- ThreadLocal使用及原理解析
lianwenhong
JAVA多线程androidjava
ThreadLocal作用和原理我们知道Java多线程会出现安全问题主要原因是因为多线程同时访问一个共享数据,从而我们解决多线程问题的思路主要有2个:1.给共享数据加锁2.避免多线程操作同一共享数据而思路1是我们平时比较常用的一种方式,但是既然是加锁就必然会有一些性能方面的问题,比如线程等待。所以今天我们讲讲思路2,但是思路2并不能适用于所有线程安全问题,因为在很多具体业务场景下必须让多线程访问同
- 面向对象编程(OOP)在Python中的应用
江湖一条鱼
python开发语言
面向对象编程(OOP)在Python中的应用面向对象编程(Object-OrientedProgramming,简称OOP)是一种以对象为核心的编程范式。Python是一种支持多种编程范式的语言,其中对OOP的支持尤为强大和灵活。本文将通过以下几个方面介绍Python中的OOP:目录面向对象编程(OOP)在Python中的应用1.基本概念2.类和对象3.继承4.多态5.封装6.面向对象设计的实践准
- Java中的ThreadLocal的使用与原理
见海z
多线程java
Threadlocal本文主要介绍ThreadLocal的基本使用与底层原理,欢迎大家相互学习与指正。1.ThreadLocal定义ThreadLocal是线程的局部变量,即使用ThreadLocal可以使用变量成为当前线程所独有的,对其他线程隔离。ThreadLocal提供线程本地的实例,它与普通线程的区别:每个使用该变量的线程都会初始化一个完成独立的实例副本。ThreadLocal变量通常用p
- ThreadLocal的作用和原理
pxr007
ThreadLocal可以称为线程本地变量或线程本地存储,跟方法内作用域的变量一样,都是本线程私有的。可以用来在一个线程调用多个方法的过程中、用来传递参数,省去通过方法入参传递的麻烦。slfj的MDC,多数据源,以及弱引用WeakReference等等场景中都可以看到ThreadLocal的应用。线程本地存储:在线程生命周期内作为上下文存储共享对象这里的上下文指的是线程存活期间内,调用多个方法,各
- Hadoop HDFS 安装详细步骤
碟中碟山
hadoophdfs大数据
Hadoop安装详细步骤安装前分别在master、slave1、slave2三台机器的root用户下的主目录下创建目录bigdata,即执行下面的命令:mkdir~/bigdataHadoop安装包下载检查Hadopp和java版本是否对应,在官网中查hadoop-3.1.3JDK1.8hadoop-2.10.2JDK1.7or1.8hadoop-2.9.2JDK1.7or1.8hadoop-2.
- mysql innodb 缓存设置_MySQL的Innodb缓存相关优化
杜耶
mysqlinnodb缓存设置
无论是对于哪一种数据库来说,缓存技术都是提高数据库性能的关键技术,物理磁盘的访问速度永远都会与内存的访问速度永远都不是一个数量级的。通过缓存技术无论是在读还是写方面都可以大大提高数据库整体性能。Innodb_buffer_pool_size的合理设置Innodb存储引擎的缓存机制和MyISAM的最大区别就在于Innodb不仅仅缓存索引,同时还会缓存实际的数据。所以,完全相同的数据库,使用Innod
- mysql统计信息_mysql收集统计信息
涛吴
mysql统计信息
一、手动执行Analyzetableinnodb和myisam存储引擎都可以通过执行“Analyzetabletablename”来收集表的统计信息,除非执行计划不准确,否则不要轻易执行该操作,如果是很大的表该操作会影响表的性能。二、自动触发以下行为会自动触发统计信息的收集1.第一次打开表的时候2.表修改的行超过1/6或者20亿条时3.当有新的记录插入时4.执行showindexfromtable
- Tensorflow 2.x(keras)源码详解之第十章:keras中的模型保存与加载(详解Checkpoint&md5&模型序列化)
爱编程的喵喵
tensorflowkeras模型保存
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了Tensorflow2.x(kera
- mysql 更新统计信息_MySQL索引统计信息更新相关的参数
数据科学人工智能
mysql更新统计信息
MySQL统计信息相关的参数:1.innodb_stats_on_metadata(是否自动更新统计信息),MySQL5.7中默认为关闭状态仅在统计信息配置为非持久化的时候生效。也就是说在innodb_stats_persistent配置为OFF的时候,非持久化存储统计信息的时候,innodb_stats_on_metadata的设置才生效。当innodb_stats_on_metadata设置为
- volatile、ThreadLocal的使用场景和原理
WilldasK
javajvm开发语言
1.volatile适用场景(1)概念java编程语言允许线程访问共享变量,为了确保共享变量能被准确和一致的更新,线程应该确保通过排他锁单独获得这个变量。Java语言提供了volatile,在某些情况下比锁更加方便。如果一个字段被声明成volatile,java线程内存模型确保所有线程看到这个变量的值是一致的。(2)原理有volatile变量修饰的共享变量进行写操作的时候会多第二行汇编代码,通过查
- Rust入门教程(五):错误处理
CherryYang~
Rust日常学习rust开发语言
Rust入门教程(五):错误处理文章目录Rust入门教程(五):错误处理一、panic!1.1Rust错误处理概述1.2不可恢复的错误与panic!二、Result和可恢复的错误2.1Result枚举2.2unwrap与expect2.3传播错误2.4什么时候应该使用panic!一、panic!1.1Rust错误处理概述Rust的可靠性:错误处理大部分情况下:在编译时提示错误,并处理错误的分类可恢
- Linux学习笔记-正点原子阿尔法开发板V2.4学习记录
@bjtuhbxy_17813263
学习笔记
目录1.安装编译器2.imdownload烧录问题1.安装编译器树莓派3B+做服务器,安装GCC编译器指令:aptinstallgcc-arm-linux-gnueabihf参考链接:树莓派安装ubuntu后怎样编译imx6ul板子的程序-OpenEdv-开源电子网2.imdownload烧录问题树莓派3B+搭建的Ubuntu编译环境,在使用imdownload烧录时,提示-bash:./imxd
- volatile 和 Threadlocal 的原理和适用场景
「已注销」
javajavavolatile
volatile原理volatile能保证可见性和一定程度的顺序性。变量被volatile修饰时,线程对变量进行写操作时jvm会向处理器发送lock前缀指令,lock前缀指令相当于内存屏障。内存屏障的功能写操作修改的值会立即刷新到主内存,并设置其他线程的缓存无效,线程读取变量必需从主内存读取新值,保证了可见性。禁止指令重排序,后面的指令不能再内存屏障之前,前面的指令不能再内存屏障之后,保证一定程度
- 大数据治理体系构建与关键技术实践
一ge科研小菜鸡
大数据大数据
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注1.引言随着信息技术的快速发展和数据规模的爆炸式增长,大数据已经成为各行业的核心资产。然而,数据质量低、数据孤岛、数据安全风险等问题日益突出,影响了数据的有效利用和价值挖掘。因此,大数据治理(BigDataGovernance)成为企业和政府机构提升数据管理能力、优化决策支持的重要手段。本篇文章将深入探讨大数据治理的体系构建、核心技术及其在实际应
- 推荐10个免费好用的影视网站(纯分享无广告)
悠悠空谷1615
生活经验分享视频
分享10个我个人使用过并觉得非常不错的免费影视网站。希望这些网站能让你的观影体验更加愉快!1.电影天堂(dytt8.net)电影天堂是一个老牌的免费影视网站,资源非常丰富,更新速度快。无论是最新上映的大片还是经典老片,你都可以在这里找到。虽然界面相对简单,但内容非常充实,非常适合影迷们探索。2.蜜蜂视频(bfzy.tv)蜜蜂视频提供大量的高清电影和电视剧资源,而且分类非常详细,方便用户快速找到自己
- 开源鸿蒙 5.0 正式版发布
chenNorth。
鸿蒙harmonyos华为
在2024年的开放原子开发者大会上,开源鸿蒙5.0版本正式发布啦!这个版本是一个比较大的升级,性能和功能都上了一个新台阶,让我们一起来看看都有哪些亮点。首先,开源鸿蒙这个项目,从最初的700万行代码,到现在的1.2亿行,这成长速度如同坐火箭一般。5.0版本不仅功能更强大,还能支持各种超级应用的开发,设备连接也变得更快更稳定。OpenHarmony开源地址:https://gitee.com/ope
- 四大跨平台开发框架深度解析——uniapp、uniapp-X、React Native与Flutter
chenNorth。
reactnativeuni-appflutter
引言随着移动互联网的飞速发展,跨平台开发框架成为了开发者们关注的焦点。这些框架旨在通过编写一套代码,实现多个平台的应用开发,从而大幅提高开发效率和降低维护成本。本文将深入剖析uniapp、uniapp-X、ReactNative和Flutter这四个主流的跨平台开发框架,探讨它们的优缺点及适用场景,帮助开发者在项目中做出明智的选择。一、uniapp:多平台开发的利器优点跨平台能力:uniapp凭借
- 关于 Vue3 组件的数据传递,看这一篇就够了
chenNorth。
vue.js前端javascript
文章目录方式一:props方式二:自定义事件方式三:mitt方式四:v-model方式五:$attrs方式六:$refs$parent方式七:provideinject方式八:Slot方式九:Pinia方式一:props「父」向「子」组件发送数据父组件:定义需要传递给子组件的数据,并使用v-bind指令将其绑定到子组件的props上。importChildComponentfrom'./Child
- 轻松学会python高级函数
sirius12345123
python开发语言
1.匿名函数lambda的使用匿名函数:没有名字的函数,这种函数只使用一次,一般函数体只有一条语句一个返回值,用于实现简单功能语法格式lambda参数1,参数2,参数3,....:表达式#使用匿名函数接收两个参数a和b,返回a、b的较大值fun7=lambdaa,b:max(a,b)print(fun7(10,20))#python中的三元运算符#结果1if条件else结果2fun8=lambda
- Hadoop框架及HDFS详细概述
搬砖人_li
大数据技术栈专栏hadoophdfs大数据
文章目录Hadoop概述一、Hadoop1、分布式和集群2、Hadoop框架2.1概述2.2版本更新2.3Hadoop架构详解2.4官方示例2.4.1圆周率练习2.4.2词频统计3、Hadoop的HDFS3.1特点3.2架构3.3副本3.4shell命令Hadoop概述一、Hadoop1、分布式和集群分布式:分布式的主要工作是分解任务,将职能拆解,多个人在一起做不同的事集群:集群主要是将同一个业务
- ThreadLocal原理和使用场景
Happytoo_
javajava开发语言ThreadLocal
简介ThreadLocal是一个关于创建线程局部变量的类。通常情况下,我们创建的成员变量都是线程不安全的。因为他可能被多个线程同时修改,此变量对于多个线程之间彼此并不独立,是共享变量。而使用ThreadLocal创建的变量只能被当前线程访问,其他线程无法访问和修改。也就是说:将线程公有化变成线程私有化(空间换时间)。核心源码分析注意:ThreadLocal通常都定义为static,ThreadLo
- 收藏:解决 pip install 出现 error: subprocess-exited-with-error 错误的方法
jackyrongvip
pippython开发语言
在使用pip安装Python包时,有时候会遇到error:subprocess-exited-with-error错误。这种错误通常是由于setuptools版本问题引起的。本文将介绍如何解决这一问题当你使用pipinstall安装某个Python包时,如果setuptools版本过高或过低,可能会导致安装过程出错,并出现类似以下错误信息:error:subprocess-exited-with-
- MySQL之InnoDB统计数据
多动手,勤思考
后端
背景通过showtablestatus和showindex可以看到表和索引相关的统计信息,例如表中有多少条记录,索引里有多少重复的,就像我们平时统计表里的数据一共有多少条等等会通过一些聚合函数去做运算,这种运算好处是很准确,基本是实时的,但是带来的问题就是很慢,数据越大越慢,因此一些业务场景我们选择将一些统计数据存在一个字段里,通过准实时的计算更新这个字段,每次查询这个字段就可以了,这个带来的问题
- UE学习日志#21 C++笔记#7 基础复习7 string和string_view1
学游戏开发的
UE学习日志C++学习c++笔记unrealengine游戏引擎
注:本文内容来自《C++20高级编程》,作为笔记1动态字符串1.1C风格的字符串1.C语言中,字符串的最后一个字符是null字符(\0),官方将这个null字符定义为NUL,只有一个L。2.中,strlen()返回的是字符串的长度,而不是实际内存的长度,实际内存在字符串长度的基础上加1,因为结尾的'\0'。3.若char[]的字符串,sizeof()返回实际内存大小,而char*存储的字符串siz
- 出海第一步:搞定业务系统的多区域部署
Akamai中国
云计算智能路由器网络开发语言云计算架构云服务云平台
出海的企业越来越多,他们不约而同开始在全球范围内部署应用程序。这样做的原因有很多,例如降低延迟,改善用户体验;满足一些国家或地区的数据隐私法规与合规要求;通过在全球范围内部署应用程序来提高容灾能力和可用性;更好地覆盖不同地区的市场,并提供针对当地文化和语言的本地化体验……本文我们将告诉大家,在Linode云计算平台上,如何借助VLAN快速实现多区域部署。首先我们需要明确一些基本概念和思路:VLAN
- 实时洞察41TB数据,TrafficPeak提供卓越足球观赛体验
Akamai中国
云计算大数据人工智能网络分布式云计算云原生云平台
无论任何体育赛事,在重要比赛日当天,第一时间解决问题和潜在隐患,这样的能力对于确保赛事成功至关重要。由流式数据湖公司Hydrolix提供支持,Akamai运营的可观测性管理服务TrafficPeak,帮助媒体客户以实时的方式对重要数据进行可视化呈现,从而在各个地区平衡流量,为全球观众交付了流畅、可靠的观赛体验。业务挑战对于Akamai来说,大型体育赛事(尤其是一年一度的大型足球赛)往往是一年中最重
- 改善体验,降低成本,Akamai如何帮助球迷和平台实现双赢
Akamai中国
云计算网络服务器云服务云计算云原生akamai
Bitmovin是一家领先的视频基础设施供应商,主要服务于全球数字媒体公司和服务商。Bitmovin总部位于美国加利福尼亚州旧金山,在奥地利维也纳和克拉根福、伦敦、柏林、丹佛设有办事处。该公司在全球拥有超过400个客户,包括ClassPass、BBC、FuboTV、Hulu和Discovery等。Bitmovin一直身处行业创新和发展的前沿,曾经构建了全球首个商业化的自适应流媒体播放器,并部署了首
- 给你三妙计,有效防范开户滥用
Akamai中国
云计算分布式云计算云原生Akamai云服务
我们有关开户滥用的文章已经写到第三篇了。在第一篇里,我们介绍了开户滥用是什么,讨论了它在六个行业中的不同表现形式,并探讨了这些账户如何在更广泛的欺诈计划中被重复使用;第二篇,则解释了欺诈者在具体的实施方面是如何滥用开户服务的。本篇作为最后的收尾,将介绍企业该如何防御并保护自己免受此类攻击。开户滥用到底是什么?开户滥用是一种类型的攻击,网络犯罪分子借此通过创建虚假账户或档案来实施金融欺诈、身份盗用或
- 三星Galaxy S25 Ultra港版定价9898~12098港币
2501_90444774
智能手机计算机外设scikit-learnvirtualenvtornado
2025年,三星GalaxyS25Ultra在香港市场的定价一经公布,便迅速成为科技界和消费者关注的焦点。其9898港币至12098港币的价格区间,不仅反映了这款手机的高端定位,更蕴含着三星在技术创新和产品设计上的诸多考量。从硬件配置来看,GalaxyS25Ultra搭载了高通骁龙8Gen4芯片,这是目前市场上性能最为强劲的移动处理器之一。其八核心的设计,包括两颗高性能核心和六颗效能核心,能够轻松
- 自定义数据集 使用pytorch框架实现逻辑回归并保存模型,然后保存模型后再加载模型进行预测,对预测结果计算精确度和召回率及F1分数
知识鱼丸
machinelearning机器学习
自定义数据集:继承torch.utils.data.Dataset类创建自定义数据集,并重写__len__和__getitem__方法。定义逻辑回归模型:继承nn.Module类,定义一个线性层,并在forward方法中应用sigmoid激活函数。训练模型:使用二元交叉熵损失函数BCELoss和随机梯度下降优化器SGD进行训练。保存模型:使用torch.save保存模型的参数。加载模型并预测:加载
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
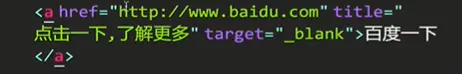
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
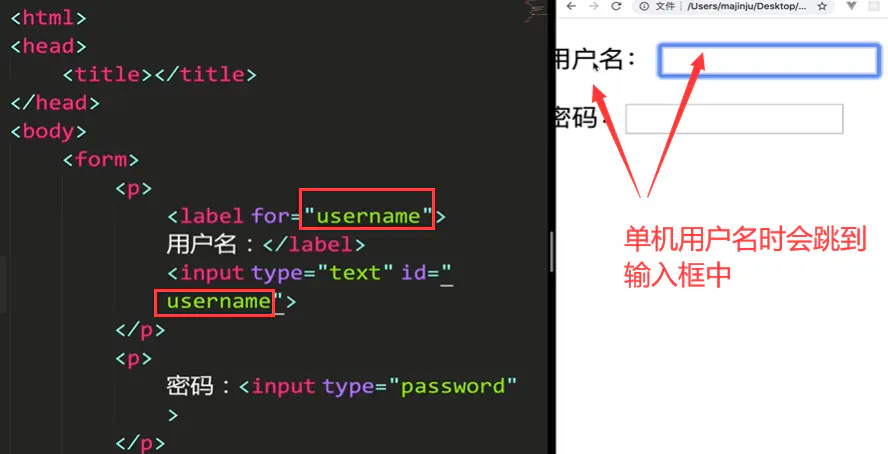
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p