原 Spring + SpringMVC + Mybatis 整合,实现 CRUD (增删改查)
这次暑假在腾讯课堂学习了尚硅谷SSM整合视频(SSM开发是目前企业流行使用的框架整合方案)免费教程,该视频讲解了 Spring + SpringMVC + MyBatis 整合实现了 CRUD (增删改查)。将代码整理,运行成功后,写下这篇博文记录一下。
1.创建 Maven 项目,配置 Maven
配置 maven 的 .m2(我的是 C:\Users\cjc.m2) 目录下的 settings.xml 文件
指定 jdk 的版本
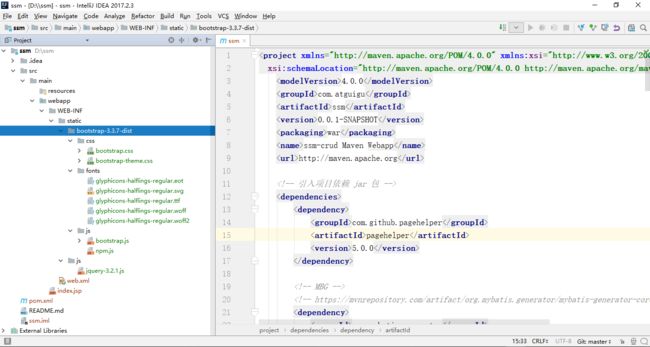
2.在 pom.xml 引入 jar 包
配置 pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0modelVersion>
<groupId>com.atguigugroupId>
<artifactId>ssmartifactId>
<packaging>warpackaging>
<version>0.0.1-SNAPSHOTversion>
<name>ssm-crud Maven Webappname>
<url>http://maven.apache.orgurl>
<dependencies>
<dependency>
<groupId>com.github.pagehelpergroupId>
<artifactId>pagehelperartifactId>
<version>5.0.0version>
dependency>
<dependency>
<groupId>org.mybatis.generatorgroupId>
<artifactId>mybatis-generator-coreartifactId>
<version>1.3.5version>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-webmvcartifactId>
<version>4.3.7.RELEASEversion>
dependency>
<dependency>
<groupId>com.fasterxml.jackson.coregroupId>
<artifactId>jackson-databindartifactId>
<version>2.8.8version>
dependency>
<dependency>
<groupId>commons-fileuploadgroupId>
<artifactId>commons-fileuploadartifactId>
<version>1.3.1version>
dependency>
<dependency>
<groupId>org.hibernategroupId>
<artifactId>hibernate-validatorartifactId>
<version>5.4.1.Finalversion>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-jdbcartifactId>
<version>4.3.7.RELEASEversion>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-testartifactId>
<version>4.3.7.RELEASEversion>
<scope>testscope>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-aspectsartifactId>
<version>4.3.7.RELEASEversion>
dependency>
<dependency>
<groupId>org.mybatisgroupId>
<artifactId>mybatisartifactId>
<version>3.4.2version>
dependency>
<dependency>
<groupId>org.mybatisgroupId>
<artifactId>mybatis-springartifactId>
<version>1.3.1version>
dependency>
<dependency>
<groupId>c3p0groupId>
<artifactId>c3p0artifactId>
<version>0.9.1.2version>
dependency>
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
<version>5.1.41version>
dependency>
<dependency>
<groupId>jstlgroupId>
<artifactId>jstlartifactId>
<version>1.2version>
dependency>
<dependency>
<groupId>javax.servletgroupId>
<artifactId>javax.servlet-apiartifactId>
<version>3.0.1version>
<scope>providedscope>
dependency>
<dependency>
<groupId>junitgroupId>
<artifactId>junitartifactId>
<version>4.12version>
<scope>testscope>
dependency>
dependencies>
<build>
<finalName>ssm-crudfinalName>
build>
<properties>
<project.build.sourceEncoding>UTF-8project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8project.reporting.outputEncoding>
<maven.compiler.encoding>UTF-8maven.compiler.encoding>
properties>
project>3.引入 Bootstrap, jQuery
4.配置 web.xml, SpringMVC, Spring
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>ssm-cruddisplay-name>
<context-param>
<param-name>contextConfigLocationparam-name>
<param-value>classpath:applicationContext.xmlparam-value>
context-param>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListenerlistener-class>
listener>
<servlet>
<servlet-name>dispatcherservlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServletservlet-class>
<load-on-startup>1load-on-startup>
servlet>
<servlet-mapping>
<servlet-name>dispatcherservlet-name>
<url-pattern>/url-pattern>
servlet-mapping>
<filter>
<filter-name>CharacterEncodingFilterfilter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilterfilter-class>
<init-param>
<param-name>encodingparam-name>
<param-value>utf-8param-value>
init-param>
<init-param>
<param-name>forceRequestEncodingparam-name>
<param-value>trueparam-value>
init-param>
<init-param>
<param-name>forceResponseEncodingparam-name>
<param-value>trueparam-value>
init-param>
filter>
<filter-mapping>
<filter-name>CharacterEncodingFilterfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
<filter>
<filter-name>HiddenHttpMethodFilterfilter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilterfilter-class>
filter>
<filter-mapping>
<filter-name>HiddenHttpMethodFilterfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
<filter>
<filter-name>HttpPutFormContentFilterfilter-name>
<filter-class>org.springframework.web.filter.HttpPutFormContentFilterfilter-class>
filter>
<filter-mapping>
<filter-name>HttpPutFormContentFilterfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
<welcome-file-list>
<welcome-file>index.jspwelcome-file>
welcome-file-list>
web-app>配置 SpringMVC dispatcher-servlet.xml
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<context:component-scan base-package="com.atguigu" use-default-filters="false">
<context:include-filter type="annotation" expression="org.springframework.stereotype.Controller" />
context:component-scan>
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/>
<property name="prefix" value="/WEB-INF/views/"/>
<property name="suffix" value=".jsp"/>
bean>
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize">
<value>5242880000value>
property>
<property name="defaultEncoding">
<value>UTF-8value>
property>
bean>
<mvc:default-servlet-handler />
<mvc:annotation-driven/>
beans>配置 Spring applicationContext.xml
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:tx="http://www.springframework.org/schema/tx"
xsi:schemaLocation="
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx.xsd
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd">
<context:component-scan base-package="com.atguigu">
<context:exclude-filter type="annotation" expression="org.springframework.stereotype.Controller" />
context:component-scan>
<context:property-placeholder location="classpath:dbconfig.properties" />
<bean id="pooledDataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource">
<property name="jdbcUrl" value="${jdbc.jdbcUrl}">property>
<property name="driverClass" value="${jdbc.driverClass}">property>
<property name="user" value="${jdbc.user}">property>
<property name="password" value="${jdbc.password}">property>
bean>
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="configLocation" value="classpath:mybatis-config.xml">property>
<property name="dataSource" ref="pooledDataSource" />
<property name="mapperLocations" value="classpath:mapper/*.xml" />
bean>
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="com.atguigu.crud.dao" />
bean>
<bean id="sqlSession" class="org.mybatis.spring.SqlSessionTemplate">
<constructor-arg name="sqlSessionFactory" ref="sqlSessionFactory">constructor-arg>
<constructor-arg name="executorType" value="BATCH">constructor-arg>
bean>
<bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<property name="dataSource" ref="pooledDataSource" />
bean>
<aop:config>
<aop:pointcut expression="execution(* com.atguigu.crud.service..*(..))" id="txPoint"/>
<aop:advisor advice-ref="txAdvice" pointcut-ref="txPoint"/>
aop:config>
<tx:advice id="txAdvice" transaction-manager="transactionManager">
<tx:attributes>
<tx:method name="*" />
<tx:method name="get" read-only="true" />
tx:attributes>
tx:advice>
beans>5.MyBatis 逆向工程生成 mapper 和 xml 等文件,需要先创建两个表
DROP TABLE IF EXISTS `tbl_dept`;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `tbl_dept` (
`dept_id` int(11) NOT NULL AUTO_INCREMENT,
`dept_name` varchar(255) NOT NULL,
PRIMARY KEY (`dept_id`)
) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=utf8;
LOCK TABLES `tbl_dept` WRITE;
INSERT INTO `tbl_dept` VALUES (1,'开发部'),(2,'测试部');
/*!40000 ALTER TABLE `tbl_dept` ENABLE KEYS */;
UNLOCK TABLES;
DROP TABLE IF EXISTS `tbl_emp`;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `tbl_emp` (
`emp_id` int(11) NOT NULL AUTO_INCREMENT,
`emp_name` varchar(255) NOT NULL,
`gender` char(1) DEFAULT NULL,
`email` varchar(255) DEFAULT NULL,
`d_id` int(11) DEFAULT NULL,
PRIMARY KEY (`emp_id`),
KEY `fk_emp_dept` (`d_id`),
CONSTRAINT `fk_emp_dept` FOREIGN KEY (`d_id`) REFERENCES `tbl_dept` (`dept_id`)
) ENGINE=InnoDB AUTO_INCREMENT=1012 DEFAULT CHARSET=utf8;编译执行 MBGTest.java, 还有配置文件 mbg.xml, 可以得到 MyBatis 生成的 xml 和 mapper 文件。
6.项目的两个 controller,DepartmentController.java 和
EmployeeController.java 处理 list.jsp 的 ajax 请求。
package com.atguigu.crud.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.atguigu.crud.bean.Department;
import com.atguigu.crud.bean.Msg;
import com.atguigu.crud.service.DepartmentService;
/**
* 处理有关部门请求
*
*
*/
@Controller
public class DepartmentController {
@Autowired
private DepartmentService departmentService;
/*
* 返回部门方法
* */
@RequestMapping("/depts")
@ResponseBody
public Msg getDepts() {
List list = departmentService.getDepts();
return Msg.success().add("depts", list);
}
}
package com.atguigu.crud.controller;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.validation.Valid;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.FieldError;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import com.atguigu.crud.bean.Employee;
import com.atguigu.crud.bean.Msg;
import com.atguigu.crud.service.EmployeeService;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import net.sf.jsqlparser.statement.create.table.Index;
/**
* 处理员工请求
*
*
*/
@Controller
public class EmployeeController {
@Autowired
EmployeeService employeeService;
@ResponseBody
@RequestMapping(value="/emp/{ids}", method=RequestMethod.DELETE)
public Msg deleteEmpById(@PathVariable("ids")String ids) {
if(ids.contains("-")) {
List del_ids = new ArrayList<>();
String[] str_ids = ids.split("-");
for(String string : str_ids) {
del_ids.add(Integer.parseInt(string));
}
employeeService.deleteBatch(del_ids);
} else {
Integer id = Integer.parseInt(ids);
employeeService.deleteEmp(id);
}
return Msg.success();
}
@ResponseBody
@RequestMapping(value="/emp/{empId}", method=RequestMethod.PUT)
public Msg saveEmp(Employee employee) {
System.out.println(employee);
employeeService.updateEmp(employee);
return Msg.success();
}
@RequestMapping(value="/emp/{id}", method=RequestMethod.GET)
@ResponseBody
public Msg getEmp(@PathVariable("id")Integer id) {
System.out.println(id);
Employee employee = employeeService.getEmp(id);
return Msg.success().add("emp", employee);
}
/*检查用户名是否可用*/
@ResponseBody
@RequestMapping("/checkuser")
public Msg checkuser(@RequestParam("empName")String empName) {
String regx = "(^[a-zA-Z0-9_-]{6,16}$)|(^[\u2E80-\u9FFF]{2,5})";
if(!empName.matches(regx)) {
return Msg.fail().add("va_msg", "用户名必须是 6-16 位数字和字母的组合或者2-5位中文");
}
boolean b = employeeService.checkUser(empName);
if(b) {
return Msg.success();
} else {
return Msg.fail().add("va_msg", "用户名不可用");
}
}
@RequestMapping(value="/emp", method=RequestMethod.POST)
@ResponseBody
public Msg saveEmp(@Valid Employee employee, BindingResult result) {
if(result.hasErrors()) {
//校验失败,返回失败
Map map = new HashMap<>();
List errors = result.getFieldErrors();
for(FieldError fieldError : errors) {
System.out.println(" 错误的字段名: " + fieldError.getField());
System.out.println(" 错误信息: " + fieldError.getDefaultMessage());
map.put(fieldError.getField(), fieldError.getDefaultMessage());
}
return Msg.fail().add("errorFields", map);
}else {
employeeService.saveEmp(employee);
return Msg.success();
}
}
/*
* @ResponseBody 需要导入包
* param pn
* 返回 json 数据
* */
@RequestMapping("/emps")
@ResponseBody
public Msg getEmpsWithJson(@RequestParam(value="pn", defaultValue="1")Integer pn,Model model) {
//这不是一个分页查询
// 引入 PageHelper
//在查询之前只需要调用,传入页码,以及每页的大小
PageHelper.startPage(pn, 5);
// startPage 后面紧跟的这个查询就是一个分页查询
List emps = employeeService.getAll();
//使用 PageInfo 包装查询后的结果,只需要将 PageInfo 交给页面就行了
//封装了详细的分页信息,包含有我们查询出来的数据,传入连续显示的页数
PageInfo page = new PageInfo(emps, 5);
//model.addAttribute("pageInfo", page);
return Msg.success().add("pageInfo" , page);
}
/**
* 查询员工数据(分页查询)
* @return
*/
//@RequestMapping("/emps")
public String getEmps(@RequestParam(value="pn", defaultValue="1")Integer pn,Model model) {
//这不是一个分页查询
// 引入 PageHelper
//在查询之前只需要调用,传入页码,以及每页的大小
PageHelper.startPage(pn, 5);
// startPage 后面紧跟的这个查询就是一个分页查询
List emps = employeeService.getAll();
//使用 PageInfo 包装查询后的结果,只需要将 PageInfo 交给页面就行了
//封装了详细的分页信息,包含有我们查询出来的数据,传入连续显示的页数
PageInfo page = new PageInfo(emps, 5);
model.addAttribute("pageInfo", page);
return "list";
}
} 7.页面的展示 list.jsp, ajax 请求返回 json 格式数据,前端 js 解析
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> --%>
<%
pageContext.setAttribute("APP_PATH", request.getContextPath());
String path = request.getScheme() + "://" + request.getServerName()
+ ":" + request.getServerPort() + request.getContextPath()
+ "/";
System.out.println(path);
System.out.println("APP_PATH = " + pageContext.getAttribute("APP_PATH"));
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>员工列表title>
<script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.js">script>
<link href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js">script>
head>
<body>
<div class="modal fade" id="empAddModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×span>button>
<h4 class="modal-title" id="myModalLabel">员工添加h4>
div>
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">empNamelabel>
<div class="col-sm-10">
<input type="text" name="empName" class="form-control" id="empName_add_input" placeholder="empName">
<span class="help-block">span>
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">emaillabel>
<div class="col-sm-10">
<input type="text" name="email" class="form-control" id="email_add_input" placeholder="[email protected]">
<span class="help-block">span>
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">genderlabel>
<div class="col-sm-10">
<label class="radio-inline">
<input type="radio" name="gender" id="gender1_add_input" value="M" checked> 男
label>
<label class="radio-inline">
<input type="radio" name="gender" id="gender2_add_input" value="F"> 女
label>
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">deptNamelabel>
<div class="col-sm-4">
<select class="form-control" name="dId" id="dept_add_select">
select>
div>
div>
form>
div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭button>
<button type="button" class="btn btn-primary" id="emp_save_btn">保存button>
div>
div>
div>
div>
<div class="modal fade" id="empUpdateModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×span>button>
<h4 class="modal-title">员工修改h4>
div>
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">empNamelabel>
<div class="col-sm-10">
<p class="form-control-static" id="empName_update_static">p>
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">emaillabel>
<div class="col-sm-10">
<input type="text" name="email" class="form-control" id="email_update_input" placeholder="[email protected]">
<span class="help-block">span>
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">genderlabel>
<div class="col-sm-10">
<label class="radio-inline">
<input type="radio" name="gender" id="gender1_update_input" value="M" checked> 男
label>
<label class="radio-inline">
<input type="radio" name="gender" id="gender2_update_input" value="F"> 女
label>
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">deptNamelabel>
<div class="col-sm-4">
<select class="form-control" name="dId">
select>
div>
div>
form>
div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭button>
<button type="button" class="btn btn-primary" id="emp_update_btn">修改button>
div>
div>
div>
div>
<div class="container">
<div class="row">
<div class="col-md-12">
<h1>SSM-CRUDh1>
div>
div>
<div class="row">
<div class="col-md-4 col-md-offset-8">
<button type="button" class="btn btn-primary btn-sm" id="emp_add_modal_btn">新增button>
<button type="button" class="btn btn-danger btn-sm" id="emp_delete_all_btn">删除button>
div>
div>
<div class="row">
<div class=col-md-12>
<table class="table table-hover" id="emps_table">
<thead>
<tr>
<th>
<input type="checkbox" id="check_all" />
th>
<th>#th>
<th>empNameth>
<th>genderth>
<th>emailth>
<th>departmentth>
<th>操作th>
tr>
thead>
<tbody>
tbody>
table>
div>
div>
<div class="row">
<div id="page_info_area" class="col-md-6">
div>
<div id="page_nav_area" class="col-md-6">
div>
div>
div>
<script type="text/javascript">
var totalRecord, currentPage;
//1、页面加载完成以后,直接去发送一个 ajax 请求,要到分页数据,$表示页面加载完再执行这个函数
$(function(){
to_page(1);
});
function to_page(pn) {
$.ajax({
url:"${APP_PATH}/emps",
data:"pn="+pn,
type:"GET",
success:function(result){
//解析数据,显示数据
build_emps_table(result);
//显示分页信息
build_page_info(result);
//添加分页条
build_page_nav(result);
}
});
}
//显示员工信息
function build_emps_table(result) {
//清空数据
$("#emps_table tbody").empty();
var emps = result.extend.pageInfo.list;
$.each(emps, function(index, item) {
var checkBoxTd = $("
").addClass("pagination");
var firstPageLi = $("").append($("").append("首页").attr("href","#"));
var prePageLi = $("").append($("").append("«"));
if(result.extend.pageInfo.hasPreviousPage == false) {
firstPageLi.addClass("disabled");
prePageLi.addClass("disabled");
} else {
//添加首页、前一页的点击
firstPageLi.click(function() {
to_page(1);
});
prePageLi.click(function() {
to_page(result.extend.pageInfo.pageNum - 1);
});
}
var nextPageLi = $("").append($("").append("»"));
var lastPageLi = $("").append($("").append("末页").attr("href","#"));
if(result.extend.pageInfo.hasNextPage == false) {
nextPageLi.addClass("disabled");
lastPageLi.addClass("disabled");
} else {
//添加末页、下一页的点击
nextPageLi.click(function() {
to_page(result.extend.pageInfo.pageNum + 1);
});
lastPageLi.click(function() {
to_page(result.extend.pageInfo.pages);
});
}
ul.append(firstPageLi).append(prePageLi);
$.each(result.extend.pageInfo.navigatepageNums,function(index, item){
var numLi = $("").append($("").append(item));
if(result.extend.pageInfo.pageNum == item) {
numLi.addClass("active");
}
numLi.click(function(){
to_page(item);
});
ul.append(numLi);
});
ul.append(nextPageLi).append(lastPageLi);
var navEle = $("").append(ul);
navEle.appendTo("#page_nav_area");
}
function reset_form(ele) {
$(ele)[0].reset();
$(ele).find("*").removeClass("has-error");
$(ele).find(".help-block").text("");
}
$("#emp_add_modal_btn").click(function() {
reset_form("#empAddModal form");
//发送 ajax 请求, 查出部门信息,显示在下拉框中
getDepts("#empAddModal select");
//弹出模态框
$("#empAddModal").modal({
backdrop:"static"
});
});
//查出所有部门信息
function getDepts(ele) {
$(ele).empty();
$.ajax({
url:"${APP_PATH}/depts",
type:"GET",
success:function(result) {
//console.log(result);
//$("#dept_add_select")
//$("#empAddModal select").append("")
$.each(result.extend.depts,function() {
var optionEle = $("").append(this.deptName).attr("value",this.deptId);
optionEle.appendTo(ele);
});
}
});
}
//校验表单数据
function validate_add_form() {
//拿到要校验的数据,使用正则表达式
var empName = $("#empName_add_input").val();
var regName = /(^[a-zA-Z0-9_-]{6,16}$)|(^[\u2E80-\u9FFF]{2,5})/;
if(!regName.test(empName)) {
show_validate_msg("#empName_add_input", "error", "用户名可以是 2-5 位中文或者6-16位英文和数字、-、_、的组合");
return false;
}else {
show_validate_msg("#empName_add_input", "success", "");
}
var email = $("#email_add_input").val();
var regEmail = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/;
if(!regEmail.test(email)) {
//alert("邮箱格式不正确");
show_validate_msg("#email_add_input", "error", "邮箱格式不正确");
/* $("#email_add_input").parent().addClass("has-error");
$("#email_add_input").next("span").text("邮箱格式不正确"); */
return false;
} else {
show_validate_msg("#email_add_input", "success", "");
/* $("#email_add_input").parent().addClass("has-success");
$("#email_add_input").next("span").text(""); */
}
return true;
}
function show_validate_msg(ele, status, msg) {
//清除状态
$(ele).parent().removeClass("has-success has-error");
$(ele).next("span").text("");
if("success"==status) {
$(ele).parent().addClass("has-success");
$(ele).next("span").text(msg);
}else if("error"==status){
//alert("用户名可以是 2-5 位中文或者6-16位英文和数字、-、_、的组合");
$(ele).parent().addClass("has-error");
$(ele).next("span").text(msg);
}
}
$("#empName_add_input").change(function() {
var empName = this.value;
$.ajax({
url:"${APP_PATH}/checkuser",
data:"empName="+empName,
type:"POST",
success:function(result) {
if(result.code==100) {
show_validate_msg("#empName_add_input","success",
"用户名可用");
$("#emp_save_btn").attr("ajax-va", "success");
}else {
show_validate_msg("#empName_add_input","error",
result.extend.va_msg);
$("#emp_save_btn").attr("ajax-va", "error");
}
}
});
});
$("#emp_save_btn").click(function(){
/* if(!validate_add_form()) {
return false;
} */
if($(this).attr("ajax-va") == "error") {
return false;
}
//1、模态框中填写的表单数据提交给服务器
//2、发送 Ajax 请求保存员工
$.ajax({
url:"${APP_PATH}/emp",
type:"POST",
data:$("#empAddModal form").serialize(),
success:function(result) {
if(result.code == 100) {
//alert(result.msg);
//1. 关闭模态框
$("#empAddModal").modal("hide");
//2.来到最后一页
//发送 ajax 显示最后一页的数据
to_page(totalRecord);
} else {
//显示失败信息
//console.log(result);
//有哪个字段错误信息就返回哪一个
if(undefined != result.extend.errorFields.email) {
show_validate_msg("#email_add_input", "error", result.extend.errorFields.email);
}
if(undefined != result.extend.errorFields.empName) {
show_validate_msg("#empName_add_input", "error", result.extend.errorFields.empName);
}
}
}
});
});
//我们是按钮,
$(document).on("click", ".edit_btn",function() {
//alert("edit");
//弹出模态框
getDepts("#empUpdateModal select");
//alert($(this).attr("edit-id"));
getEmp($(this).attr("edit-id"));
//把员工 的 id 传递给模态框的更新按钮
$("#emp_update_btn").attr("edit-id",$(this).attr("edit-id"));
$("#empUpdateModal").modal({
backdrop:"static"
});
});
function getEmp(id) {
$.ajax({
url:"${APP_PATH}/emp/"+id,
type: "GET",
success: function(result) {
var empData = result.extend.emp;
$("#empName_update_static").text(empData.empName);
$("#email_update_input").val(empData.email);
$("#empUpdateModalinput[name=gender]").val([empData.gender]);
$("#empUpdateModal select").val([empData.dId]);
}
});
}
//点击更新,更新员工信息
$("#emp_update_btn").click(function() {
//验证邮箱
var email = $("#email_update_input").val();
var regEmail = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/;
if(!regEmail.test(email)) {
show_validate_msg("#email_update_input", "error", "邮箱格式不正确");
return false;
} else {
show_validate_msg("#email_update_input", "success", "");
}
//发送 ajax 请求
$.ajax({
url:"${APP_PATH}/emp/" + $(this).attr("edit-id"),
type: "PUT",
data:$("#empUpdateModal form").serialize(),
success:function(result) {
//alert(result.msg);
$("#empUpdateModal").modal("hide");
to_page(currentPage);
}
});
});
//单个删除
$(document).on("click",".delete_btn", function(){
var empName = $(this).parents("tr").find("td:eq(2)").text();
var empId = $(this).attr("del-id");
if(confirm("确认删除【" + empName + "】吗?")) {
//确认,发送 Ajax
$.ajax({
url: "${APP_PATH}/emp/" + empId,
type: "DELETE",
success: function(result) {
alert(result.msg);
//回到本页
to_page(currentPage);
}
});
}
});
$("#check_all").click(function() {
$(".check_item").prop("checked", $(this).prop("checked"));
});
$(document).on("click",".check_item", function() {
var flag = $(".check_item:checked").length == $(".check_item").length;
$("#check_all").prop("checked", flag);
});
//点击全部删除,就批量删除
$("#emp_delete_all_btn").click(function() {
var empNames = "";
var del_idstr = "";
$.each($(".check_item:checked"), function() {
empNames += $(this).parents("tr").find("td:eq(2)").text() + ",";
del_idstr += $(this).parents("tr").find("td:eq(1)").text() + "-";
});
empNames = empNames.substring(0, empNames.length - 1);
del_idstr = del_idstr.substring(0, del_idstr.length - 1);
if(confirm("确认删除【" + empNames + "】吗?")) {
$.ajax({
url:"${APP_PATH}/emp/" + del_idstr,
type:"DELETE",
success:function(result) {
alert(result.msg);
to_page(currentPage);
}
});
}
});
script>
body>
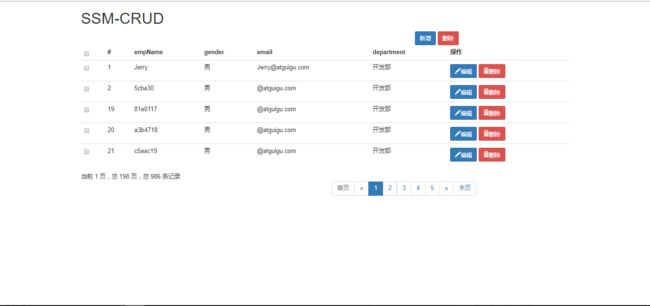
html>8.运行效果图:
总结:这个视频教程还是非常不错的,项目从无到有,跟着视频一步一步敲代码,就可以做出同样的效果。【视频教程】。使用 maven 构建项目, SSM、 BootStrap、 jQuery、ajax、分页插件 PageHelper、JSR_303校验等框架和插件、技术。
项目 github 地址
码云地址