从零开始搭建python flask+vue 小型web项目以及flask_sqlalchemy访问数据库
重零开始搭建python flask+vue 小型web项目以及flask_sqlalchemy访问数据库
前言
作者是一个前端开发者,之前从未接触过python,也没接触过后端开发,所有这篇文章中有很多以前端的角度对python flask的理解,好了话不多说,开始搭建网站吧
开始
创建项目目录
flaskdemo
——flask # 存放后端文件
——flask-dist # 存放前端打包后的文件
——flask-web # 存放前端vue文件
flask-web 文件夹可以先不用创建 一会用vue-cli生成框架的时候自动生成
搭建vue应用
安装vue前要先搭建前端环境1.安装node
node官网直接下载就好了,npm会跟node同时装上,安装好了cmd执行 node -v npm -v查看是否安装成功
node -v
#显示版本号
npm -v
#显示版本号
2.安装 vue-cli
cmd中执行 npm install -g @vue/cli 安装vue-cli3.x 如果你电脑中有低版本vue cli(1.x,2.x) 你需要先通过 npm uninstall vue-cli -g 卸载它,详情见vue-cli官网,当然想使用vue-cli 3 一下版本也是可以的 安装成功执行 vue --version 看是否执行成功
vue --version
#显示版本号
3.创建vue项目
cmd 切换到 flaskdemo 文件夹上执行
vue create flask-web
#3.x版本
vue init webpack flask-web
#3一下版本
会自动生成flask-web文件夹,cdm切换到flask-web文件夹下执行
npm run serve
弹出如下网页就是执行成功了

4.修改打包文件地址,并配置代理
3.x版本在flask-web文件夹下创建vue.config.js文件 并加入下面代码
module.exports = {
// 基本路径
baseUrl: './',
outputDir: './../flask-dist',
// 生产环境是否生成 sourceMap 文件
productionSourceMap: false,
// 服务器端口号
devServer: {
port: 7001,
},
devServer: {
proxy: {
'/api': {
target: 'http://127.0.0.1:5000', //后端运行端口
changeOrigin: true,
ws: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}
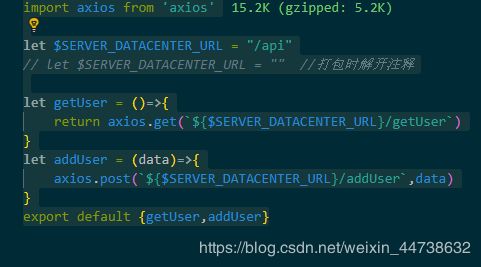
配置代理主要是前端开发时不能每次小修改都要进行一次打包,所有开发调试时访问后端接口的时候通过代理没有跨域问题,在axios里请求的时候加上一个变量打包时让他为空就可以了

搭建后端flask应用
1.安装虚拟环境python不像前端开发那样装包 可以 -g全局 或者装到当前文件夹node_modules中,所有每次装包都要装到全局的python下了,但是你可能开发多个项目切需要不同版本的包,所有对包的管理就很麻烦,所有预发安装虚拟环境,每个python项目自己的包都会安装到自己的虚拟环境中
cmd中执行
pip install virtualenv #virtualenv就是创建虚拟环境的工具
cmd切换到flask文件夹下执行
virtualenv venv #在flask文件夹下生成个虚拟环境 venv是虚拟环境名字 可以自己命名
接下在运行虚拟环境
/venv/Scripts/activate
pip install flask #flask框架包
pip install flask_sqlalchemy #flask操作数据库包
pip install pymysql #操作数据库引擎
3.创建后端文件
这里作者使用的是pycharm编辑器
flask文件夹下创建一个run.py 写入如下代码
from flask import Flask, render_template #引入包中要使用的类
app = Flask(__name__, static_url_path='/', static_folder='./../flask-dist', template_folder='./../flask-dist')
#生成app对象 static_folder 设置资源位置 就是 js文件夹 css文件夹的目录 template_folder html文件位置
@app.route('/')
def index():
return render_template('index.html')
# template_folder 设置的路径下的 index.html
if __name__ == '__main__':
app.run(debug=True)
运行下run.py

进入127.0.0.:5000

但是身为一个前端关注的不是这种后端运行环境的web项目 ,更关注请求后端的接口在我的理解@app.route(’/’) /也算是一种接口只是返回的 html
4.flask_sqlalchemy 访问数据库
在安装包的时候以及让安装了flask_sqlalchemy包,由于我是个只会前端的前端,所有本地搭建数据库所有在百度云上卖了一个mysql,接下来操作就是针对这个进行操作
 在mls_web数据库中 有个user表
在mls_web数据库中 有个user表
在run.app中加入 为了防止混乱我把之前写过的节加进来了 详细的config配置http://www.pythondoc.com/flask-sqlalchemy/config.html
from flask import Flask, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__, static_url_path='/', static_folder='./../../flask-dist', template_folder='./../../flask-dist')
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://name:[email protected]:3306/mls_web'
# mysql+pymysql 这是声明数据库和链接数据库的引擎 name pwd 就是可以访问数据库的用户名密码 106.13.174.205:3306 是数据库地址 /mls_web 这是数据库名字
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = True
如果设置成 True (默认情况),Flask-SQLAlchemy 将会追踪对象的修改并且发送信号。这需要额外的内存, 如果不必要的可以禁用它。
db = SQLAlchemy(app)
声明数据对象
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)
这样就连接上了数据库
然后要对数据库中的表进行映射,大概的意思就是把数据库中的表看成一个类,表中的每行数据看成是这个类的实例,列明就是对象属性的键,表中数据就是对象的值
安装包
pip install sqlacodegen
cmd 切换到 flask目录 执行
sqlacodegen --outfile=models.py mysql+pymysql://name:[email protected]:3306/mls_web
生成一个models.py文件 user表的映射

在里面加入
def to_json(self):
return {
'id': self.id,
'name': self.name,
'pwd': self.pwd
}

这是把表中的内容转成json的方法
把这个models.py 引入到 run.py
--run.py
from flask import Flask, render_template, jsonify, request
from flask_sqlalchemy import SQLAlchemy
from models import *
app = Flask(__name__, static_url_path='/', static_folder='./../../flask-dist', template_folder='./../../flask-dist')
app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://mls:[email protected]:3306/mls_web'
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = True
app.config['SQLALCHEMY_UCSO'] = True
db = SQLAlchemy(app)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/getUser', methods=['GET', 'POST']) # 查询数据的接口
def get_user():
res = db.session.query(User).all() #User是从models里导入的
temp = []
for x in res:
temp.append(x.to_json())
return jsonify(data=temp)
@app.route('/addUser', methods=['POST']) #新增数据的接口
def add_user():
data = request.json #获取传过来的参数
u = User(name=data.get("name"),pwd=data.get("pwd")) #根据传过来参数创建一条数据
db.session.add(u) #add 是增加数据
db.session.commit() #提交了才会到数据库中
return 'success'
if __name__ == '__main__':
app.run(debug=True)


