结对第二次——疫情统计可视化的实现
| 这个作业属于哪个课程 | 课程地址 |
|---|---|
| 这个作业要求在哪里 | 作业地址 |
| 结对学号 | 221701323 221701315 |
| 这个作业的目标 | 阅读构建之法 疫情可视化程序具体实现 |
| 作业正文 | 结对作业 |
| 其他参考文献 | csdn博客 博客园 echarts官方教程 Axure教程 |
1.1 Github地址
Github地址
2.1 代码规范
代码规范
3.1 成品展示
3.1.1 照片显示
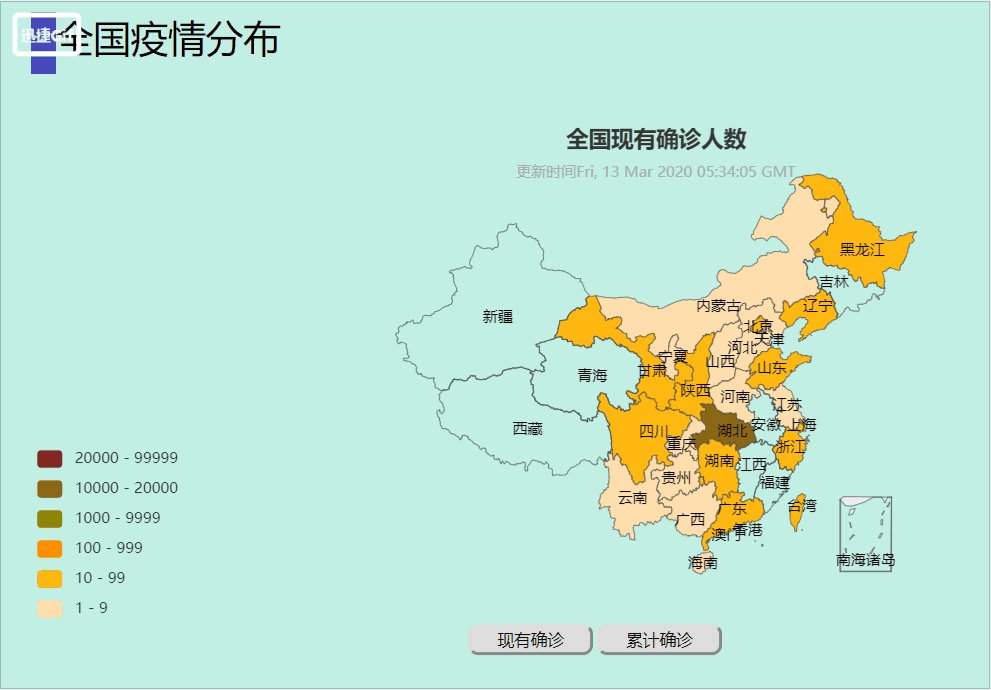
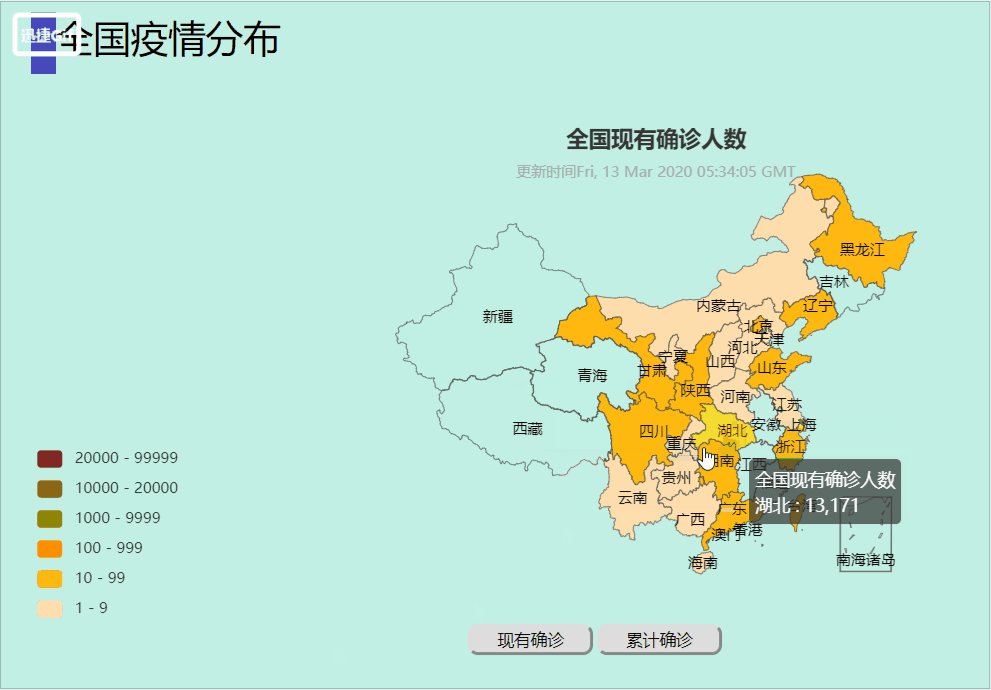
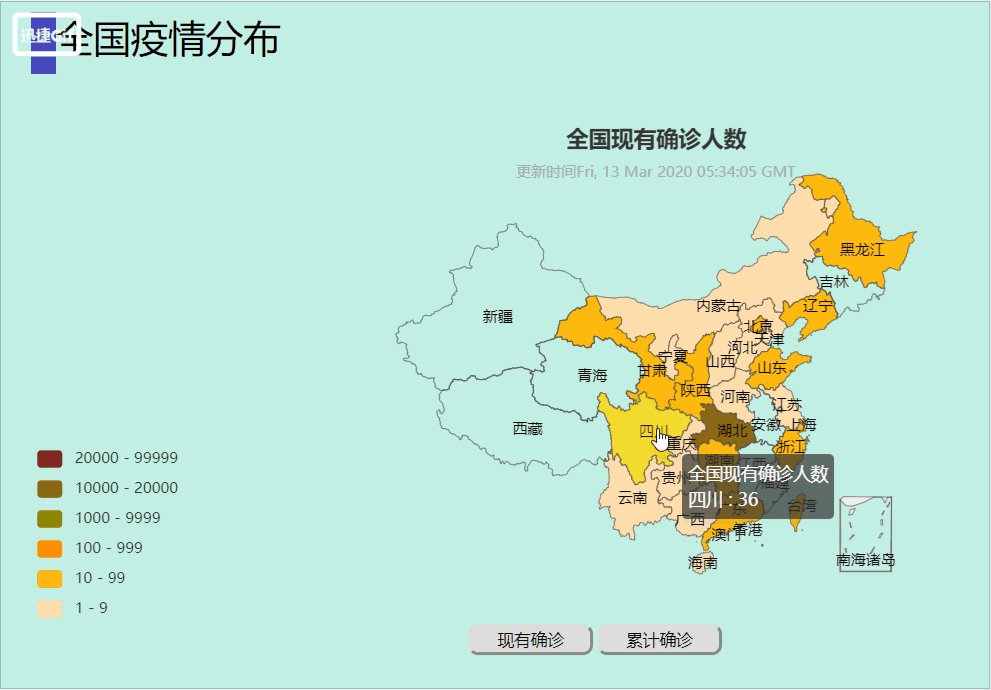
3.1.2 gif展示
根据时间刷新数据
![]()
显示疫情分布地图
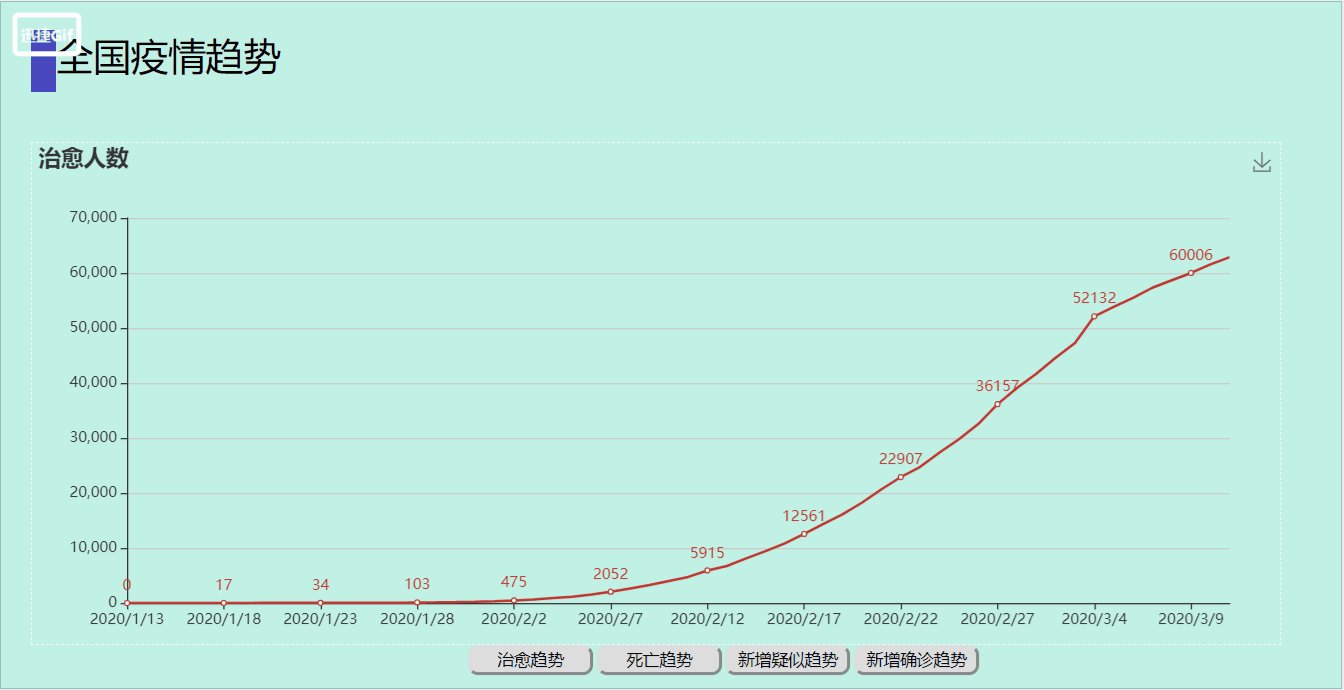
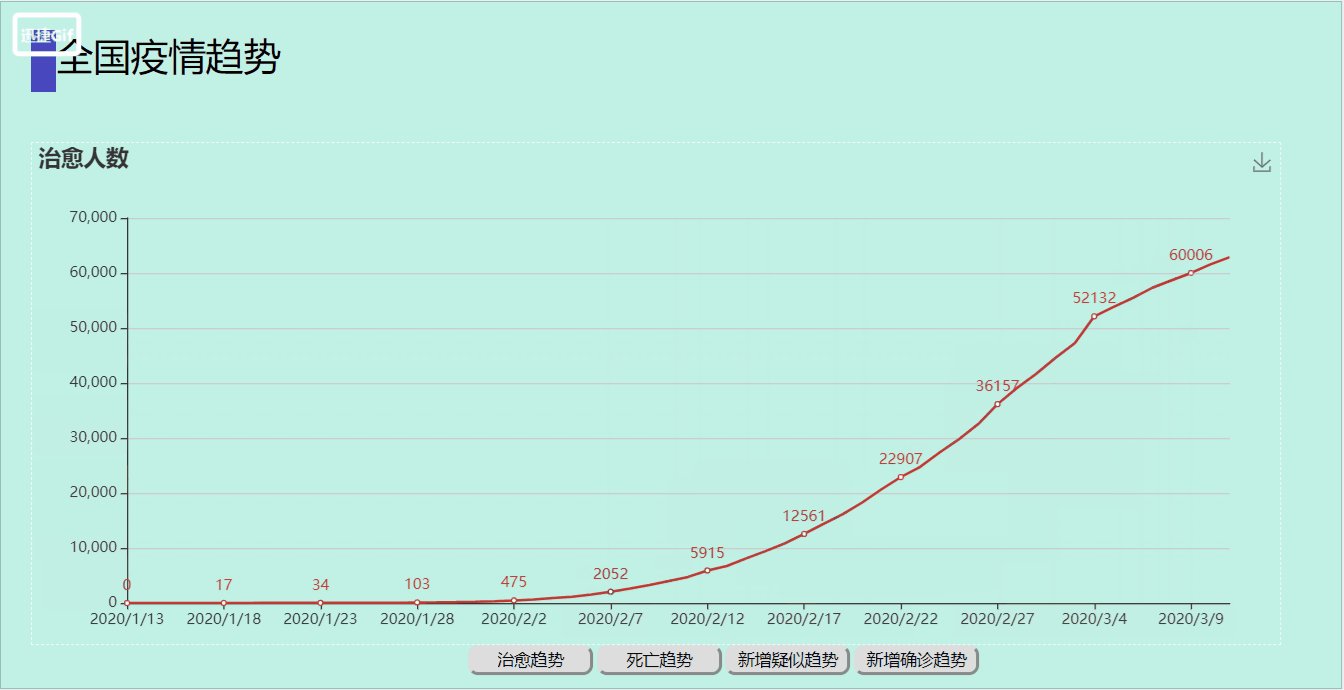
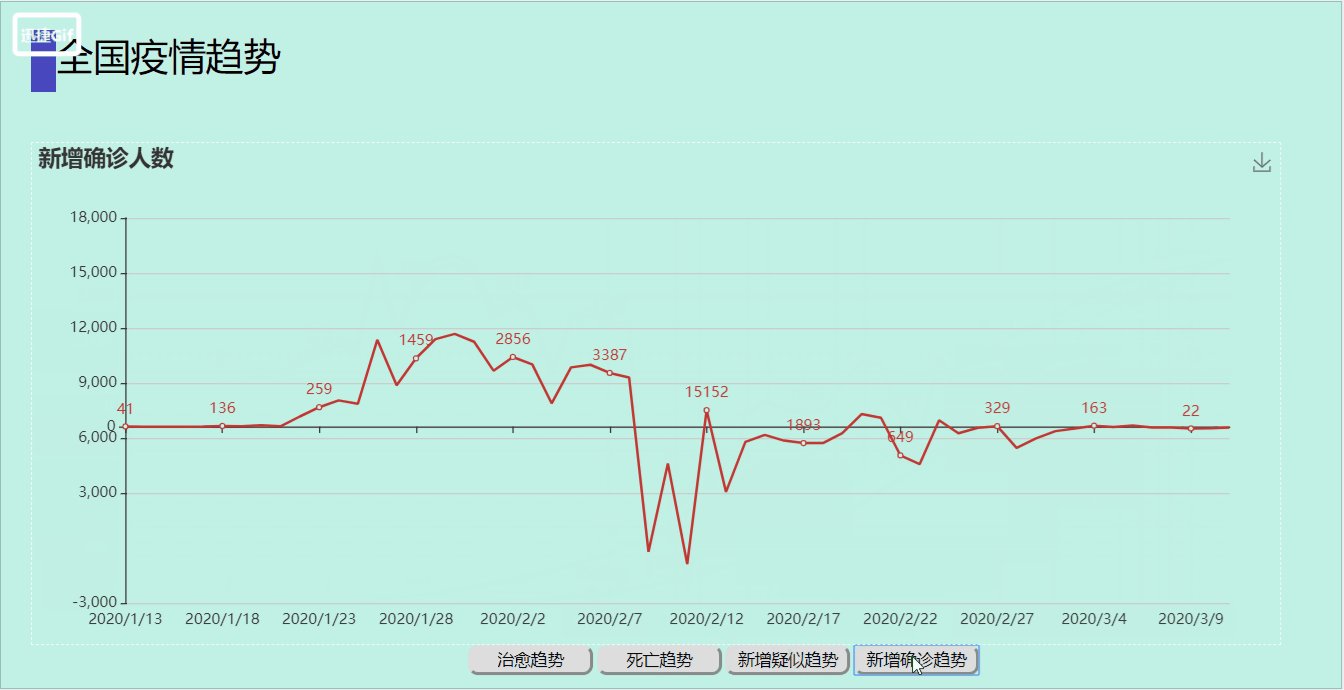
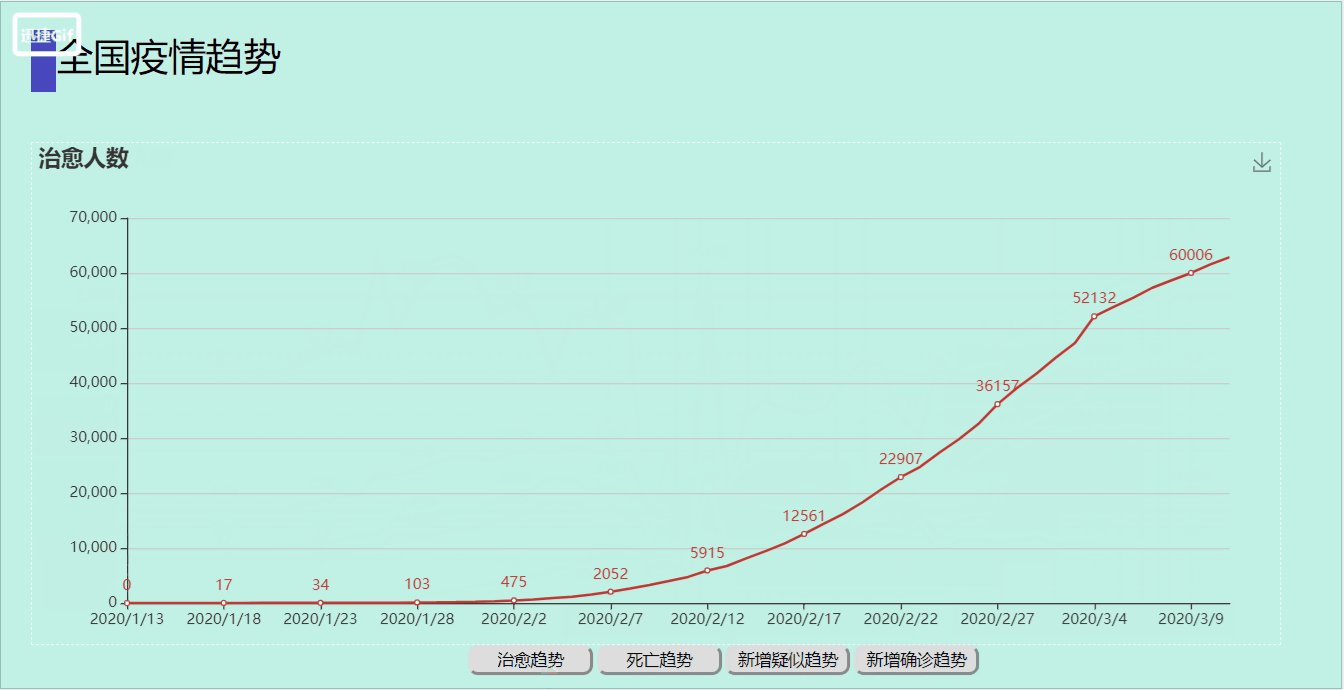
显示趋势图
新闻版块
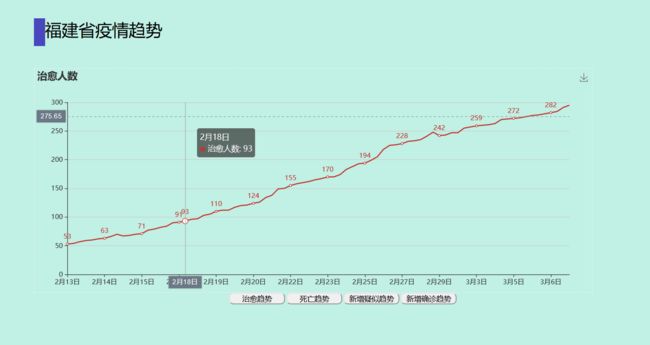
省份版块
4.1 结对过程
首先确定了时间安排,然后将任务分割成几个小任务,在博客中有提到图表可以使用echarts来对数据进行处理,然后就去官网寻找教程,然后在网络上寻找提供数据的api,使用到项目当中,再从html css javasript三个方面对网页进行设计
5.1 设计实现
先根据原型设计基本的html框架结构,预留放置图表的div,将原型所展示的基本框架写好,然后根据原型进行编写css代码,对界面进行美化,将预置图表的空间进行修饰,为后期的js代码插入图表准备,最后也是最关键的有关js的编写,先在网上寻找提供有关疫情人数的api接口和有关中国地图的js文件以及echarts文件,将这些接口里提供的数据用javascipt语言对json进行解析,将数据获取,在使用echarts将这些获取的数据进行处理,用图表的形式呈现,然后使用事件响应模型在地图上进行交互,鼠标停留和点击分别相应不同的事件
![]()
6.1 代码说明
6.1.1 这部分代码是html代码,主要描述的是网页的主体框架和一些基本内容,全国的疫情情况放置在最开头,展示全国各类型人数的总和,然后是为echarts图表预留的div在后面加载的js文件将获取网上的数据以后形成图表,然后是一些有关疫情新闻预留的div,最后是加载javascript文件
全国疫情
更新时间
78632
累计确诊
昨日
...
全国疫情分布
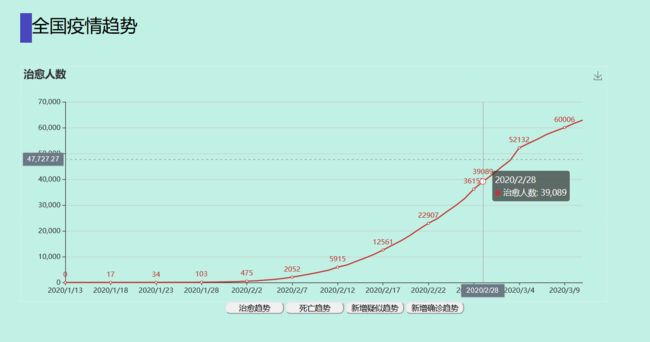
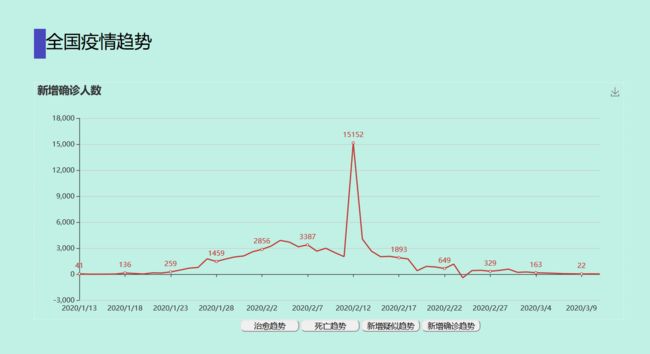
全国疫情趋势
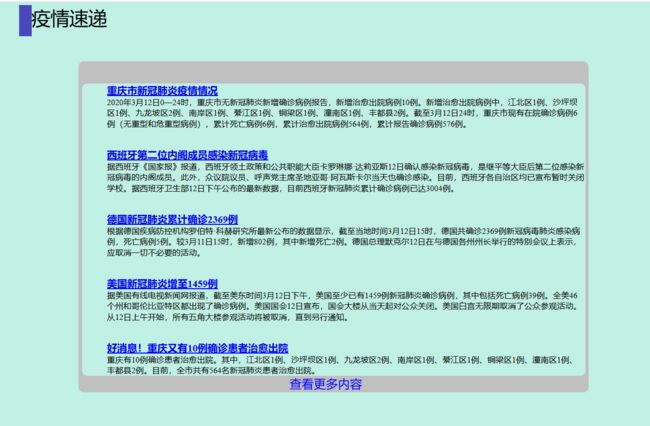
疫情速递
查看更多内容
6.1.2 一些js代码实现
返回最新发布的内容,全国的状况
latest
1:返回最新数据(默认)
0:返回时间序列数据
function GET_timeData(i) {
var timeData;
$.ajax({
async: false,
type: 'get',
url: 'https://lab.isaaclin.cn/nCoV/api/overall',
dataType: 'json',
data: {
latest: i,
},
error: function (XmlHttpRequest, textStatus, errorThrown) {
alert("操作失败!");
},
success: function (result) {
timeData = result.results;
// console.log(timeData);
}
});
return timeData;
}
整理数据,获取符合要求的数据
function timeData(areaData,date) {
...
var Data = {
currentConfirmed: {//现存确诊人数
count: data.currentConfirmedCount,
Incr: data.currentConfirmedIncr
},
confrimed: {//累计确诊人数
count: data.confirmedCount,
Incr: data.confirmedIncr
},
cured: {//治愈人数
count: data.curedCount,
Incr: data.curedIncr
},
dead: {//死亡人数
count: data.deadCount,
Incr: data.deadIncr
},
serious: {//重症病例人数
count: data.seriousCount,
Incr: data.seriousIncr
},
suspected: {//疑似病例人数
count: data.suspectedCount,
Incr: data.suspectedIncr
}
};
return Data;
}
接口介绍
返回自2020年1月22日凌晨3:00(爬虫开始运行)至今中国所有省份、地区或直辖市及世界其他国家的所有疫情信息变化的时间序列数据(精确到市),能够追溯确诊/疑似感染/治愈/死亡人数的时间序列。
latest
1:返回最新数据(默认)
0:返回时间序列数据
province 省份、地区或直辖市,如:湖北省、香港、北京市。
函数介绍
可选参数provinceName
null:返回所有的数据
省份名:返回省份的数据
function GET_areaData(i, provinceName) {
...
}
调用GET_areaData(1, null)获取最新的所有数据
选取countryName属性为中国的数据
构成地图数据
function mapDate(type,areaData) {
var n = 0;
var data = new Array();
areaData.forEach(element => {
if (element.countryName == "中国") {
if (type == "confirmedCount") {
data[n] = { name: element.provinceShortName, value: element.confirmedCount }
n++;
} else {
data[n] = { name: element.provinceShortName, value: element.currentConfirmedCount }
n++;
}
}
});
return data;
}
获取全国的历史数据
类型有:confirmedNum/curesNum/date/deathsNum/suspectedNum
function historyData() {
....
}
通过函数是历史数据来计算历史增量
function array_change(in_list)
{
var length=in_list.length;
var out_list=new Array(length);
for(var i=0;i从GET_chinaData(type)获取数据绘制线图通过historyData()获取全国的历史数据根据type可选取不同的数据
function inLineChart(type) {
var title;
if (type == "suspectedIncr") {
title = "累计确诊人数";
}
if (type == "cured") {
title = "治愈人数";
}
if (type == "confirmedIncr") {
title = "新增确诊人数";
}
if (type == "dead") {
title = "死亡人数";
}
...
var chart = echarts.init(document.getElementById('lineChart'));
chart.setOption(option);
}
7.1 <构建之法>阅读体会
了解了一些主流的代码规范,可以在将来的工作当中使用,并且在现在就养成良好的编码风格,结对编程当中,可能双方都会遇见一些沟通,能力,想法等方面的差异,应该多沟通,交流两个人的想法,也体会到个人能力有限,每个人应该积极的参与到团队的项目建设当中,在团队中贡献自己的力量,并且争取给他人一些帮助,提升自己的交流能力,可以在团队当中表达自己的想法,并且让团队的其他人可以理解你的想法,这需要良好的表达能力,在编程过程当中应该不断地复查自己的代码,确保准确性,减少后期工作,为后期的工作节约时间,可以将时间让出来,花在项目的维护和功能添加和美化上
8.1 心路历程及队友评价
8.1.1 心路历程
本次的作业实现还算是比较简单,就是处理数据比较困难,因为找的接口,传入的数据会比较大,搞的网页需要一定的时间才能够加载完成。期间我还遇到了503错了,曾经要疯了,不知道为啥一进去了报错误,数据加载不出来。经过查找资料才发现,原来是我连续调用接口,使得接口的服务器拒绝了我的访问。知道了原因之后,我采用了延时触发事件解决了短时间内多次调用接口。
8.1.2 队友评价
本次合作,队友也很配合我的工作,合作也很愉快。我们的分工也算是比较明确,总之这是一次比较愉快的合作。