Python实战之tkinter库画图,用canver画布教你画卡通人物!
目录
- tkinter库画图基本思路
- 画虚线
- 定义画原始人物的函数
- 点击眨眼
- 运动四肢
- 色彩变化
我们知道Python之所以强大,很大一方面都是因为它具有很多强大的第三方库。
而且Python很突出的一方面就是代码用户交互界面的实现,这一点在Python上也被称作GUI编程。
与此同时,Python的GUI编程最常用的库就是tkinter,它包含了很多Python交互界面编程所需要的函数。
最近就有一个客户需求在GUI界面实现卡通人物的点击动作,那么今天我就来和大家分享一个在tkinter库中使用画布绘制会动的哆啦A梦的一个骚操作。
tkinter库画图基本思路
在使用Python的tkinter库进行界面绘图时,必须要用到的就是设置Canvas画布,熟悉tkinter库的小伙伴应该都知道这个函数。
在设置好画布之后,就是我们的程序员大画家施展才艺的时候了,在这里呢大灰狼给小伙伴一个小小的建议,就是在进行Canvas绘画之前呢。
可以先根据画布的位置设置一个x、y轴的坐标中心,这样做的目的呢就是在使用代码作图的时候,方便根据坐标参数进行图形界面的布局设置,设置坐标轴的具体代码如下:
画虚线
line1 = w.create_line(0,200,400,200,fill="black",dash=(4,4)) #设置横向坐标线
line2 = w.create_line(200,0,200,400,fill="black",dash=(4,4)) #设置纵向坐标线
设置好坐标轴之后就是开始哆啦A梦的大作了。
其实使用编程语言进行图形的绘制,大多数都是使用规则或不规则的图形组装拼接而成的
它就好像我们小时候玩积木一样,我们要做的就是将不同的积木(代码绘制的图形)拼装成我们想要的图形就可以了。
因此图形的绘制问题,最主要的就是什么形状的图形在哪里放置的问题了。
那么下面大灰狼就来和大家分享一下哆啦A梦的卡通图怎么画:
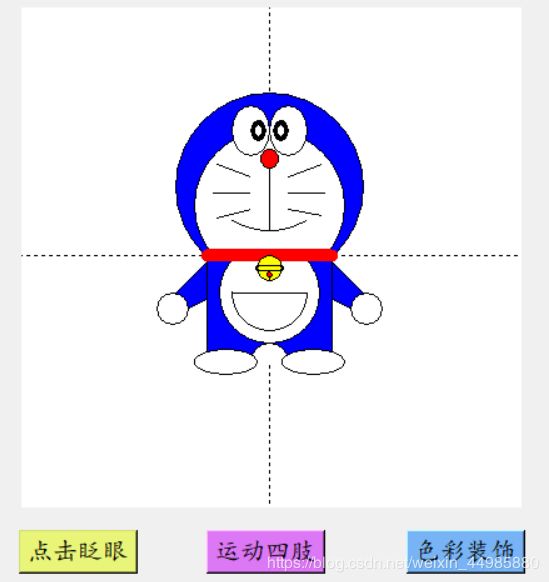
定义画原始人物的函数
def bt1_age():
```python
#画虚线
line1 = w.create_line(0,200,400,200,fill="black",dash=(4,4)) #设置横向坐标线
line2 = w.create_line(200,0,200,400,fill="black",dash=(4,4)) #设置纵向坐标线
#画圆脸
w.create_oval((125,70,275,220),fill = 'blue')
#画圆脸
w.create_oval((140,100,260,220),fill = 'white')
#画椭圆
w.create_oval((200,80,230,120),fill = 'white')
#画椭圆
w.create_oval((170,80,200,120),fill = 'white')
#画椭圆眼睛
w.create_oval((203,92,215,108),fill = 'black')
#画椭圆眼睛
w.create_oval((185,92,197,108),fill = 'black')
#画椭圆眼睛
w.create_oval((206,95,212,105),fill = 'white')
#画椭圆眼睛
w.create_oval((188,95,194,105),fill = 'white')
#画圆鼻子
w.create_oval((193,115,207,130),fill = 'red')
#嘴
w.create_arc((140,60,260,180),style = 'arc',start = 240,extent = 60)#画弧线
w.create_line(200,130,200,180,fill="black")#竖线
#胡须
w.create_line(215,150,245,150,fill="black")#横线
w.create_line(155,150,185,150,fill="black")#横线
w.create_line(158,127,185,137,fill="black")
w.create_line(215,137,242,127,fill="black")
w.create_line(158,170,185,163,fill="black")
w.create_line(215,163,242,168,fill="black")
#身体
w.create_rectangle(150,200,250,285,fill="blue") #身体正前方
w.create_arc((160,190,240,270),style = 'chord',start = 135,extent = 270,fill = 'white')#画弧线
w.create_line((150,200,250,200),fill="red",width = 10,capstyle = 'round')#圆滑轮廓线
w.create_arc((185,270,215,300),style = 'chord',start = 0,extent = 180,fill = 'white')#画弧线
w.create_line(185,285,215,285,fill="white")
#画脚
#画椭圆
w.create_oval((140,275,190,295),fill = 'white') #左脚
w.create_oval((210,275,260,295),fill = 'white') #右脚
#画手
w.create_polygon([150,205,150,235,120,250,120,235],outline="black",fill="blue")#手臂多边形
w.create_polygon([250,205,250,235,280,250,280,235],outline="black",fill="blue")
w.create_oval((110,230,135,255),fill = 'white') #左圆形手掌
w.create_oval((265,230,290,255),fill = 'white') #右圆形手掌
#画铃铛
w.create_oval((190,200,210,220),fill = 'yellow') #铃铛中心圆
w.create_line((191,210,209,210),fill="black",width = 5,capstyle = 'round')#圆滑轮廓线
w.create_line((192,210,208,210),fill="yellow",width = 3,capstyle = 'round')#圆滑轮廓线
w.create_oval((198,213,202,217),fill = 'red') #中心小红点
w.create_line(200,218,200,220,fill="black")
#画口袋
w.create_arc((170,200,230,260),style = 'chord',start = 180,extent = 180,fill = 'white')#画弧线
以上这些呢就是定义哆啦A梦函数的基本操作了,那么接下来就是让哆啦A梦实现各种工作。
其实卡通人物每一个动作的实现其实是一幅全新的图画,通过多个这样图画函数,在点击触发某个动作的按钮时,调用该函数的图画即可。
那么接下来大灰狼来和大家分享几个有趣的动作变化。
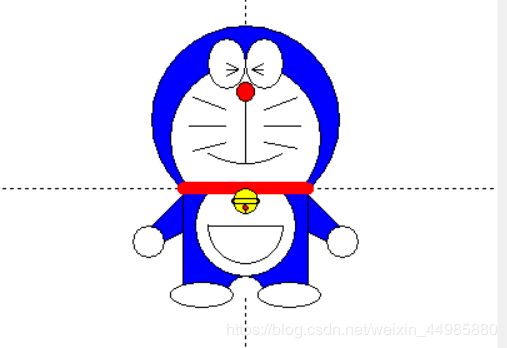
点击眨眼
点击眨眼的函数大部分与定义哆啦A梦的函数相同,既然是眨眼的动作,那么最大的区别就是在眼睛上了,

因此在定义了眨眼函数之后,只需要眼部代码换成下方的闭眼代码就可以了,
闭眼动作代码
#闭左眼
w.create_line((185, 100, 195, 105), fill='black') #闭左眼
w.create_line((185, 105, 195, 105), fill='black') #闭左眼
w.create_line((185, 110, 195, 105), fill='black') #闭左眼
#闭右眼
w.create_line((205, 105, 215, 100), fill='black') #闭右眼
w.create_line((205, 105, 215, 105), fill='black') #闭右眼
w.create_line((205, 105, 215, 110), fill='black') #闭右眼
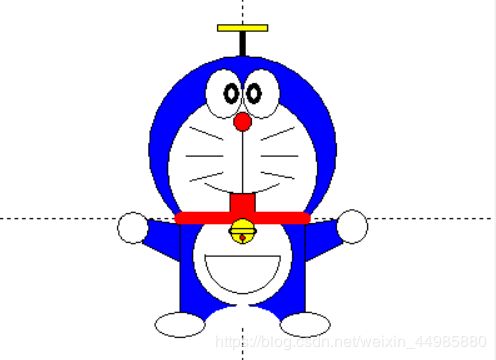
运动四肢

运动四肢的函数相对较复杂,因为需要实现手臂和双腿的同时运动,因此需要修改手臂代码和哆啦A梦的身体部分,具体的实现代码如下:
修改参数实现四肢运动
w.create_rectangle(150,200,250,285,fill="blue") #身体正前方
w.create_arc((160,190,240,270),style = 'chord',start = 135,extent = 270,fill = 'white')#画弧线
w.create_line((150,200,250,200),fill="red",width = 10,capstyle = 'round')#圆滑轮廓线
w.create_arc((170,270,230,300),style = 'chord',start = 0,extent = 180,fill = 'white', outline = 'white')#画弧线使双腿张开
w.create_line(185,285,215,285,fill="white")
#画脚
#画椭圆
w.create_oval((130,275,170,295),fill = 'white')
w.create_oval((230,275,270,295),fill = 'white')
下面部分是修改实现手臂运动的代码修改:
修改参数实现四肢运动
w.create_rectangle(150,200,250,285,fill="blue") #身体正前方
w.create_arc((160,190,240,270),style = 'chord',start = 135,extent = 270,fill = 'white')#画弧线
w.create_line((150,200,250,200),fill="red",width = 10,capstyle = 'round')#圆滑轮廓线
w.create_arc((170,270,230,300),style = 'chord',start = 0,extent = 180,fill = 'white', outline = 'white')#画弧线使双腿张开
w.create_line(185,285,215,285,fill="white")
#画脚
#画椭圆
w.create_oval((130,275,170,295),fill = 'white')
w.create_oval((230,275,270,295),fill = 'white')
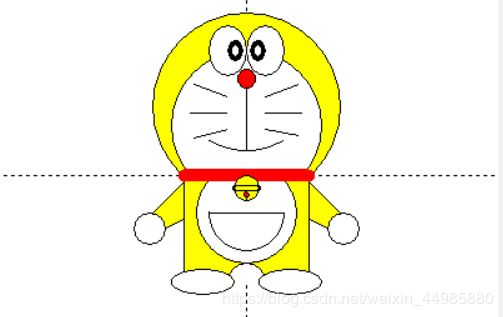
色彩变化
看过哆啦A梦的小伙伴应该都知道哆啦A梦还有一个妹妹----一只黄色的哆啦A梦。

那么我们只需要修改部分代码就可以实现哆啦A梦的色彩变化了,在这里我们只需要将在进行绘制时所有的调用‘blue’的代码换成调用‘yellow’色彩即可,同样我们也可以根据自己的爱好绘制其他不同的色彩。
这样我们的哆啦A梦以及实现的各种不同的动作变化的函数就已经定义完成了,总结一下就是在画布定义不同的图形函数,根据需要依次调用函数即可!
完整的代码可以在https://download.csdn.net/download/weixin_44985880/12367814下载,
*
或者关注微信公众号“灰狼洞主”回复 ‘哆啦A梦’即可获取GUI编程的哆啦A梦完整代码!*