使用Tengine+Lua+GM实现图片裁剪
使用Tengine+Lua+GM实现图片裁剪
- 什么是Tengine?
- Tengine与nginx的区别
- 什么是Lua?
- 什么是GM(GraphicsMagick)
- 实现Tengine+Lua+GM进行图片裁剪
- 配置
什么是Tengine?
Tengine是由淘宝网发起的Web服务器项目。它在Nginx的基础上,针对大访问量网站的需求,添加了很多高级功能和特性。它的目的是打造一个高效、安全的Web平台。
Tengine与nginx的区别
- tengine是nginx上面开发的,包含了nginx的性能
- tengine更适合大访问量网站的
- Tengine相比Nginx默认配置,提升了200%的处理能力
- Tengine相比Nginx优化配置,提升了60%的处理能力
什么是Lua?
lua 是一个小巧的脚本语言。它是巴西里约热内卢天主教大学(Pontifical Catholic University of Rio de Janeiro)里的一个由Roberto Ierusalimschy、Waldemar Celes 和 Luiz Henrique de Figueiredo三人所组成的研究小组于1993年开发的。 其设计目的是为了通过灵活嵌入应用程序中从而为应用程序提供灵活的扩展和定制功能。Lua由标准C编写而成,几乎在所有操作系统和平台上都可以编译,运行。Lua并没有提供强大的库,这是由它的定位决定的。所以Lua不适合作为开发独立应用程序的语言。Lua 有一个同时进行的JIT项目,提供在特定平台上的即时编译功能。
什么是GM(GraphicsMagick)
GraphicsMagick号称图像处理领域的瑞士军刀。 短小精悍的代码却提供了一个鲁棒、高效的工具和库集合,来处理图像的读取、写入和操作,支持超过88种图像格式,包括重要的DPX、GIF、JPEG、JPEG-2000、PNG、PDF、PNM和TIFF。
实现Tengine+Lua+GM进行图片裁剪
1.将下载好的文件传入/usr/local最好在建一个目录
![]()
2.解压这两个文件 tar -zxvf xxxx(文件命名)
3.安装依赖(readline&readline-devel)
yum -y install readline
yum -y install readline-devel
4.安装Lua(源码编译安装)此操作在lua-5.3.1中
make linux
make install
5.安装LuaJIT(源码编译安装)
make
make install
安装好后可用lua -v查看是否安装成功
![]()
6.将tengine-master.zip解压好后放入linux中
7.进去tengine-master根目录修改configure权限
chmod 777 configure
8.在根目录下执行
./configure --prefix=/usr/local/Tengine --dso-path=/usr/local/Tengine/modules --with-http_realip_module --with-http_gzip_static_module --with-http_stub_status_module --with-http_concat_module --with-http_lua_module --http-proxy-temp-path=/var/tmp/Tengine/proxy_temp --http-fastcgi-temp-path=/var/tmp/Tengine/fastcgi_temp --http-uwsgi-temp-path=/var/tmp/Tengine/uwsgi_temp --http-scgi-temp-path=/var/tmp/Tengine/cgi_temp --http-client-body-temp-path=/var/tmp/Tengine/client_body_temp --http-log-path=/var/log/Tengine/access.log --error-log-path=/var/log/Tengine/error.log
如果报错:./configure: error: SSL modules require the OpenSSL library.
You can either do not enable the modules, or install the OpenSSL library
into the system, or build the OpenSSL library statically from the source
with nginx by using --with-openssl= option.
SSL模块需要OpenSSL库。
执行:yum -y install openssl openssl-devel
再次执行configure
make
make install
9.启动:/usr/local/Tengine/sbin/nginx
sbin/nginx: error while loading shared libraries: libluajit-5.1.so.2: cannot open shared object file: No such file or directory
找不到 libluajit-5.1.so.2
软连接
ln -s /usr/local/lib/libluajit-5.1.so.2 /lib64/libluajit-5.1.so.2
再次启动:nginx: [emerg] mkdir() "/var/tmp/Tengine/client_body_temp" failed (2: No such file or directory)
没有创建目录 手动创建:mkdir -p /var/tmp/Tengine/client_body_temp
再次启动后浏览器访问
10.安装依赖libjpeg & libjpeg-devel
libpng & libpng-devel
giflib & giflib-devel
freetype & freetype-devel
yum install -y libjpeg libjpeg-devel libpng libpng-devel giflib giflib-devel freetype freetype-devel
11.将GM文件夹上传至虚拟机中并解压
![]()
12.在家也后的根目录中使用configure配置安装路径以及需要安装的模块
./configure --prefix=/usr/local/GraphicsMagick --enable-shared
13.安装GM
make
make install
配置
Lua脚本文件文件位置你的Tengine的根目录下创一个/lua/ImageResizer.lua
给文件中添加信息
local command = "/usr/local/GraphicsMagick/bin/gm convert " … ngx.var.request_filepath … " -resize " … ngx.var.width … “x” … ngx.var.height … " +profile “*” " … ngx.var.request_filepath … “_” … ngx.var.width … “x” … ngx.var.height … “.” … ngx.var.ext;
os.execute(command);
ngx.exec(ngx.var.request_uri);
授予权限
chmod 888 /Tengine根目录/lua/ImageResizer.lua
Tengine配置在你的Tengine根目录下/conf/nginx.conf
1.吧user改为root
![]()
2.修改server_name

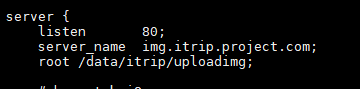
3.创建图片上传路径并在配置文件中添加
mkdir -p /data/itrip/uploadimg
参数说明
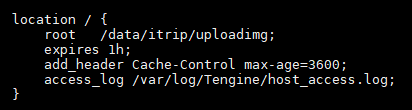
expires 1h; # 缓存时间
add_header Cache-Control max-age=3600; # 缓存时间
access_log /var/log/Tengine/host_access.log;
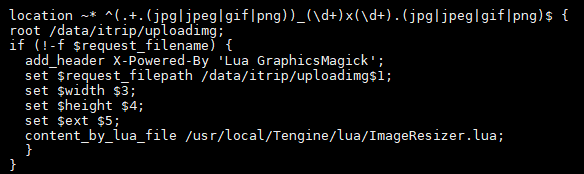
5.图片裁剪过滤
#如果 url 格式如:xxxx.gif_数字x数字.gif
location ~* ^(.+.(jpg|jpeg|gif|png))_(\d+)x(\d+).(jpg|jpeg|gif|png)$ {
root /data/itrip/uploadimg; #这里必须设置,否则根目录,即 $document_root 会是 Nginx 默认的 Nginx Root/html,在 Lua 中会得不到期望的值
if (!-f $request_filename) { #如果文件不存在时才需要裁剪
add_header X-Powered-By ‘Lua GraphicsMagick’; #此HTTP Header无实际意义,用于测试
add_header file-path $request_filename; #此 HTTP Header无实际意义,用于测试
lua_code_cache on; #在编写外部 Lua脚本时,设置为off Nginx不会缓存 Lua,方便调试
set $request_filepath /data/itrip/uploadimg$1; #设置原始图片路径,如:/document_root/1.gif
set $width $3; # 设置裁剪/缩放的宽度
set $height $4; # 设置裁剪/缩放的高度
set $ext $5; # 图片文件格式后缀
content_by_lua_file /usr/local/Tengine/lua/ImageResizer.lua; #加载外部 Lua 文件
}
}

在运行环境中可以删除

配置时最好将注释去除
检查配置文件
重新启动Tengine