HTML+CSS:三种css的引入方式,内链式、嵌入式、外部式
这里要注意:样式的内容写在元素的开始标签里,并且css样式代码要写在双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。多个css样式写在一起的效果如下面所示:
(2)嵌入式引入
嵌入式样式表与内链式不同的是可以很方便的同时修改多个相同元素的样式属性,比如我们想要将某个标签内的内容字体都调整为红色,并且加粗,字体大小都调整为14px;
我们如果使用内链式的方式,我们需要在每个标签上都要加上样式,代码就如下图所示:
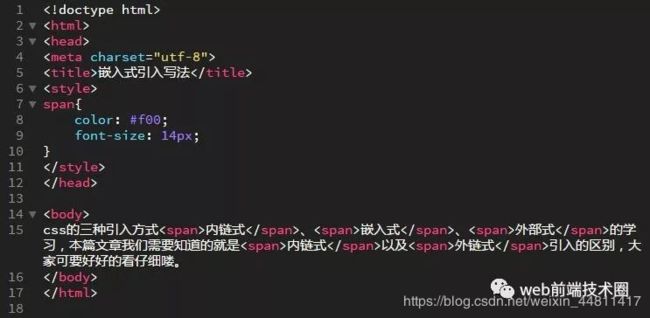
从上边可以看出,内链式会产生一堆的冗余代码,而使用我们的嵌入式就比较简单了,代码如下图所示:
由上图可以看出,嵌入式我们只需要修改span标签,那么所有的span标签内内容的样式都会跟着修改。
(3)外部式引入
外部式css样式就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,一般放在
内(不是在