HTML之基础标签,我们一起成长,一起成功
一. 图像标签
语法:  "图片的地址" alt="图像加载不出来时的替代文字" title="鼠标悬浮在图片上面时出现的提示文字" width="图片的宽度" height="图片的高度" />
"图片的地址" alt="图像加载不出来时的替代文字" title="鼠标悬浮在图片上面时出现的提示文字" width="图片的宽度" height="图片的高度" />
其他属性:
- vspace 图片垂直方向与其他元素之间的间距;
- hspace 图片水平方向与其他元素之间的间距;
- align 图片的对齐方式
包含属性
left 左对齐
right 右对齐
top 顶部对齐
bottom 底端对齐
middle 垂直居中对齐
路径:
分为绝对路径和相对路径,不管在什么编程语言当中都是适用的!!!
绝对路径:
文件在本地或者网络服务器上的完整路径;
相对路径:
引用文件(图片文件)相对于当前文件的位置.
当图片文件和html文件在同一文件夹下时,直接输入图像文件images文件夹的名称和图片名称及后缀即可
使用方法:
 "***.png">
"***.png">
当图片文件位于html文件的下一级时,需要输入文件夹名和图片文件名 中间用 / 相隔
使用方法:
 "images/***.png">
"images/***.png">
当图片文件位于html文件的上一级文件夹时使用** 点点/** 表示当前HTML文件的上一级 若是上两级是…/…/表示
二.超链接
"地址" target="窗口的打开方式">...
属性值:
parent 当前窗口的上级窗口 一般在框架中使用
_blank 新窗口打开
_self 默认当前页面打开
top 在浏览器的整个窗口中打开 忽略任何框架
# 空链接
超链接之锚点链接
页面内锚点链接: 从A页面的甲位置跳转到本页面中的已位置
跨页面锚点链接: 从A页面的甲位置跳转到B页面的已位置
使用方法:
"#aaa">***
"aaa">****
id名标注可跳转到目标位置
三.展示文字之p标签
使用方法:
文本
引用文本
展示式强调
文字标注
四.视频展示
其中,controls是播放器的控件,即可控制视频/音频的音量大小 暂停/播放等功能
autoplay是自动播放功能
loop是循环播放
五.音频展示
使用与上面基本相同
基本标签的介绍基本到这里就结束了 !!!
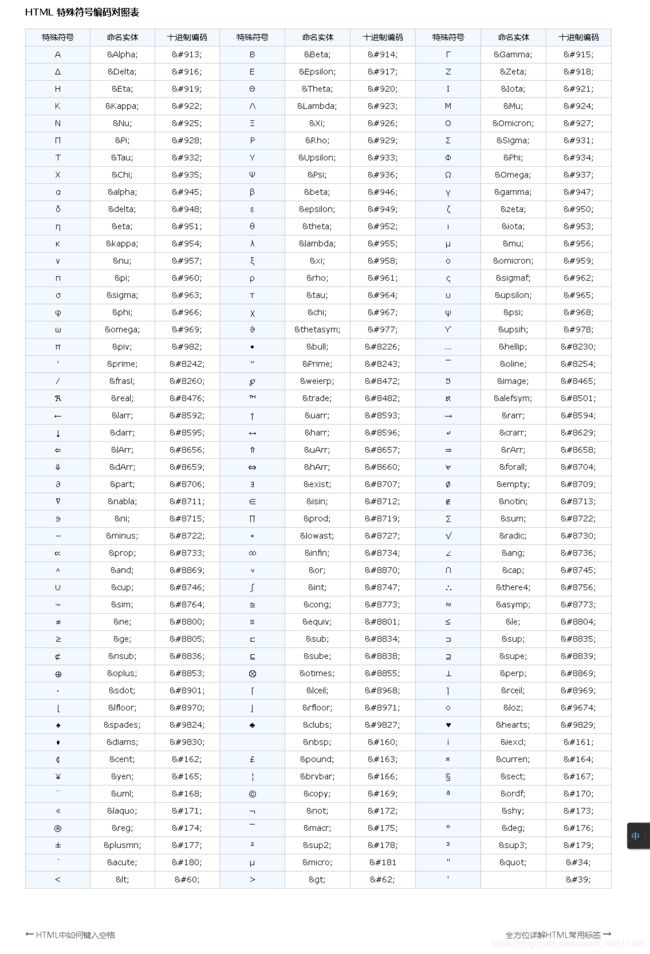
 这是一份html特殊字符的表示方法,仅供参考.
这是一份html特殊字符的表示方法,仅供参考.
HTML标签之表格的制作
基本属性:
border 边框值 默认为0
cellspacing 设置单元格之间边框的空白间距
cellpadding 设置单元格内容与边框之间的空白间距
bgcolor 背景色
使用方法:
"1" cellspacing="5" cellpadding="6" bgcolor="#3b6a5c">
表格的标题
这里单元格之间的合并用
rowspan 行数之间的合并
colspan 列数之间的合并
今天的分享就到这里…
你可能感兴趣的:(初学者)
- miniconda中成功安装gdal库
跳动的弦
遥感学习python
通过网上浏览相关帖子,未找到在miniconda中安装gdal库的相关内容,本人在本次安装成功之前已经历过两次失败,故在这里记录本次成功安装的细节,希望对有相似需求的朋友有所帮助。介于本人在这一方面也是初学者,有不正确的地方还请各位好友不吝指教。安装之前先下载安装RedistributingVisualC++Files,配置好VisualC++环境LatestsupportedVisualC++R
- Github趋势榜的新年冠军,竟是用AI玩数独
beyondma
AI与最新技术演进AIMINSTGithub
今天笔者无意中打开Github发现了这个目前趋势榜霸榜的项目是是一个利用AI玩数独的项目AI_Sudoku(Github发址:https://github.com/neeru1207/AI_Sudoku)笔者体验了一下感觉还是比较有意思的,AI_Sudoku本质上就是使用图像识别的方式来完成MINST数字识别,然后再使用dancinglinksx算法解出数独问题,对于初学者来说既能解决AI的入门问
- [c语言日寄]越界访问:意外的死循环
siy2333
c语言日寄c语言开发语言学习算法笔记
【作者主页】siy2333【专栏介绍】⌈c语言日寄⌋:这是一个专注于C语言刷题的专栏,精选题目,搭配详细题解、拓展算法。从基础语法到复杂算法,题目涉及的知识点全面覆盖,助力你系统提升。无论你是初学者,还是进阶开发者,这里都能满足你的需求!【食用方法】1.根据题目自行尝试2.查看基础思路完善题解3.学习拓展算法【Gitee链接】资源保存在我的Gitee仓库:https://gitee.com/siy
- python主要是做什么的-Python到底可以干什么?主要应用领域
weixin_37988176
如果说挑选一门编程语言进行学习,你会选择哪个?当然是Python。Python是一门简单的编程语言,适合初学者学习,也是很多人都喜欢的语言,那么Python到底可以干什么?Python语言在学术上是非常受欢迎的,不是计算机专业的人,都可以学习Python。这个语言的前景是不可限量的,语法是非常容易理解的,很多人可以减去学习的负担,没有压力。Python到底可以干什么?主要应用领域:1、Linux运
- C++基础实战项目:美发店管理系统
卓莲晓Life
C++基础实战项目:美发店管理系统【下载地址】C基础实战项目美发店管理系统欢迎来到C++基础实战项目——美发店管理系统。本项目专为C++编程初学者设计,旨在通过一个实际的案例加深对C++语言核心概念的理解和应用能力。通过这个项目,你将学习到如何在控制台环境下开发一个简易的管理系统,涵盖客户管理、服务预约、账单处理等基本功能项目地址:https://gitcode.com/open-source-t
- 【大模型】Hugging Face下载大模型的相关文件说明
神马都会亿点点的毛毛张
深度学习#大模型深度学习chatgptgpt
大家好!我是毛毛张!个人首页:神马都会亿点点的毛毛张随着大模型的火热,许多人开始纷纷入坑️大模型,不过目前很多人都只是基于开源的大模型做微调,今天毛毛张要分享的是关于HuggingFace下载大模型微调文件的说明,有助于大家下载的微调文件的作用文章目录1.前言2.文件说明1.前言 上图是毛毛张在HuggingFace的官网上的ChatGLM-6B大模型的所有文件,对于初学者来说,对于上面的文件是
- 软件测试基础:全面入门与实践指南
AWS云计算
本文还有配套的精品资源,点击获取简介:软件测试是软件开发中的关键环节,对产品的质量和用户体验起决定性作用。本文详细介绍了软件测试的基本概念、类型、方法和过程,提供了测试工具的选择建议,并强调了持续学习、沟通协作、问题解决和业务理解的重要性。这些内容为软件测试的初学者提供了全面的入门指导和实践建议。1.软件测试基本概念与目标软件测试是确保软件质量和可靠性的关键环节,贯穿于整个软件开发生命周期。测试的
- Python 能写游戏吗?有哪些优秀的开源项目?
cda2024
python游戏pygame
Python,这个被誉为“胶水语言”的编程工具,不仅在数据分析、机器学习等领域大放异彩,还能用来编写游戏吗?答案是肯定的!Python的简洁语法和强大的库支持,使其成为游戏开发的理想选择。本文将详细介绍Python在游戏开发中的应用,并推荐一些优秀的开源项目。Python游戏开发的优势简洁易学Python的语法简洁明了,学习曲线平缓。这使得初学者可以快速上手,专注于游戏逻辑的设计而非语言细节。对于
- Window安装Python+配置环境变量
QF_HTML5
Python技术Python培训Python开发千锋Python
1、安装Python(1)打开Python官网,拉到网站最底部、点击Allreleases(2)点击Windows(3)选择其中一个Python版本(初学者先安装Python2.x,这里选择Python2.7.13)点击下载(4)双击下载后的Python安装包(5)一直点击next(如图)(6)等待安装完成,点击Finish2、配置环境变量(1)打开系统属性,点击高级系统设置(2)点击环境变量(3
- Streamlit,一个超强的 Python 应用开发库!
一行玩python
python开发语言
大家好,我是“一行”。今天,我们要来聊一个非常酷的Python库——Streamlit。如果你有过构建Web应用的经验,或者你对快速搭建交互式应用感兴趣,那么Streamlit会是一个非常棒的工具。它可以让你用极少的代码,快速创建出功能强大且美观的Web应用。无论你是数据分析师、机器学习工程师,还是Python初学者,Streamlit都能帮你轻松实现数据可视化、模型展示等功能。今天我们就从基础开
- 广工Anyview离散数学第七章
墨染夜雨笺
离散数学算法广东工业大学离散数学学习
注:网络资源整理,并非本人代码,离散数学对初学者比较抽象,希望对你有所帮助。请注意对应题目,每年题目可能有小变动。目录试设计一算法,对某集合A上的一个二元关系R,判断R是否为等价关系试设计一算法,对某集合A上的一个二元关系R,求商集A/R试设计一算法,求某集合A上的模n同余关系试设计一算法,对某集合A上的一个二元关系R,判断R是否为偏序关系试设计一算法,对某集合A上的一个二元关系R,判断R是否为等
- 广工Anyview离散数学第八章
墨染夜雨笺
离散数学学习算法离散数学广东工业大学
注:网络资源整理,并非本人代码,离散数学对初学者比较抽象,希望对你有所帮助。请注意对应题目,每年题目可能有小变动。目录试设计一算法,对于一个从集合A到集合B的二元关系R,判断R是否为函数判断一个关系是否为函数,如果是函数,则是什么类型:单射、满射、双射、变换、非单射非满射。判断一个关系是否为函数,如果是函数并且该函数存在逆函数,则求出其逆函数试设计一算法,对于一个从集合A到集合B的二元关系R,判断
- 对于编程零基础,第一个语言是 Python 的人有什么建议?
cda2024
python开发语言
在当今数字化时代,编程已成为一项必备技能。无论你是想成为一名专业的软件开发人员,还是希望在数据分析、人工智能等领域有所建树,掌握一门编程语言都是至关重要的第一步。对于许多初学者来说,Python是一个理想的选择。它不仅语法简洁易懂,而且拥有强大的社区支持和丰富的库资源。那么,对于编程零基础且选择Python作为第一门语言的人,有哪些实用的建议呢?1.建立正确的学习心态1.1持之以恒学习编程并不是一
- 神经网络入门推荐知识,神经网络入门书籍推荐
快乐的小肥熊
ai智能写作神经网络matlab人工智能python
适合初学者的神经网络和遗传算法资料遗传算法(GeneticAlgorithm)是模拟达尔文生物进化论的自然选择和遗传学机理的生物进化过程的计算模型,是一种通过模拟自然进化过程搜索最优解的方法。遗传算法是从代表问题可能潜在的解集的一个种群(population)开始的,而一个种群则由经过基因(gene)编码的一定数目的个体(individual)组成。每个个体实际上是染色体(chromosome)带
- 基于QT框架的开发——飞机大战
facker_Lap
C/C++----数据结构qt开发语言
基于QT框架的开发——飞机大战概述场景设置创建Player添加Enemy添加Bullet添加碰撞添加Score添加Health游戏的结束与重启添加音效一.概述由于笔者也是一个初学者,所以文章写的很拙劣,还请读者多多包含,这里呢,我推荐一个哔站up主关于飞机大战的学习教程,笔者也是跟着up主学习制作的,飞机大战教程QT是一个跨平台的C++框架,主要是用于图形用户界面(GUI)的程序开发,当然也可以用
- [转]挑战程序设计竞赛2 算法和数据结构 读后感
Shawn Chou
介绍本篇主要是讲《挑战程序设计竞赛2算法和数据结构》书的读后感和部分题目的再次解读、编程。包括书中的部分代码和一些个人的见解。如果想深入了解,建议去网上买一本回来看,比较适合学习算法的初学者。章节第一章第一章主要让你在AOJ处注册登录,然后开始做题第二章2.5入门问题ALDS1_1_D:MaximumProfit第三章初等排序3.2插入排序法ALDS1_1_A:InsertionSort3.3冒泡
- 立创逻辑派FPGA-G1开发板,搭载国产高云GW2A-LV18,融合GD32F303的M4内核。提供入门资料和近百款模块移植案例、步骤清晰的教程帮助初学者更快地掌握FPGA基础知识。
嵌入式程序员小刘
fpga开发开源物联网嵌入式硬件stm32单片机iot
简介:立创逻辑派FPGA-G1开发板,搭载国产高云GW2A-LV18,融合GD32F303的M4内核。提供入门资料和近百款模块移植案例、步骤清晰的教程帮助初学者更快地掌握FPGA基础知识。我将针对立创逻辑派FPGA-G1开发板,结合其国产高云GW2A-LV18FPGA和GD32F303M4内核的特性,详细阐述一个可靠、高效、可扩展的嵌入式系统开发流程,并给出相应的代码架构和C语言实现。系统概述立创
- 【C++】初学者的浪漫编程指南
星霜旅人
C++c++
少年不惧岁月长,彼方尚有荣光在。前言这是我自己学习C++的第一篇博客总结。后期我会继续把C++学习笔记开源至博客上。C++的兼容性1.C++兼容绝大多数C语言的语法,因此只需要把.c后缀文件改为.cpp即可。2.VS编译器看到是.cpp就会调用C++编译器编译。#define_CRT_SECURE_NO_WARNINGS#includeintmain(){printf("helloworld\n"
- Cesium 中那些改变视角的方法,带你彻底了解 cesium 相机
WebGIS小智
Cesium高阶教学cesiumcameraflyto三维开发
对于cesium的初学者来讲,相机是不可饶过的一部分知识,这篇文章我们就来彻底的玩一下cesium里的相机。首先要搞清楚一个问题,cesium视角的变动不止一个方法可以完成哦,viewer本身就是有flyTo的方法的。不过viewer的flyTo和camera的flyTo还是有些区别的。首先viewer的flyTo的参数及用法如下:viewer.flyTo(target,options)这里面的t
- 由于直接展示多种编程语言的全套游戏代码会相当冗长,我将为你概述一个简单的小游戏——猜数字游戏,并用几种流行的编程语言(Python, JavaScript, C++, Java)给出其核心逻辑的代码片
IsaacHornby
游戏pythonjavascript
Python版本ftinc.cnPython版本非常直观,适合初学者。pythonimportrandomdefguess_number_game():number_to_guess=random.randint(1,100)guess=Noneattempts=0print("我想了一个1到100之间的数字,你能猜到是哪个吗?")whileguess!=number_to_guess:try:g
- Python实现SMTP自动发邮件全流程指南
福建低调
本文还有配套的精品资源,点击获取简介:SMTP是互联网用于发送电子邮件的标准协议,Python提供便利的库来实现这一功能。本文将介绍如何利用Python的smtplib和email.mime库通过SMTP自动发送邮件,包括设置服务器、登录验证、构建邮件对象、发送邮件,并提供了一个代码示例。文章还强调安全性和常见问题的解决方案,为初学者提供详细步骤和视觉辅助。1.SMTP协议基础在互联网技术飞速发展
- 深入理解Python的@staticmethod和@classmethod装饰器
清水白石008
Python题库python开发语言python开发语言
深入理解Python的@staticmethod和@classmethod装饰器引言在Python的面向对象编程中,类方法和静态方法是除了实例方法之外的两种重要方法类型。它们允许我们在不创建类实例的情况下调用类的方法,或者在调用时直接引用类本身。Python提供了@staticmethod和@classmethod这两个装饰器,用于定义类方法和静态方法。然而,许多初学者可能会对这两种方法感到困惑,
- 通过Python编程语言实现“机器学习”小项目教程案例
胡萝卜不甜
机器学习python机器学习开发语言
1.Python与机器学习概述1.1Python语言特点Python是一种广泛使用的高级编程语言,具有简洁、易读、易学的特点,这使得它成为初学者和专业人士的首选语言之一。简洁性:Python的语法简洁明了,减少了代码量,提高了开发效率。例如,与其他语言相比,Python可以用更少的代码实现相同的功能,这使得代码更容易编写和维护。易读性:Python的代码风格类似于英语,易于理解和阅读。这种易读性使
- C语言从入门到精通 - 学习资源
颜栩原
C语言从入门到精通-学习资源【下载地址】C语言从入门到精通-学习资源C语言从入门到精通-学习资源欢迎来到《C语言从入门到精通》的学习资源页面项目地址:https://gitcode.com/open-source-toolkit/a3eac欢迎来到《C语言从入门到精通》的学习资源页面。这本书是专为那些渴望深入理解并掌握C语言的初学者以及进阶者所准备的宝贵资料。通过本书,你将能够系统地学习C语言的基
- 用Python写一个UI界面
南风寺山
python开发语言
要用Python写一个UI界面,你可以使用一些图形用户界面(GUI)工具包,如:Tkinter,wxPython,PyQt等。Tkinter是Python内置的GUI库,是一个轻量级的工具包,适合于简单的图形界面。wxPython是一个功能强大的GUI工具包,支持跨平台,并且可以与C++代码集成。PyQt是一个商业许可的GUI工具包,也是一个功能强大且高效的选项。如果你是初学者,可以先尝试使用Tk
- C语言青蛙跳台阶问题
共享家9527
c语言
在算法学习中,青蛙跳台阶问题是一个经典的递归和动态规划入门案例。它通过简单的场景,揭示了复杂的算法思想,非常适合初学者理解递归与动态规划的核心概念。一、问题描述一只青蛙要跳上n级台阶,每次它可以跳1级或者2级台阶。那么,青蛙跳上n级台阶总共有多少种不同的跳法呢?二、解题思路递归思路:-对于第n级台阶,青蛙到达它的方式要么是从第n-1级台阶跳1级上来,要么是从第n-2级台阶跳2级上来。-所以,跳上n
- 技术文档的艺术:从知识传承到团队合作的实践指南
飞起来fly呀
编程开发语言程序人生
在技术领域,文档不仅仅是文字的堆砌,它是知识的桥梁,是团队成员之间的信息纽带,更是掌握和传递技术精髓的重要工具。一份好的技术文档就像一份精确的航海图,使得技术团队能够在复杂的技术海洋中顺畅航行。然而,撰写出色的技术文档并不是一件简单的事情,尤其是对初学者来说。在本篇文章中,我将分享撰写技术文档的经验和最佳实践,从文档结构、内容组织、语言表达等多个方面进行详细探讨,帮助大家构建一份优秀的技术文档。一
- kaggle上面有哪些适合机器学习新手的比赛和项目
xiamu_CDA
机器学习人工智能
Kaggle上面有哪些适合机器学习新手的比赛和项目?在当今数据驱动的时代,机器学习已经成为一门炙手可热的技能。Kaggle作为全球最大的数据科学竞赛平台,不仅汇聚了众多顶尖的数据科学家和机器学习工程师,也为初学者提供了丰富的学习资源和实战机会。对于机器学习新手来说,选择合适的比赛和项目是至关重要的第一步。本文将为你推荐一些适合新手的Kaggle比赛和项目,并提供一些实用的建议,帮助你在机器学习的道
- 大模型应用开发极简入门-基于GPT-4和ChatGPT(含PDF)大模型入门必看书籍!
大模型RAG实战
chatgpt人工智能AI大模型大模型LLMaiagi
一、大模型入门如果你想要入门大模型,这里推荐一本《大模型应用开发极简入门-基于GPT-4和ChatGPT》这本大模型应用开发极简入门手册,为初学者提供了一份清晰、全面的“最小可用知识”,带领大家快速了解GPT-4和ChatGPT的工作原理及优势,并在此基础上使用流行的Python编程语言构建大模型应用。非常适合从其他行业想入门大模型领域的从业者作为入门书籍,对于很多概念做了很通俗易懂的说明和讲解。
- Avada 使用教程:从基础到进阶的全面指南
专业WP网站开发-Joyous
Wordpressphp
概述在WordPress世界中,选择一个合适的主题对网站的成功至关重要。Avada是其中最受欢迎的选项之一,不仅因为其销售量,更因其功能强大、定制性强和用户友好性。无论你是初学者还是专业的网页开发者,Avada都提供了你所需的工具来构建你心中的网站。本文将详细介绍如何从基础到进阶地使用Avada,为你提供一个超过5000字的全方位指南。第一步:购买与安装购买Avada选择平台:Avada可以在Th
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY [email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa