OpenCV4学习笔记(73)——基于QT+OpenCV实现口罩检测
在之前的笔记OpenCV4学习笔记(65)中,使用OpenCV实现了一个简单的口罩检测,但是仅仅只是功能上的实现没有任何的GUI界面,所以今天就结合QT,做一个简单的小界面出来。关于功能实现部分的内容,还请参阅之前的笔记。
先说下我的QT开发环境,是使用VS下的“QT VS Tool”拓展来进行的,并且使用QT Designer进行界面控件、布局等的操作。
这里主要整理下QtWidgetsApplication.cpp文件中的代码思路。
首先依然要先加载各个模型,以及设置计算后台和目标设备
string model_path = "D:\\opencv_c++\\opencv_tutorial\\data\\models\\face_detector\\opencv_face_detector_uint8.pb";
string config_path = "D:\\opencv_c++\\opencv_tutorial\\data\\models\\face_detector\\opencv_face_detector.pbtxt";
Net face_detector = readNetFromTensorflow(model_path, config_path);
face_detector.setPreferableBackend(DNN_BACKEND_INFERENCE_ENGINE);
face_detector.setPreferableTarget(DNN_TARGET_CPU);
auto detecModel = ml::SVM::load("face_mask_detection.xml");
然后先设置一下显示窗口为黑色背景
QSize label_size = ui.label->size();
Mat background = Mat::zeros(Size(label_size.width(),label_size.height()) , CV_8UC3);
QImage back = QImage((const uchar*)background.data, background.cols, background.rows, QImage::Format::Format_BGR888);
ui.label->setPixmap(QPixmap::fromImage(back.scaled(label_size, Qt::AspectRatioMode::KeepAspectRatio)));
然后设置初始按钮状态,只有“打开摄像头”这个按钮在一开始是可以点击的
ui.pushButton2->setDisabled(true);
ui.pushButton3->setDisabled(true);
接着定义摄像头的VideoCapture类对象,以及进行拍摄的定时器。
static VideoCapture capture;
QTimer* timer = new QTimer;
timer->setInterval(30);
connect(timer, &QTimer::timeout, ui.label, [=]() {
if (!capture.isOpened())
{
capture.open(0);
}
Mat frame;
capture.read(frame);
QImage qframe((const uchar*)frame.data, frame.cols, frame.rows, QImage::Format::Format_BGR888);
ui.label->setPixmap(QPixmap::fromImage(qframe.scaled(label_size, Qt::KeepAspectRatio)));
});
当点击“打开摄像头”按钮的时候,激活其他按钮,同时开始拍摄
connect(ui.pushButton1, &QPushButton::clicked, timer, [=]() {
ui.pushButton1->setDisabled(true);
ui.pushButton2->setDisabled(false);
ui.pushButton3->setDisabled(false);
timer->start();
});
设置用于口罩检测的定时器
QTimer* timerMask = new QTimer;
timerMask->setInterval(30);
connect(timerMask, &QTimer::timeout, ui.label, [=]() {
Mat frame;
capture.read(frame);
FaceMaskDetect(frame, detecModel, face_detector);
QImage qframe((const uchar*)frame.data, frame.cols, frame.rows, QImage::Format::Format_BGR888);
ui.label->setPixmap(QPixmap::fromImage(qframe.scaled(label_size, Qt::KeepAspectRatio)));
});
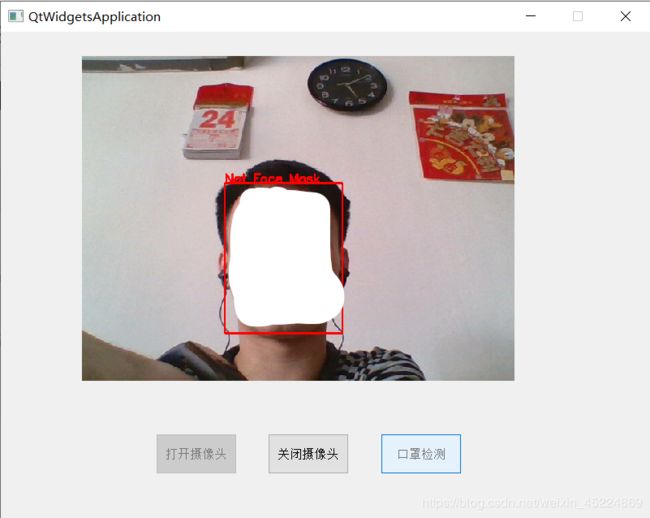
当按下“口罩检测”按钮时,开始对出现的人脸进行识别检测,判断有没有戴口罩
connect(ui.pushButton3, &QPushButton::clicked, timerMask, [=]() {
ui.pushButton1->setDisabled(true);
ui.pushButton2->setDisabled(false);
ui.pushButton3->setDisabled(true);
timer->stop();
timerMask->start();
});
当按下“关闭摄像头”按钮时,图像窗口显示为黑色背景,同时释放摄像头和关闭所有定时器。
connect(ui.pushButton2, &QPushButton::clicked, ui.label, [=]() {
ui.pushButton3->setDisabled(true);
ui.pushButton1->setDisabled(false);
ui.pushButton2->setDisabled(true);
if (timer->isActive())
{
timer->stop();
}
timerMask->stop();
capture.release();
Mat background = Mat::zeros(Size(ui.label->width(), ui.label->height()), CV_8UC3);
QImage back = QImage((const uchar*)background.data, background.cols, background.rows, QImage::Format::Format_BGR888);
ui.label->setPixmap(QPixmap::fromImage(back.scaled(label_size, Qt::AspectRatioMode::KeepAspectRatio)));
});
那么实现的效果如下所示:
初始状态

打开摄像头

口罩检测,没戴口罩为红色标记,带了口罩则为绿色标记。

好的,那今天就是对之前的笔记内容联合QT实现一个简单的GUI界面,那本次笔记就到此结束啦。
PS:本人的注释比较杂,既有自己的心得体会也有网上查阅资料时摘抄下的知识内容,所以如有雷同,纯属我向前辈学习的致敬,如果有前辈觉得我的笔记内容侵犯了您的知识产权,请和我联系,我会将涉及到的博文内容删除,谢谢!