- 1、Java 环境搭建与基本概念:开启 Java 编程之旅的第一步
翻晒时光
从0学Javajava开发语言
大家好,欢迎来到我们的Java学习系列博客,今天是第一课,我们将一起探索Java环境搭建与基本概念。无论你是编程新手,还是想要学习一门新语言的老手,Java都是一个非常值得学习的语言,它在众多领域都有着广泛的应用,从企业级软件开发、安卓应用开发到大数据处理,都能看到Java的身影。让我们开始这充满挑战与乐趣的Java学习之旅吧!一、Java的发展历程与特点Java诞生于SunMicrosystem
- [ vulhub漏洞复现篇 ] Apache Tomcat 文件包含漏洞 (CVE-2020-1938)
_PowerShell
渗透测试自学篇[靶场实战]vulhubapachetomcatjava
博主介绍博主介绍:大家好,我是_PowerShell,很高兴认识大家~✨主攻领域:【渗透领域】【数据通信】【通讯安全】【web安全】【面试分析】点赞➕评论➕收藏==养成习惯(一键三连)欢迎关注一起学习一起讨论⭐️一起进步文末有彩蛋作者水平有限,欢迎各位大佬指点,相互学习进步!目录博主介绍一、漏洞简介二、漏洞编号(选填)三、漏洞靶场(选填)1.vulhub靶场环境搭建2.切换到此靶场目录3.启动靶
- 人脸识别【java-基于OpenCV】思维导图-java架构
用心去追梦
javaopencv架构
为了创建一个关于基于OpenCV的Java人脸识别项目的思维导图,可以围绕项目的主要组成部分进行组织:环境搭建、数据准备、人脸检测、特征提取、模型训练、识别与验证、以及优化和部署。以下是一个结构化的建议框架,你可以根据这个框架使用任何思维导图软件来创建具体的图形化版本。Java+OpenCV人脸识别项目-思维导图1.环境搭建安装依赖安装Java开发工具包(JDK)。下载并配置OpenCV库及其Ja
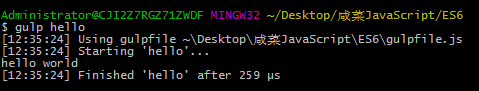
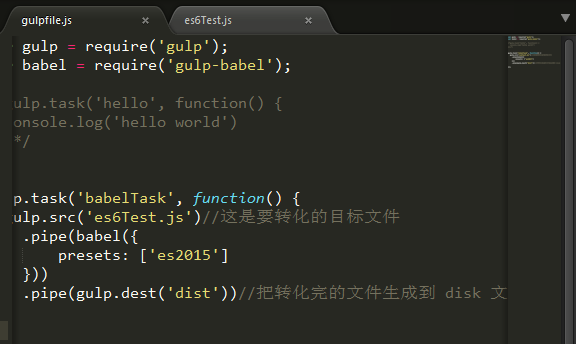
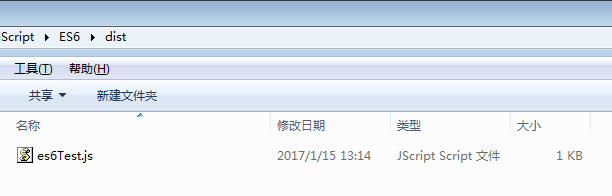
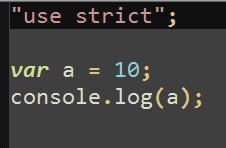
- 五、React(环境配置和ES6语法糖)
老帅比阿
web前端开发javascriptreact.js前端
文章目录一、React是什么?二、React能用来做什么?三、配置环境四、ES6语法糖总结一、React是什么?React是一个开源JavaScript库,用于专门为单页应用程序构建用户界面。它用于处理Web和移动应用程序的视图层,允许我们创建可重用的UI组件。二、React能用来做什么?React非常灵活。你学会了React,你就可以在各种各样的平台上使用它来构建高质量的用户界面。React是一
- Python3 环境搭建指南
lly202406
开发语言
Python3环境搭建指南1.引言Python是一种广泛使用的高级编程语言,以其简洁明了的语法和强大的功能而闻名。Python3是Python的最新版本,它在Python2的基础上进行了大量更新和改进。本指南将详细介绍如何在您的计算机上搭建Python3环境,以便您可以开始编写和运行Python程序。2.系统要求在开始安装Python3之前,请确保您的计算机满足以下最低系统要求:操作系统:Wind
- 你不知道的javascript-13(var的接替者let与const)
我爱学习_zwj
你不知道的javascriptjavascript前端开发语言面试
1.let与const的基本使用在ES5中我们声明变量都是使用的var(variable)关键字,从ES6开始新增了两个关键字可以声明变量:let、constlet、const在其他编程语言中都是有的,所以也并不是新鲜的关键字但是let、const确确实实给JavaScript带来一些不一样的东西从使用角度来说,只是在原有基础上换一个名字而已,使用的位置和方式是一样的varname='zs'let
- Web三维CAD绘制一个窗户模型
前言本文使用mxcad3d在网页中创建一个简单的三维窗户模型,mxcad3d提供了丰富的三维建模功能和便捷的API,使得创建各种三维模型变得简单方便,最终效果如下图:环境搭建和入门首先学习mxcad的基本使用方法,可通过官方的入门教程来搭建一个最基本的项目模板,依次查看教程:安装Node.js以及VSCode开发工具、创建mxcad开发项目、API文档接口使用说明。压缩包下载解压后需要在项目目录下
- 【论文投稿】Spring Boot 开发全攻略:从入门到精通
小周不想卷
艾思科蓝学术会议投稿springboot
目录一、SpringBoot简介与优势二、开发环境搭建三、创建SpringBoot项目四、项目结构剖析五、控制器开发六、服务层设计七、数据访问层构建一、SpringBoot简介与优势SpringBoot是一个基于Spring框架的快速开发框架,旨在简化Spring应用的初始搭建以及开发过程。它通过提供一系列的默认配置和约定,使得开发者能够快速地创建出可独立运行的、生产级别的Spring应用程序,极
- Oracle11g ADG部署 duplicate方式(超级详细)
学无止境的小一
数据库服务器oracledba数据库架构
前言在我们的工作中经常会遇到给现有的生产环境搭建ADG容灾系统的需求,此篇文章详细的教大家Oracle11g版本的ADG部署(duplicate方式)。内容都是工作中总结出来的,还算比较详细。环境准备准备两台虚拟机前期基础配置步骤省略两台都安装好oracle11g软件配置好监听其中一台作为主库,需安装好数据库并启动实例。主库主机名:dg1SID:orclhosts文件:192.168.1.217d
- Python 删除文件与文件夹 - 奇客谷教程
八狐云|酷画册|二维码生成
pythonPython教程python
Python教程Python介绍Python开发环境搭建Python语法Python变量Python数值类型Python类型转换Python字符串(String)Python运算符Python列表(list)Python元组(Tuple)Python集合(Set)Python字典(Dictionary)PythonIf…ElsePythonWhile循环PythonFor循环Python函数Pyt
- js迭代器模式
摇光93
JS设计模式javascript迭代器模式开发语言
以前JS原生的集合类型数据结构,只有Array(数组)和Object(对象);而ES6中,又新增了Map和Set。四种数据结构各自有着自己特别的内部实现,但我们仍期待以同样的一套规则去遍历它们,所以ES6在推出新数据结构的同时也推出了一套统一的接口机制——迭代器(Iterator)。ES6约定,任何数据结构只要具备Symbol.iterator属性(这个属性就是Iterator的具体实现,它本质上
- jsdom爬虫程序中eBay主页内容爬取的异步处理
小白学大数据
python爬虫大数据
一、jsdom库简介jsdom是一个纯JavaScript实现的DOM和浏览器API的Node.js库,它允许我们在服务器端模拟一个浏览器环境,从而可以方便地对网页进行解析和操作。与传统的爬虫方法相比,jsdom能够更好地处理JavaScript动态生成的内容,这对于爬取像eBay这样大量使用JavaScript渲染页面的网站尤为重要。二、爬虫程序构建(一)环境搭建在开始编写爬虫程序之前,我们需要
- 算力平台环境搭建实操
罗小黑的师傅
目标检测深度学习人工智能
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录一、登录账号二、选择算力平台已有镜像或外部导入镜像创建开发环境三、配置环境1.修改算力平台密码2.配置代理(1)进入bashrc配置文件(2)在文本末尾添加(3)重新运行bashrc配置文件3.安装miniconda方法1:离线下载方法2:在线下载4.pip换源5.创建并激活虚拟环境6.安装pytorch7.额外包的安装,都可
- 【MongoDB 分片集群架构详解】
从你 全世界 路过
必备mongodb架构数据库
MongoDB分片集群架构详解MongoDB分片集群架构详解1.分片简介1.1为什么要使用分片1.2垂直扩容(ScaleUp)VS水平扩容(ScaleOut)2.分片集群架构2.1核心概念2.1.1数据分片2.1.2配置服务器(configServer)2.1.3查询路由(mongos)3.环境搭建3.1分片集群搭建3.2使用mtools搭建分片集群4.使用分片集群4.1向分片集合写入数据4.2查
- Zookeeper 数据迁移实战:基础环境搭建与高效迁移方案全览
磐基Stack专业服务团队
Zookeeperzookeeper分布式
文章目录一、Zookeeper数据迁移简介二、迁移zookeeper数据基础环境三、利用快照迁移zookeeper数据1、Node1最新的zk快照文件和日志文件2、将被迁移方node2的zookeeper的集群全部stop3、将源node1集群数据和日志拷贝到指定目录下4、验证优先启动拷贝的数据、日志的zookeeper节点,四、利用开源工具zkcopy进行在线同步数据1、下载官方开源工具2、同步
- .NET 学习:从基础到进阶的全面指南
来恩1003
.NET.net学习
.NET学习资料.NET学习资料.NET学习资料在当今软件开发的广阔领域中,.NET是一个备受瞩目的开发平台,以其强大的功能、跨平台的特性以及丰富的生态系统,吸引着众多开发者投身其中。无论是构建企业级应用、Web应用还是移动应用,.NET都展现出了卓越的能力。以下将为你详细介绍.NET的学习路径,帮助你从入门逐步走向精通。一、认识.NET:基础概念与环境搭建了解.NET框架:.NET是一个由微软开
- 最实用的selenium使用指南
程序员小雷
selenium测试工具测试用例功能测试pythonjmeter单元测试
selenium使用一环境搭建下载seleniumpipinstallselenium下载浏览器驱动(以Edge为例)在设置中找到当前Edge版本号,在[MicrosoftEdgeWebDriver-MicrosoftEdgeDeveloper](https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/)中下载对应版
- Pytorch 三小时极限入门教程
power-辰南
人工智能深度学习pytorch人工智能
一、引言在当今的人工智能领域,深度学习占据了举足轻重的地位。而Pytorch作为一款广受欢迎的深度学习框架,以其简洁、灵活的特性,吸引了大量开发者投身其中。无论是科研人员探索前沿的神经网络架构,还是工程师将深度学习技术落地到实际项目,Pytorch都提供了强大的支持。本教程将带你从零基础开始,一步步深入了解Pytorch的核心知识,助你顺利踏上深度学习的征程。二、Pytorch基础环境搭建安装An
- ES6 新特性有哪些
yqcoder
前端面试题集javascript开发语言ecmascript
1.变量声明let/constlet特性:1.拥有块级作用域,这意味着在if语句、for循环、while循环等代码块中声明的let变量,只在该代码块内有效。2.不允许在同一作用域内重复声明同一个变量const特性:1.也具有块级作用域。2.声明时必须进行初始化赋值,且赋值后不能再重新赋值修改其值。3.如果const声明的是一个对象或数组,虽然不能重新赋值整个对象或数组,但可以修改对象的属性值或数组
- C++ 游戏开发
周盛欢
c++开发语言
嘿,小伙伴们,想不想自己动手开发个游戏呀?今天就来带大家用C++开发游戏,保证通俗易懂,就算你是0基础也能跟上。一、为啥用C++开发游戏C++可厉害了,它运行速度快得跟闪电似的,能让你的游戏画面流畅得跟丝滑巧克力一样。而且它功能强大,啥复杂的游戏逻辑都能搞定,像那些大型的3D游戏,很多都是用C++开发的呢。二、开发环境搭建先得有个好用的开发工具,推荐用VisualStudio(VS)。去官网(ht
- PyTorch机器学习与深度学习技术方法
Teacher.chenchong
机器学习python开发语言
近年来,随着AlphaGo、无人驾驶汽车、医学影像智慧辅助诊疗、ImageNet竞赛等热点事件的发生,人工智能迎来了新一轮的发展浪潮。尤其是深度学习技术,在许多行业都取得了颠覆性的成果。另外,近年来,Pytorch深度学习框架受到越来越多科研人员的关注和喜爱。Python基础知识串讲1、Python环境搭建(Python软件下载、安装与版本选择;PyCharm下载、安装;Python之HelloW
- 利用Python爬虫获取阿里巴巴商品详情:代码示例与实践指南
小爬虫程序猿
APIpython爬虫开发语言
在电商数据分析和市场研究中,获取商品详情是至关重要的一步。虽然阿里巴巴开放平台提供了官方API来获取商品信息,但在某些情况下,使用爬虫技术来抓取数据也是一种有效的手段。本文将介绍如何利用Python爬虫获取阿里巴巴商品详情,并提供详细的代码示例。一、准备工作(一)环境搭建确保你的Python环境已经安装了以下必要的库:requests:用于发送HTTP请求。BeautifulSoup:用于解析HT
- Oracle 学习全攻略
来恩1003
Oracleoracle学习数据库
Oracle学习资料Oracle学习资料Oracle学习资料在当今信息技术蓬勃发展的时代,数据库管理系统起着举足轻重的作用,而Oracle作为行业内的领军者,以其强大、稳定、高效的特性,广泛应用于金融、电信、政府等诸多关键领域。若你渴望踏入数据库领域的高阶殿堂,开启Oracle的学习之旅无疑是明智之举。以下将为你详细阐述Oracle的学习路径。一、入门奠基:环境搭建与初步认知了解Oracle体系架
- ES6更新的内容中什么是proxy
神明木佑
es6前端ecmascript
Proxy是ES6(ECMAScript2015)中引入的一个新的内置对象,用于定义某些操作的自定义行为(如属性查找、赋值、枚举、函数调用等)。Proxy可以被看作是一个拦截器,它拦截并自定义对象上的基本操作。通过创建一个对象的Proxy,你可以控制对这个对象的访问,包括读取属性、设置属性、枚举属性、函数调用等。Proxy接收两个参数:目标对象(target):你想要拦截其操作的对象。处理器对象(
- 昇腾NPU推理YOLOV10目标检测(C++)
weixin_51923349
c++ffmpegopencv
1.准备工作基础环境:需要安装NPU固件驱动,CANN的包在昇腾官网下载,安装最新版就可以了。C++环境搭建链接:cplusplus/environment/catenation_environmental_guidance_CN.md·Ascend/samples-Gitee.com按照上面的链接,需要安装:presentagent,opencv,ffmpeg+acllite其中ffmpeg和o
- ES6中有哪些作用域
liangshanbo1215
Javascriptes6前端javascript
在ES6(ECMAScript2015)中,作用域(Scope)是指变量、函数和对象在代码中的可访问范围。ES6引入了新的作用域规则,除了传统的全局作用域和函数作用域外,还新增了块级作用域。以下是ES6中的主要作用域类型:1.全局作用域(GlobalScope)全局作用域是指在代码的最外层定义的变量或函数,它们在整个程序中都可以访问。varglobalVar="Iamglobal";//全局作用域
- 基于Simulink的SVPWM控制的DC-AC变换器H桥逆变器
xiaoheshang_123
MATLAB开发项目实例1000例专栏手把手教你学MATLAB专栏simulink
目录基于Simulink的SVPWM控制的DC-AC变换器H桥逆变器项目实例1.项目背景2.系统架构2.1DC电源2.2H桥逆变器2.3SVPWM控制器2.4滤波器2.5系统框图3.模型设计3.1创建Simulink模型3.2SVPWM控制策略设计3.3仿真环境搭建3.4仿真结果分析4.SVPWM控制策略的详细实现4.1扇区判断逻辑4.2作用时间计算4.3开关序列生成5.滤波器设计与优化5.1滤波
- 停止在 React 组件回调中使用箭头函数!
@大迁世界
react.jsjavascript前端ecmascript前端框架
在构建React应用时,许多开发者都喜欢使用箭头函数,因为它们简洁易用。但你知道吗,在组件回调中直接使用箭头函数可能会导致一些性能问题?在本文中,我们将分析这种情况发生的原因,并探讨你应该考虑的最佳实践。什么是箭头函数?在深入讨论最佳实践之前,我们快速回顾一下箭头函数。箭头函数是ES6引入的特性,它为JavaScript中的函数书写提供了更简短的语法。相比使用更冗长的function关键字,你可以
- JavaScript Symbol:独特标识符的深度解析
谢道韫689
javascript前端开发语言
一、引言在JavaScript的世界里,数据类型丰富多样,从常见的字符串、数字、布尔值,到较为特殊的null、undefined,每一种都在编程中扮演着不可或缺的角色。而Symbol,作为ES6引入的一种新的数据类型,犹如一颗独特的明珠,虽不像其他类型那样频繁出现在日常代码中,但在特定的场景下,却有着无可替代的重要性。或许你在日常开发中,曾遇到过属性名冲突的困扰,或者想要为对象添加一些隐藏的、不希
- Python 虚拟环境配置
后端python
总结一些使用Python开发过程过程中的环境配置,常用操作,常见错误处理等等。虚拟环境搭建(virtualenv)Python开发过程中,经常需要安装各种依赖库,Python的第三方包成千上万,在一个Python环境下开发时间越久、安装依赖越多,就越容易出现依赖包冲突的问题。为了解决这个问题,开发者们开发出了virtualenv,可以搭建虚拟且独立的Python环境。virtualenv为每个项目
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep