微信小程序 必须掌握的基础知识2【p17-p28】条件渲染、列表渲染、使用swiper组件、页面的生命周期函数、条件渲染、事件机制、组件的自定义数据属性、实现电影详情页的基本框架、发起请求API
所看视频地址:哔哩哔哩网站【2018】学做小程序- 清华大学
https://www.bilibili.com/video/BV1cW411T7t6?p=1
视频-项目-源码:https://pan.baidu.com/s/1qJ_8S0yL9ES0kl5t2AfSvg
如果 百度网盘 链接 失效,可以联系我。【QQ 386335886】
【p01 - p16】:https://blog.csdn.net/weixin_44949135/article/details/105087975
【p17 - p28】:https://blog.csdn.net/weixin_44949135/article/details/105198450
【p29 - p41】:https://blog.csdn.net/weixin_44949135/article/details/105308817
希望能帮到大家,hhh~ 如有错误,欢迎指正~
夫心起于善,善虽未为,而吉神已随之。
故吉人语善、视善、行善,一日有三善,三年天必降之福。
目 录
p17 --- 条件渲染
p18 --- 列表渲染
1、【列表渲染】硬代码 实现:
2、【列表渲染】优化代码 :
p19 --- 使用 swiper 组件
1、swiper 小例子 --- 运行截图
2、swiper 小例子 --- 实现代码
3、幻灯片轮播的样式优化
p20 --- 页面的生命周期函数
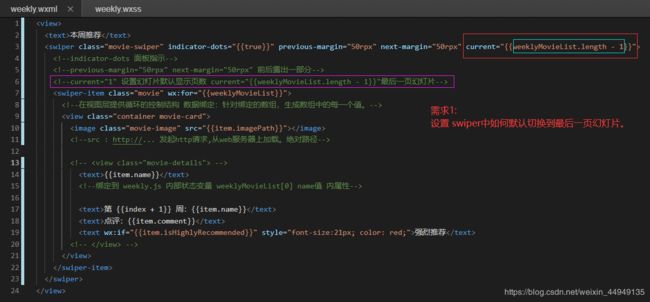
1、需求1: swiper中如何默认切换到最后一页幻灯片。
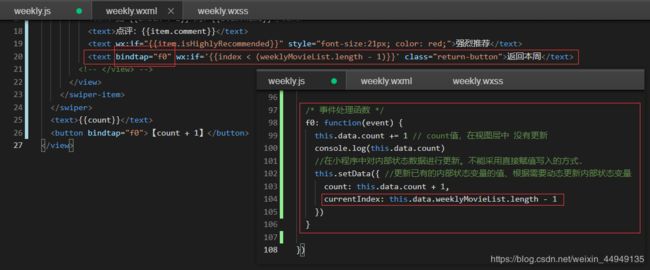
2、需求2: 非本周幻灯片页 添加 “返回本周“按钮
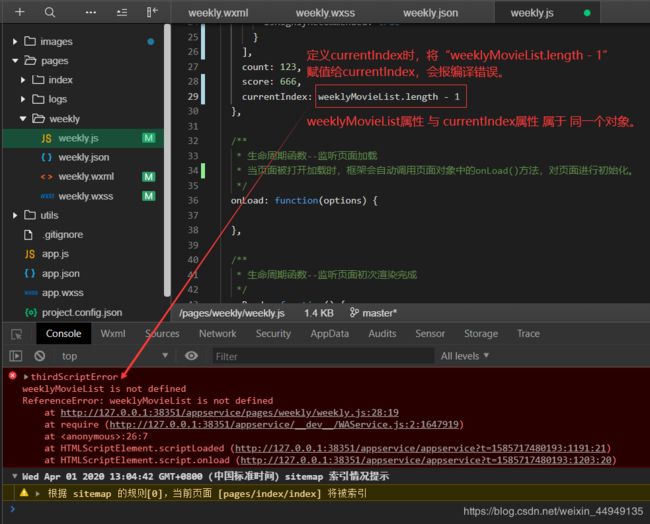
3、页面状态数据如何初始化、onLoad(options)
p21 --- 更新数据
1、this.setData() 方法
p22 --- 事件机制
1、查看事件详情信息
p23 --- 组件的自定义数据属性
1、新增detail页
3、参数化的page path
p24 --- 实现电影详情页的基本框架
1、恢复weekly页上每个“返回本周”按钮的点击行为(catchtap应用)
2、页面初始化获取query参数 : onLoad(options)
p25 --- 发起请求API
1、服务器域名配置
2、测试网址 :https://coder10.net/test/wxapp.htm
p26 --- 调用豆瓣API获取电影详情数据并展示
1、电影详情页的设置
2、判断状态码,避免出错
3、将所有的电影的id值设置为正确值:
p27 --- 动态设置导航栏loading状态和标题
1、导航栏 官方文档
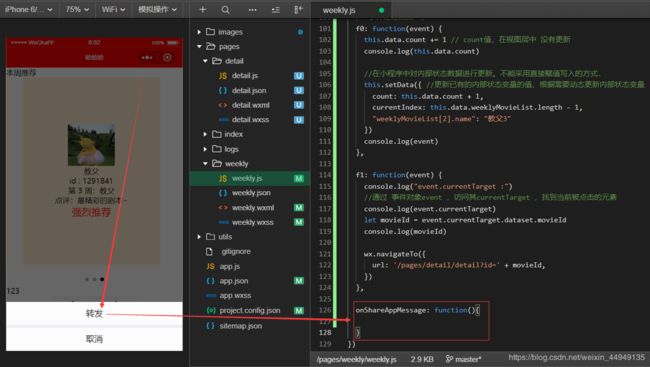
p28 --- 页面事件处理函数与自定义页面转发
2、自定义页面转发【默认状态】
3、页面事件处理函数
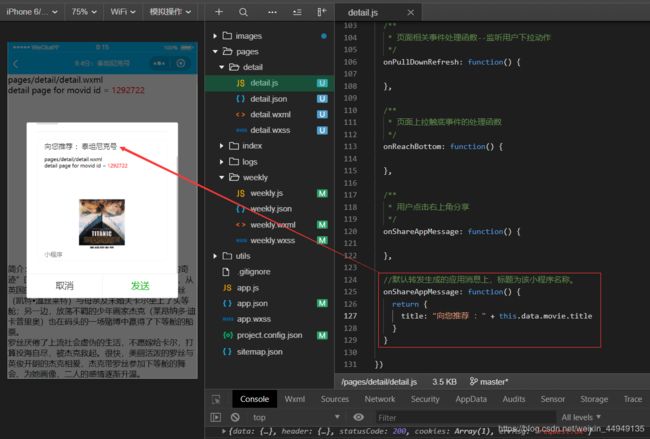
4、页面事件处理函数【设置标题】
5、动态地设置页面标题
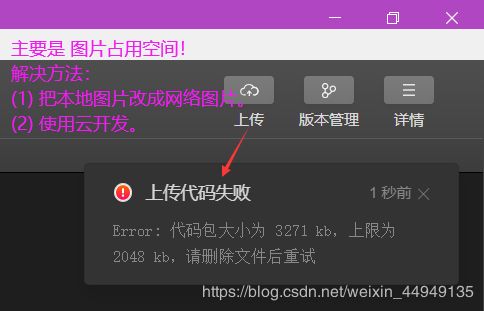
附:【使用云开发】
1、上传代码失败-展示截图
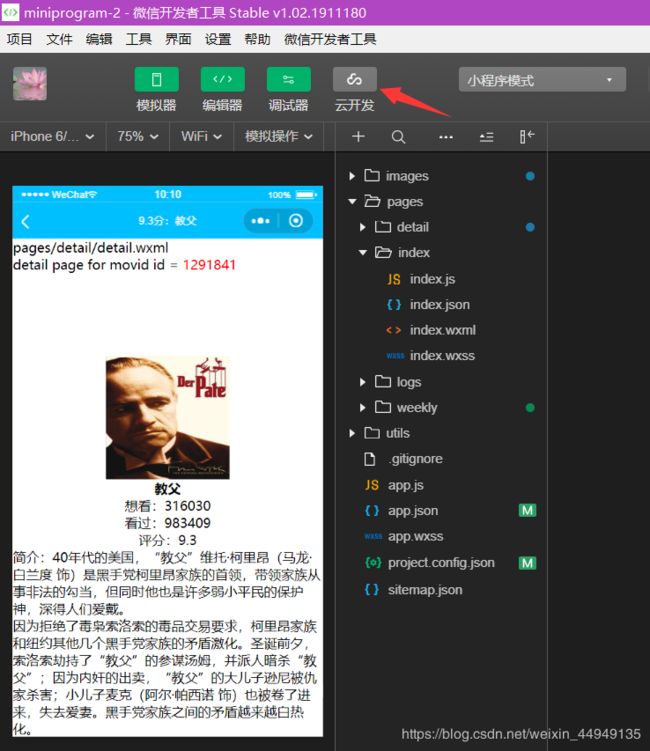
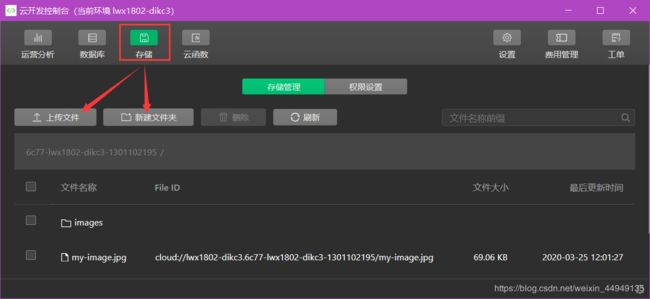
2、使用 云开发,新建文件夹
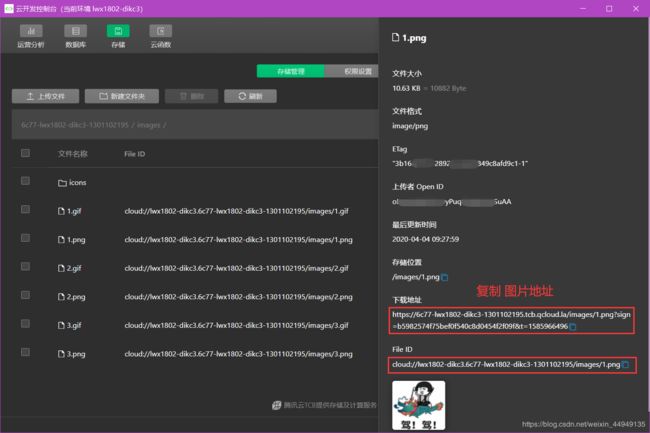
3、复制 云开发中的图片地址
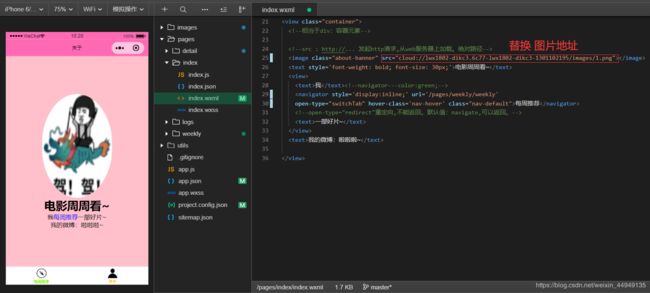
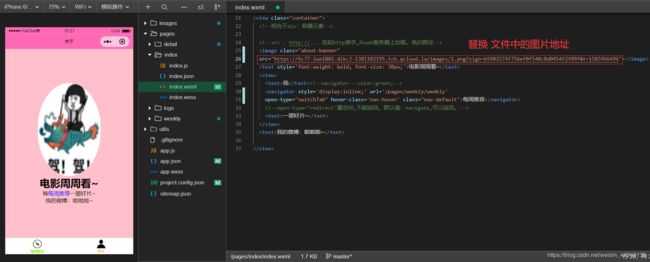
4、替换 文件中的图片地址
5、底部导航栏-原配置页面
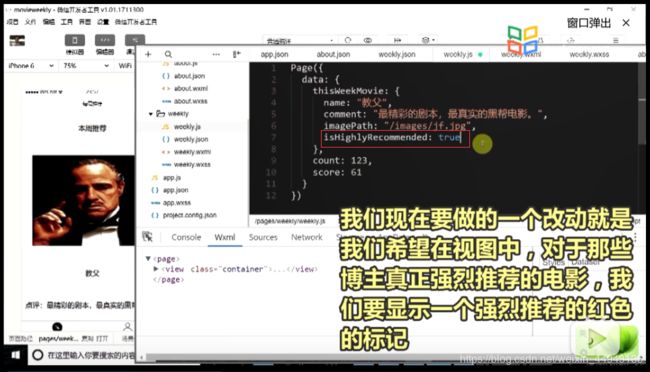
p17 --- 条件渲染
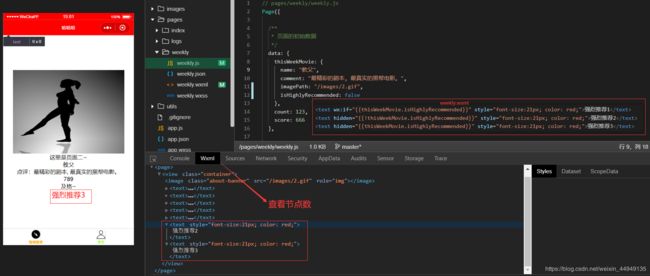
1、使用 渲染条件 与 hidden属性,有什么区别?
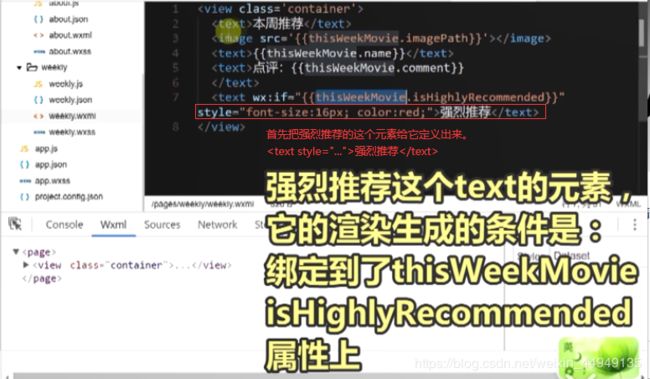
- hidden取值,要取反!【当且仅当博主对这个电影是强烈推荐的时候,要显示出强烈推荐这个标志。】
- 使用hidden属性时,这个元素总是要先被渲染生成的。hidden属性只是控制了其可见性而已。
- 使用hidden属性时,初始化开销较大,若控制条件发生切换,节点数无变化,开销较小。
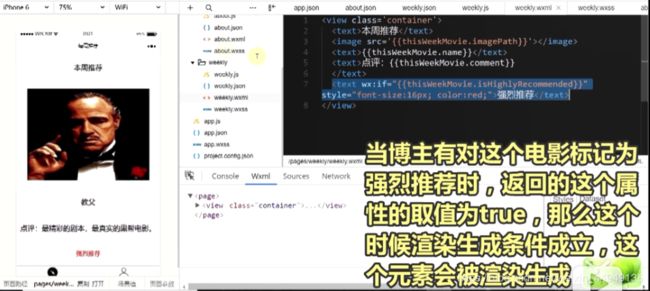
- 使用条件渲染时,当渲染条件发生切换,节点数会有对应的变化(例:渲染条件:true-->false),需要生成对应的元素及后代元素,然后将其插入到对应的节点数中。
- 对于可见性需要频繁切换的情况,不建议使用条件渲染。
- 对于hidden而言,即使用户得到了数据里面,博主没有去强烈推荐这个电影,那么它也会在初始生成的时候,去生成这么一个元素。
weekly.wxml :
这里是页面二~
{{thisWeekMovie.name}}
点评:{{thisWeekMovie.comment}}
{{count + score}}
{{(score >= 666) ? "及格~" : "不及格!!!"}}
推荐1
推荐2
推荐3
weekly.js :
// pages/weekly/weekly.js
Page({
/**
* 页面的初始数据
*/
data: {
thisWeekMovie: {
name: "教父",
comment: "最精彩的剧本, 最真实的黑帮电影。",
imagePath: "/images/2.gif",
isHighlyRecommended: false
},
count: 123,
score: 666
},
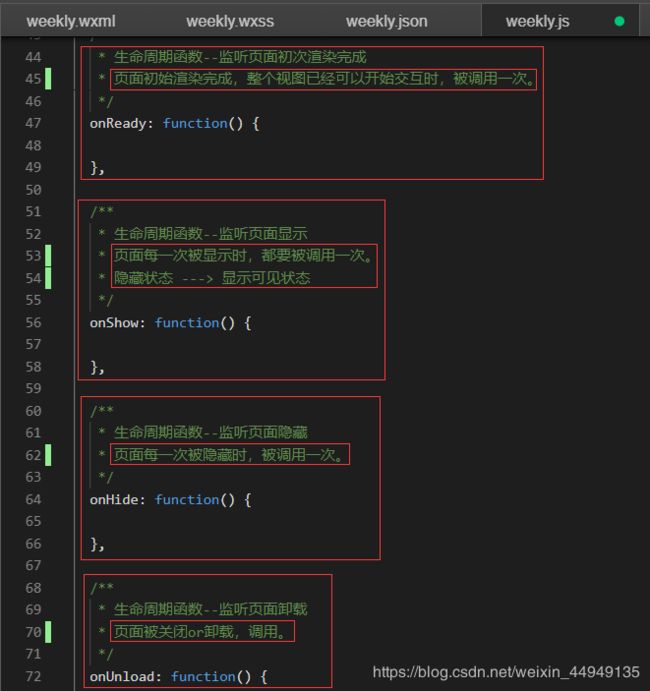
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
}
})p18 --- 列表渲染
列表渲染 --- 重复的渲染生成组件
wx :for
1、【列表渲染】硬代码 实现:
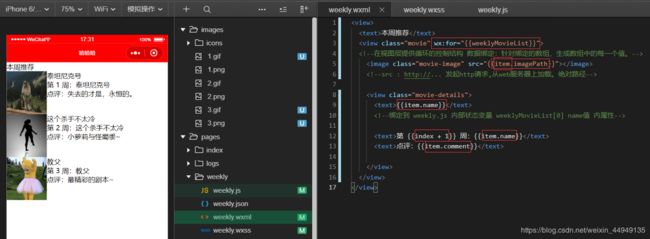
weekly.wxml :
本周推荐
{{weeklyMovieList[0].name}}
点评:{{weeklyMovieList[0].comment}}
强推1
强推2
{{weeklyMovieList[1].name}}
点评:{{weeklyMovieList[1].comment}}
强推1
强推2
weekly.wxss :
/* pages/weekly/weekly.wxss */
/* .container {
background-color: pink;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
} */
.movie {
display: flex;
}
.movie-details {
display: flex;
flex-direction: column;
}
.movie-image {
width: 150px;
height: 150px;
}weekly.js :
// pages/weekly/weekly.js
Page({
/**
* 页面的初始数据
*/
data: {
weeklyMovieList: [{
name: "泰坦尼克号",
comment: "失去的才是,永恒的。",
imagePath: "/images/1.gif",
isHighlyRecommended: true,
},
{
name: "这个杀手不太冷",
comment: "小萝莉与怪蜀黍,纯真烂漫的爱情故事。",
imagePath: "/images/2.gif",
isHighlyRecommended: true
},
{
name: "教父",
comment: "最精彩的剧本, 最真实的黑帮电影。",
imagePath: "/images/3.gif",
isHighlyRecommended: true
}
],
count: 123,
score: 666
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
}
})2、【列表渲染】优化代码 :
item:内置循环变量 直接 访问到 本次所遍历到的数组中的值。通过item变量,对每一个对象的各个分量属性进行绑定输出。
index:内置循环变量,当前所遍历到的item值在数组中的下标。
weekly.wxml :
本周推荐
{{item.name}}
第 {{index + 1}} 周:{{item.name}}
点评:{{item.comment}}
weekly.wxss :
.movie {
display: flex;
}
.movie-details {
display: flex;
flex-direction: column;
width: 600rpx;
}
.movie-image {
width: 200rpx;
height: 200rpx;
}
p19 --- 使用 swiper 组件
swiper 组件 --- 用来表示一个滑动容器,常用来实现 幻灯片轮播 or 轮播图。子元素用swiper-item来表示。
swiper 组件 --- 从 列表展示 变为 幻灯片轮播 展示。
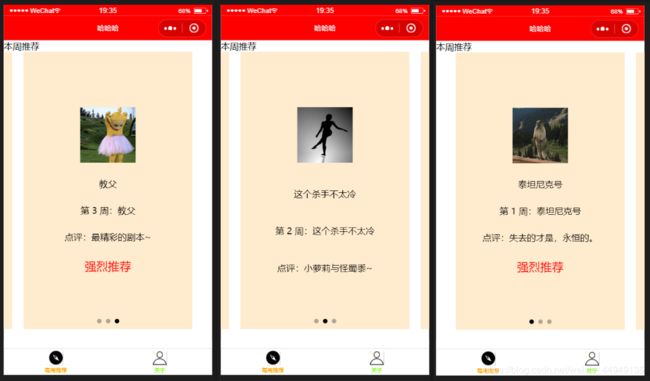
1、swiper 小例子 --- 运行截图
2、swiper 小例子 --- 实现代码
本周推荐
{{item.name}}
第 {{index + 1}} 周:{{item.name}}
点评:{{item.comment}}
111
222
333
111
222
333
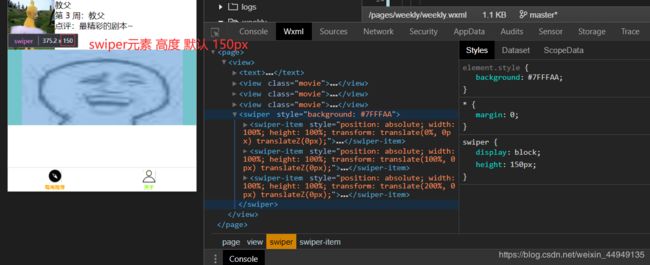
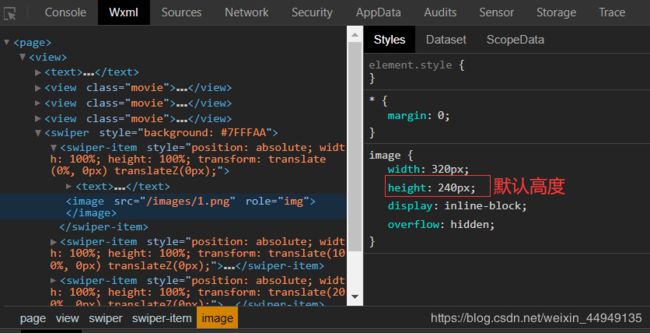
3、幻灯片轮播的样式优化
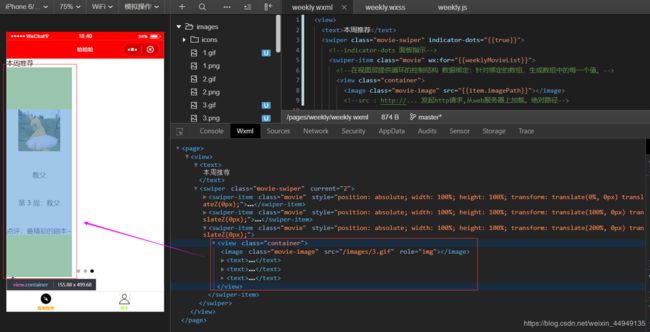
优化 效果图 :
weekly.wxml :
本周推荐
{{item.name}}
第 {{index + 1}} 周:{{item.name}}
点评:{{item.comment}}
强烈推荐
weekly.wxss :
.movie {
display: flex;
}
.movie-details {
display: flex;
flex-direction: column;
width: 600rpx;
}
.movie-image {
width: 200rpx;
height: 200rpx;
}
.movie-swiper{
height: 90vh;
}
.movie-card{
height: 100%;
width: 100%;
background-color: #FFEBCD;
margin: 0 20rpx;
}p20 --- 页面的生命周期函数
1、需求1: swiper中如何默认切换到最后一页幻灯片。
2、需求2: 非本周幻灯片页 添加 “返回本周“按钮
3、页面状态数据如何初始化、onLoad(options)
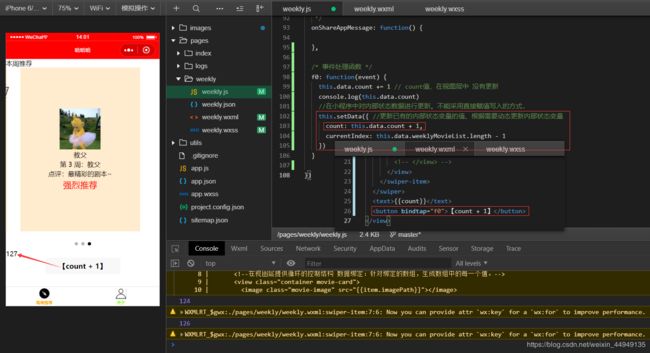
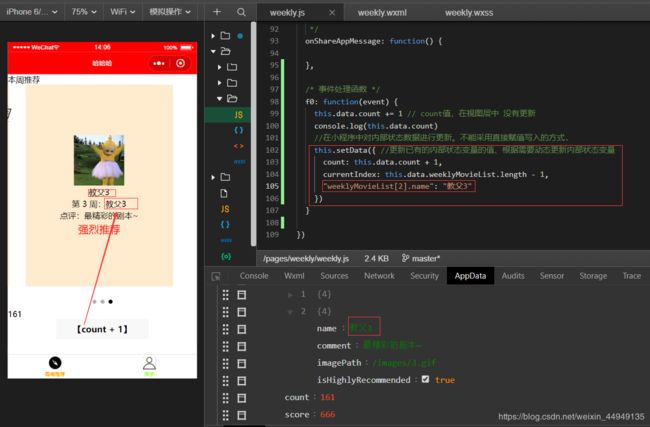
p21 --- 更新数据
1、this.setData() 方法
- 小程序并没有提供类似DOM的JS API来直接更新视图。
- this.setData()方法-更新数据并让框架自动更新相关视图。
- 更新是增量式的。
- 单向绑定。
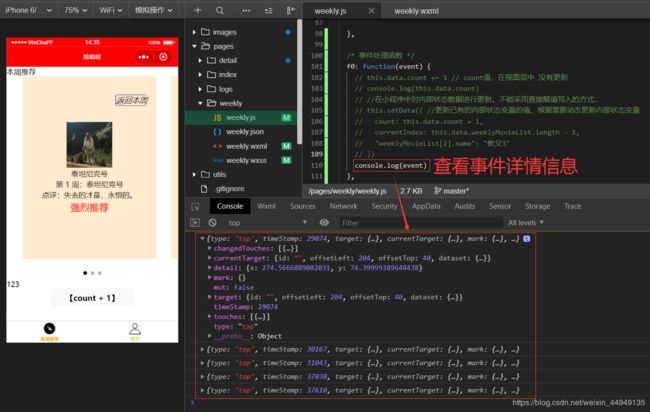
p22 --- 事件机制
- 事件绑定
- 冒泡事件 与 非冒泡事件
- bind绑定 VS catch绑定
- 事件对象简介
事件分类: https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html
事件 分为 冒泡事件 和 非冒泡事件 :
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
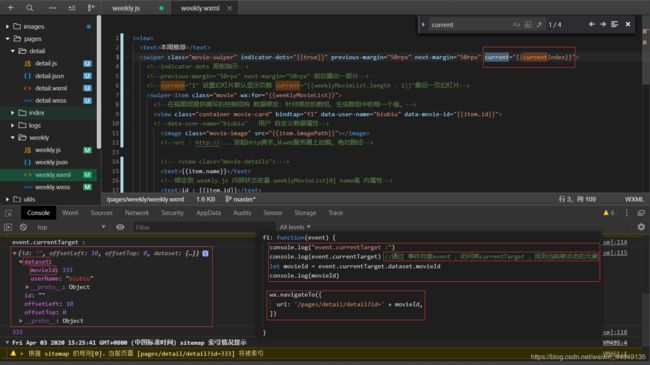
1、查看事件详情信息
p23 --- 组件的自定义数据属性
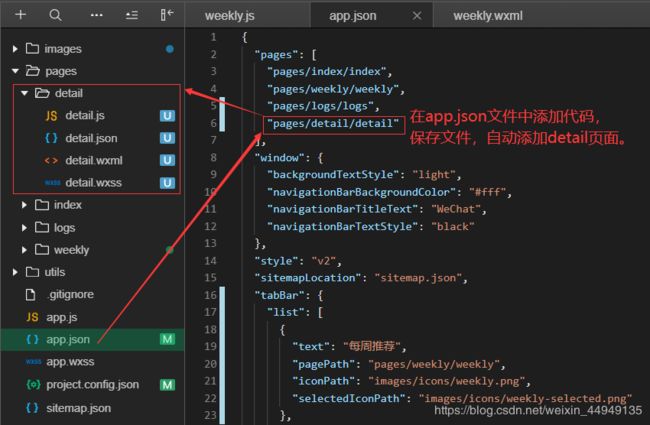
1、新增detail页
2、wx.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层。
导航 API
wx.navigateTo(Object object)保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。
使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层。
wx.redirectTo(Object object)关闭当前页面,跳转到应用内的某个页面。
但是不允许跳转到 tabbar 页面。
wx.switchTab(Object object) 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。 wx.reLaunch(Object object)基础库 1.1.0 开始支持,低版本需做兼容处理。
关闭所有页面,打开到应用内的某个页面。
wx.navigateBack(Object object)关闭当前页面,返回上一页面或多级页面。
可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层。
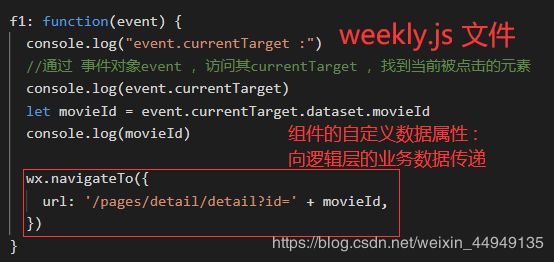
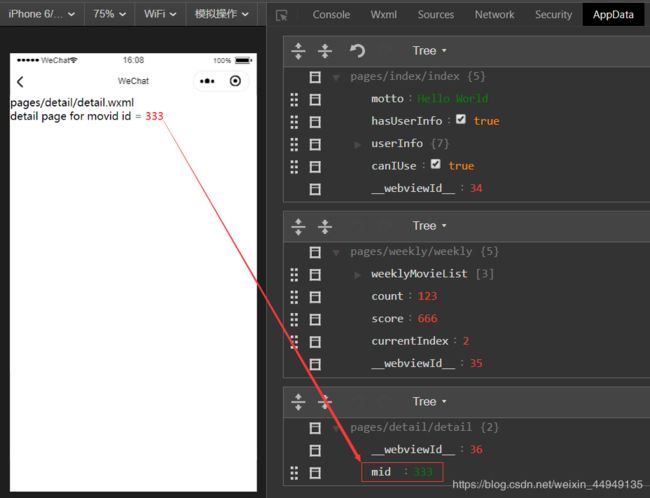
3、参数化的page path
p24 --- 实现电影详情页的基本框架
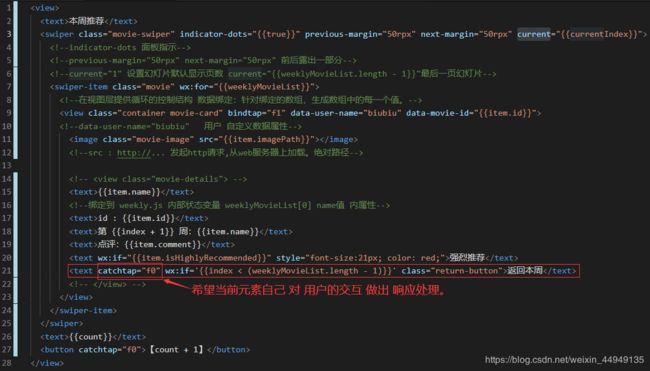
1、恢复weekly页上每个“返回本周”按钮的点击行为(catchtap应用)
2、页面初始化获取query参数 : onLoad(options)
希望 detail页 被打开时,自身能够知道在对应的完整url中被指定的id参数是多少?
小程序框架在每次以 完整url方式 打开detail页时,会首先调用detail页 注册的onLoad()生命周期函数 对 detail页 进行初始化。在调用onLoad()函数前,会首先将url中“?”后的每个参数值解析出来,组合成一个对应的js对象。将对象作为实参值,传递给onLoad()函数。所以,onLoad()函数在具体执行初始化的过程中,就可以从接收到的对象中获取到url中各个参数的取值。onLoad()方法 在被调用的时候,会接收到一个options对象,从options对象中可以获取到本次被打开时 被指定的各种query的取值。
p25 --- 发起请求API
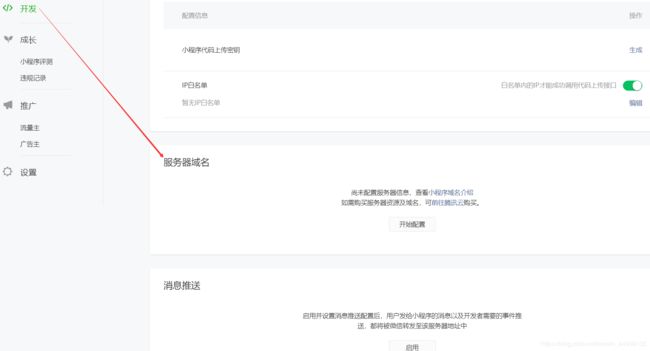
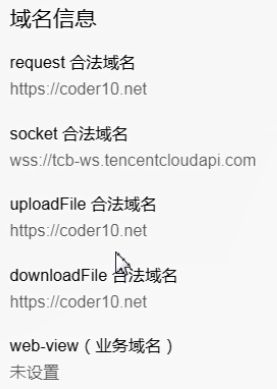
1、服务器域名配置
官方文档 : https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html
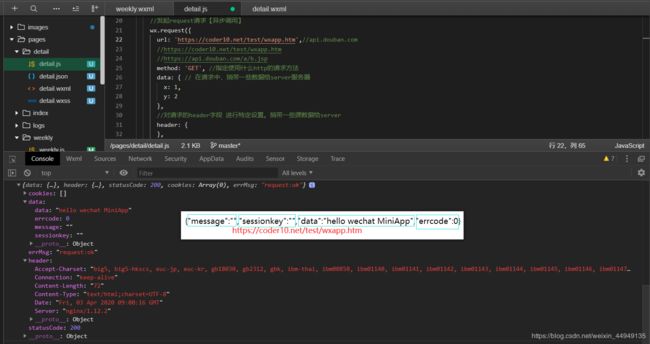
2、测试网址 :https://coder10.net/test/wxapp.htm
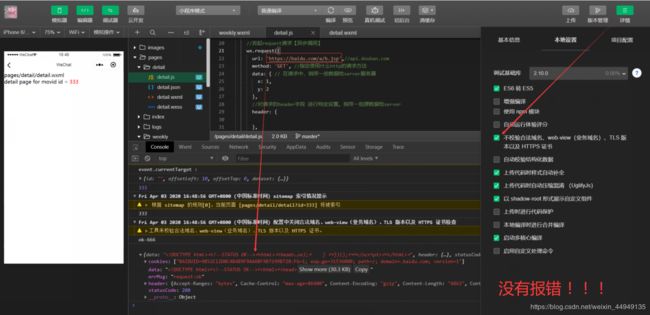
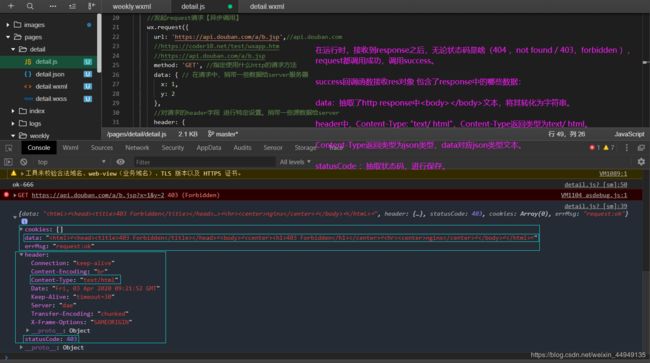
在运行时,接收到response之后,无论状态码是啥(404 ,not found / 403,forbidden ),request调用成功,调用success。success回调函数接收res对象 包含了response中的哪些数据:
data:抽取了http response中
文本,将其转化为字符串。header中,Content-Type: "text/ html",Content-Type返回类型为text/ html。
Content-Type返回类型为json类型,data对应json类型文本。statusCode :抽取状态码,进行保存。
p26 --- 调用豆瓣API获取电影详情数据并展示
- 调用豆瓣API获取电影详情数据并展示
- 豆瓣Restful API简介
- 通过wx.request来 调用 豆瓣的获取电影条目信息API
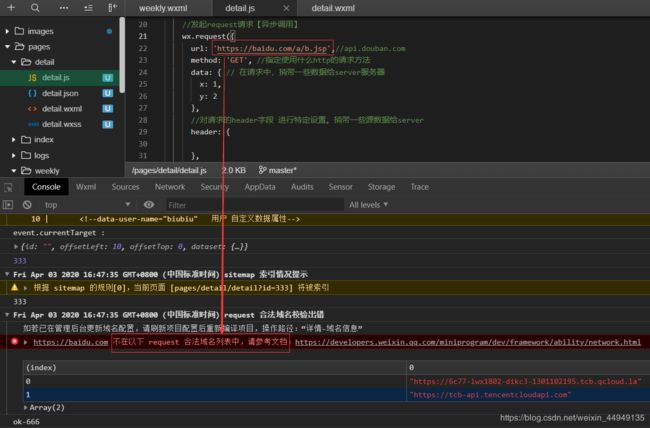
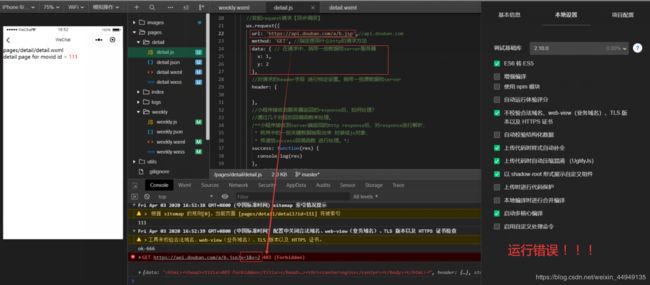
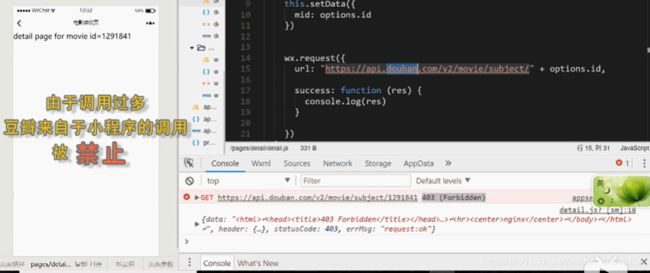
- 403 Forbidden的问题
- )原因
- )解决办法
- detail页具体展示
1、电影详情页的设置
2、判断状态码,避免出错
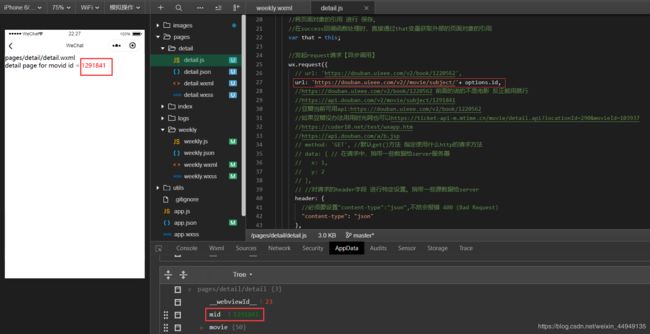
3、将所有的电影的id值设置为正确值:
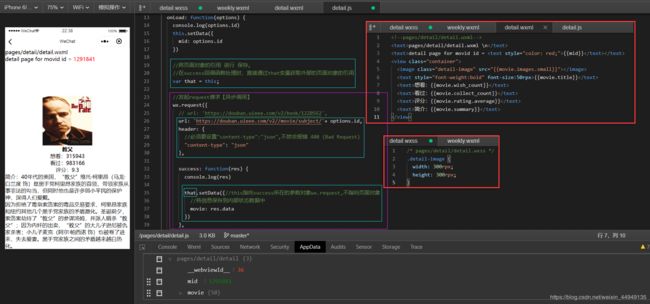
detail.js 文件代码 :
// pages/detail/detail.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
console.log(options.id)
this.setData({
mid: options.id
})
//将页面对象的引用 进行 保存。
//在success回调函数处理时,直接通过that变量获取外部的页面对象的引用
var that = this;
//发起request请求【异步调用】
wx.request({
// url: 'https://douban.uieee.com/v2/book/1220562',
url: 'https://douban.uieee.com/v2//movie/subject/' + options.id,
//https://douban.uieee.com/v2/book/1220562 前面的说的不是电影 反正能用就行
//https://api.douban.com/v2/movie/subject/1291841
//豆瓣当前可用api:https://douban.uieee.com/v2/book/1220562
//如果豆瓣没办法用用时光网也可以https://ticket-api-m.mtime.cn/movie/detail.api?locationId=290&movieId=103937
//https://coder10.net/test/wxapp.htm
//https://api.douban.com/a/b.jsp
// method: 'GET', //默认get()方法 指定使用什么http的请求方法
// data: { // 在请求中,捎带一些数据给server服务器
// x: 1,
// y: 2
// },
// //对请求的header字段 进行特定设置。捎带一些源数据给server
header: {
//必须要设置"content-type":"json",不然会报错 400 (Bad Request)
"content-type": "json"
},
//小程序接收到服务器返回的response后,如何处理?
//通过几个对应的回调函数来处理。
/**小程序接收到server端返回的http response后,对response进行解析,
* 将其中的一些关键数据抽取出来 封装成js对象,
* 传递给success回调函数 进行处理。*/
success: function(res) {
console.log(res)
if (res.statusCode == 200) {
that.setData({ //this指向success所在的参数对象wx.request,不指向页面对象
//将信息保存到内部状态数据中
movie: res.data
})
}
},
/*接口调用失败的回调函数:
因网络原因,请求发不出去or在规定的时间段内,未收到server端返回的response */
fail: function() {},
/*无论失败还是成功,complete都会被调用。 */
complete: function() {}
})
console.log("ok-666")
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
}
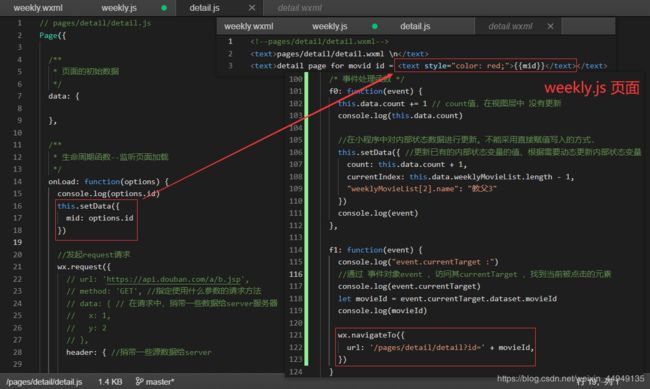
})detailwxml 文件代码 :
pages/detail/detail.wxml \n
detail page for movid id = {{mid}}
{{movie.title}}
想看:{{movie.wish_count}}
看过:{{movie.collect_count}}
评分:{{movie.rating.average}}
简介:{{movie.summary}}
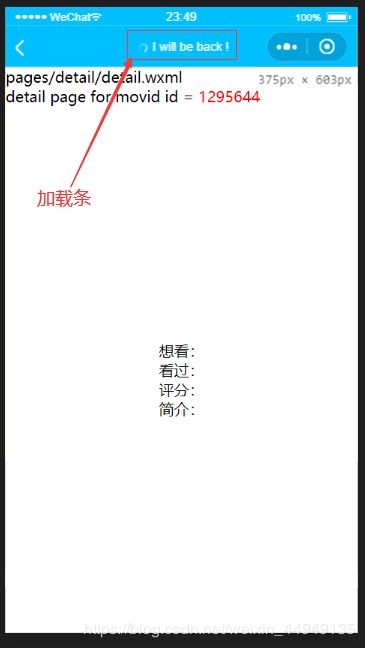
运行截图 :
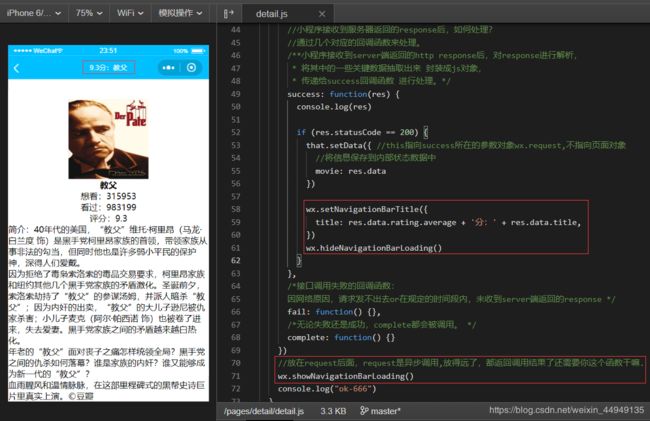
p27 --- 动态设置导航栏loading状态和标题
1、导航栏 官方文档
https://developers.weixin.qq.com/miniprogram/dev/api/ui/navigation-bar/wx.showNavigationBarLoading.html
导航栏
在当前页面显示导航条加载动画。 动态设置当前页面的标题。[ 基础库 1.4.0 开始支持,低版本需做兼容处理。 ]设置页面导航条颜色。
在当前页面隐藏导航条加载动画。wx.hideHomeButton(Object object)
[ 基础库 2.8.3 开始支持,低版本需做兼容处理。 ]
隐藏返回首页按钮。微信7.0.7版本起,当用户打开的小程序最底层页面是非首页时,默认展示“返回首页”按钮,开发者可在页面 onShow 中调用 hideHomeButton 进行隐藏。
先获取电影id,然后通过request方法调用,发出请求,发出请求后 立刻返回,页面初始化完成。开始进入wxml视图的渲染,视图在渲染的时候 回去找 内部状态变量movie。【但是这个时候,并没有movie,因为还没有收到server端返回的response---即没有进入success回调函数代码的执行,没有通过setData()函数来设置内部状态变量movie。】所以,当wxml页面在渲染的时候,找不到内部状态变量movie,页面会将所有数据绑定的表达式 渲染的结果 置为空白。只有当很短的一段时间后,成功收到豆瓣API server返回的数据后,才会进入success回调函数 执行代码。这个时候,才会真正地 将 电影详情 数据对象 保存到 新增的内部状态变量movie中。并且,通过setData()函数的调用 令框架自动更新视图。然后,视图中的各个数据字段,才会加载完成,并显示。
需要在加载数据时 ,给用户提示。
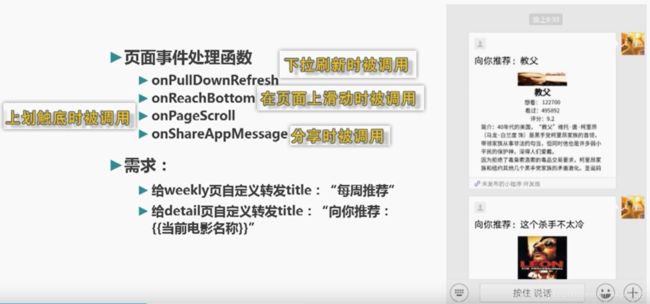
p28 --- 页面事件处理函数与自定义页面转发
wx.stopPullDownRefresh(Object object) [ 基础库 1.5.0 开始支持,低版本需做兼容处理。 ] 停止当前页面下拉刷新。
2、自定义页面转发【默认状态】
3、页面事件处理函数
4、页面事件处理函数【设置标题】
5、动态地设置页面标题
根据 返回的电影详情数据中的重要字段取值,动态地 设置 页面标题 :
“ 电影周周看 ”项目,相关视频 到此结束 !【p1---p28】展示效果图: