HTML网页设计基础笔记 • 【第1章 HTML5基础】
全部章节 >>>>
本章目录
1.1 HTML介绍及开发工具
1.1.1 HTML 的基本概念
1.1.2 网页
1.1.3 Web 标准
1.1.4 HTML5 与移动互联网
1.1.5 网页开发工具
1.2 HTML5 标签
1.2.1 HTML5 标签概述
1.2.2 doctype 标签
1.2.3 html标签
1.2.4 head 标签
1.2.5 meta 标签
1.2.6 title 标签
1.2.7 body 标签
1.3 文本和超链接标签
1.3.1 标题标签
1.3.2 段落标签
1.3.3 换行标签
1.3.4 水平标签
1.3.5 强调标签
1.4 图片标签与超链接标签
1.4.1 图片标签
1.4.2 超链接标签
小结:
总结:
1.1 HTML介绍及开发工具
1.1.1 HTML 的基本概念
一、WWW(World Wide Web,万维网)
是一种建立在 Internet 上的、全球性的、交互的、多平台的、分布式的信息资源网络,其采用 HTML 语言描述超文本(Hypertext)文件。
二、WWW的组成:
WWW 有 3 个基本组成部分,分别是
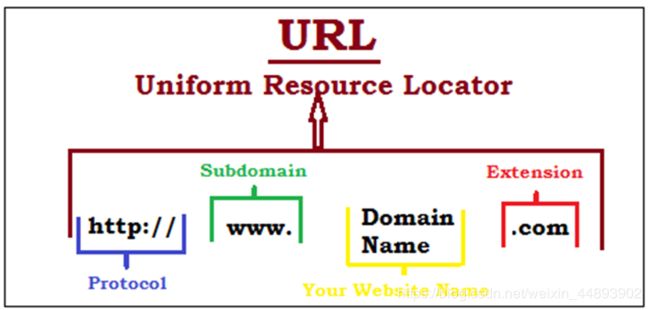
- URL:Universal Resource Locators,统一资源定位器
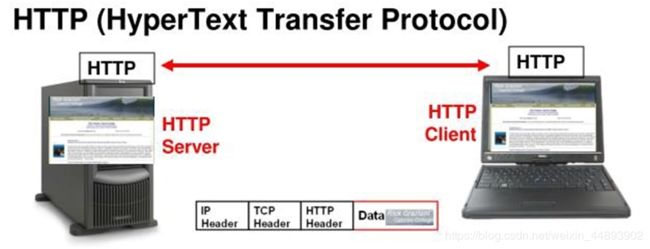
- HTTP : HypertextTransfer Protocol,超文本传输协议
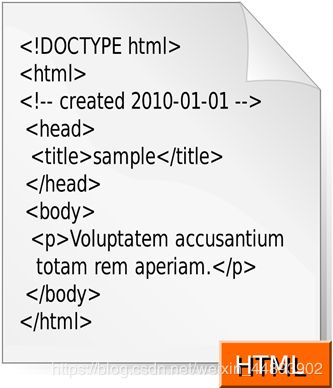
- HTML : Hypertext Markup Language,超文本标记语言

1、URL(统一资源定位器):
URL(Universal Resource Locators,统一资源定位器)提供在 Web 上进入资源的统一方法和路径,使得用户所要访问的站点具有唯一性,这就相当于我们每个人只有一个身份证号一样。它说明了链接所指向的每个文件的类型及其准确位置。
2、HTTP(超文本传输协议)
HTTP(Hypertext Transfer Protocol,超文本传输协议) HTTP 是一种网络上传输数据的协议,专门用于传输以超文本(Hypertext)或超媒体(Hypermedia)的形式提供的信息。
3、HTML(超文本标记语言)
HTML(Hypertext Markup Language,超文本标记语言)是一种简易的文件交换标准,纯文本类型的语言,使用 HTML 编写的网页文件也是标准的纯文本文件。由于 HTML 所描述的文件具有极高的适应性,所以特别适合于 WWW 的网络环境。
HTML文件可以直接由浏览器解释执行,而无需编译。当用浏览器打开网页时,浏览器读取网页中的HTML代码,分析其语法结构,然后根据解释的结果显示网页内容。因此,网页显示的速度同网页代码的质量有很大的关系,保持精简和高效的 HTML 源代码是十分重要的。
1.1.2 网页
网页通常是 HTML 语言编写的扩展名为“.html”或“.htm”的文件。网页必须通过网页浏览器来阅读。网页由文字、图片、视频、动画以及音乐等内容组成,用于在网络上传递丰富的信息。
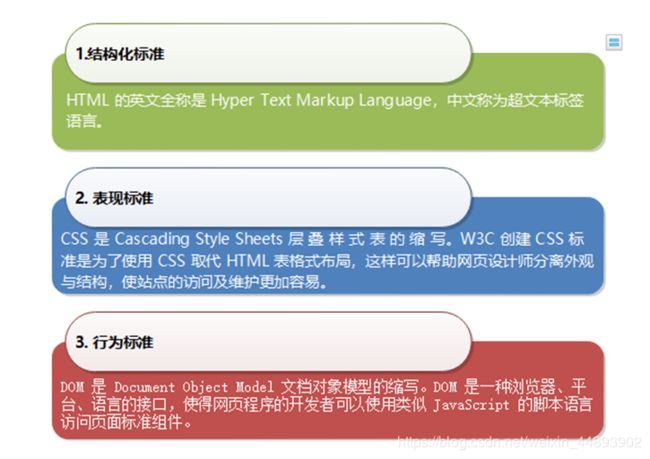
1.1.3 Web 标准
W3C 英文全称是 World Wide Web Consortium,是 Web 标准的英文写法。Web 标准不是某一个标准,而是一系列标准的集合。Web 标准分为3 个方面:
1.1.4 HTML5 与移动互联网
从系统无关到设备无关
改变 Web 开发的局限
1.1.5 网页开发工具
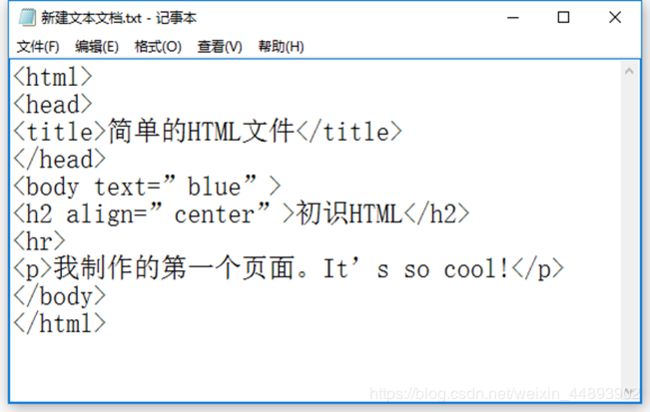
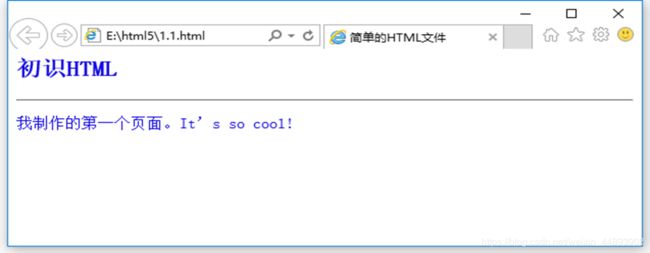
手工直接编写:由于 HTML 语言编写的文件是标准的 ASCII 文本文件,所以可以使用任何文本编辑器来打开并编写 HTML 文件,如 windows 系统中自带的记事本。
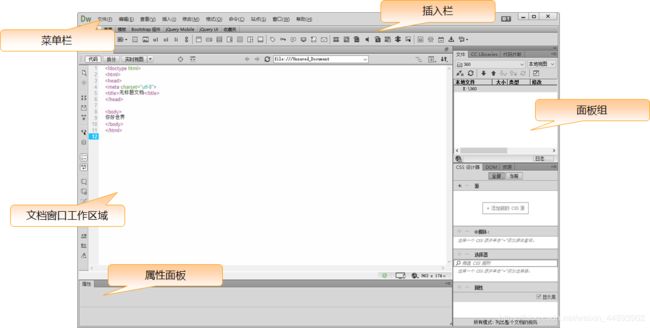
使用可视化软件:Microsoft 公司的 frontpage、Adobe 公司的 Dreamweaver 和 golive 等软件均可以可视化的方式进行网页的编辑制作。
手工直接编写:
- 打开“记事本”程序
- 在记事本中直接输入 HTML 代码
- 保存HTML文件
- 关闭记事本
- 在浏览器中浏览HTML文件
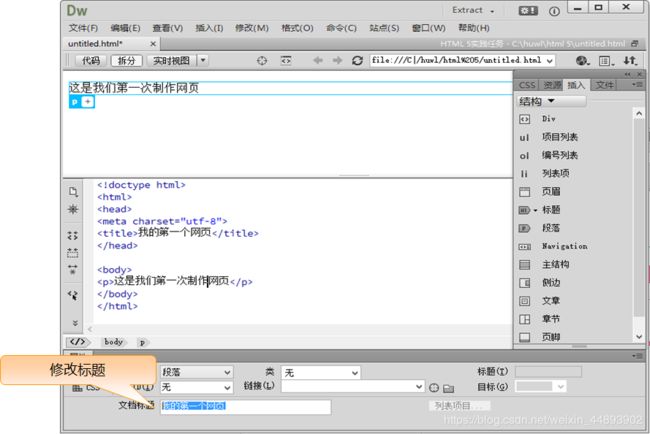
使用可视化软件编写:
Adobe Dreamweaver 是第一套针对专业网页设计师特别开发的视觉化网页开发工具,利用它可以制作出跨越设备平台和浏览器限制的充满动感的网页。
使用可视化软件编写:
- 可视化软件编写步骤如下
- 启动 Dreamweaver CC
- 创建空白的 HTML5 文档
- 在 Dreamweaver CC 的代码视图输入HTML内容
- 保存HTML文件
- 按F12打开浏览器查看实际运行效果
1.2 HTML5 标签
1.2.1 HTML5 标签概述
HTML5 文档由文字及标签组合而成。一般标签是由一个起始标签和一个结束标签所组成,使用“<”和“>”两个尖括号括起来。
语法:
文字
说明:其中,x 代表标签名称。
和 就如同一组开关:起始标签 为开启的某种功能,而结束标签 >为关闭功能,文字信息便放在两标签之间。
空标签:虽然大部分的标签是成对出现的,但也有一些是单独存在的。这些单独存在的标签称为空标签(EmptyTags)。
语法:
1.2.2 doctype 标签
doctype 是 document type(文档类型)的简写,用于说明使用的 HTML 是什么版本。doctype 声明必须放在每一个 HTML5 文档最顶部,在所有标签之上。目前常见的 doctype 声明写法及意义见表
| HTML 版本 |
doctype 声明 |
| HTML5 |
doctype html> |
| XHTML1.0 |
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
| HTML4.0 |
Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
1.2.3 html标签
在任何的一个 HTML 文件里,最先出现的 HTML 标签就是 , 是成对出现的,首标签 和尾标签 分别位于文件的最前面和最后面,文件中的所有文件和 html标签都包含在其中。
语法:
文件的全部内容
1.2.4 head 标签
<head> 是一个表示网页头部的标签。它包含文件的标题、编码方式及 URL 等信息。这些信息大部分是用于提供索引、辨认或其他方面的应用。
语法:
文件头
文件主体
1.2.5 meta 标签
为了符合 Web 标准,所有的 HTML5 文档都必须声明它们所使用的字符编码语言,我们通常使用 utf-8、gb2312(简体中文)字符集表达中文字符。它包含在 head 标签里面。
语法:
1.2.6 title 标签
title 标签表示 HTML5 文档的标题,当 HTML5 文档在浏览器中呈现时,title 标签的内容出现在浏览器窗口。
语法:
窗体标题
文件主体
1.2.7 body 标签
body 标签包含了所有文档主体内容,这些内容被浏览器显示在屏幕上。
窗体标题
body 标签里面的文本
3.1 文本和超链接标签
1.3.1 标题标签
HTML5 的标题标签是 h1、h2、h3、h4、h5 和 h6,标签中的字母 h 是英文 headline 的简称。作为标题,它们的重要性是有区别的,其中 h1 标题的重要性最高,h6 最低。由 h1 至 h6 标题字号逐渐减小。每个标题标签所标示的文字将独占一行且上下均留一空白行。
示例:
这是 h1 标签效果
这是 h2 标签效果
这是 h3 标签效果
这是 h4 标签效果
这是 h5 标签效果
这是 h6 标签效果
标题文字标签的对齐方式:
默认情况下,标题文字是左对齐的。而在网页制作的过程中,可以实现标题文字的编排设置。在文字标题的属性设置中,最常见的就是关于对齐方式的设置,这就需要使用 align 参数来进行设置。
语法:
align=“对齐方式”
属性
说明
left
左对齐
center
居中对齐
right
右对齐
1.3.2 段落标签
在文本编辑窗口中,输入完一段文字后,按下 Enter 键就生成了一个段落。HTML5 的段落标签是 p,它表示以段落的方式组织内容,并可以为文字、图片、表格等之间留一个空白行。
语法:
段落正文内容
说明:即可以使用成对的
标记来包含段落,也可以使用单独的
标记来划分段落。
示例:
输入段落文字
张而不弛 , 文武弗能也 ;
弛而不张 , 文武弗为也 , 一张一弛 , 文武之道也。
段落标签的属性
p 标签的部分属性
示例:
学习 HTML 其实很容易。
只要熟悉 HTML 常用的标签的使用、特性、规则等。
这样你就初步掌握了 HTML。
1.3.3 换行标签
段落与段落之间是隔行换行的,这样会导致文字的行间距过大,可以使用换行标记来完成文字的紧凑换行显示。
HTML5 的换行标签是 br,其作用是在不另起一段的情况下,将当前的文字、图片以及表格等强制换行显示于下一行。
语法:
一行文本
另起一行
一个 <br> 标记代表一个换行,连续的多个标记可以多次换行。
示例1:
文字的换行
龚自珍
九州生气恃风雷 , 万马齐喑究可哀。
我劝天公重抖擞 , 不拘一格降人才。
示例2:
学习HTML其实很容易。
只要熟悉HTML常用的标签的使用、特性、规则等等。
这样你就初步掌握了HTML。
1.3.4 水平标签
HTML5 的水平标签是 hr,其作用是在浏览器上显示一条细线以分隔两个区域,在 HTML5 文档中的任意位置插入一条水平线。
语法:
说明:在网页中输入一个 <hr> 标记,就添加了一条默认样式的水平线。
示例:
HTML5
万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML) 的第 5 次重大修改(这是一项推荐标准、外语原文:W3C Recommendation、见本处参考资料原文内容:[1] )。2014 年 10月 29 日,万维网联盟宣布,经过接近 8 年的艰苦努力,该标准规范终于制订完成。
1、设置水平线的宽度和高度:在默认情况下,在网页中插入的水平线是 100% 的宽度,1 像素的高度,而在实际创建网页时,可以对水平线的宽度和高度进行设置。
语法:
说明:在该语法中,水平线的宽度值可以是确定的像素值,也可以是窗口宽度值的百分比。而水平线的高度值则只能够是像素值。如果在创建水平线时只设置一个参数,那么另外一个参数则会取默认值。
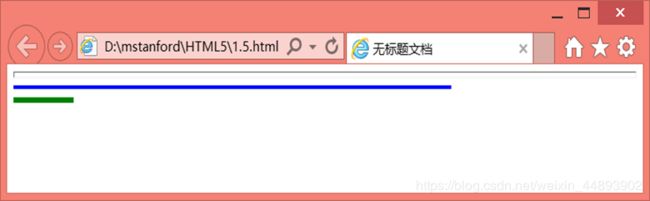
示例:
醉花阴
李清照
薄雾浓云愁永昼,瑞脑销金兽。
佳节又重阳,玉枕纱厨,半夜凉透彻。
东篱把酒黄昏后,有暗香盈袖。
莫道不消魂,帘卷西风,人比黄花瘦。
2、设置水平线的颜色:为了使水平线更加美观,同整体页面更加协调,可以设置水平线的颜色。
语法:
说明:颜色代码是十六进制的数值。
示例:
李白(唐朝著名浪漫主义诗人)
李白(701—762 年)[1] ,字太白,号青莲居士,又号“谪仙人”,是唐代伟大的浪漫主义诗人,
被后人誉为“诗仙”,
……
李白所作诗赋,宋人已有传记(如文莹《湘山野录》卷上),就其开创意义及艺术成就而言,
“李白诗”享有极为崇高的地位。
设置水平线的对齐方式:水平线在默认情况下是居中对齐的。如果希望水平线左对齐或右对齐,就需要使用align 参数。
语法:
说明:在该语法中包括 left、center 和 right3 种对齐方式。其中,center 的效果与默认效果相同。
示例:
设置水平线对齐方式
苏轼
古之成大事者 , 不惟有超士之才 , 亦有坚忍不拔之志。
大家要牢记啊!
3、去掉水平线阴影:在默认情况下,水平线是空心带阴影的立体效果,通过设置 noshade 参数可以将水平线的阴影去掉。
语法:
示例:
去掉水平线的阴影
老子
信言不美 , 美言不信。善者不辩 , 辩者不善。
4、hr 标签的属性
属性
说明
默认值
align
水平对齐方式。可选值:right, left, center
left
size
设定线条厚度。以像素作单位
2
width
设定线条长度。可以是绝对值(以像素为单位)或相对值
100%
color
设定线条颜色。#0000FF 代表蓝色,也可以采用颜色的名称,即 color="blue"
黑色
noshade
设定线条为平面显示,若取消此项则具有阴影或立体
—
示例:
1.3.5 强调标签
HTML5 的强调标签是 b 和 strong,其作用是显示文本。b 标签的英文全称是 bold,strong 标签的英文原名即strong,两者皆是 HTML 文档中格式化粗体文本的最基本标签。
语法:
要以粗体显示的文字
要以粗体显示的文字
注意:在 或 之间的文字,浏览器都会以粗体字体显示。两者都必须包含首尾标签。它们都是行内元素,它们都可以插入到一段文本的任何部分,表示重要的文本。
示例:
字体标签- strong、b 标签都用于字体加粗显示。
strong、b 标签通常都可以加粗文字,显示效果一样。
1.4 图片标签与超链接标签
1.4.1 图片标签
网页上插入图片的方法是使用 img 标签。其众多属性可以控制图片的路径、尺寸和替换文字等功能。img 标签本身不包含任何内容,它的核心属性是 src 属性,定义图片的地址。img 标签属于“空标签”,它只有起始标签没有结束标签,所有图像样式均由 img 的属性决定。在网页上使用的图片,常见的格式有 JPEG、GIF 和 PNG 等格式。
语法:

图片标签属性
属性
说明
默认值
src
图 片 地 址, 接 受 GIF、JPG 及 PNG 格式。若图片文件与该 html 文件处于同一目录,则只写文件名称,否则必须添加正确的相对路径或绝对路径
left
width、height
设定线条厚度。以像素作单位
2
align
设定线条长度。可以是绝对值(以像素为单位)或相对值
100%
alt
设定线条颜色。#0000FF 代表蓝色,也可以采用颜色的名称,即 color="blue"
黑色
noshade
设定线条为平面显示,若取消此项则具有阴影或立体
—
示例:
苹果手机

Apple 型号 : iPhone 5
手机价格区间 : 4000 元以上
网络类型 : GSM/WCDMA/LTE
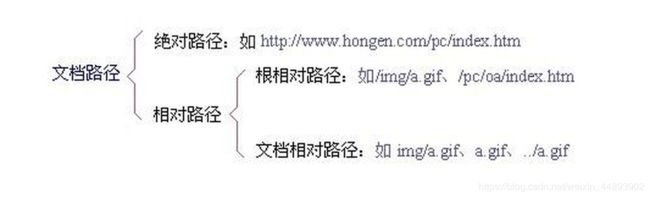
图片的相对路径和绝对路径
在 HTML 中,img 标签的 src 属性用于设置图片的位置,为了避免这些错误,必须正确地引用文件路径及名称。
HTML 路径有两种类型:相对路径和绝对路径。
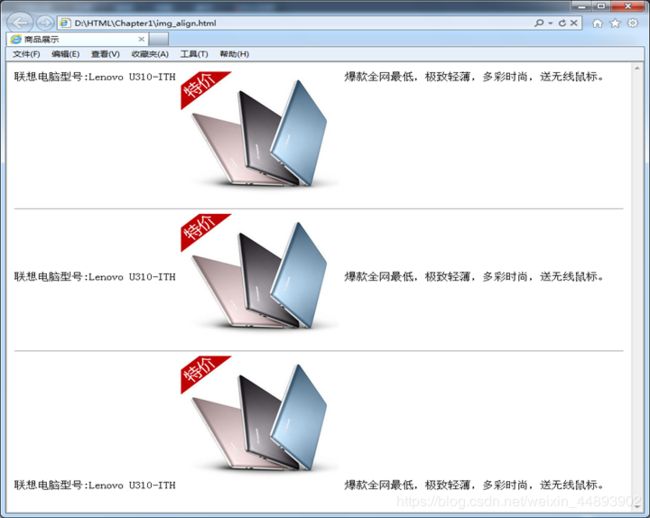
图片与文本的对齐方式
img 标签的 align 属性可用于调整图像相对于周围文本的对齐方式。align 属性的取值可为 top、bottom、middle、left 或 right,
当 align 取值为 top 时,图片周边的文字与图片顶端对齐;当 align 取值为 bottom 时,图片周边的文字与图片底端对齐;当 align 取值为 middle 时,图片周边的文字与图片中间对齐。
语法:
![]()
示例:
联想电脑型号 :Lenovo U310-ITH
 爆款全网最低,极致轻薄,多彩时尚,送无线鼠标。
爆款全网最低,极致轻薄,多彩时尚,送无线鼠标。
联想电脑型号 :Lenovo U310-ITH
 爆款全网最低,极致轻薄,多彩时尚,送无线鼠标。
爆款全网最低,极致轻薄,多彩时尚,送无线鼠标。
联想电脑型号 :Lenovo U310-ITH
 爆款全网最低,极致轻薄,多彩时尚,送无线鼠标。
爆款全网最低,极致轻薄,多彩时尚,送无线鼠标。
1.4.2 超链接标签
超链接是指从一个网页指向一个目标的链接关系。链接的目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片、一个电子邮件地址、一个文件,甚至是一个应用程序。HTML5 的超链接标签是 a。
语法:
链接显示文本
超链接标签的属性
属性
说明
默认值
href
链接的目标 URL
—
target
在何处打开目标 URL。仅在 href 属性存在时使用
_self
说明:a 标签的 href 属性可以链接到相对路径或绝对路径。如果相对路径中包含目录,使用“../”访问源文件所在目录的上一级目录,“../../”访问源文件所在目录的上上级目录
a标签的href属性用于设置链接的目标资源,与img标签的src属性类似,可使用相对路径或绝对路径。
绝对路径:绝对路径是访问带域名的文件完整路径。
相对路径的超链接
相对路径的超链接
相对路径的超链接
相对路径:相对路径用于访问同一个目录的文件,直接编写文件名即可。
绝对路径的超链接
示例:(第一个相对路径,第二个绝对路径)
1.1.html
baidu
小结:
- HTML5 拥有众多的标签,其中 doctype、HTML 以及 body 等标签是每个 HTML5 文档都必须编写的。
- HTML 文件分为文件头和文件主体两个部分。文件主体部分就是在 Web 浏览器窗口的用户区看到的内容,而文件头部分用来规定该文件的标题(出现在 Web 浏览器窗口的标题栏中)和一些属性。
- 事实上,现在常用的 Web 浏览器(如 IE)都可以自动识别 HTML 文件,并不要求有 标签,也不对该标签进行任何操作。但是,为了提高文件的适用性,使编写的 HTML 文件能够适应不断变化的 Web 浏览器,还是应该养成使用这个标签的习惯。
- 标签的大小写不影响最终效果。W3C 从HTML 4 开始建议所有标签都用小写,因此最好养成良好的书写习惯,HTML5 标签都以小写形式出现。
总结:
- HTML 是 Hypertext Markup Language(超文本标记语言)的缩写。超文本使网页之间具有跳转的能力,是一种信息组织的方式,使浏览者可以选择阅读的路径,从而可以不需要按顺序阅读。
- HTML5标签所有内容都在 标签之内; 内放的是头部信息,是对页面的描述,不会直接显示在页面中, 内的
</span><span style="color:#000000;">中设置的是页面的标题,</span><span style="color:#000000;"><title> </span><span style="color:#000000;">只能放在 </span><span style="color:#000000;"><head> </span><span style="color:#000000;">中;</span><span style="color:#000000;"><body> </span><span style="color:#000000;">是页面的主体</span><span style="color:#000000;">,大部分</span><span style="color:#000000;">显示内容都定义在这里。</span></li>
<li><span style="color:#000000;">在 </span><span style="color:#000000;">HTML </span><span style="color:#000000;">中,常用标签有:标签标签</span><span style="color:#000000;">(<h1> ~ <h6>)</span><span style="color:#000000;">、段落标签(</span><span style="color:#000000;"><p></span><span style="color:#000000;">)、换行标签(</span><span style="color:#000000;"><</span><span style="color:#000000;">br</span><span style="color:#000000;">/></span><span style="color:#000000;">)、强调标签(</span><span style="color:#000000;"><b> </span><span style="color:#000000;">或 </span><span style="color:#000000;"><strong></span><span style="color:#000000;">)、图像标签(</span><span style="color:#000000;"><</span><span style="color:#000000;">img</span><span style="color:#000000;"> /></span><span style="color:#000000;">)和链接标签(</span><span style="color:#000000;"><a></a></span><span style="color:#000000;">)</span><span style="color:#000000;">。</span></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1277496941730611200"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(#,HTML网页设计基础学习笔记)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1892422132458123264.htm"
title="蓝队基础:企业网络安全架构与防御策略" target="_blank">蓝队基础:企业网络安全架构与防御策略</a>
<span class="text-muted">重生之物联网转网安</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a>
<div>声明学习视频来自B站up主**泷羽sec**有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,此文章为对视频内容稍加整理发布,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关,切勿触碰法律底线,否则后果自负!!!!有兴趣的小伙伴可以点击下面连接进入b站主页[B站泷羽sec](https://space.bilibili.com/35032</div>
</li>
<li><a href="/article/1892421248793767936.htm"
title="2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!" target="_blank">2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!</a>
<span class="text-muted">白帽安全-黑客4148</span>
<a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/CTF/1.htm">CTF</a>
<div>目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.</div>
</li>
<li><a href="/article/1892421249762652160.htm"
title="2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!" target="_blank">2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!</a>
<span class="text-muted">白帽安全-黑客4148</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E5%AF%86%E7%A0%81%E5%AD%A6/1.htm">密码学</a><a class="tag" taget="_blank" href="/search/CTF/1.htm">CTF</a>
<div>目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.</div>
</li>
<li><a href="/article/1892419861364142080.htm"
title="一键安装KES-RWC读写分离集群" target="_blank">一键安装KES-RWC读写分离集群</a>
<span class="text-muted">banjin</span>
<a class="tag" taget="_blank" href="/search/kingbase/1.htm">kingbase</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%A4%A7%E9%87%91%E4%BB%93/1.htm">人大金仓</a>
<div>一、KES-RWC读写分离集群介绍金仓数据库读写分离集群软件在金仓数据守护集群软件的基础上增加了对应用透明的读写负载均衡能力。该类集群中所有备库均可对外提供查询能力,从而减轻了主库的读负载压力,可实现更高的事务吞吐率;该软件支持在多个备库间进行读负载均衡。其成员可能包括主节点(primarynode)、备节点(standbynode)、辅助节点(witnessnode)、备份节点(reponode</div>
</li>
<li><a href="/article/1892417084802002944.htm"
title="设计数据密集型应用之数据系统基础知识" target="_blank">设计数据密集型应用之数据系统基础知识</a>
<span class="text-muted">xt01234</span>
<div>第一章可靠性针对系统的容错设计,提高系统错误的抛出率,而不是忽略它(除了安全这种不可恢复类型的),尽量避免failure硬件错误硬件自身容许设计软件系统的灵活性与弹性。即容许整台机器异常,而不影响系统软件错误影响范围大,连锁反应,排查难。bug,依赖服务错误等避免:考虑全面,全面测试,处理隔离,监控人类错误最小化犯错机会的方式设计系统,全面测试,允许从错误中恢复,监控Scaliability(可扩</div>
</li>
<li><a href="/article/1892414691188207616.htm"
title="zookeeper从入门到精通" target="_blank">zookeeper从入门到精通</a>
<span class="text-muted">小四的快乐生活</span>
<a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E5%8E%9F%E7%94%9F/1.htm">云原生</a>
<div>一、入门基础1.1什么是ZooKeeperZooKeeper是一个开源的分布式协调服务,由雅虎创建,后成为Apache的顶级项目。它为分布式应用提供了高效、可靠的协调服务,例如统一命名服务、配置管理、分布式锁、集群管理等。ZooKeeper的数据模型类似文件系统,以树形结构存储数据,每个节点称为Znode,每个Znode可以存储数据和子节点。1.2安装与启动下载ZooKeeper:从ApacheZ</div>
</li>
<li><a href="/article/1892414564209848320.htm"
title="如何备战软考网络工程师?" target="_blank">如何备战软考网络工程师?</a>
<span class="text-muted">互联网之路.</span>
<a class="tag" taget="_blank" href="/search/%E7%9F%A5%E8%AF%86%E7%82%B9/1.htm">知识点</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>互联网各领域资料分享专区(不定期更新):Sheet前言软考网络工程师属于中级资格考试,通过这个考试来获得职称或者提升自己的专业技能。软考网络工程师的考试内容和结构。考试分为上午的综合知识和下午的案例分析,可能涉及计算机网络的基础知识、网络设备配置、网络安全、网络管理等方面。实践操作对下午的案例题很重要,可能需要配置模拟器来练习。但一般没有实际设备,所以模拟器是必要的。同时,真题的重要性不可忽视,需</div>
</li>
<li><a href="/article/1892413304811352064.htm"
title="dreamweaver html语言,Dreamweaver网页设计与制作(HTML+CSS+JavaScript)" target="_blank">dreamweaver html语言,Dreamweaver网页设计与制作(HTML+CSS+JavaScript)</a>
<span class="text-muted">weixin_39979245</span>
<a class="tag" taget="_blank" href="/search/dreamweaver/1.htm">dreamweaver</a><a class="tag" taget="_blank" href="/search/html%E8%AF%AD%E8%A8%80/1.htm">html语言</a>
<div>Dreamweaver网页设计与制作(HTML+CSS+JavaScript)编辑锁定讨论上传视频本词条缺少信息栏,补充相关内容使词条更完整,还能快速升级,赶紧来编辑吧!《Dreamweaver网页设计与制作(HTML+CSS+JavaScript)》是2014年清华大学出版社出版的图书。Dreamweaver网页设计与制作(HTML+CSS+JavaScript)图书详细信息编辑ISBN:978</div>
</li>
<li><a href="/article/1892412800781840384.htm"
title="html 5中css的含义,HTML 5+CSS+JavaScript网页设计与制作" target="_blank">html 5中css的含义,HTML 5+CSS+JavaScript网页设计与制作</a>
<span class="text-muted">律保阁-Michael</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/5%E4%B8%ADcss%E7%9A%84%E5%90%AB%E4%B9%89/1.htm">5中css的含义</a>
<div>HTML5+CSS+JavaScript网页设计与制作编辑锁定讨论上传视频《HTML5+CSS+JavaScript网页设计与制作》是2019年4月清华大学出版社出版的图书,作者是彭进香、张茂红、王玉娟、叶娟、孙秀娟、万幸、刘英。书名HTML5+CSS+JavaScript网页设计与制作作者彭进香张茂红王玉娟叶娟作者孙秀娟展开作者孙秀娟万幸刘英收起出版社清华大学出版社出版时间2019年4月定价48</div>
</li>
<li><a href="/article/1892412295414345728.htm"
title="html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准" target="_blank">html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准</a>
<span class="text-muted">vvv666s</span>
<div>②学会运用HTML语言中的标记设置颜色、文本格式和列表;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;③掌握在网页中添加CSS、嵌入图像、声音、多媒体信息的方法;④熟练掌握表格的使用方法,学会利用表格设布局网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;⑤掌握JavaScript语言的语法;⑥掌握在HTML语言代码中嵌入</div>
</li>
<li><a href="/article/1892410909595332608.htm"
title="知识图谱:【知识图谱基础理论(八)】——知识更新" target="_blank">知识图谱:【知识图谱基础理论(八)】——知识更新</a>
<span class="text-muted">J_Xiong0117</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80%E7%90%86%E8%AE%BA/1.htm">基础理论</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a><a class="tag" taget="_blank" href="/search/%E7%9F%A5%E8%AF%86%E5%9B%BE%E8%B0%B1/1.htm">知识图谱</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a>
<div>从逻辑上看,知识库的更新包括概念层的更新和数据层的更新。更新的两种方式:数据驱动下的全面更新增量更新</div>
</li>
<li><a href="/article/1892410782809911296.htm"
title="RT-Thread I2C 驱动框架学习笔记" target="_blank">RT-Thread I2C 驱动框架学习笔记</a>
<span class="text-muted">DgHai</span>
<a class="tag" taget="_blank" href="/search/RT-Thread/1.htm">RT-Thread</a><a class="tag" taget="_blank" href="/search/mcu/1.htm">mcu</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a>
<div>RT-ThreadI2C驱动框架(5.1.0)II2C驱动包括两大部分,I2C驱动总线驱动和I2C设备驱动。I2C总线驱动负责控制I2C总线的硬件,包括发送和接收数据的时序控制,以及处理总线冲突等。它与嵌入式系统的硬件层交互,实现对I2C总线的底层操作,使得应用程序可以通过I2C总线与外部设备进行通信。I2C设备驱动负责管理和控制连接在I2C总线上的具体外部设备。它与I2C总线驱动和嵌入式系统的驱</div>
</li>
<li><a href="/article/1892410530585440256.htm"
title="EDA事件驱动架构 领域事件 Event Sourcing" target="_blank">EDA事件驱动架构 领域事件 Event Sourcing</a>
<span class="text-muted">talentluke</span>
<a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84%E8%AE%BE%E8%AE%A1/1.htm">架构设计</a>
<div>摘自http://www.jdon.com/eda.htmlEDA(Event-drivenarchitecture)是以事件为核心,与SOA以服务为核心有本质区别,是状态模式的延伸到架构上,事件是触发状态变化的根源,事件是介于业务和技术两者之间的概念,用户界面是事件主要发生来源,事件也可以来源其他系统或模块,通过事件可以实现系统或组件之间松耦合。EDA可以实现SOA服务之间的调用,事件也可以用于</div>
</li>
<li><a href="/article/1892410151256780800.htm"
title="CCNP350-401学习笔记(351-400题)" target="_blank">CCNP350-401学习笔记(351-400题)</a>
<span class="text-muted">殊彦_sy</span>
<a class="tag" taget="_blank" href="/search/CCNP%E9%A2%98%E5%BA%93/1.htm">CCNP题库</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>351、WhichnewenhancementwasimplementedinWi-Fi6?A.4096QuadratureAmplitudeModulationModeB.ChannelbondingC.Wi-FiProtectedAccess3D.UplinkandDownlinkOrthogonalFrequencyDivisionMultipleAccess352、HowdoesIGMPf</div>
</li>
<li><a href="/article/1892408765760729088.htm"
title="XML的介绍及使用DOM,DOM4J解析xml文件" target="_blank">XML的介绍及使用DOM,DOM4J解析xml文件</a>
<span class="text-muted">late summer182</span>
<a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>1XML简介XML(可扩展标记语言,ExtensibleMarkupLanguage)是一种用于定义文档结构和数据存储的标记语言。它主要用于在不同的系统之间传输和存储数据。作用:数据交互配置应用程序和网站Ajax基石特点XML与操作系统、编程语言的开发平台无关实现不同系统之间的数据交换2XML文档结构王珊.NET高级编程包含C#框架和网络编程等李明明XML基础编程包含XML基础概念和基本作用2.1</div>
</li>
<li><a href="/article/1892407376435277824.htm"
title="前端开发入门指南:HTML、CSS和JavaScript基础知识" target="_blank">前端开发入门指南:HTML、CSS和JavaScript基础知识</a>
<span class="text-muted">方向感超强的</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>引言:大家好,我是一名简单的前端开发爱好者,对于网页设计和用户体验的追求让我深深着迷。在本篇文章中,我将带领大家探索前端开发的基础知识,涵盖HTML、CSS和JavaScript。如果你对这个领域感兴趣,或者想要了解如何开始学习前端开发,那么这篇文章将为你提供一个良好的起点。1.前端开发概述在我们深入了解前端开发的细节之前,让我们先了解一下前端开发的定义和作用。简而言之,前端开发涉及构建用户直接与</div>
</li>
<li><a href="/article/1892404601848655872.htm"
title="16、电科院FTU检测标准学习笔记-基本性能2" target="_blank">16、电科院FTU检测标准学习笔记-基本性能2</a>
<span class="text-muted">six2me</span>
<a class="tag" taget="_blank" href="/search/%E9%85%8D%E7%94%B5%E8%87%AA%E5%8A%A8%E5%8C%96%28FTU%29%E6%B5%8B%E8%AF%95%E7%AC%94%E8%AE%B0/1.htm">配电自动化(FTU)测试笔记</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/FTU/1.htm">FTU</a><a class="tag" taget="_blank" href="/search/%E9%85%8D%E7%94%B5%E6%A3%80%E6%B5%8B/1.htm">配电检测</a>
<div>作者简介:本人从事电力系统多年,岗位包含研发,测试,工程等,具有丰富的经验在配电自动化验收测试以及电科院测试中,本人全程参与,积累了不少现场的经验————————————————————————————————————目录交流工频电量影响量试验频率带来的影响谐波变化带来的影响不平衡电流对功率的影响三相功率测量元件之间相互作用引起的改变故障电流采集电流过载检测(大电流)状态量输出(遥控)输入SOE分</div>
</li>
<li><a href="/article/1892403846437728256.htm"
title="C语言流程控制学习笔记" target="_blank">C语言流程控制学习笔记</a>
<span class="text-muted">前端熊猫</span>
<a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80/1.htm">C语言</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>1.顺序结构顺序结构是程序中最基本的控制结构,代码按从上到下的顺序依次执行。大多数C语言程序都是由顺序结构组成的。2.选择结构选择结构根据条件的真假来决定执行哪一段代码。在C语言中,选择结构主要有以下几种:2.1if语句if语句用于根据条件的真假来执行相应的代码块。if(condition){//当条件为真时执行的代码}2.2if-else语句if-else语句用于在条件为真时执行一段代码,为假时</div>
</li>
<li><a href="/article/1892402708804071424.htm"
title="LQB---基础练习---十六进制转八进制" target="_blank">LQB---基础练习---十六进制转八进制</a>
<span class="text-muted">「已注销」</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/LQB/1.htm">LQB</a><a class="tag" taget="_blank" href="/search/LQB/1.htm">LQB</a>
<div>试题基础练习十六进制转八进制资源限制内存限制:512.0MBC/C++时间限制:1.0sJava时间限制:3.0sPython时间限制:5.0s问题描述给定n个十六进制正整数,输出它们对应的八进制数。输入格式输入的第一行为一个正整数n(1<=n<=10)。接下来n行,每行一个由09、大写字母AF组成的字符串,表示要转换的十六进制正整数,每个十六进制数长度不超过100000。输出格式输出n行,每行为</div>
</li>
<li><a href="/article/1892399811307565056.htm"
title="无人机挂载5G通信基站网络恢复技术详解" target="_blank">无人机挂载5G通信基站网络恢复技术详解</a>
<span class="text-muted">无人机技术圈</span>
<a class="tag" taget="_blank" href="/search/%E6%97%A0%E4%BA%BA%E6%9C%BA%E6%8A%80%E6%9C%AF/1.htm">无人机技术</a><a class="tag" taget="_blank" href="/search/%E6%97%A0%E4%BA%BA%E6%9C%BA/1.htm">无人机</a>
<div>无人机挂载5G通信基站网络恢复技术是一种创新的应急通信解决方案,特别适用于自然灾害等突发情况下快速恢复通信服务。以下是对该技术的详细解析:一、技术背景与意义在自然灾害如地震、洪水等发生后,通信基础设施往往受到严重破坏,导致灾区与外界的通信中断。无人机挂载5G通信基站技术能够迅速搭建临时通信网络,为灾区提供应急通信服务,保障抢险救灾工作的顺利开展。二、技术原理与组成1.技术原理:无人机作为空中平台,</div>
</li>
<li><a href="/article/1892398677004185600.htm"
title="对象的操作" target="_blank">对象的操作</a>
<span class="text-muted">augenstern416</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a>
<div>在前端开发中,JavaScript提供了许多内置对象和方法,用于处理数据、操作DOM、处理事件等。以下是一些常用对象及其方法和扩展技巧:1.Object对象Object是JavaScript中最基础的对象,几乎所有对象都继承自Object。常用方法Object.keys(obj):返回对象的所有可枚举属性的键名数组。constobj={a:1,b:2};console.log(Object.key</div>
</li>
<li><a href="/article/1892395400111910912.htm"
title="人生建议往死里学网络安全!零基础也能跨行学习!!漏洞挖掘还能做副业" target="_blank">人生建议往死里学网络安全!零基础也能跨行学习!!漏洞挖掘还能做副业</a>
<span class="text-muted">黑客老哥</span>
<a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a>
<div>一、网络安全的重要性:从‘不学会被黑’到‘学会保护别人’网络安全的概念现在不再是技术圈的独立话题,它已经渗透到社会的各个领域。从个人的隐私保护、企业的数据安全,到国家的信息防护,网络安全几乎影响了每一个人的生活。无论是黑客攻击、勒索病毒、数据泄露,还是国家间的信息战,网络安全已经成为现代社会的基础设施之一。所以,首先要明白学习网络安全的重要性:你不仅是在学习技术,更多的是在为自己和他人的安全“筑城</div>
</li>
<li><a href="/article/1892395273758502912.htm"
title="【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!" target="_blank">【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!</a>
<span class="text-muted">网安詹姆斯</span>
<a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/CTF/1.htm">CTF</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8%E5%A4%A7%E8%B5%9B/1.htm">网络安全大赛</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、S</div>
</li>
<li><a href="/article/1892392249963114496.htm"
title="LQB(4)-python-DFS搜索" target="_blank">LQB(4)-python-DFS搜索</a>
<span class="text-muted">AAA顶置摸鱼</span>
<a class="tag" taget="_blank" href="/search/%E8%93%9D%E6%A1%A5%E6%9D%AFpython%E7%BB%84/1.htm">蓝桥杯python组</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E4%BC%98%E5%85%88/1.htm">深度优先</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E8%93%9D%E6%A1%A5%E6%9D%AF/1.htm">蓝桥杯</a>
<div>前言DFS即深度优先搜索(Depth-FirstSearch),是一种用于遍历或搜索树或图的算法,有三种核心的应用场景(基础遍历、回溯、剪枝)。一、DFS-基础遍历1.核心原理深度优先搜索(DFS)是一种遍历或搜索树/图的算法,优先沿着一条路径尽可能深入,直到无法继续再回溯。实现方式:递归:隐式利用系统调用栈。栈模拟:显式使用栈数据结构。2.代码实现(1)递归实现(树结构)classTreeNod</div>
</li>
<li><a href="/article/1892390738520502272.htm"
title="前端基础入门:HTML、CSS 和 JavaScript" target="_blank">前端基础入门:HTML、CSS 和 JavaScript</a>
<span class="text-muted">阿绵</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/js/1.htm">js</a>
<div>在现代网页开发中,前端技术扮演着至关重要的角色。无论是个人网站、企业官网,还是复杂的Web应用程序,前端开发的基础技术HTML、CSS和JavaScript都是每个开发者必须掌握的核心技能。本文将详细介绍这三者的基本概念及其应用一、HTML——网页的骨架HTML(HyperTextMarkupLanguage)是构建网页的基础语言。它是网页的结构和内容的标记语言,决定了网页上的文本、图像、表单等元</div>
</li>
<li><a href="/article/1892389477767245824.htm"
title="网页制作03-html,css,javascript初认识のhtml的图像设置" target="_blank">网页制作03-html,css,javascript初认识のhtml的图像设置</a>
<span class="text-muted">Ama_tor</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E5%88%B6%E4%BD%9C%E4%B8%93%E6%A0%8F/1.htm">网页制作专栏</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、图像格式网页中图像的格式有三种,Gif,Jpeg,PngGif:Graphicinterchangeformat图像交换格式,文件最多可使用256种颜色,最适合显示色调不连续或具有大面积单一颜色的图像,例如导航条、按钮、图标、徽标或其他具有统一色彩和色调的图像;还可以制作动态图像Jpeg:Giantphotographicexpectgroup,它是一种图像压缩格式,可包含数百万种颜色,不支持</div>
</li>
<li><a href="/article/1892375095628853248.htm"
title="MXTU MAX 苹果cmsv10模板 仿毒舌自适应主题/短视X体验版完全开源" target="_blank">MXTU MAX 苹果cmsv10模板 仿毒舌自适应主题/短视X体验版完全开源</a>
<span class="text-muted">希希分享</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AF%E5%B8%8C%E7%BD%9158soho_cn/1.htm">软希网58soho_cn</a><a class="tag" taget="_blank" href="/search/%E6%BA%90%E7%A0%81%E8%B5%84%E6%BA%90/1.htm">源码资源</a><a class="tag" taget="_blank" href="/search/%E4%BB%BF%E6%AF%92%E8%88%8C%E8%87%AA%E9%80%82%E5%BA%94%E4%B8%BB%E9%A2%98%2F/1.htm">仿毒舌自适应主题/</a>
<div>基于MxonePro二开的主题,全开源未加密。MXTUMAX仿毒舌苹果CMS影视自适应主题主题说明:1、将mxtheme目录放置根目录|将mxpro目录放置template文件夹中2、苹果cms后台-系统-网站参数配置-网站模板-选择mxpro模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:MXTUMAX图图主题,/admin.php/admin/m</div>
</li>
<li><a href="/article/1892374590433325056.htm"
title="如何用 python 获取实时的股票数据?_python efinance(2)" target="_blank">如何用 python 获取实时的股票数据?_python efinance(2)</a>
<span class="text-muted">元点三</span>
<a class="tag" taget="_blank" href="/search/2024%E5%B9%B4%E7%A8%8B%E5%BA%8F%E5%91%98%E5%AD%A6%E4%B9%A0/1.htm">2024年程序员学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《2024年最新Python全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课</div>
</li>
<li><a href="/article/1892374591150551040.htm"
title="如何用 python 获取实时的股票数据?_python efinance,2024年最新pdf面试简历" target="_blank">如何用 python 获取实时的股票数据?_python efinance,2024年最新pdf面试简历</a>
<span class="text-muted">元点三</span>
<a class="tag" taget="_blank" href="/search/2024%E5%B9%B4%E7%A8%8B%E5%BA%8F%E5%91%98%E5%AD%A6%E4%B9%A0/1.htm">2024年程序员学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pdf/1.htm">pdf</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a>
<div>先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《2024年最新Python全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课</div>
</li>
<li><a href="/article/1892366015967326208.htm"
title="使用Python获取在线股票交易网站的实时交易数据" target="_blank">使用Python获取在线股票交易网站的实时交易数据</a>
<span class="text-muted">嵌入式开发项目</span>
<a class="tag" taget="_blank" href="/search/2025%E5%B9%B4%E7%88%AC%E8%99%AB%E7%B2%BE%E9%80%9A%E4%B8%93%E6%A0%8F/1.htm">2025年爬虫精通专栏</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a>
<div>目录步骤1:选择股票交易网站步骤2:使用requests库发送HTTP请求步骤3:解析HTML内容步骤4:提取实时交易数据步骤5:存储和使用数据在金融市场中,实时交易数据对于投资者来说具有重要的价值。实时的股票价格、交易量和其他市场指标可以帮助投资者做出更准确的决策,同时也是进行金融分析和建模的重要数据源。在本篇博客中,我们将学习如何使用Python获取在线股票交易网站的实时交易数据。在开始之前,</div>
</li>
<li><a href="/article/11.htm"
title="VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite" target="_blank">VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite</a>
<span class="text-muted">iwindyforest</span>
<a class="tag" taget="_blank" href="/search/vmware/1.htm">vmware</a><a class="tag" taget="_blank" href="/search/mac+os/1.htm">mac os</a><a class="tag" taget="_blank" href="/search/10.10/1.htm">10.10</a><a class="tag" taget="_blank" href="/search/workstation/1.htm">workstation</a><a class="tag" taget="_blank" href="/search/player/1.htm">player</a>
<div>最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th</div>
</li>
<li><a href="/article/138.htm"
title="关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?" target="_blank">关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?</a>
<span class="text-muted">deathwknight</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a>
<div>本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:deathwknight@163.com)
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台</div>
</li>
<li><a href="/article/265.htm"
title="如何把maven项目转成web项目" target="_blank">如何把maven项目转成web项目</a>
<span class="text-muted">Kai_Ge</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/MyEclipse/1.htm">MyEclipse</a>
<div>创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl</div>
</li>
<li><a href="/article/392.htm"
title="主管???" target="_blank">主管???</a>
<span class="text-muted">Array_06</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a>
<div>转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个</div>
</li>
<li><a href="/article/519.htm"
title="python内置函数大全" target="_blank">python内置函数大全</a>
<span class="text-muted">2002wmj</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu</div>
</li>
<li><a href="/article/646.htm"
title="JSP页面通过JQUERY合并行" target="_blank">JSP页面通过JQUERY合并行</a>
<span class="text-muted">357029540</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a>
<div>在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb</div>
</li>
<li><a href="/article/773.htm"
title="Java基础" target="_blank">Java基础</a>
<span class="text-muted">冰天百华</span>
<a class="tag" taget="_blank" href="/search/java%E5%9F%BA%E7%A1%80/1.htm">java基础</a>
<div>学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal</div>
</li>
<li><a href="/article/900.htm"
title="unix时间戳相互转换" target="_blank">unix时间戳相互转换</a>
<span class="text-muted">adminjun</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AC%E6%8D%A2/1.htm">转换</a><a class="tag" taget="_blank" href="/search/unix/1.htm">unix</a><a class="tag" taget="_blank" href="/search/%E6%97%B6%E9%97%B4%E6%88%B3/1.htm">时间戳</a>
<div>如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135</div>
</li>
<li><a href="/article/1027.htm"
title="作为一个合格程序员该做的事" target="_blank">作为一个合格程序员该做的事</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a>
<div>作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重</div>
</li>
<li><a href="/article/1154.htm"
title="由html5视频播放引发的总结" target="_blank">由html5视频播放引发的总结</a>
<span class="text-muted">ayaoxinchao</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91/1.htm">视频</a><a class="tag" taget="_blank" href="/search/video/1.htm">video</a>
<div>前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频</div>
</li>
<li><a href="/article/1281.htm"
title="解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat" target="_blank">解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat</a>
<span class="text-muted">bewithme</span>
<a class="tag" taget="_blank" href="/search/httpclient/1.htm">httpclient</a>
<div> 如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu</div>
</li>
<li><a href="/article/1408.htm"
title="Jedis连接池的入门级使用" target="_blank">Jedis连接池的入门级使用</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/redis%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">redis数据库</a><a class="tag" taget="_blank" href="/search/jedis/1.htm">jedis</a>
<div>Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag</div>
</li>
<li><a href="/article/1535.htm"
title="变与不变" target="_blank">变与不变</a>
<span class="text-muted">bingyingao</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%8D%E5%8F%98/1.htm">不变</a><a class="tag" taget="_blank" href="/search/%E5%8F%98/1.htm">变</a><a class="tag" taget="_blank" href="/search/%E4%BA%B2%E6%83%85%E6%B0%B8%E6%81%92/1.htm">亲情永恒</a>
<div>变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,</div>
</li>
<li><a href="/article/1662.htm"
title="【Scala十】Scala核心四:集合框架之List" target="_blank">【Scala十】Scala核心四:集合框架之List</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b</div>
</li>
<li><a href="/article/1789.htm"
title="Nested Functions in C" target="_blank">Nested Functions in C</a>
<span class="text-muted">bookjovi</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/closure/1.htm">closure</a>
<div>
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的</div>
</li>
<li><a href="/article/1916.htm"
title="Java-Collections Framework学习与总结-WeakHashMap" target="_blank">Java-Collections Framework学习与总结-WeakHashMap</a>
<span class="text-muted">BrokenDreams</span>
<a class="tag" taget="_blank" href="/search/Collections/1.htm">Collections</a>
<div> 总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集</div>
</li>
<li><a href="/article/2043.htm"
title="读《研磨设计模式》-代码笔记-解释器模式-Interpret" target="_blank">读《研磨设计模式》-代码笔记-解释器模式-Interpret</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多</div>
</li>
<li><a href="/article/2170.htm"
title="After Effects操作&快捷键" target="_blank">After Effects操作&快捷键</a>
<span class="text-muted">cherishLC</span>
<a class="tag" taget="_blank" href="/search/After+Effects/1.htm">After Effects</a>
<div>1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键</div>
</li>
<li><a href="/article/2297.htm"
title="Maven 常用命令" target="_blank">Maven 常用命令</a>
<span class="text-muted">crabdave</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res</div>
</li>
<li><a href="/article/2424.htm"
title="shell bad substitution" target="_blank">shell bad substitution</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a>
<div>#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im</div>
</li>
<li><a href="/article/2551.htm"
title="Java SE 第二讲(原生数据类型 Primitive Data Type)" target="_blank">Java SE 第二讲(原生数据类型 Primitive Data Type)</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R</div>
</li>
<li><a href="/article/2678.htm"
title="CGridView中实现批量删除" target="_blank">CGridView中实现批量删除</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&</div>
</li>
<li><a href="/article/2805.htm"
title="Java中泛型的各种使用" target="_blank">Java中泛型的各种使用</a>
<span class="text-muted">dyy_gusi</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%B3%9B%E5%9E%8B/1.htm">泛型</a>
<div>Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa</div>
</li>
<li><a href="/article/2932.htm"
title="Web开发技术十年发展历程" target="_blank">Web开发技术十年发展历程</a>
<span class="text-muted">gcq511120594</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a>
<div>回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a</div>
</li>
<li><a href="/article/3059.htm"
title="openSession()与getCurrentSession()区别:" target="_blank">openSession()与getCurrentSession()区别:</a>
<span class="text-muted">hetongfei</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a>
<div>来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地</div>
</li>
<li><a href="/article/3186.htm"
title="第一章 安装Nginx+Lua开发环境" target="_blank">第一章 安装Nginx+Lua开发环境</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/lua/1.htm">lua</a><a class="tag" taget="_blank" href="/search/openresty/1.htm">openresty</a>
<div>首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒</div>
</li>
<li><a href="/article/3313.htm"
title="HSQLDB In-Process方式访问内存数据库" target="_blank">HSQLDB In-Process方式访问内存数据库</a>
<span class="text-muted">liyonghui160com</span>
<div>
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s</div>
</li>
<li><a href="/article/3440.htm"
title="Java线程的5个使用技巧" target="_blank">Java线程的5个使用技巧</a>
<span class="text-muted">pda158</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。 </div>
</li>
<li><a href="/article/3567.htm"
title="开发资源大整合:编程语言篇——JavaScript(1)" target="_blank">开发资源大整合:编程语言篇——JavaScript(1)</a>
<span class="text-muted">shoothao</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管</div>
</li>
<li><a href="/article/3694.htm"
title="避免使用终结函数" target="_blank">避免使用终结函数</a>
<span class="text-muted">vahoa.ma</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a>
<div>终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>