)) {
// 不是pdf格式
window.open(
"https://view.officeapps.live.com/op/view.aspx?src=" + this.yuming + "/zhengCe?id=" + row.id,
"_blank"
);
return false;
} else {
// pdf 格式
let url = this.yuming + "/anli?id=" + row.id
this.viewVisible = true
this.pdfsrc = url
}
},
}
2. pdf
代码
我是把预览放在一个弹框里面的
首先引入一个pdf包 npm 安装

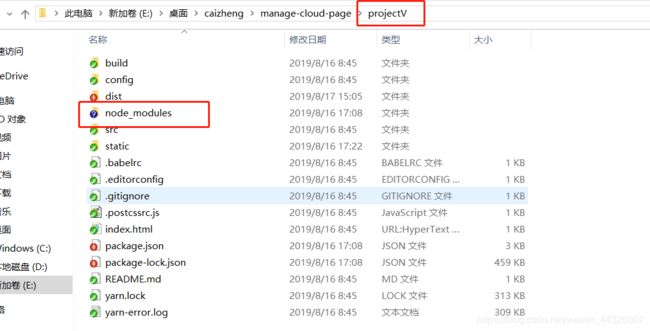
选择在有 node_modules 文件的 的文件夹
在控制台 cd 到 你的 projectV 这个文件夹 运行下面的代码 (我的是 projectV,每个人命名不一样)
npm install --save vue-pdf
.vue
url 就是 pdf 文件的 地址 和上面 office文件地址 一样 赋值给 pdfsrc
<template>
<el-dialog title="预览" :visible.sync="viewVisible" width="100%" height="100%" :before-close='closeDialog'>
<div class="pdf" v-show="fileType === 'pdf'">
<pdf :src="pdfsrc" ></pdf>
</div>
</el-dialog>
</template>
<script>
// 引入刚才下载的 pdf
import pdf from 'vue-pdf'
export default {
components: {
pdf
},
data() {
yuming: "https://xxx.xxxxxxx.xxxx/m", // 域名 管理方便一点 /m 域名下的文件夹
viewVisible: false, // 弹框隐藏
fileType: 'pdf', // 文件类型
pdfsrc: '', // 文件地址
},
created() {
// 有时PDF文件地址会出现跨域的情况,最好先处理一下
this.pdfsrc = pdf.createLoadingTask(this.pdfsrc)
},
methods: {
handleEdit(index, row) {
//console.log(row.wjYsmc)
if (!/\.(pdf|PDF)$/.test(row.wjYsmc)) {
window.open(
"https://view.officeapps.live.com/op/view.aspx?src=" + this.yuming + "/anli?id=" + row.id,
"_blank"
);
return false;
} else {
let url = this.yuming + "/anli?id=" + row.id
this.viewVisible = true
this.pdfsrc = url
}
},
closeDialog(done) {
done();
},
}
}
</script>
好了 是不是很简单