参考:http://www.gcssloop.com/customview/CustomViewProcess
https://blog.csdn.net/fightingxia/article/list/1
一.自定义View分类
1.自定义ViewGroup
自定义ViewGroup一般是利用现有的组件根据特定的布局方式来组成新的组件,大多继承自ViewGroup或各种Layout,包含有子View。
例如:应用底部导航条中的条目,一般都是上面图标(ImageView),下面文字(TextView),那么这两个就可以用自定义ViewGroup组合成为一个Veiw,提供两个属性分别用来设置文字和图片,使用起来会更加方便。
2.自定义View
在没有现成的View,需要自己实现的时候,就使用自定义View,一般继承自View,SurfaceView或其他的View,不包含子View。
例如:制作一个支持自动加载网络图片的ImageView,制作图表等。
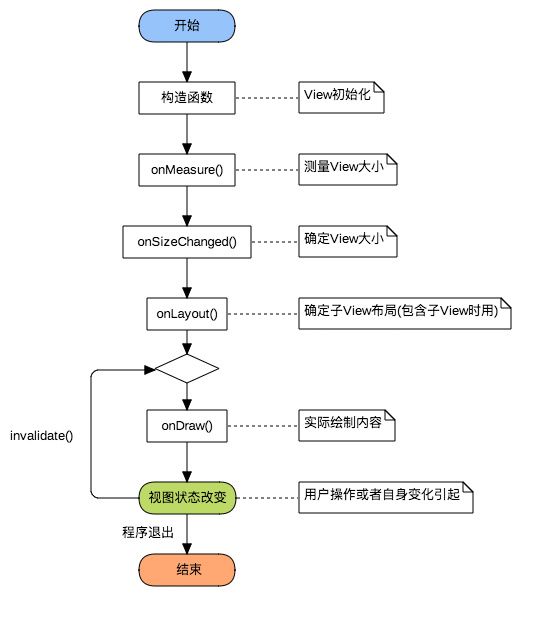
二.几个重要的函数
1.构造函数
//一般在直接New一个View的时候调用。
public void SloopView(Context context) {}
//一般在layout文件中使用的时候会调用,关于它的所有属性(包括自定义属性)都会包含在attrs中传递进来。
public void SloopView(Context context, AttributeSet attrs) {}
public void SloopView(Context context, AttributeSet attrs, int defStyleAttr){}
//需要设置主题样式时
2.测量View大小(onMeasure)
View的大小不仅由自身所决定,同时也会受到父控件的影响,为了我们的控件能更好的适应各种情况,一般会自己进行测量。
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthsize = MeasureSpec.getSize(widthMeasureSpec); //取出宽度的确切数值
int widthmode = MeasureSpec.getMode(widthMeasureSpec); //取出宽度的测量模式
int heightsize = MeasureSpec.getSize(heightMeasureSpec); //取出高度的确切数值
int heightmode = MeasureSpec.getMode(heightMeasureSpec); //取出高度的测量模式
}
测量模式一共有三种, 被定义在 Android 中的 View 类的一个内部类View.MeasureSpec中:
UNSPECIFIED 00 默认值,父控件没有给子view任何限制,子View可以设置为任意大小。
EXACTLY 01 表示父控件已经确切的指定了子View的大小。
AT_MOST 10 表示子View具体大小没有尺寸限制,但是存在上限,上限一般为父View大小。
实现指定宽高:
1.protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthMode = MeasureSpec.getMode(widthMeasureSpec);//获取测量模式
int heightMode = MeasureSpec.getMode(heightMeasureSpec);//获取测量模式
int mWidthMeasureSpec = MeasureSpec.makeMeasureSpec(300,widthMode);//得到新的测量规则,宽度为300px
int mHeightMeasureSpec = MeasureSpec.makeMeasureSpec(300,heightMode);//得到新的测量规则,高度为300px
super.onMeasure(mWidthMeasureSpec, mHeightMeasureSpec);
}
2.protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(300,300);//设置宽高都为300px
}
3.确定View大小(onSizeChanged)
View的大小不仅由View本身控制,而且受父控件的影响,所以我们在确定View大小的时候最好使用系统提供的onSizeChanged回调函数。
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
}
四个参数,分别为 宽度,高度,上一次宽度,上一次高度。只需关注 宽度(w), 高度(h) 即可,这两个参数就是View最终的大小。
4.确定子View布局位置(onLayout)
在自定义ViewGroup中会用到,他调用的是子View的layout函数。onLayout一般是循环取出子View,然后经过计算得出各个子View位置的坐标值,然后用以下函数设置子View位置。
child.layout(l, t, r, b);
l View左侧距父View左侧的距离 getLeft();
t View顶部距父View顶部的距离 getTop();
r View右侧距父View左侧的距离 getRight();
b View底部距父View底部的距离 getBottom();
5.绘制内容(onDraw)
onDraw是实际绘制的部分。使用的是Canvas绘图。canvas和paint类的使用。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
invalidate()是用来刷新View的,必须是在UI线程中进行工作。系统会自动调用 View的onDraw()方法
postInvalidate()在工作者线程中被调用。
Android中SurfaceView是View的子类,她同时也实现了双缓冲。定义一个她的子类并实现SurfaceHolder.Callback接口。由于实现SurfaceHolder.Callback接口,新线程就不需要android.os.Handler帮忙了。SurfaceHolder中lockCanvas()方法可以锁定画布,绘制完新的图像后调用unlockCanvasAndPost(canvas)解锁(显示),还是比较方便得。
三.在布局中文件中设置文本,字体颜色,背景颜色
1.创建attrs.xml文件
在res->values目录下新建一个attrs.xml文件,里面的代码如下:
注意:一个Module中只有一个attrs文件,一个文件可以供很多View使用,一个declare-styleable代表一个View。
2.在GoddessView类的第二个构造方法的参数中获取属性值
public GoddessView(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.GoddessView);
mText = ta.getString(R.styleable.GoddessView_myText);
textColorId = ta.getResourceId(R.styleable.GoddessView_myTextColor, 0);
backColorId = ta.getResourceId(R.styleable.GoddessView_myBackgorudColor, 0);
}
3.在布局文件中使用GoddessView类
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="honor.com.customview.MainActivity">
android:layout_height="wrap_content"
app:myText="God"
app:myTextColor="@color/myYellow"
app:myBackgorudColor="@color/myRed"/>
注意:
1,GoddessView类要全类名使用,必须带包名。
2,自定义的属性以app开头。
3,使用自定义的属性前先在根容器中增加命名空间:
xmlns:app=”http://schemas.android.com/apk/res-auto”
4,在activity中使用该布局文件
setContentView(R.layout.activity_main);
此时就显示出GoddessView了。
自定义viewgrop中onFinishInflate ()在setContentView之后、onMeasure之前执行。当View中所有的子控件均被映射成xml后触发。getchildAt方法是根据索引获取子View对象,这个索引对应布局文件中的顺序。getChildAt方法不能在构造方法中使用,因为构造方法执行时只是创建了SlidingMenu对象,并没有把子View对象放入到容器中,所以必须在布局文件解析完成后才能使用。