- php开发转go的学习计划及课程资料信息
老李要转行
phpgolang学习
以下是为该课程体系整理的配套教材和教程资源清单,包含书籍、视频、官方文档和实战项目资源,帮助你系统化学习:Go语言学习教材推荐(PHP开发者适配版)一、核心教材(按学习阶段分类)1.基础语法阶段(阶段一)资源类型名称推荐理由链接/获取方式官方教程Go语言之旅交互式学习,快速上手基础语法官方免费中文书籍《Go语言入门指南》专为有其他语言经验的开发者编写京东/当当速查手册Go速查表PHP与Go语法对比
- Web三要素:CSS之Flex/Grid布局(4)
双囍菜菜
前端随记前端css
CSS布局革命:Flex与Grid的双子星战法文章目录CSS布局革命:Flex与Grid的双子星战法一、布局进化史:从洪荒时代到现代文明二、Flex布局:一维空间的舞蹈家2.1核心概念深度解析容器属性详解:2.2典型应用场景实战导航栏布局(React示例)垂直居中(Vue示例)三、Grid布局:二维空间的指挥官3.1网格系统深度解析核心概念图解:3.2高级布局技巧实战响应式网格(React示例)复
- CSS:不设定高度的情况,如何让flex下的两个元素的高度一致
25号底片~
csscss前端
方法1:使用align-items:stretch(默认行为)flex容器的默认行为是align-items:stretch,这意味着子元素的高度会自动拉伸到与容器高度一致。如果容器没有固定高度,子元素会以最高的子元素为准。css.container{display:flex;/*启用flex布局*/align-items:stretch;/*默认值,子元素高度会拉伸到一致*/}.item{/*不
- span标签垂直居中显示的正确方法
gys9895
htmlcss前端
span标签居中显示的正确方法方法一:水平居中垂直居中必须加上display:block;否则不能居中显示,因为span是行内元素必须转换成块元素才会居中显示生效。方法二:利用flex布局display:flex;justify-content:center;//水平align-items:center;//垂直添加链接描述
- 【实战ES】实战 Elasticsearch:快速上手与深度实践-附录-1-常用命令速查表-集群健康检查、索引生命周期管理、故障诊断命令
言析数智
实战elasticsearch搜索引擎大数据
点击关注不迷路点击关注不迷路点击关注不迷路附录-常用命令速查表1-Elasticsearch运维命令速查表(集群健康检查、ILM管理、故障诊断)一、集群健康检查与监控1.1集群健康状态核心命令1.2节点级健康诊断二、索引生命周期管理(ILM)2.1ILM策略配置模板2.2ILM操作命令集三、故障诊断命令大全3.1分片问题诊断流程3.2常见故障场景处理场景1:`节点离线导致分片未分配`场景2:`高内
- 账本 1.01 版本:样式优化升级分享
烂蜻蜓
html前端css
在开发账本应用的过程中,持续的样式优化对于提升用户体验起着至关重要的作用。本次账本1.02版本着重对样式进行了全面优化,让应用在视觉上更加美观、操作上更加便捷。下面就为大家分享一些关键代码及优化思路。话不多说,先上效果图。一、整体布局优化在index.vue和add.vue中,整体布局都采用了flex布局方式。以index.vue为例:.container{display:flex;flex-di
- flex布局
数据潜水员
前端css3html5
1.媒体查询```css body{ display:flex; } div{ width:100px; margin:20px; height:100px; background-color:palevioletred; } @media(max-width:500px){ body{ dis
- Git常用命令全面分类总结
向贤
技术面试git
Git常用命令全面分类总结以下是Git常用命令的全面分类总结,以及gitreset--hard的详细解析,结合结构化的说明和示例,便于我们理解和记忆:一、Git核心命令分类速查表1.仓库初始化与克隆命令作用示例gitinit初始化本地仓库gitinitgitclone克隆远程仓库gitclonehttps://github.com/user/repo.git2.工作区与暂存区操作命令作用示例git
- flex布局中flex-shrink的使用
Absorbed-
html
12345在给他子元素不加flex-shrink且父盒子中不加flex-wrap=“wrap”的情况下,超出父盒子的宽度,父盒子会自动压缩子盒子的宽度。当给子盒子加上flex-shrink:0,子盒子不会被压缩宽度;
- css使用flex-shrink调整flex布局超出宽度
crayon-shin-chan
surprise#csscss
1.简介flex-shrink属性指定了flex元素的收缩规则。flex-shrink仅在flex布局的子元素中起作用flex元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的依据是flex-shrink的值。相反的,flex-grow定义了子元素的扩展比例,在默认宽度之和小于容器宽度时发生扩展。2.使用.container{overflow-x:scroll;overflow-y:hidd
- 第二章:基础概念精讲 - 第五节 - Tailwind CSS Flex 和 Grid 布局实战
Flex布局基础1.Flex容器设置Item1Item2Item3行布局列布局允许换行禁止换行2.主轴对齐左对齐居中对齐右对齐两端对齐环绕对齐均匀对齐3.交叉轴对齐顶部对齐居中对齐底部对齐拉伸对齐基线对齐Flex实战案例1.导航栏布局首页产品服务关于登录2.卡片网格布局卡片标题卡片描述内容Grid布局基础1.Grid容器设置Item1Item2Item32.网格列配置跨越4列跨越8列Grid实战案
- 移动WEB开发流式布局
Lindsay_Jie
移动端学习笔记前端
目录一.移动端基础二.视口三.二倍图四.移动端开发选择五.移动端技术解决方案六.移动端开发之流式布局(百分比布局)七.移动端开发之flex布局八.rem单位九.媒体查询(@media)一.移动端基础1.常见移动端屏幕尺寸:数据参照MaterialDesign2.调试方式:利用chrome浏览器模拟手机浏览器进行调试。二.视口视口(viewport)是浏览器显示页面内容的屏幕区域,视口可以分为布局视
- 第十五篇 10分钟变身SQL优化大师 执行计划一看就懂
随缘而动,随遇而安
SQL之道——从入门到精通数据库sql
目录一、执行计划:SQL的导航仪1.1导航仪是啥?点外卖秒懂!二、统计信息:路况实时更新2.1为什么需要路况?2.2如何更新路况?三、5招获取执行计划:小白必备四、3分钟破解执行计划密码4.1关键字段速查表4.2看执行顺序口诀五、实战:揪出SQL中的“堵车王”5.1案例:索引失效的“鬼打墙”5.2案例:连接顺序引发“大塞车”六、闯关挑战:测测你的优化段位七、新手村→王者进阶指南7.1学习路线图摘要
- 页面中指定元素进入全屏&&退出全屏
SarinaDu
csscss3html
可运行demoFullscreenDivExample/*设置div的样式*/#fullscreenDiv{width:300px;/*宽度*/height:200px;/*高度*/background-color:lightblue;/*背景颜色*/display:flex;/*使用flex布局*/justify-content:center;/*水平居中*/align-items:center
- flex布局子元素间距问题
萧寂173
csscsscss3前端
Document.father{display:flex;flex-wrap:wrap;gap:20px;/*左右间距和上下间距都是20px*/}.son{width:100px;height:100px;background-color:red;}.father2{display:flex;flex-wrap:wrap;gap:50px20px;/*上下间距50px,左右间距20px*/}.so
- 零基础学习Python之保留字_我的学习Python记录3
灏瀚星空
人工智能python学习经验分享笔记
零基础学习Python之保留字_我的学习Python记录3学习背景在ChatGPT引爆AI革命的今天,Python以"人工智能第一语言"的身份成为技术圈宠儿。作为零基础小白,我决定用CSDN博客记录学习历程,通过输出倒逼输入,与广大网友共同成长!今日重点攻克——Python保留字。一、Python保留字速查表(共35个)以下为Python3.10版本所有保留字及简明释义:保留字释义基础用法示例(新
- flex居中(justify-content: center和 align-items:center )遇坑。
家里有蜘蛛
#flex布局#微信小程序
justify-content:center和align-items:center当你使用flex布局时会经常用到这两个属性但是有时会发现为什么失灵了,为什么怎么样都居中不了,明明刚才还管用,(前几天博主就遇到了这种情况)…这个连个属性在网上查到的都是说前者是水平居中后者是垂直居中但是其实这种是不完全正确的只是其中一种情况,如果是另一种情况的话就会失效。步入正题那现在应该怎么使用呢?话不多说上代码
- flex布局自定义一行几栏,靠左对齐===grid布局
Bunury
Css前端javascripthtml
模板12221222122212221222122212221222样式.content{width:70%;margin:auto;display:flex;flex-wrap:wrap;padding:30px;background-color:skyblue;.item{/*去掉两边间隙总60px*/flex:00calc((100%-60px)/3);height:120px;backgr
- html中盒子居中方法
柠檬树^-^
html前端javascript
方法一:flex布局/*弹性容器*/display:flex;/*主轴居中*/justify-content:center;/*侧轴居中*/align-items:center;缺点:盒子无法覆盖其他标准流方法二:用magin和padding将盒子挤到中心方法三:margin+定位(子绝父相)background-color:pink;position:absolute;left:50%;top:
- 算法复杂度速查表:助你轻松应对编程面试
真智AI
算法面试职场和发展神经网络人工智能深度学习
为什么要掌握BigO复杂度?如果你正在准备科技公司的编程面试,或者从事软件工程、数据科学相关工作,那么理解BigO记号不只是有帮助,而是必备技能。在技术面试中,你经常会被问到:“这个算法的时间复杂度是多少?”但BigO复杂度不仅仅是面试知识,它还是你在选择数据结构和设计算法时必须掌握的基础概念。例如:✅优化数据库查询,让系统能支持百万级用户✅选择适合的算法,提高应用程序的运行效率理解算法复杂度,能
- 前端开发者必看!10个CSS黑科技让你的代码逼格瞬间拉满(附完整源码)
前端御书房
HTML和CSS前端css
一、瀑布流终极布局方案(columns高阶用法)痛点场景:Grid/Flex布局出现诡异间隙✨破局代码:/*核心代码*/.pinterest-layout{columns:300pxauto;/*智能列宽+自适应*/column-gap:20px;break-inside:avoid;/*禁止内容断裂*/}✅三大优势:自动响应式(无需媒体查询)智能内容填充(告别空白)支持异构元素混排(图文/卡片自
- CSS flex布局 列表单个元素点击 本行下插入详情独占一行
Cxiaomu
CSS3UI设计css前端
技术栈:Vue2+javaScript简介在实际开发过程中有遇到一个场景:一个list,每行个数固定,点击单个元素后,在当前行与下一行之间插入一行元素详情,便于更直观的查看到对应的数据详情。这种情形,在移动端比较常见,比如用户列表,点击单个列表展示详情,可以考虑flex布局+positionrelative定位。实现思路对于需求重点和实现拆解列表元素:for遍历每行固定(3)个元素:flex布局、
- N年CSS开发总结的20条CSS开发技巧,适合高手新手小白!!
YOLO大师
csshtmlhtml5
文章目录经过一晚上的努力,我写下了这篇文章,总结了我这几年在CSS开发中的想法。CSS的全称是CascadingStyleSheets,这意味这CSS是级联的样式表。你可以通过看看这个关于CSS级联的精彩网站(有测验!)来了解更多的技巧。现在大量的通过游戏来学习CSS的网站已经开始火爆,flex布局:https://flexboxfroggy.com/Grid布局:https://cssgridg
- flex 布局属性有哪些?
Ashy-
csscss3
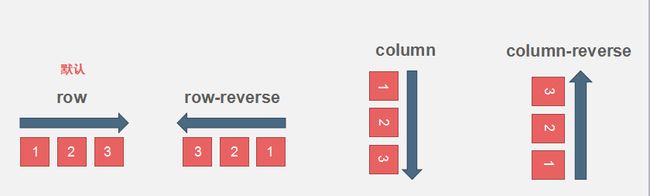
一、容器属性(父元素设置)设置父容器为Flex布局后,子元素自动成为Flex布局1.display/*定义容器的flex布局*/.container{display:flex;/*块级flex容器*/display:inline-flex;/*行内flex容器*/}2.flex-direction/*定义主轴方向*/.container{flex-direction:row|row-reverse
- Flex布局
augenstern416
CSScss
Flex布局,即FlexibleBox布局,是一种CSS布局方式,它为盒状模型提供了最大的灵活性。以下是对Flex布局的详细介绍:一、基本概念Flex容器(flexcontainer):采用Flex布局的元素称为Flex容器,简称容器。它的所有子元素自动成为容器成员,称为Flex项目(flexitem),简称项目。主轴(mainaxis)和交叉轴(crossaxis):容器默认存在两根轴,水平的主
- flex 布局:实现一行固定个数,超出强制换行(流式布局)
艾米栗写代码
下班一小时打卡每日复习前端css前端javascript
一、flex布局基础知识flex布局的知识想必不用多说,一些常用的属性如下:设置在父容器上的属性:display:flex,align-items,justify-content,flex-wrap。设置在子容器上的属性,通过flex:1,简写了flex-grow、flex-shrink、flex-basis三个属性。基础知识部分可参考阮大的:二、flex布局常用应用1、垂直居中通过align-i
- Yocto项目速查表:一站式掌握嵌入式开发利器
乔媚倩June
Yocto项目速查表:一站式掌握嵌入式开发利器yoctoproject-cheatsheetOne-StopRepositoryforallthatwishtoskimthroughordeep-diveintoYoctoProject项目地址:https://gitcode.com/gh_mirrors/yo/yoctoproject-cheatsheet项目介绍在嵌入式开发领域,Yocto项目
- Vue和Vue-Element-Admin(十):HTML和CSS快速学习笔记
A叶子叶
#Vue与Web开发vue.jshtmlcss
目录html标签分类网页布局盒子模型浮动定位css标签选择flex布局transform转换Vue开发tipsless和scssVScode常用插件后端语言框架很多,Java适合企业级应用(规范且稳定),Go适合高并发场景(比如云上产品),Python框架(bottle,tornado,django)简单且快速,也天然适合数据分析场景,PHP适合快速建站,前端变化小,所见即所得,因此抽空记录下学习
- 七种实现左侧固定,右侧自适应两栏布局的方法
css
总结一下左边固定,右边自适应的两栏布局的七种方法。其中有老生常谈的float方法,BFC方法,也有CSS3的flex布局与grid布局。并非所有的布局都会在开发中使用,但是其中也会涉及一些知识点。关于最终的效果,可以查看这里常用的宽度自适应的方法通常是利用了block水平的元素宽度能随父容器调节的流动特性。另外一种思路是利用CSS中的calc()方法来动态设定宽度。还有一种思路是,利用CSS中的新
- 两栏布局、三栏布局、水平垂直居中
子非鱼921
前端面试css前端javascript
文章目录1两栏布局1.1浮动+margin1.2浮动+BFC1.3flex布局1.4左绝父相+margin1.5右绝父相+方向定位2三栏布局2.1子绝父相+margin2.2flex布局2.3浮动+margin2.4圣杯布局2.5双飞翼布局3水平垂直居中3.1绝对定位+translate3.2绝对定位+margin3.3绝对定位+margin3.4flex布局1两栏布局一般两栏布局指的是左边一栏宽
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring