WPF之Shape形状
在WPF用户界面中,绘制2D图形内容的最简单方法是使用形状,专门用于表示简单的直线、椭圆、矩形以及多边形的一些类。
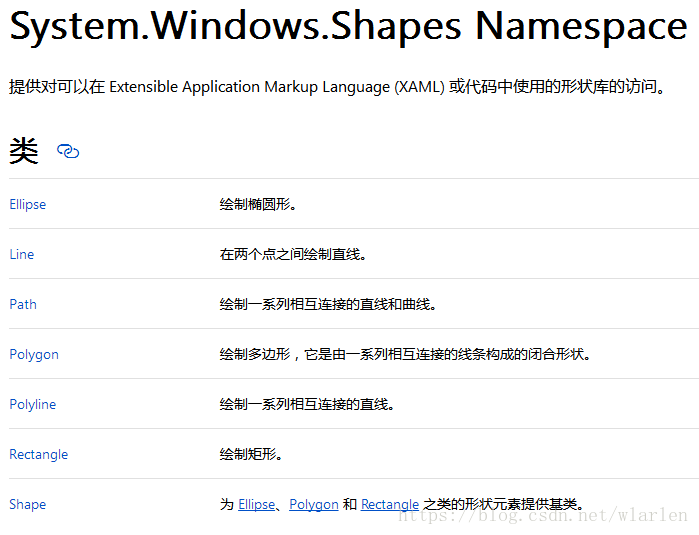
Shape类
每个形状都是继承自抽象类System.Windows.Shape

Shape类中有Ellipse椭圆、Line直线、Polyline多段线、Polygon封闭多段线、Rectangle矩形、Path曲线
Shape属性
Fill属性: 形状表面画刷。
Stroke属性: 形状轮廓边缘画刷。
StrokeThickness属性: 形状轮廓边缘宽度
StrokeStartLineCap属性: 形状轮廓边缘线条起点样式(只用于Line、Polylie,其余属于封闭图形,不生效)
StrokeEndLineCap属性: 形状轮廓边缘线条终点样式(只用于Line、Polylie,其余属于封闭图形,不生效)
StrokeDashArray属性: 获取或设置 Double 值的集合,这些值指示用于勾勒形状轮廓的虚线和间隙样式
StrokeDashOffset属性: 获取或设置一个 Double,它指定虚线样式内虚线开始处的距离。
StrokeDashCap属性: 获取或设置一个 PenLineCap 枚举值,该值指定如何绘制虚线的两端样式。
StrokeLineJoin属性: 获取或设置一个 PenLineJoin 枚举值,该值指定在 Shape 的顶点处使用的联接类型。
StrokeMiterLimit属性: 获取或设置对斜接长度与 StrokeThickness 元素的 Shape 的一半之比的限制。
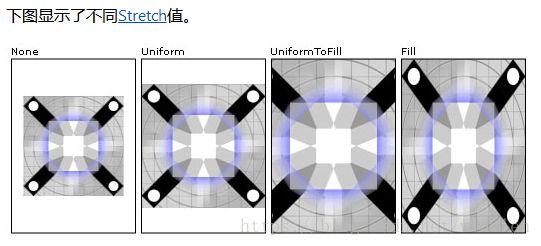
Stretch属性: 获取或设置 Stretch 枚举值,该值控制是否随容器元素改变而改变的样式。
DefiningGeometry属性: 获取一个值,该值表示 Geometry 的 Shape。
GeometryTransform属性: 获取一个表示 Transform 的值,该值在绘制形状之前应用于 Shape 的几何图形。
RenderTransform属性: 设置元素位置,进行旋转等操作。
Opacity属性: 获取或设置当 UIElement 在用户界面 (UI) 中呈现时为其整体应用的不透明度因子。默认不透明度为 1.0。 值应介于 0.0 和 1.0 之间。
OpacityMask属性: 获取或设置不透明蒙板,作为应用于此元素已呈现内容的任何 Alpha 通道蒙板的 Brush 实现。
1、Line直线
在两个点之间绘制直线。
Line属性
X1属性: 直线起点X坐标
Y1属性: 直线起点Y坐标
X2属性: 直线终点X坐标
Y2属性: 直线终点Y坐标
直线实例
<Line X1="5" Y1="5" X2="100" Y2="100" StrokeThickness="5" Stroke="Red"/>
起点终点样式设置:
<Line X1="5" Y1="5" X2="100" Y2="100" StrokeThickness="5" Stroke="Red" StrokeStartLineCap="Triangle" StrokeEndLineCap="Triangle"/>
StrokeThickness、StrokeEndLineCap设置的是一个PenLineCap枚举值:

StrokeDashArray虚线设置:
<Line X1="5" Y1="5" X2="100" Y2="100" StrokeThickness="5" Stroke="Red" StrokeDashArray="5,2"/>
StrokeDashCap设置虚线两端样式:
<Line X1="5" Y1="5" X2="100" Y2="100" StrokeThickness="5" Stroke="Red" StrokeDashArray="5,2" StrokeDashCap="Triangle"/>
StrokeDashCap设置虚线开始距离:


(左图为对比图片)
StrokeLineJoin属性:
设置一个 PenLineJoin 枚举值

Stretch属性:


RenderTransform属性:
设置元素位置,进行旋转等操作。
<Rectangle Stroke="Black" HorizontalAlignment="Left" RadiusX="10" RadiusY="10" Height="100" Width="100" Margin="5" Opacity="0.5">
<Rectangle.RenderTransform>
<RotateTransform Angle="25" />
</Rectangle.RenderTransform>
</Rectangle>
OpacityMask属性:
获取或设置不透明蒙板,作为应用于此元素已呈现内容的任何 Alpha 通道蒙板的 Brush 实现。
<Rectangle RenderTransformOrigin="1,0.5" Height="20" >
<Rectangle.OpacityMask>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0.3" Color="Transparent"/>
<GradientStop Offset="1" Color="Black"/>
</LinearGradientBrush>
</Rectangle.OpacityMask>
</Rectangle>
2、Ellipse椭圆
<Ellipse Height="50" Width="50" Fill="Blue"/>
3、Polyline多段线
<Polyline Stroke="Blue" StrokeThickness="2" >
<Polyline.Points>
<Point X="10" Y="10"/>
<Point X="20" Y="20"/>
<Point X="50" Y="20"/>
<Point X="50" Y="50"/>
</Polyline.Points>
</Polyline>
4、Polygon封闭多段线
<Polygon Stroke="Blue" StrokeThickness="2" >
<Polygon.Points>
<Point X="10" Y="10"/>
<Point X="10" Y="20"/>
<Point X="20" Y="20"/>
<Point X="20" Y="10"/>
</Polygon.Points>
</Polygon>
5、Rectangle矩形
<Rectangle Width="100" Height="100" Stroke="Black"/>
6、Path曲线
Path类可以绘制曲线和复杂的形状。 这些曲线和形状使用描述Geometry对象。 若要使用Path,创建Geometry并使用它来设置Path对象的Data属性。
有各种Geometry对象可供选择。 LineGeometry, RectangleGeometry,和EllipseGeometry类描述了相对简单的形状。 若要创建更复杂的形状或创建曲线,使用PathGeometry。
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,100">
<PathFigure.Segments>
<PathSegmentCollection>
<QuadraticBezierSegment Point1="200,200" Point2="300,100" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
XAML 缩写语法
在中可扩展应用程序标记语言 (XAML),还可以使用特殊的缩写的语法来描述Path。 以下示例中,使用了缩写语法绘制复杂的形状。
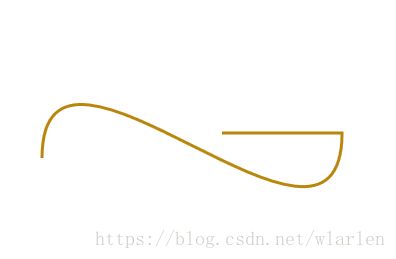
<Path Stroke="DarkGoldenRod" StrokeThickness="3"
Data="M 100,200 C 100,25 400,350 400,175 H 280" />
下图显示了呈现Path。

Data属性字符串以"moveto"命令,用 M 表示,这建立路径的起始点的坐标系统中Canvas。 Path 数据参数是区分大小写。 大写字母 M 指示新的当前点的绝对位置。 小写字母 m 指示相对坐标。 第一段是一条三次贝塞尔曲线,该曲线以 (100,200) 开始,至 (400,175) 结束,使用 (100,25) 和 (400,350) 这两个控制点绘制。 此段中的 C 命令指示Data属性字符串。 同样,大写的 C 指示绝对路径;小写的 c 指示相对路径。
第二段以绝对水平“lineto”命令 H 开头,它指定绘制一条从前面的子路径的终点 (400,175) 到新终点 (280,175) 的直线。 它是一个水平"lineto"命令,因为指定的值是x-协调。