DaleCloud(原NFine)介绍三:后台业务功能开发实战演示
目录
前言
示例概述
第一步:根据数据表创建Entity,Mapping和Repository对应的代码文件
第二步:在Application中添加CustomerApp实现客户档案的业务
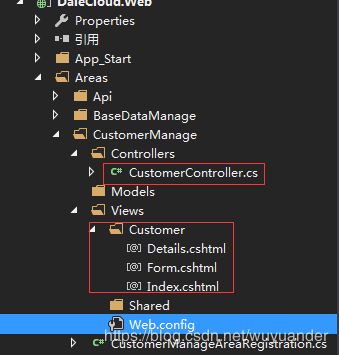
第三步:Web的Areas文件夹下创建一个区域,并完成控制器创建;
第四步,在控制器Controller和前端cshtml页面中编写业务代码
前言
第一次拿到NFine框架的时候,我也是一脸懵逼,原框架作者黄林大大就写了一篇框架介绍,具体的教程也没有。当时想做一个业务方面的系统,但是研究了半天不知道如何下手。后来求了度娘半天,终于在CSDN,博客园等平台上零零散散找到了其他博主的使用心得,于是战战兢兢的摸索了一下午,终于完成了一个页面设计和访问。
原作者黄林大大的博客截图,是不是看着一脸懵逼?没事我重新整理了以下,今天就教大家如何一步一步的完成一个业务功能的实现。就拿建立一个客户资料管理来举例;
示例概述
我需要建立关于客户&&关系(CSDN老是说我含广告,他们眼瞎了)的业务大类模块,里面包括客&&户的档案,客&&户拜访,合同&&管理等子业务功能。今天只讲解如何添加客&户&档&案业务功能。
材料准备:客&户&管&理的子目录名为CustomerManage;数据库表名:CRM_Customer;客&户&档&案二级目录为Customer;
在之前写的 DaleCloud(原NFine)介绍一:开发框架源代码解决方案结构介绍 文章中介绍了解决方案中的每个项目的作用。这里要完整的实现一个业务功能,需要用到DaleCloud.Entity,DaleCloud.Mapping,DaleCloud.Repository,DaleCloud.Application以及前端web。
- 在Entity,Mapping,Repository添加对应的cs文件,此步骤可以通过工具实现。
- 在Application中添加CustomerApp实现业务。
- 在Web的Areas文件夹下创建一个区域:CustomerManage;
- 在CustomerManage区域的Controllers中添加Customer控制器;
- 在CustomerManage区域的Views添加Customer文件夹以及对应的cshtml文件(index,form,detail)。
- 至此可以浏览这个页面,然后再一步步实现增删改查。
第一步:根据数据表创建Entity,Mapping和Repository对应的代码文件
1)在Entity项目中新建CustomerManage文件夹,并添加CustomerEntity.cs文件,代码如下;
/*******************************************************************************
* Copyright © 2018 DaleCloud.Framework 版权所有
* Author: DaleCloud
* Description: DaleCloud
* Website:
*********************************************************************************/
using System;
using System.Text;
using System.Collections.Generic;
using System.Data;
namespace DaleCloud.Entity.CustomerManage
{
public class CustomerEntity : IEntityV2 , ICreationAuditedV2 , IModificationAuditedV2
{
///
/// 主键
///
public string T_Id{ get; set; }
///
/// 客户编号
///
public string T_CustCode{ get; set; }
///
/// 客户名称
///
public string T_FullName{ get; set; }
///
/// 客户类型
///
public string T_CustType { get; set; }
///
/// 备注
///
public string T_Remark { get; set; }
///
/// 状态,1正式,0意向,-1删除
///
public int T_State{ get; set; }
///
/// 用户ID
///
public string T_CreatorUserId{ get; set; }
///
/// 操作时间
///
public DateTime? T_CreateTime { get; set; }
///
/// 更新用户
///
public string T_ModifyUserId{ get; set; }
///
/// 更新时间
///
public DateTime? T_ModifyTime{ get; set; }
}
}
2)在Mapping项目中新建CustomerManage文件夹,并添加CustomerMapping.cs文件,代码如下;
using DaleCloud.Entity.CustomerManage;
using System.Data.Entity.ModelConfiguration;
namespace DaleCloud.Mapping.CustomerManage
{
//CRM_Customer
public class CustomerInfoMap : EntityTypeConfiguration
{
public CustomerInfoMap()
{
this.ToTable("CRM_Customer");
this.HasKey(t => t.T_Id);
}
}
}
3)在Repository项目中新建CustomerManage文件夹,并添加CustomerRepository.js文件,代码如下;
using DaleCloud.DataBase;
using DaleCloud.Entity.CustomerManage;
namespace DaleCloud.Repository.CustomerManage
{
//CRM_Customer
public class CustomerInfoRepository : RepositoryBase, IRepositoryBase
{
}
} 以上文件,都可以通过工具来实现,我通过动软代码生成器自定义了一个模板,通过模板可以把数据库表生成对应的Entity,Mapping和Repository文件。适合大多数项目使用。需要的可以通过加群(群 号:920900045)在群文件中下载。
第二步:在Application中添加CustomerApp实现客户档案的业务
1)在Application项目中新建CustomerManage文件夹,并添加CustomerApp.cs文件,并完成增删改查代码;
using System;
using System.Collections.Generic;
using System.Linq;
using DaleCloud.Code;
using DaleCloud.Entity.CustomerManage;
using DaleCloud.Repository.CustomerManage;
namespace DaleCloud.Application.CustomerManage
{
public class CustomerApp
{
private CustomerInfoRepository service = new CustomerInfoRepository();
public List GetList()
{
return service.IQueryable().OrderBy(t => t.T_CreateTime).ToList();
}
///
/// 获取客户信息
///
/// 分页
/// 起始时间
/// 结束时间
/// 关键字
/// GetList(Pagination pagination, string startdate, string enddate, string keyword = "")
{
var expression = ExtLinq.True();
if(startdate!=null && enddate!=null)
{
DateTime sdate = DateTime.Parse(startdate);
DateTime edate = DateTime.Parse(enddate);
expression = expression.And(t => t.T_CreateTime > sdate && t.T_CreateTime < edate);
}
if (!string.IsNullOrEmpty(keyword))
{
expression = expression.And(t => t.T_FullName.Contains(keyword));
expression = expression.Or(t => t.T_CaliName.Contains(keyword));
expression = expression.Or(t => t.T_Linkman.Contains(keyword));
expression = expression.Or(t => t.T_Mobile.Contains(keyword));
}
return service.FindList(expression, pagination).OrderBy(t => t.T_CreateTime).ToList();
}
///
/// 获取客户实体
///
///
///
/// 删除记录
///
///
public void DeleteForm(string keyValue)
{
var data = service.IQueryable().Single(t => t.T_Id.Equals(keyValue));
if (data != null && data.T_State ==1)
{
throw new Exception("删除失败!正式客户不允许删除。");
}
else
{
service.Delete(t => t.T_Id == keyValue);
}
}
///
/// 保存表单
///
///
/// 主键
public void SubmitForm(CustomerEntity mEntity, string keyValue)
{
if (!string.IsNullOrEmpty(keyValue))
{
mEntity.Modify(keyValue);
service.Update(mEntity);
}
else
{
mEntity.Create();
service.Insert(mEntity);
}
}
}
} 第三步:Web的Areas文件夹下创建一个区域,并完成控制器创建;
1)在Areas文件夹下右键添加一个区域,名称为:CustomerManage。VS2015会自动创建一个对应的文件夹,下面包含Controllers,Models,Views文件夹和一个CustomerManageAreaRegistration.cs的区域注册器文件。
2)打开CustomerManageAreaRegistration.cs文件,编写代码如下(其实你也可以从其他已有的区域注册器中把代码复制拷贝过来,然后改一下AreaName方法中的返回名称就行):
using System.Web.Mvc;
namespace DaleCloud.Web.Areas.CustomerManage
{
public class CustomerManageAreaRegistration : AreaRegistration
{
public override string AreaName
{
get
{
return "CustomerManage";
}
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
this.AreaName + "_Default",
this.AreaName + "/{controller}/{action}/{id}",
new { area = this.AreaName, controller = "Home", action = "Index", id = UrlParameter.Optional },
new string[] { "DaleCloud.Web.Areas." + this.AreaName + ".Controllers" }
);
}
}
}
3)在CustomerManage文件夹下右键添加一个空白的MVC5控制器-,名称为:CustomerController。VS2015会自动在Controllers创建一个CustomerController.cs文件,在Views文件夹中创建Customer文件夹。请将你的页面文件放入到Customer文件夹。
一般情况下我们常用到的页面包括:Index.cshtml(列表页)、Form.cshtml(表单页)、Details.cshtml(详细页)
第四步,在控制器Controller和前端cshtml页面中编写业务代码
1)开始编写CustomerController控制器中的编写视图模板输出代码和增删改查后台接收的代码。
在CustomerController类中可以通过继承ControllerBasev2或ControllerBase类来实现对Index,Form,Details页面模板输出和Json格式数据输出。ControllerBasev2是我自己单独定义的,目的是去除登陆超时验证,因为我的项目中不需要;
using System;
using System.Web;
using System.Web.Mvc;
using DaleCloud.Code;
using DaleCloud.Application.CustomerManage;
using DaleCloud.Entity.CustomerManage;
namespace DaleCloud.Web.Areas.CustomerManage.Controllers
{
public class CustomerController : ControllerBasev2
{
private CustomerApp app = new CustomerApp();
[HttpGet]
[HandlerAjaxOnly]
public ActionResult GetGridJson(Pagination pagination, string fromdate, string todate,string keyword)
{
try
{
var data = app.GetList(pagination, fromdate, todate, keyword);
return DataGrid(pagination.records, data);
}
catch (Exception ex)
{
return Content(ex.ToJson());
}
}
[HttpGet]
[HandlerAjaxOnly]
public ActionResult GetFormJson(string keyValue)
{
var data = app.GetForm(keyValue);
return Content(data.ToJson());
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult SubmitForm(CustomerEntity uEntity, string keyValue)
{
app.SubmitForm(uEntity, keyValue);
return Success("操作成功。");
}
[HttpPost]
[HandlerAjaxOnly]
[HandlerAuthorize]
[ValidateAntiForgeryToken]
public ActionResult DeleteForm(string keyValue)
{
app.DeleteForm(keyValue);
return Success("删除成功。");
}
}
}
一般,我们习惯在Index页面中通过调用GetGridJson来获取数据列,通过DeleteForm来删除一条记录。在Form页面中通过GetFormJson获取表单数据,通过SubmitForm来接收前端提交表单数据。当然你们根据个人喜好以及实际业务需求来自定义输出。
在控制器代码中,其中值得注意的,每个方法前都会有一些特征代码,很多人搞不清楚有什么意思,然后出现无法正确提交表单等情况:
[HttpGet] // 表示该方法仅处理来自get的请求。如果你是使用easyUI等前端框架,那么在调用该方法的时候必须指明method为get类型;
[HttpPost]// 表示该方法仅处理来自post的请求。如果你用easyUI的表单提交,请在
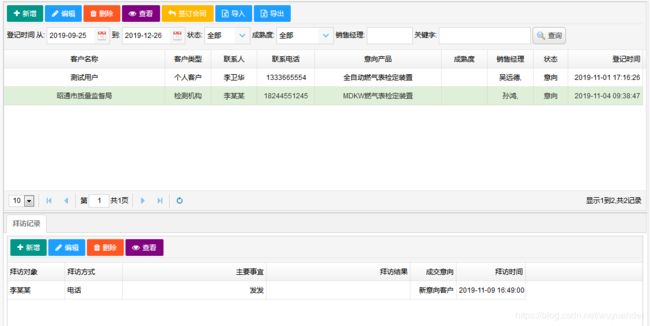
至此,你就可以编译,访问页面了。
以上就是一如何新建一个业务功能的实战说明,有什么阐述不清楚的地方,请加群交流,也欢迎留言指正拍砖。
关于Entity实体类中如的继承以及ICreationAuditedV2, IModificationAuditedV2接口使用说明,请看后续文章