- 阿里云服务器2核8G/4核16G/8核32G配置选择经济型、通用算力型、通用型哪个好?
阿里云最新优惠和活动汇总
2核8G/4核16G/8核32G配置的阿里云服务器在阿里云活动中目前有经济型e、通用算力型u1、通用型c7和通用型g8y四种实例可选,虽然配置相同,但是这些实例规格之间的价格差别是很大的,以2核8G配置为例,活动价格最便宜的经济型e实例2核8G配置只要697.39元/1年,而活动价格最高的通用型g7则要2262.85元/1年,相差了3倍多,因此,我们有必要弄清楚他们之间的差别,这样才能根据自己的需
- 我的公公
七姑娘疗愈
我的公公是一个热心的人!常常因为热心不懂得拒绝别人,让自己受伤,被孩子因为心疼而责怪!我的公公是个爱干净的人!婆婆早逝。他一个人生活,家里里里外外整洁又清爽!我的公公是的勤劳的人!一个人栽种十几亩地,家里还种着菜园,比很多同村的小妇女还要勤劳!我的公公是个愿意尝试新事物的人!我爸妈还在用着老年机,公公自己智能机玩到溜起!我的公公是个不善于表达的人!他爱家人不会说,更多的做,老公不在家,我生病一个个
- 微服务之间有哪些调用方式?
娄艺潇
微服务架构云原生
随着微服务架构的广泛应用,服务之间的通信方式成为了系统设计中的重要一环。微服务的核心理念是将系统拆分为多个独立的服务,每个服务负责特定的业务功能。为了实现这些服务之间的协作,通信方式的选择至关重要。微服务之间的通信方式主要分为两大类:同步通信:服务之间直接调用,通常需要立即返回结果。异步通信:服务之间通过消息队列等中间件进行通信,调用方无需等待结果。一、同步通信:实时交互,强依赖场景1.HTTP/
- 数据库重构:提升数据库响应速度的策略
AI天才研究院
计算AI大模型企业级应用开发实战AI人工智能与大数据数据库重构ai
数据库重构:从"拥堵路口"到"高速通道"的性能进化指南关键词:数据库重构、性能优化、索引策略、表结构设计、查询优化、数据分区、分库分表摘要:当你的数据库开始出现"响应变慢"“查询超时"的预警信号,单纯的"打补丁"优化已无法解决根本问题。本文将带你系统了解数据库重构的核心策略,通过生活化比喻、实战案例和代码示例,从索引优化到表结构重构,从查询调优到数据分区,一步步将"拥堵的数据库"改造成"流畅的信息
- 科普关于vs厂和or厂的欧米茄海马300哪个好
奢侈品总汇1
大家好,我是广城腕表,一个专注腕表知识的爱好者,不定时更新腕表真假对比,拆解评测以及视频解说,学会用专业知识了解腕表的好与坏,让您在玩表之路不入坑,本期给大家说说现在市面上vs厂or厂的欧米茄海马300哪个好。重要提醒→买大厂手表联系方式看文章底部vs厂和or厂的欧米茄海马300哪个好这个问题小编认为vs厂的欧米茄海马300整体做工细节要比or厂好,首先我们看看手表的正面,正面的表盘细节做工到底如
- 【感恩日记第12篇】记录孩子的三个闪光点
陪娃走过四年级
昨天我们一家三口出去徒步了。去到大自然里是我们共同喜欢的放松方式。儿子,你第一个闪光点,是你战胜自己在恐惧之后接着前进。我们爬的是野山,无意中进入的是北京植物园后山的自然保护区,而非游览区。我们在林木中穿行,虫子非常多,当并不知道往上走什么时候能到达大路的时候。突然路遇多半墙的密集虫子,三面墙体全是。儿子瞬间大哭,不肯往前走了。我也只能硬着头皮往前走,因为实在不想往回走再看到那面墙了。所幸,我们很
- mysql索引和查询优化
Itzel_yuki
mysqlmysql索引mysql查询优化高性能mysql总结
BTree索引:1、对于组合索引,如果查询中有某个列是范围查询,则其右边所有列都无法使用索引优化查询2、高性能索引,索引的列不能是表达式的一部分,也不能是函数的参数。应该养成简化where查询的习惯,始终将索引列单独放在符号的一侧。3、前缀索引和索引的选择性:在创建前缀索引时,选择选择性更丰富的前缀长度。4、mysql无法使用前缀索引做orderBy和groupby,也无法使用前缀索引做覆盖扫描。
- ASP.NET Core MVC Redis 缓存应用
郑小晨
.NETRedisASP.NETCore缓存
环境:ASP.NETCoreMVC,Redis-Win-x64-3.2.100本文介绍在ASP.NETCoreMVC中怎么用Redis缓存数据。1、启动Redis服务器,就是让我们的Redis跑起来,具体参照https://blog.csdn.net/u012835032/article/details/115438693。2、要在ASP.NETCoreMVC中用Redis需要做什么?参考http
- 2021-02-13 152. 乘积最大子数组
止戈学习笔记
题目地址https://leetcode-cn.com/problems/maximum-product-subarray/题目描述给你一个整数数组nums,请你找出数组中乘积最大的连续子数组(该子数组中至少包含一个数字),并返回该子数组所对应的乘积。示例1:输入:[2,3,-2,4]输出:6解释:子数组[2,3]有最大乘积6。示例2:输入:[-2,0,-1]输出:0解释:结果不能为2,因为[-2
- 男孩女孩的差异与社会地位分层
王孟姐姐
图片发自App《红楼梦》里贾宝玉有一段关于男人女人的言论,说女人像水做的,男人是泥做的。用这种比喻看如今教育中男孩女孩的差异,居然这样吻合。水女孩和泥男孩放在学校大容器中,用考试这一神奇的玻璃棒用力搅拌混合,所有的孩子随着搅拌高速运转,直到数年之后,义务教育结束,意味着第一次搅拌停止。在高速运转结束后,所有的孩子会自然分层。女孩像清水,浮在表面,男孩像浊泥,沉于底层,出现第一次淘汰,以男孩居多的一
- 2024搬砖手游还赚钱吗?新手怎么做搬砖手游?
优惠券高省
在现今的手游市场中,越来越多的玩家选择参与游戏中的“搬砖”活动,即通过游戏内的任务、副本等方式获取虚拟物品或货币,再将其转化为实际收益。今天,我们就来为大家介绍一下2024年手游搬砖排行榜前十名,这些游戏不仅玩法丰富多样,而且非常适合长期搬砖。第一款:《梦幻西游手游》《梦幻西游手游》是一款深受玩家喜爱的角色扮演游戏。其核心玩法围绕着搬砖金币展开,玩家可以通过做任务、刷日常、运镖、挖宝图、师门、洗宝
- 云平台健康检查全攻略:从入门到精通
AI云原生与云计算技术学院
AI云原生与云计算ai
云平台健康检查全攻略:从入门到精通关键词:云平台、健康检查、监控指标、自动化运维、高可用性、故障诊断、性能优化摘要:本文全面解析云平台健康检查的核心技术与实践方法。从基础概念到高级应用,详细讲解健康检查的原理、实现方式和最佳实践。内容包括监控指标体系设计、自动化检查工具开发、常见故障诊断方法以及性能优化策略。通过实际案例和代码演示,帮助读者掌握构建健壮云平台的关键技术,提升系统可靠性和运维效率。1
- 放手爱吧,哪怕只有一天
Ahomelesskitten
在家里闲来无事,看了《beforesunrise》和《beforesunset》。两部电影的主演,导演,编剧都是同一批人,拍摄时间却相隔九年。电影的中文翻译时《爱在黎明破晓前》和《爱在落日余辉时》。中文的意境很悠远,一语道破,使原本稀松平常的片名有了别致的感觉。beforesunrise,beforesunset爱在黎明破晓前,爱在落日余辉时1995年,2004年。1995年的一个傍晚,列车上,他
- Zookeeper 在 Kafka 中的作用详解:分布式协调服务的核心价值
lxb_不卑不亢
消息队列MQ进阶实战分布式zookeeperkafkarocketmq
摘要ApacheKafka是一个高吞吐、分布式的流处理平台,广泛应用于大数据和实时系统中。而ApacheZookeeper,则是Kafka背后不可或缺的“隐形英雄”。本文将深入剖析Zookeeper在Kafka架构中的核心作用,帮助开发者全面理解其在分布式协调、元数据管理、故障恢复等方面的关键地位。一、Zookeeper简介Zookeeper是一个开源的分布式协调服务,最初由Hadoop生态发展而
- 完结版小说阅读我想我会一直孤单孟思遐邵珈宸_我想我会一直孤单孟思遐邵珈宸全本免费小说阅读
大叔书楼
《我想我会一直孤单》主角:孟思遐邵珈宸简介:“爸,妈,我同意出国留学了。”听见女儿终于松口答应了,远在重洋的父母声音里满是欣慰。“思遐,你总算想明白了,爸妈心里的石头可算落地咯!这段时间你先准备一下,我和你爸爸马上安排,大概一个月后咱们一家就能团聚了。”不同于二老自在欢快的语气,孟思遐的语调很是低沉平淡。“我知道了。”寒暄几句后,电话被挂断了。窗外一片漆黑,孟思遐没有开灯,微红的眼眶里瞧不出太多情
- 数据库
小胡123
数据库长期保存在计算机的存储设备上,按照一定规则组织起来,可被各种用户或应用共享的数据集合数据库系统(DBS)采用数据库技术的计算机系统,由数据库,数据库管理系统,数据库管理员,硬件平台,软件平台构成数据库管理系统(DBMS)是操作和管理数据库的软件,用于建立,使用和维护数据库,对数据库进行统一管理和控制提供的功能:数据定义语言(DDL)数据操作语言(DML)数据控制语言(DCL)数据存储方式:l
- 当直播间告别“真人时代”:AI数字人重构商业新秩序
数字人直播源码部署
人工智能
在直播行业竞争日益激烈的今天,不少商家和企业都陷入了真人主播带来的重重困境。高昂的人力成本、难以协调的直播时间、主播状态不稳定导致的直播效果参差不齐……这些问题如同沉重的枷锁,阻碍着直播业务的发展。而如今,AI数字人直播横空出世,正以全新的姿态,为行业带来前所未有的变革,引领直播走向新方向。01真人主播的困境:成本高、风险大、管理难聘请一位优质的真人主播,需要支付高额的薪资、分成,还要投入大量资源
- junit mockito_如何学习Java中的单元测试:JUnit和Mockito课程
dfsgwe1231
单元测试编程语言python人工智能java
junitmockito大家好,今天我将讨论JUnit和单元测试,这是任何软件开发人员的关键技能之一。您可能已经知道JUnit和Mockito是Java应用程序中最受欢迎的两个测试库,并且几乎在每个Java应用程序类路径中都可以找到它们。我经常与Java开发人员见面并一起工作,这些Java开发人员非常了解Java但还没有编写单个单元测试。当我问他们为什么不编写单元测试时,他们提出了许多借口,例如他
- 《世家弃女,腹黑相公宠不停》《温书妍、傅问舟》完整版免费全文在线赏析_《世家弃女,腹黑相公宠不停》最新章节无广告
霸道推书2
书名:《世家弃女,腹黑相公宠不停》主角配角:温书妍、傅问舟小说简介:她是侯府嫡女,出生那日,府上百花一夜凋零,她便被下了刑克双亲的诅咒。整整十六年,无人问津。若不是阿姐定亲的那个少年郎战场上受了伤,她不会被接回来替亲……新婚夜,望着轮椅上俊逸深沉的男人以及面前的和离书,她眼神坚定:我不和离。男人眉眼冷漠:“考虑好,我不给人第二次机会!”考虑好了,她要宠着护着爱着这个男人,还要治好他的腿。从此,高冷
- 主力洗盘未成功行情继续上行,今日数字币行情分析及走势
如烟如金
据TokenInsight数据显示,反映区块链行业整体表现的TI指数北京时间03月27日8时报381.29点,较昨日同期上涨1.43点,涨幅为0.38%。据监测显示,BTC活跃地址数较前日下降3.62%,转账数较前日上升38.62%。BCtrend分析师Jeffrey认为,IEO带动市场活跃度上升,BTC转账数也随之同步上行,短期BTC或将延续升势。另据BitUniverse量化分析,VIA、RE
- 婚礼当天,我将女友还给她的竹马(许瑶程哲)好看的小说推荐完结_完本完结小说 婚礼当天,我将女友还给她的竹马许瑶程哲
多多文馆
《婚礼当天,我将女友还给她的竹马》主角:许瑶程哲简介:我和许瑶恋爱八年。在婚期前三天,却发现她电脑里存了上万张同一个男生的照片。我偷偷订下婚礼当天出国的机票。静静看着她若无其事地表演。婚礼当天新郎逃婚,她却疯了。想起她说自己为了抗衰从不熬夜,所以不愿意陪我跨年的话,我心下又冷了几分。没去倒水,直接转身回了房间。最后一天,是原本计划领证的日子。我走出房间那刻,她已经没了踪影。没有一句解释,没有一条消
- 2019-8-26晨间日记
幻视Duck
今天是什么日子起床:早上七点三十分就寝:晚上十点半天气:暴雨️心情:一般般,有点暴躁纪念日:没有纪念日,硬要说就是我辞职十天纪念日任务清单昨日完成的任务,最重要的三件事:1早上起床遛狗了2坚持了五小时复习公务员资料3早睡了,十点半就上床了,而且不玩手机。改进:希望复习能更专注点,远离手机习惯养成:一步步养成,希望每天都能坚持溜我的臭狗,他每天早上都粘着我要我陪他出去图片发自App周目标·完成进度减
- “此心光明,亦复何言”与“圣贤之志”
river李一承
一个人一生中,无论有多少成就或者多少名声到最后都会走到生命的尽头,只不过离开人世的时间不一罢了。而王阳明各种才华积于一身,诗歌、绘画、打仗无不精通,但是他却年仅57岁就离开了世间。王阳明一生中,要么在休息于内心,要么四处讲学,要么四处平乱,并且直到生命的尽头。就在他去世的前一年的五月,王阳明在多年的平叛经历中又迎来了一次皇帝给予他的新任务。不过要在平常,王阳明一定会毫不犹豫的去遵从圣旨。可是到了今
- 安享现在,品味生命
観海廳世界
图片发自App一个人在森林中漫游时,突然遇见了一只饥饿的老虎,老虎大吼一声就扑了上来。他立刻用最快的速度逃开,但是老虎紧追不舍,他一直跑一直跑,最后被老虎逼到了断崖边。站在悬崖边上,他想:“与其被老虎捉到,活活被咬死,还不如跳入悬崖,说不定还有一线生机。”他纵身跳入悬崖,非常幸运地卡在一棵树上。那是长在断崖边的梅树,树上结满了梅子。正在庆幸之时,他听到断崖深处传来巨大的吼声,往崖底望去,原来有一只
- kafka4.0集群部署
我变秃了也没变强
kafka
kafka4.0是最新版kafka,可在kafka官网下载,依赖的jdk版本要求在jdk17及jdk17以上tar-xzfkafka_2.13-4.0.0.tgzmvkafka_2.13-4.0.0kafkacdkafka#随便一台节点运行生成随机uuid,后面每台节点都要使用此uuidbin/kafka-storage.shrandom-uuid生成的uuid(IyyjPwZcTa2LHKkV1
- 去迪士尼乐园
社会我嘉姐
今天,我们要去迪士尼乐园玩。我们打算我和妈妈去迪士尼,爸爸不和我们去。我们早上起的很早。然后吃早餐,吃完饭,我们就坐班车准备去迪士尼。到了之后,司机告诉我们在哪集合上车。我和妈妈进去后,看见里面的人,人山人海。然后我们就去往里走,排队。进去后,妈妈下载了一个app,在手机上排队。排了一个“七个小矮人过山车。(只能排两个项目,每两个小时能排一个项目)我们一共玩了九个项目。分别是:第一个“创极速光轮”
- (二十三)Java反射机制深度解析:原理、应用与最佳实践
MeyrlNotFound
JAVA开发语言java
一、反射机制概述1.1什么是反射机制Java反射机制(Reflection)是Java语言中一种强大的内省(introspection)能力,它允许程序在运行时(runtime)获取类的内部信息,并能直接操作类或对象的内部属性及方法。这种"动态性"使得Java程序可以突破编译时的限制,实现许多灵活的功能。反射的核心思想是:在运行时而非编译时获取类型信息并执行操作。这与传统的静态编程形成鲜明对比,在
- 周末杂谈
小说不是我
周末那几件小事,我一直想把它完成,但苦于没有时间,正好这周有点闲余,我就一件一件的享受了那些奢侈的生活。1.吃一个有仪式的早餐今早起的很早,在家附近的一个早餐店,我认真的吃了一顿早餐,一杯豆浆,一个卤鸡蛋,一碗米粉,我吃的很开心的。图片发自App2.睡一个自然醒的午觉我早早的为自己准备了一大杯水,拉好窗帘,开好空调,摆好姿势,听着人间喜乐,安静快乐的睡着了。图片发自App3.看一场下午电影下午到了
- 连载小说--长女三十(95-2)
书虫小书
文/书虫可能人就是这样,越是不经意间的发现,越是打破以往的印象。第一个周末的中午,我和郑蓉蓉说好一起去学校外面的书店看看。走出校门的时候,正好和高一鸣唐亚飞一行人他们碰一块。他们一行人有七八个人。如果高一鸣唐亚飞不转身往回看,也不会发现我两。高一鸣先往后看,我正好碰上他的目光。高一鸣面无表情地转过脸去,我心里说不上什么感觉。然后唐亚飞也往回看,他看见我和郑蓉蓉,就笑着走了过来说,区长,同桌,你们两
- 批量插入技巧:减少事务提交次数的性能提升
一、事务提交成本分析每次事务提交触发磁盘I/O同步(WAL机制)、日志写入和锁资源释放操作,高频独立提交会产生指数级开销。实验表明:MySQL提交1万次单条插入比单次批量插入慢20倍以上。高频提交还加剧锁竞争与死锁风险,导致事务队列膨胀。二、核心优化方案合并事务提交关闭自动提交(autocommit=0),单事务内完成批量操作后统一COMMIT,减少日志刷盘次数。示例代
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,
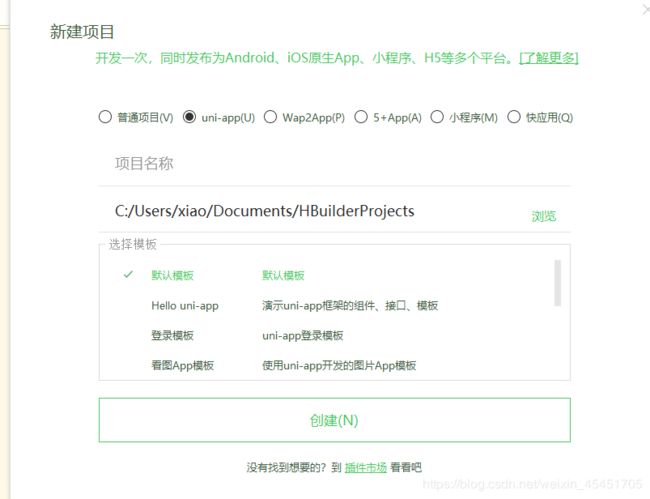
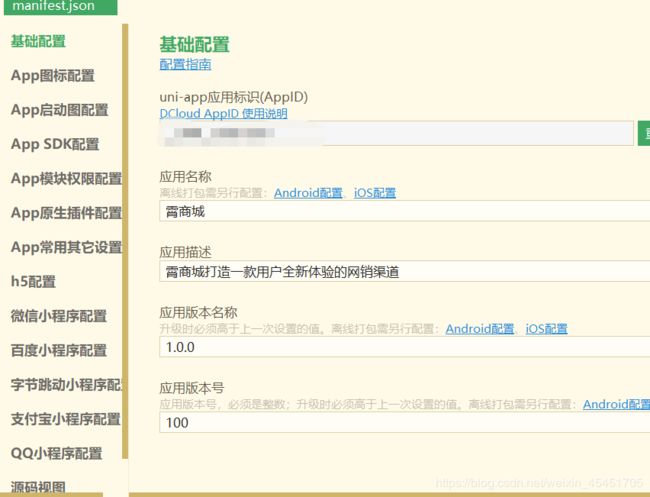
 uni-app的目录说明
uni-app的目录说明 2.在发行目录中选择云打包(测试时用)上线打包用本地打包
2.在发行目录中选择云打包(测试时用)上线打包用本地打包 愉快的学习结束啦,想学习更多知识可以到官网学习加油!
愉快的学习结束啦,想学习更多知识可以到官网学习加油!