TypeScript -- 初始TS
因为最近的项目开始使用TS,感觉有必要来学习一波咯,撸起袖子学起来吧!
TS介绍
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。安德斯·海尔斯伯格,C#的首席架构师,已工作于TypeScript的开发。 [2-5]
TypeScript扩展了JavaScript的语法,所以任何现有的JavaScript程序可以不加改变的在TypeScript下工作。TypeScript是为大型应用之开发而设计,而编译时它产生 JavaScript 以确保兼容性。
TS的安装
因为我是用window系统的(因为贫穷),假如你是其他平台,你可以google一下,很容易解决。
如果你已经安装node, 那么通过下面命令马上就可以安装TypeScript。
npm install -g typescript
如果你没有安装node,那麻烦你安装一下node,然后参照上一条。我想应该不会存在这种可能,毕竟学习ts的人,肯定已经有前端基础了,node肯定安装了。
运行tsc -v我们看到控制台打印出如下结果就表明安装成功了。
![]()
TS的初体验
我们建立一个文件夹,然后在文件夹建立一个hello.ts文件,写下如下代码
function sayHello(str: string) {
return "hello " + str + "!";
}
console.log(sayHello("TS"));
我们运行如下指令tsc hello.ts 我们会发现生成了一个hello.js文件,我想你应该理解tsc hello.ts的作用了。没错,就是将TS文件编译成JS文件,然后你就可以通过node hello.jsl来运行JS了。


接下来我们将正式开始学习TS的基础语法了。
TS基础语法
因为ts是js的超集,很多基础东西差不多,那么我们直接从ts的基础数据类型开始入手了,而且速度非常快咯,赶紧上车吧!
TS的基础数据类型
布尔值
布尔值只有俩种true,false
let isDone: boolean = true;
let isDone: boolean = false;
数字
ts和js一样,所有的数字都是浮点数,而且支持多种进制,我们以20为例,列举常用进制。
let dec: number = 20; //10进制
let hex: number = 0x14; //16进制
let binary: number = 0b10100; //二进制
let octal: number = 0o24; //八进制
字符串
我们可以使用双引号,单引号,模板字符串(反引号)来表示字符串。
let fullname: string = "cyl";
let age: number = 21;
console.log(`I am ${fullname}, ${age} years old!`);
数组
ts相比较于js一个很大的优势在于它对数据类型进行了判断,如果不符合预期的数据类型,那么就不会赋值成功。
我们创建一个数字类型的数组(里面只可以放数字类型的数据)和一个字符串数组
let listNumber: number[] = [1, 2, 3];
let listString: Array = ["a", "b"];
我们使用俩种不同的方法,我想应该很简单,一眼就可以看明白!
一种是数据类型+[],一种是Array<数据类型>,如果你尝试在数字类型的数组里面存放字符串会发生什么样的情况。

那么如何支持将多种数据类型存放到数组里面了?这个后面会讲到。
元组
你可以简单的把元组理解为了已经知道元素类型和元素数量的数组。
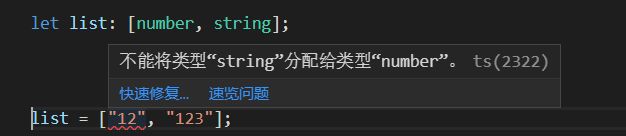
let list: [number, string] = [2, "123"];
我们定义了一个元组,它的第一个必须放数组,第二个必须放字符串的数组。

如果数据类型和期望的数据类型不一样,那么就会报错。
枚举类型
枚举类型是ts对js基本数据类型的补充,比如如果你想表示红绿灯的三种颜色,那么你完全可以使用枚举类型。
enum Color {
red,
green,
yellow
}
let c: Color = Color.green;
let cc: string = Color[0];
console.log(c, cc);
我们发现c是1,cc是red 那么ts是如果实现枚举类型的了?
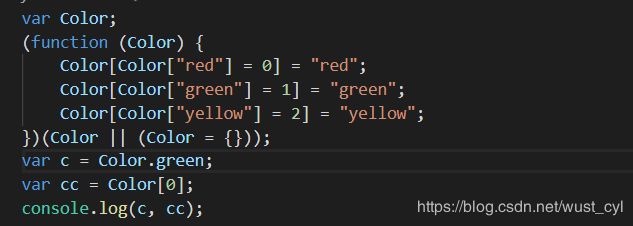
我们看一下编译后的JS文件

这个代码非常直观了Color其实就是一个对象,Color.green返回的是下标1,Color[0] = “red";
其实我们还可以在定义枚举类型的时候,来改变下标,不适用默认的下标(从0开始)。
enum Color {
red = 1,
green = 0,
yellow = 3
}
let c: Color = Color.green;
let cc: string = Color[0];
console.log(c, cc);
那么打印结果应该是0,green.
any类型
any类型表示任意类型,也就是ts不会对它做数据类型检查。
let bar: any = "123";
bar = 123;
bar = true;
bar = [];
ts知道bar变量是any类型的,那么就不会对它数据类型进行检查了,这和js差不多。
注意: 看如下代码
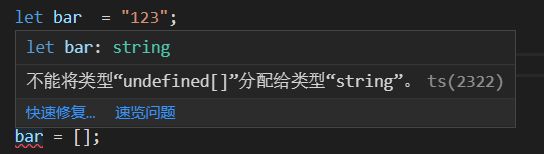
let bar = "123";
bar = 123;
bar = true;
bar = [];
这样写是会报错的,当bar变量初次赋值"123"时,ts会对bar变量进行一次推断,认为bar变量就是字符串类型的,所以下面的代码都会出现错误。

我们可以使用一个any数组,那么就可以给数组添加任意数据类型。
let bar: any[] = [1, "2", true, [], {}];
警告,any类似虽然好,但是少用为好,不然为什么要使用ts开发,不能把typescript写成了anyscript
void null undefined类型
void表示没有任何类型,某种程度上和any相反。
null和undefined在JS就是俩个值,而且它们的数据类型就是null和undefined.
null和undefined是其他任何类型(包括 void)的子类型(never除外),在ts中,子类型赋值给父类型是没有问题的。
let bar: void = null;
let jar: null = undefined;
let bet: undefined = null;
这些都是没有问题的。
我们看如下代码:
let num: number = 2;
num = null;
这段代码在非严格模式下面运行时没有任何问题的。
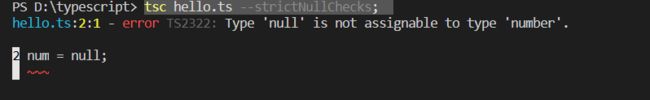
Null 和 Undefined 是其他任何类型(包括 void)的子类型,可以赋值给其它类型,如数字类型,此时,赋值后的类型会变成 null 或 undefined。而在TypeScript中启用严格的空校验(–strictNullChecks)特性,就可以使得null 和 undefined 只能被赋值给 void 或本身对应的类型。
tsc hello.ts --strictNullChecks;

在启用严格模式下面,就不行了。
never类型
never 是其它类型(包括 null 和 undefined)的子类型,代表从不会出现的值。这意味着声明为 never 类型的变量只能被 never 类型所赋值,在函数中它通常表现为抛出异常或无法执行到终止点(例如无限循环)
我们看如下代码:
function throwError(): never {
throw new Error();
}
function dfs(): never {
while(true) {}
}
TS的基础数据类型已经介绍差不多,我们最后介绍一下类型断言。
TypeScript 允许你覆盖它的推断,并且能以你任何你想要的方式分析它,这种机制被称为「类型断言」。TypeScript 类型断言用来告诉编译器你比它更了解这个类型,并且它不应该再发出错误。
let bar: any = "6666";
bar = (bar);
bar = bar as string;
下面俩种方式都可以,但是推荐第二种.
它之所以不被称为「类型转换」,是因为转换通常意味着某种运行时的支持。但是,类型断言纯粹是一个编译时语法,同时,它也是一种为编译器提供关于如何分析代码的方法。
欢迎大家继续看下一篇博客学习TS。
TS – 接口