CSS布局练习——完成效果图
原图链接:https://jingyan.baidu.com/article/e8cdb32b1db1d037042bad61.html
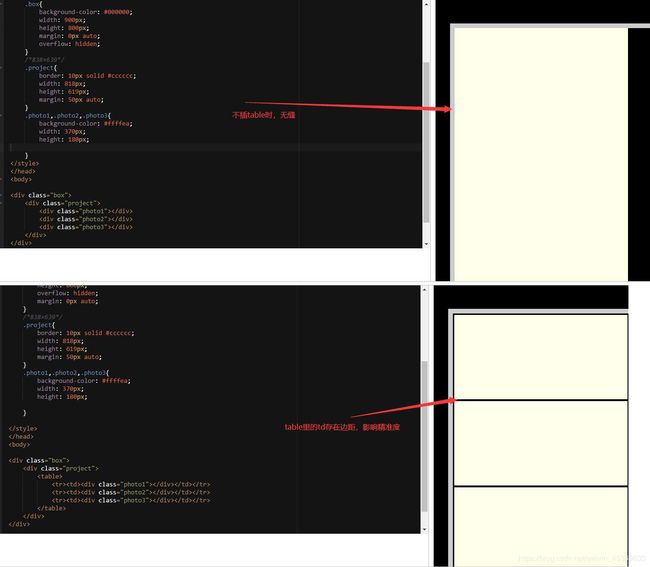
第一次练习:使用table+margin
敲码测试过程中发现的问题:HTML 去掉table表单里面td之间的间距
1.table表单自带的间距,容易影响精度。

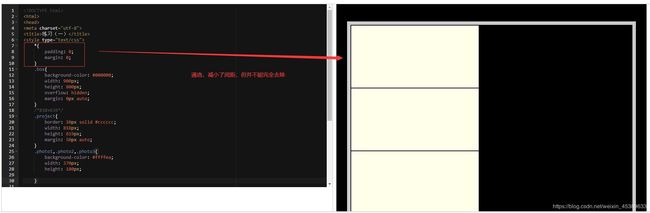
2.td{ padding:0; nargin: 0;}这个只能消除td的边距,但是整个table表单还存在单元格边框带来的缝隙。

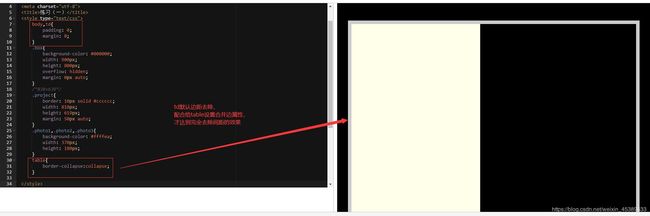
3.再给table样式设置border-collapse:collapse;完美解决问题。


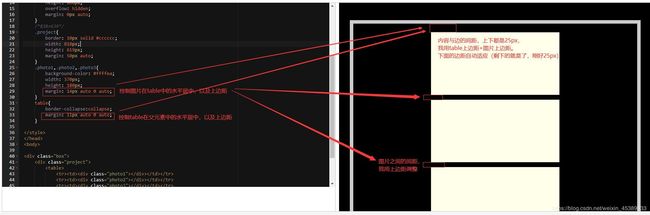
最终效果:

附码:
<html>
<head>
<meta charset="utf-8">
<title>练习(一)title>
<style type="text/css">
body,td{
padding: 0;
margin: 0;
}
.box{
background-color: #000000;
width: 900px;
height: 800px;
overflow: hidden;
margin: 0px auto;
}
/*838×638*/
.project{
border: 10px solid #cccccc;
width: 818px;
height: 618px;
margin: 50px auto;
}
.photo1,.photo2,.photo3{
background-color: #ffffea;
width: 370px;
height: 180px;
margin: 14px auto 0 auto;
}
table{
border-collapse:collapse;
margin: 11px auto 0 auto;
}
style>
head>
<body>
<div class="box">
<div class="project">
<table>
<tr><td><div class="photo1">div>td>tr>
<tr><td><div class="photo2">div>td>tr>
<tr><td><div class="photo3">div>td>tr>
table>
div>
div>
body>
html>
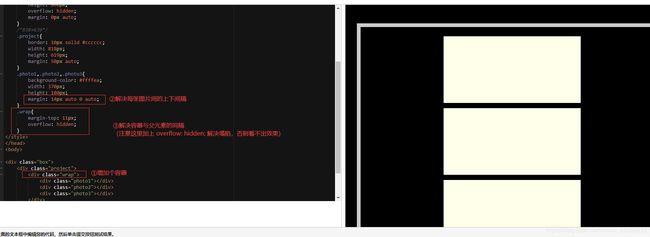
第二次练习:完成第一次后发现,wc,索性干脆直接margin搞起
【这里会触发BFC,margin-top和margin-bottom相遇,只取最大值(最下面第八次练习会有说)。当然使用overflow: hidden;解决塌陷也是可以的。】
<html>
<head>
<meta charset="utf-8">
<title>练习(一)title>
<style type="text/css">
body,td{
padding: 0;
margin: 0;
}
.box{
background-color: #000000;
width: 900px;
height: 800px;
overflow: hidden;
margin: 0px auto;
}
/*838×638*/
.project{
border: 10px solid #cccccc;
width: 818px;
height: 618px;
margin: 50px auto;
}
.photo1,.photo2,.photo3{
background-color: #ffffea;
width: 370px;
height: 180px;
margin: 14px auto 0 auto;
}
.wrap{
margin-top: 11px;
overflow: hidden;
}
style>
head>
<body>
<div class="box">
<div class="project">
<div class="wrap">
<div class="photo1">div>
<div class="photo2">div>
<div class="photo3">div>
div>
div>
div>
body>
html>
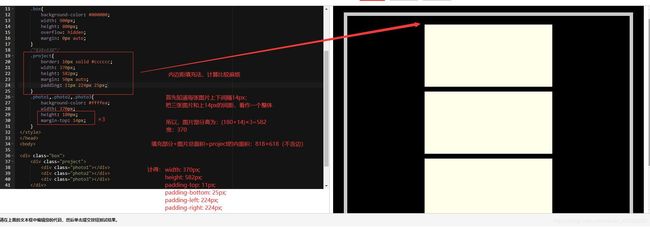
第三次练习:使用内填充padding(最烦的,因为不能改变内容整体面积,所以得算加多少padding,减多少面积)
<html>
<head>
<meta charset="utf-8">
<title>练习(一)title>
<style type="text/css">
body,td{
padding: 0;
margin: 0;
}
.box{
background-color: #000000;
width: 900px;
height: 800px;
overflow: hidden;
margin: 0px auto;
}
/*838×638*/
.project{
border: 10px solid #cccccc;
width: 370px;
height: 582px;
margin: 50px auto;
padding: 11px 224px 25px; /*边粗+内容面积+填充面积= 838×638*/
}
.photo1,.photo2,.photo3{
background-color: #ffffea;
width: 370px;
height: 180px;
margin-top: 14px;
}
style>
head>
<body>
<div class="box">
<div class="project">
<div class="photo1">div>
<div class="photo2">div>
<div class="photo3">div>
div>
div>
body>
html>
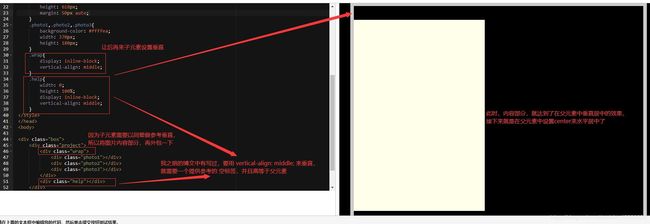
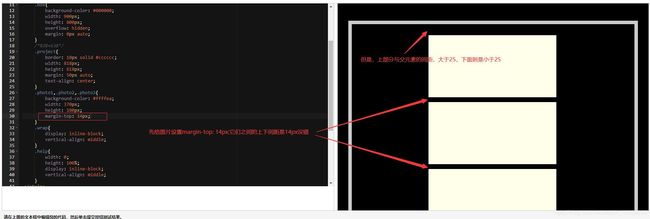
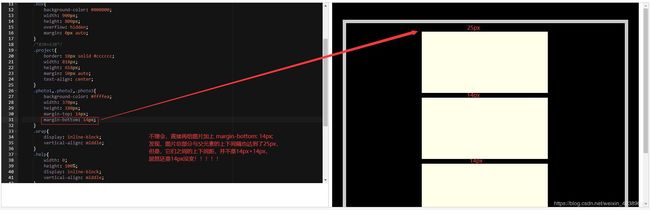
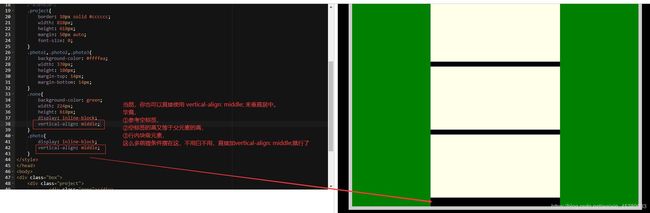
第四次练习:利用行内块级元素的vertical-align: middle;,这个就好玩了,发现了些有趣的现象
- 当两个互为上下的元素相遇,margin-top与margin-bottom只取最大值,不会相加(BFC)
- ①margin-top与margin-bottom上下合并问题及合并条件
- ②margin-top,和margin-bottom 重叠了,那么满足什么条件会重叠呢
- ③为什么两个块级元素分别加上margin-top和margin-bottom只取最大值?
- ④3-1 正确看待CSS的margin重叠(慕课视频)
<html>
<head>
<meta charset="utf-8">
<title>练习(一)title>
<style type="text/css">
body,td{
padding: 0;
margin: 0;
}
.box{
background-color: #000000;
width: 900px;
height: 800px;
overflow: hidden;
margin: 0px auto;
}
/*838×638*/
.project{
border: 10px solid #cccccc;
width: 818px;
height: 618px;
margin: 50px auto;
text-align: center;
}
.photo1,.photo2,.photo3{
background-color: #ffffea;
width: 370px;
height: 180px;
margin-top: 14px;
margin-bottom: 14px;
}
.wrap{
display: inline-block;
vertical-align: middle;
}
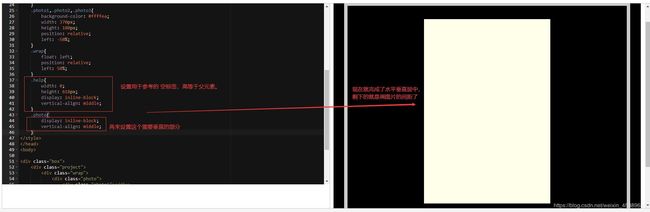
.help{
width: 0;
height: 100%;
display: inline-block;
vertical-align: middle;
}
style>
head>
<body>
<div class="box">
<div class="project">
<div class="wrap">
<div class="photo1">div>
<div class="photo2">div>
<div class="photo3">div>
div>
<div class="help">div>
div>
div>
body>
html>
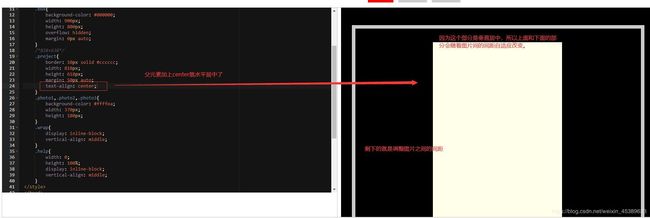
第五次练习:float浮动父子元素相对错位水平居中+vertical-align: middle;
<html>
<head>
<meta charset="utf-8">
<title>练习(一)title>
<style type="text/css">
body,td{
padding: 0;
margin: 0;
}
.box{
background-color: #000000;
width: 900px;
height: 800px;
overflow: hidden;
margin: 0px auto;
}
/*838×638*/
.project{
border: 10px solid #cccccc;
width: 818px;
height: 618px;
margin: 50px auto;
}
.photo1,.photo2,.photo3{
background-color: #ffffea;
width: 370px;
height: 180px;
position: relative;
left: -50%;
margin-top: 14px;
margin-bottom: 14px;
}
.wrap{
float: left;
position: relative;
left: 50%;
}
.help{
width: 0;
height: 618px;
display: inline-block;
vertical-align: middle;
}
.photo{
display: inline-block;
vertical-align: middle;
}
style>
head>
<body>
<div class="box">
<div class="project">
<div class="wrap">
<div class="photo">
<div class="photo1">div>
<div class="photo2">div>
<div class="photo3">div>
div>
<div class="help">div>
div>
div>
div>
body>
html>
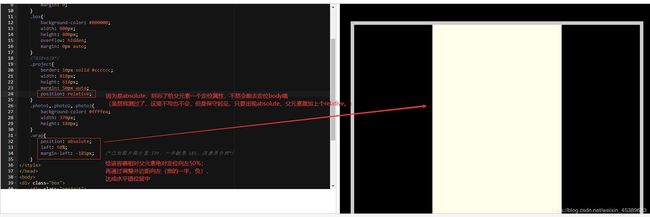
第六次练习:最近才发现的,另一种错位水平居中,position+margin
<html>
<head>
<meta charset="utf-8">
<title>练习(一)title>
<style type="text/css">
body,td{
padding: 0;
margin: 0;
}
.box{
background-color: #000000;
width: 900px;
height: 800px;
overflow: hidden;
margin: 0px auto;
}
/*838×638*/
.project{
border: 10px solid #cccccc;
width: 818px;
height: 618px;
margin: 50px auto;
position: relative; /*如果包装wrap使用position: relative;错位,这里就不必加定位属性了*/
}
.photo1,.photo2,.photo3{
background-color: #ffffea;
width: 370px;
height: 180px;
margin-top: 14px;
margin-bottom: 14px;
}
.wrap{
position: absolute; /*可以换成position: relative;父元素就不必加定位属性了*/
left: 50%;
margin-left: -185px; /*已知图片部分宽 370,一半就是 185,注意是负树*/
}
.help{
width: 0;
height: 618px;
display: inline-block;
vertical-align: middle;
}
.photo{
display: inline-block;
vertical-align: middle;
}
style>
head>
<body>
<div class="box">
<div class="project">
<div class="wrap">
<div class="photo">
<div class="photo1">div>
<div class="photo2">div>
<div class="photo3">div>
div>
<div class="help">div>
div>
div>
div>
body>
html>
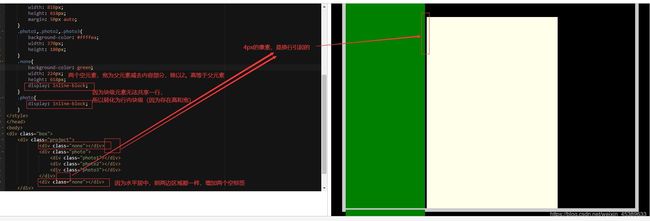
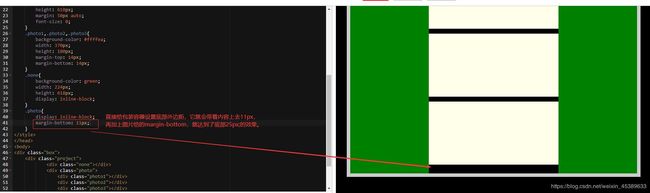
第七次练习:display:inline-block布局
CSS之使用display:inline-block来布局- ①起因:我突然想,为何不划分三个并排区域?旁边两个相等,中间图片区域。
- ②然后,因为div是块级元素,无法共享一行,所以将三个都转化为行内块级元素,就可以共行了。
- ③但是,发现,使用display:inline-block,会发现,每个块间都存在4px的间隙。
-
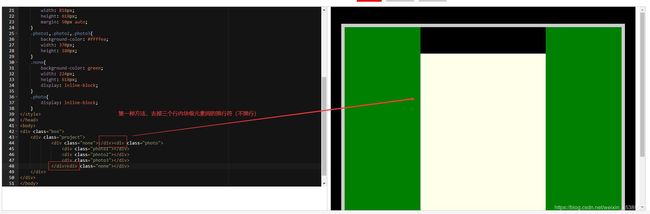
④解决方法是:代码中不作换行(换行符引起的间隙);或给父元素设置
font-size:0;即将字体大小设为0,那么那个空白符也变成0px,从而消除空隙。
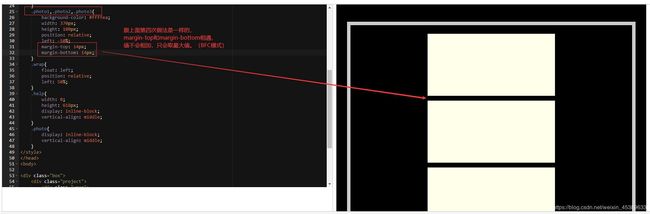
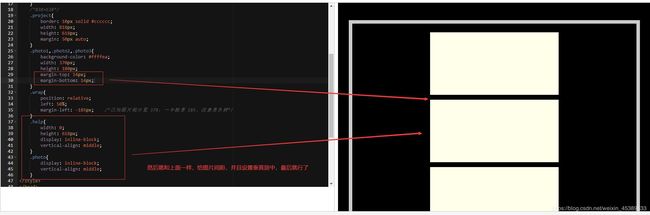
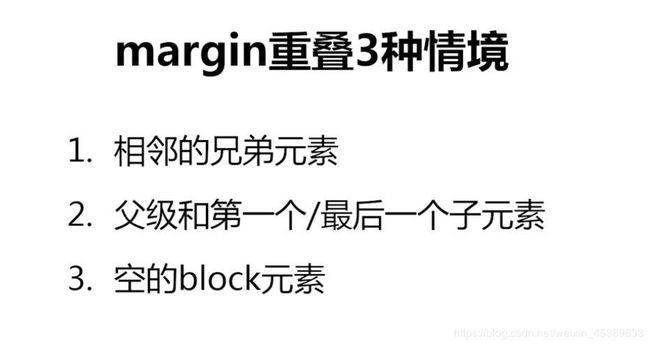
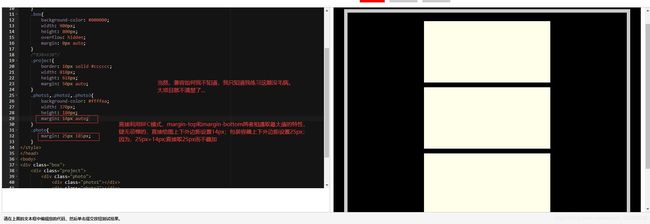
第八次练习:利用BFC的特性(高度塌陷、margin上下重叠),纯margin写
- ①BFC块格式化上下文
- ②BFC是什么
- ③什么是BFC?
- ④3-1 正确看待CSS的margin重叠(慕课视频)【此条链接上面有分享,看过的可不必理会】
<html>
<head>
<meta charset="utf-8">
<title>练习(一)title>
<style type="text/css">
body,td{
padding: 0;
margin: 0;
}
.box{
background-color: #000000;
width: 900px;
height: 800px;
overflow: hidden;
margin: 0px auto;
}
/*838×638*/
.project{
border: 10px solid #cccccc;
width: 818px;
height: 618px;
margin: 50px auto;
}
.photo1,.photo2,.photo3{
background-color: #ffffea;
width: 370px;
height: 180px;
margin: 14px auto;
}
.photo{
margin: 25px 185px;
}
style>
head>
<body>
<div class="box">
<div class="project">
<div class="photo">
<div class="photo1">div>
<div class="photo2">div>
<div class="photo3">div>
div>
div>
div>
body>
html>