前端规范整理笔记
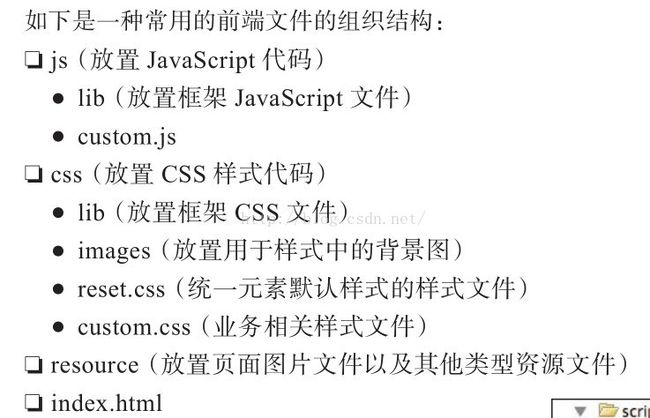
1.代码文件组织结构
2.代码文件的命名
代码文件命名的原则主要是名称需要表明文件对应的模块内容、对应的版本号和文件的格式等,如 jQuery 的文件命名为 jquery-1.8.2.min.js,其中,jquery 表明文件的内容,1.8.2 表明文件的版本号,min 表明此文件为文件的压缩格式版本。如果文件为子模块文件,则在文件名中用点号或短横线来表明父子关系,如 Bootstrap框架中响应式设计模块对应的 CSS 文件的命名为:bootstrap-responsive.css。
3.HTML 命名规范及格式规范
HTML 代码所有的标签名和属性应该都为小写,虽然 HTML 代码是不区分大
小写的,但是 W3C 的规范建议小写;属性值应该使用双引号闭合。
不推荐示例:
要规范,这样才能保证不会出现不必要的重复而导致 Bug 的产生。推荐的做法是根据语义和 DOM 树的层级关系来定义合适的名称,名称中全部使用小写,id 名称中的关键词用下划线(_)连接,class 的关键词用中划线(–) 连接,这样可以最大限度地保证命名的不重复。
小写的,但是 W3C 的规范建议小写;属性值应该使用双引号闭合。
不推荐示例:


要规范,这样才能保证不会出现不必要的重复而导致 Bug 的产生。推荐的做法是根据语义和 DOM 树的层级关系来定义合适的名称,名称中全部使用小写,id 名称中的关键词用下划线(_)连接,class 的关键词用中划线(–) 连接,这样可以最大限度地保证命名的不重复。
不推荐示例:
示例代码:
不推荐示例:
示例代码:
…
…
示例代码:
不推荐示例:
- item1
- item2
- item3
- item4
- item1
- item2
- item3
- item4
示例代码:
...
...
4.CSS 命名规范及格式规范
推荐的 CSS 类的命名规则和元素的 id 命名规则相似,只是组成类名称的关键字的连接符为中划线( – )。
示例代码:
示例代码:
.reader-content-title {
...
}/* 父元素的样式声明 */
.reader-content {
...
}
/* 子元素的 class 名称以父元素中的 class 名称作为前缀 */
.reader-content-body {
...
}不推荐示例:
/* 不推荐示例:CSS 样式定义中的左大括号单独占一行;样式声明没有缩进或缩进混乱;属性名
称和值之间没有用空格分隔 */
.reader-content-title
{
background:#FFF;
...
}/* CSS 样式定义中的左大括号放置在选择器的同一行;样式声明中属性名称和值之间用一个空格
分隔 */
.reader-content-title {
background: #FFF;
...
}不推荐示例:
/* 不推荐示例:多个选择器具有相同的样式声明时,所有选择器放置于同一行 */
h1,h2,h3 {
font-weight: normal;
line-height: 1.2;
}/* 推荐示例:多个选择器具有相同的样式声明时,每个选择器应该单独占一行 */
h1,
h2,
h3 {
font-weight: normal;
line-height: 1.2;
}示例代码:
/* 样式声明的顺序以字母序排列 */
.reader-content-title {
background: #FFF;
border: 1px solid;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
color: black;
text-align: center;
}示例代码:
/* reader header*/
.reader-header-title {
...
}
.reader-header-introduce {
...
}
/*reader footer*/
.reader-footer-copyright{
...
}
.reader-footer-links {
...
}示例代码:
/* 注释规范说明:文件头部的文件信息注释 */
/*!
* reader content v1.0
*
* Copyright 2012
* Dual licensed under the MIT or GPL Version 2 licenses.
*
* Designed and built by dangjian
*/
/* 注释规范说明:模块样式定义的开始和结束 */
/* Content containers start */
/* 注释规范说明:注释需要添加在选择器的上一行,而不是和选择器相同一行 */
/* content title */
.reader-content-title {
...
}
...
/* Content containers end */5.JavaScript 命名规范及格式规范
JavaScript 局部变量命名采用首字母小写,其他单词首字母大写的方式。命名时建议采用有意义的单词命名,不推荐使用标识变量类型的前缀,如 int、str、obj 等。不推荐使用单词缩写命名,变量以缩写命名则降低了其可读性。如果认为变量名太长而使 JavaScript 脚本文件变大,则可以在发布阶段通过 JavaScript
脚本混淆压缩等手段来缩小文件。
// 不推荐示例:变量命名首字母大写
var ReaderBookmark = 'bookmark';
// 不推荐示例:变量命名意义不明确
var object = {};
// 不推荐示例:变量命名以类型作为前缀
var strName = 'Note';
// 不推荐示例:变量命名使用语义不明确的缩写
var newNT = function(){
…
}
推荐示例:
现在流行 JavaScript 的面向对象编程,那么就会有公有或私有接口的概念。原则上公有接口的命名为首字母大写,
// 推荐示例:变量命名语义明确
var bookmarkDefaultTitle = 'Untitled Bookmark';
私有接口的命名为首字母小写。
示例代码:
Reader.Content = function(){
// 私有变量
var info, title;
// 私有方法
var getContent = function(){
...
};
return {
// 公有方法
SetTitle: function(contentTitle){
title = contentTitle;
},
// 公有属性
ContentInfo: info
}
}();示例代码:
var $tocTitle = $('.reader-toc-title');
即使逻辑只有一行,也应该用大括号
括起来,以便提高代码的可读性和可维护性。
括起来,以便提高代码的可读性和可维护性。
示例代码:
// 左大括号应该在行的结束位置,而不应该单独一行
for (var i=0; i<100; i++) {
doSomething(i);
}
// 应该一直使用大括号括起逻辑块,即使逻辑只有一行
var isFound = false;
if (statement) {
isFound = true;
}JavaScript 中可以用单引号或者双引号定义字符串,但是因为习惯于定义HTML 的元素属性值时使用双引号,而
JavaScript 中又经常包含 HTML 代码,所以字符串定义使用单引号也可方便于在字符串内部包含含有双引号的 HTML 代码。
示例代码:
var content = '…';空格的作用是提高代码的可读性,在函数参数的逗号后面使用一个空格,在操作符前后各使用一个空格。
另外,使用一个空行来区分业务逻辑段。
示例代码:
doSomething(myChar, 0, 1);
while (x === y){
...
}JavaScript 语句结束时应该添加一个分号。语句结束是否添加分号这个话题曾经引起很大的讨论,
大名鼎鼎的 Bootstrap 框架中的 JavaScript 语句结束就没有添加分号。著名的框架都不在语句行尾添加分号,
这里有必要简单介绍一下在行尾推荐添加分号的理由。首先来看看 JavaScript 是如何看待分号的。JavaScript 有
自动插入分号的算法,在没有添加分号的 JavaScript 语句的结束处会自动添加一个分号,
自动插入分号的算法,在没有添加分号的 JavaScript 语句的结束处会自动添加一个分号,
但是如果语句的下一行以“[”、“(”、“+”、“-”、“/”开头则不会在此语句后面添加分号。看似合理的设计,
但其实如果应用不慎就会导致一些莫名其妙的错误,如下这个示例是由于自动添加分号而导致的逻辑错误。
错误示例:
return
{
a + b
}按照自动添加分号的算法,会在 return 后面添加一个分号,代码等价于:
// return 后面会添加一个分号
return ;
{
a + b
}其结果自然会返回 undefined,而不是期望的值。其实这个诡异的问题可以通过规定左大括号必须放置在前一个语句结尾处的方式来解决。
上面的例子是在不想添加分号的地方被自动添加了分号,而下面的例子则是因为没有在该添加分号的地方添加分号而导致的逻辑错误。
错误示例:
var b = function(){
return function(){return 1}
}
var a = b
(function(){
...
})()
根据自动添加分号的算法,“ var a = b”这行语句的后一行代码以左小括号开头,
不会为这行语句自动添加分号,此行代码等价于:
var b = function(){
return function(){return 1}
}
var a = b(function(){
...
})()
这完全背离了代码表达的初衷。当然,可以给以“[”、“(”、“+”、“-”、“/”开头的语句前添加一个分号来避免出现这样的逻辑错误,
但是这也是一种“丑陋”的方案。JavaScript 这种有缺陷的自动添加分号的算法希望开发者格外小心。
开发者明白这些缺陷则有助于在实际的开发过程中避免犯错误。尽管在语句结尾添加分号和不添加分号都会有一些问题存在,
但是考虑到大多数开发者已有的习惯,还是建议给语句的结尾添加分号。因为 JavaScript 代码在前端中是逻辑性最强的,
所以需要添加足够的注释来保证代码的可读性。在 JavaScript 代码中,如果注释未占有多行,那么建议使用//,不推荐使用 /**/。
注释应该单独占用一行,而不是写在和代码相同一行的右边。和 CSS 代码的注释规范相似,JavaScript 代码的注释主要也是文件信息注释和代码逻辑注释。
示例代码:
/* 文件头部的文件信息注释 */
/*!
* reader content v1.0
*
* Copyright 2012
* Dual licensed under the MIT or GPL Version 2 licenses.
*
* Designed and built by dangjian
*/
Reader.Content = (function(){
return {
// reader 初始化
Init: function(){
...
};
};
})();