Cocos2d-x 3.2 Lua示例 ActionTest(动作测试)
Cocos2d-x 3.2 Lua示例 ActionTest(动作测试)
2014年博文大赛,请投上您宝贵的一票:http://vote.blog.csdn.net/Article/Details?articleid=38272837
移动开发狂热者群: 299402133,欢迎广大开发者加入
Cocos2d-x官方真够给力的,3.1.1还没有熟悉完,3.2就出来,本篇博客继续介绍Cocos2d-x的Lua示例,关于3.2的例子变动不是很大,稍微介绍一下3.2的新特性吧:
3.2版本的新特性
* 新的3D动画节点Animation3D/Animate3D
* 支持fbx-conv工具生成Sprite3D支持的二进制格式
* 支持游戏手柄
* 支持快速瓦片地图
* 加入utils::cpatureScreen方法用于截屏
* Physics body支持缩放和旋转
* 加入Node::enumerateChildren 和 utils::findChildren方法,且支持C++ 11的正则表达式
* 加入Node::setNormalizedPosition方法, Node的位置像素会根据它的服节点的尺寸大小计算
想了解更多详细的内容,可以这个链接:http://cn.cocos2d-x.org/tutorial/show?id=1180
本篇博客继续介绍Lua的一个实例,这个实例基本上涵盖了Cocos2d-x的所有基本动作,在这个例子中Cocos2d-x Lua开发者可以了解到如何来使用这些动作。
小巫这里根据官网文档类给大家解析一遍,也顺便加深自己的印象:
注:笔者不把一大段代码贴出来,分段解释比较舒服一点
MoveBy:通过修改节点对象的位置属性来改变节点对象的x,y像素。 x,y的坐标是相对于这个对象的位置来说的。 几个MoveBy动作可以同时被调用,最终的运动是这几个单独运动的综合
MoveTo:移动节点对象到位置x,y。x,y是绝对坐标,通过修改它的位置属性来改变它们的值。 几个MoveTo动作可以被同时调用,并且最终的运动是几个单独运动的综合。
--------------------------------------
-- ActionMove
-- 动作移动
--------------------------------------
local function ActionMove()
-- 创建层
local layer = cc.Layer:create()
-- 初始化层
initWithLayer(layer)
centerSprites(3)
-- MoveBy动作
local actionBy = cc.MoveBy:create(2, cc.p(80, 80))
-- MoveBy的逆反操作
local actionByBack = actionBy:reverse()
--
tamara:runAction(cc.MoveTo:create(2, cc.p(size.width - 40, size.height - 40)))
grossini:runAction(cc.Sequence:create(actionBy, actionByBack))
kathia:runAction(cc.MoveTo:create(1, cc.p(40, 40)))
Helper.subtitleLabel:setString("MoveTo / MoveBy")
return layer
endScaleTo:缩放动作
ScaleBy: 缩放动作,继承自ScaleTo,提供reverse方法
--------------------------------------
-- ActionScale
-- 动作缩放
--------------------------------------
local function ActionScale()
local layer = cc.Layer:create()
initWithLayer(layer)
centerSprites(3)
-- ScaleTo,第一个参数是缩放时间,第二个参数为缩放因子
local actionTo = cc.ScaleTo:create(2.0, 0.5)
-- ScaleBy, 第一个参数为缩放时间,第二、三个参数为缩放因子
local actionBy = cc.ScaleBy:create(2.0, 1.0, 10.0)
local actionBy2 = cc.ScaleBy:create(2.0, 5.0, 1.0)
-- 执行动作
grossini:runAction(actionTo)
-- 执行动作序列,先正常缩放,然后反执行相反操作
tamara:runAction(cc.Sequence:create(actionBy, actionBy:reverse()))
kathia:runAction(cc.Sequence:create(actionBy2, actionBy2:reverse()))
Helper.subtitleLabel:setString("ScaleTo / ScaleBy")
return layer
endRotateBy类/RotateTo:旋转一个节点
--------------------------------------
-- ActionRotate
-- 动作旋转
--------------------------------------
local function ActionRotate()
local layer = cc.Layer:create()
initWithLayer(layer)
centerSprites(3)
-- RotateTo,第一个参数为持续时间,第二个参数为旋转角度
local actionTo = cc.RotateTo:create( 2, 45)
local actionTo2 = cc.RotateTo:create( 2, -45)
local actionTo0 = cc.RotateTo:create(2 , 0)
-- 执行动作序列,先选择45度之后,
tamara:runAction(cc.Sequence:create(actionTo, actionTo0))
-- RotateBy,持续时间为2秒,旋转360度
local actionBy = cc.RotateBy:create(2 , 360)
local actionByBack = actionBy:reverse() -- 相反操作
grossini:runAction(cc.Sequence:create(actionBy, actionByBack))
local action0Retain = cc.RotateTo:create(2 , 0)
kathia:runAction(cc.Sequence:create(actionTo2, action0Retain))
Helper.subtitleLabel:setString("RotateTo / RotateBy")
return layer
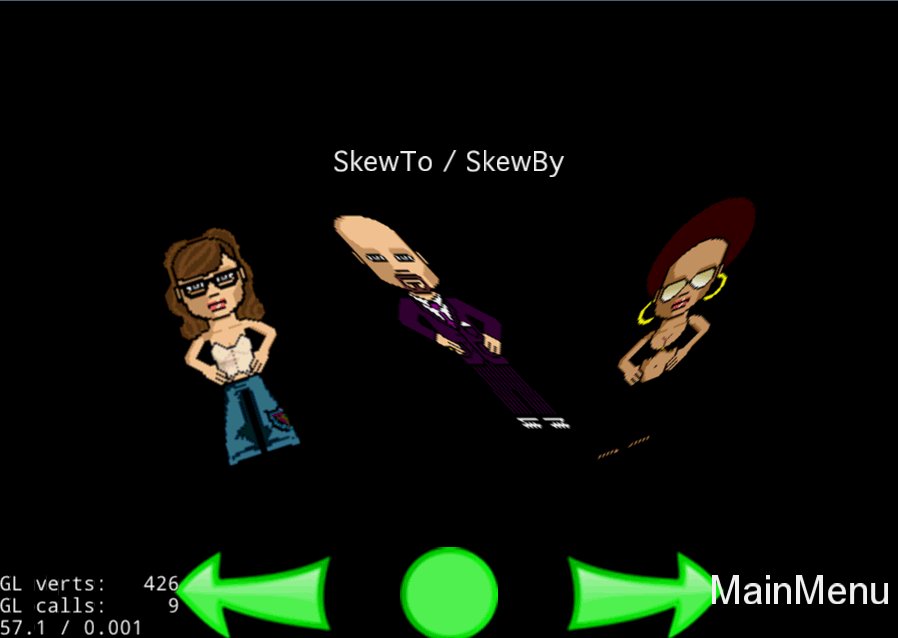
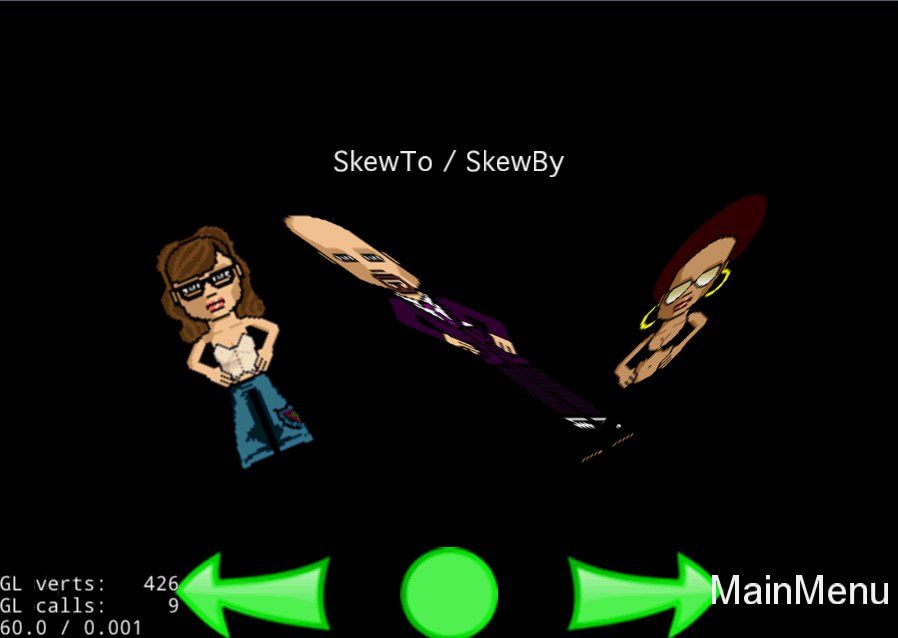
endSkewTo:通过修改节点对象的skewX和skewY属性来使节点对象倾斜到一个给定的角度。
SkewBy:通过skewX和skewY的度数来使节点对象倾斜。
--------------------------------------
-- ActionSkew
-- 斜歪动作
--------------------------------------
local function ActionSkew()
local layer = cc.Layer:create()
initWithLayer(layer)
centerSprites(3)
-- SkewTo,第一个参数是持续时间,第二个参数是X轴倾斜的角度,第三个是Y轴的倾斜角度
local actionTo = cc.SkewTo:create(2, 37.2, -37.2)
local actionToBack = cc.SkewTo:create(2, 0, 0)-- 返回的一个动作
local actionBy = cc.SkewBy:create(2, 0.0, -90.0)
local actionBy2 = cc.SkewBy:create(2, 45.0, 45.0)
local actionByBack = actionBy:reverse()
-- 三个精灵执行动作序列
tamara:runAction(cc.Sequence:create(actionTo, actionToBack))
grossini:runAction(cc.Sequence:create(actionBy, actionByBack))
kathia:runAction(cc.Sequence:create(actionBy2, actionBy2:reverse()))
Helper.subtitleLabel:setString("SkewTo / SkewBy")
return layer
end
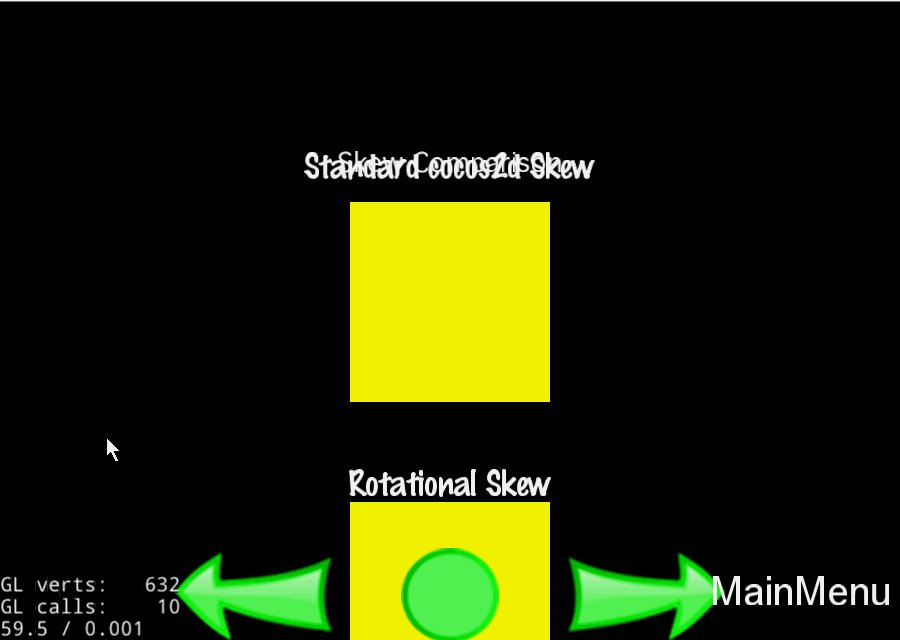
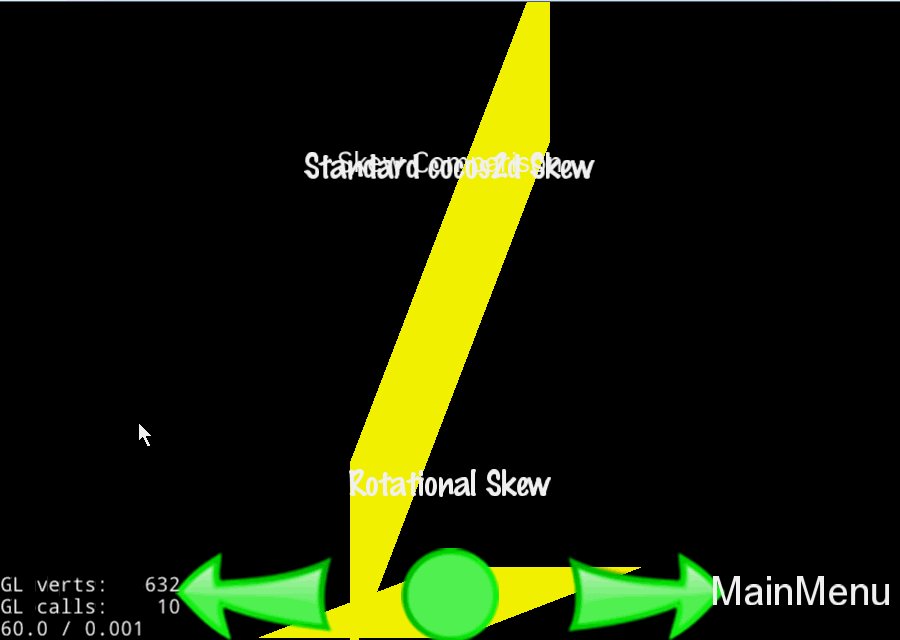
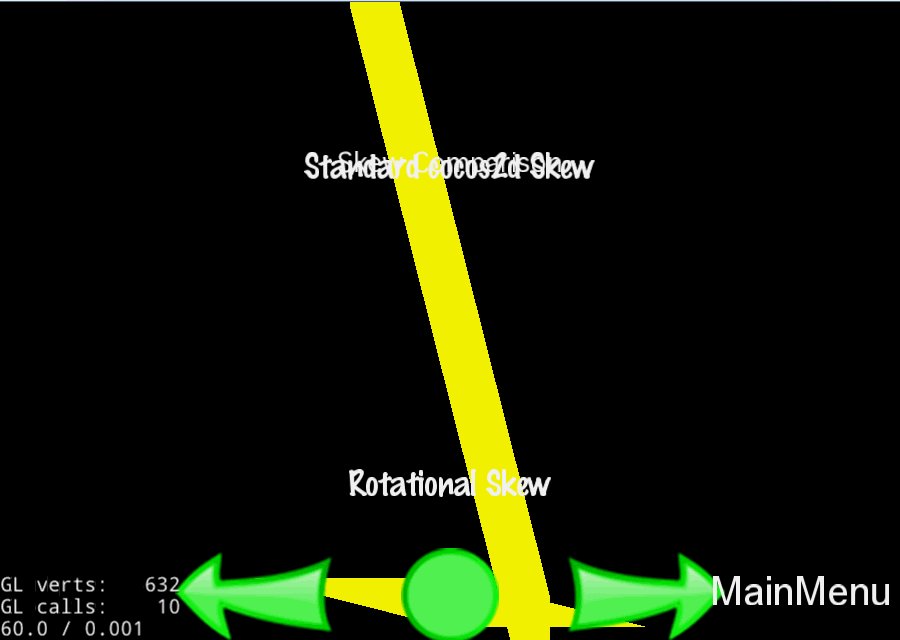
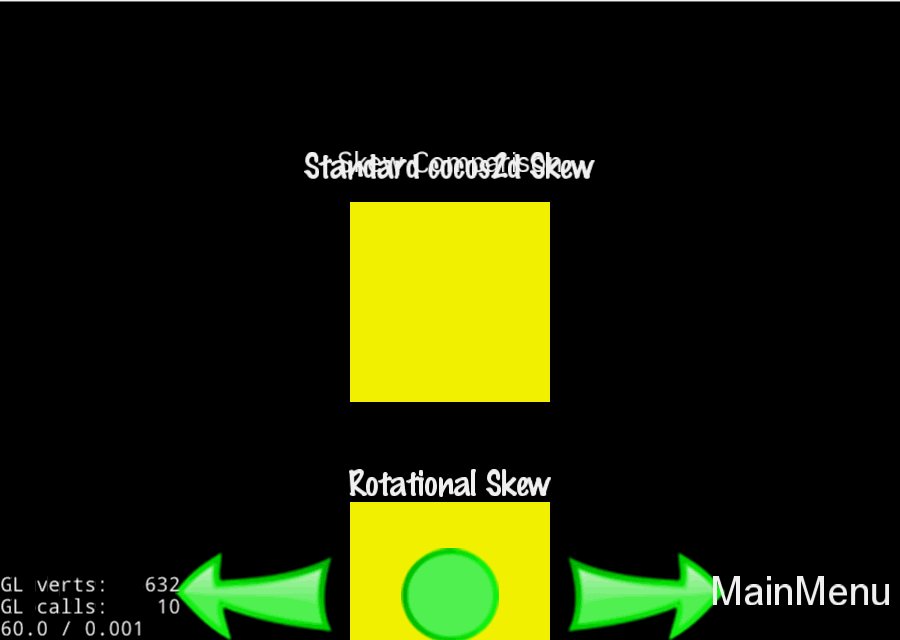
--ActionRotationalSkewVSStandardSkew
--轮转的倾斜动作和标准的倾斜动作
local function ActionRotationalSkewVSStandardSkew()
local layer = cc.Layer:create()
initWithLayer(layer)
-- 从父节点中删除一个节点,有一个cleanup参数。 如果这个节点是一个孤节点,那么什么都不会发生。
tamara:removeFromParent(true);
grossini:removeFromParent(true);
kathia:removeFromParent(true);
-- 返回以点为单位的 OpenGL 视图的大小
local s = cc.Director:getInstance():getWinSize();
-- 宽高均为100的盒子
local boxSize = cc.size(100.0, 100.0);
-- 创建层颜色块,c4b,第一个参数是r,代表红色,第二个参数是g,代表绿色,第三个参数是b,代表蓝色,第四个参数是a,代表透明度
local box = cc.LayerColor:create(cc.c4b(255,255,0,255));
-- 设置锚点
box:setAnchorPoint(cc.p(0.5,0.5));
-- 设置盒子大小
box:setContentSize( boxSize );
-- 设置锚点为(0,0)当你摆放这个节点的时候。
-- 这是一个内部方法,仅仅被Layer和Scene使用。不要在框架外调用。 默认值是false,但是在Layer和Scene中是true.
box:ignoreAnchorPointForPosition(false);
-- 设置显示位置
box:setPosition(cc.p(s.width/2, s.height - 100 - box:getContentSize().height/2));
-- 添加到层中
layer:addChild(box);
-- 创建一个标签
local label = cc.Label:createWithTTF("Standard cocos2d Skew", s_markerFeltFontPath, 16);
-- 设置锚点,这里是中心
label:setAnchorPoint(cc.p(0.5, 0.5))
label:setPosition(cc.p(s.width/2, s.height - 100 + label:getContentSize().height));
layer:addChild(label);
-- X轴倾斜360度
local actionTo = cc.SkewBy:create(2, 360, 0);
-- 动作返回
local actionToBack = cc.SkewBy:create(2, -360, 0);
local seq = cc.Sequence:create(actionTo, actionToBack)
-- 运行动作序列
box:runAction(seq);
-- 创建层黄颜色块,c4b,第一个参数是r,代表红色,第二个参数是g,代表绿色,第三个参数是b,代表蓝色,第四个参数是a,代表透明度
box = cc.LayerColor:create(cc.c4b(255,255,0,255));
box:setAnchorPoint(cc.p(0.5,0.5));
box:setContentSize(boxSize);
box:ignoreAnchorPointForPosition(false);
box:setPosition(cc.p(s.width/2, s.height - 250 - box:getContentSize().height/2));
layer:addChild(box);
label = cc.Label:createWithTTF("Rotational Skew", s_markerFeltFontPath, 16);
label:setAnchorPoint(cc.p(0.5, 0.5))
label:setPosition(cc.p(s.width/2, s.height - 250 + label:getContentSize().height/2));
layer:addChild(label);
local actionTo2 = cc.RotateBy:create(2, 360, 0);
local actionToBack2 = cc.RotateBy:create(2, -360, 0);
seq = cc.Sequence:create(actionTo2, actionToBack2)
box:runAction(seq);
Helper.subtitleLabel:setString("Skew Comparison")
return layer;
end--------------------------------------
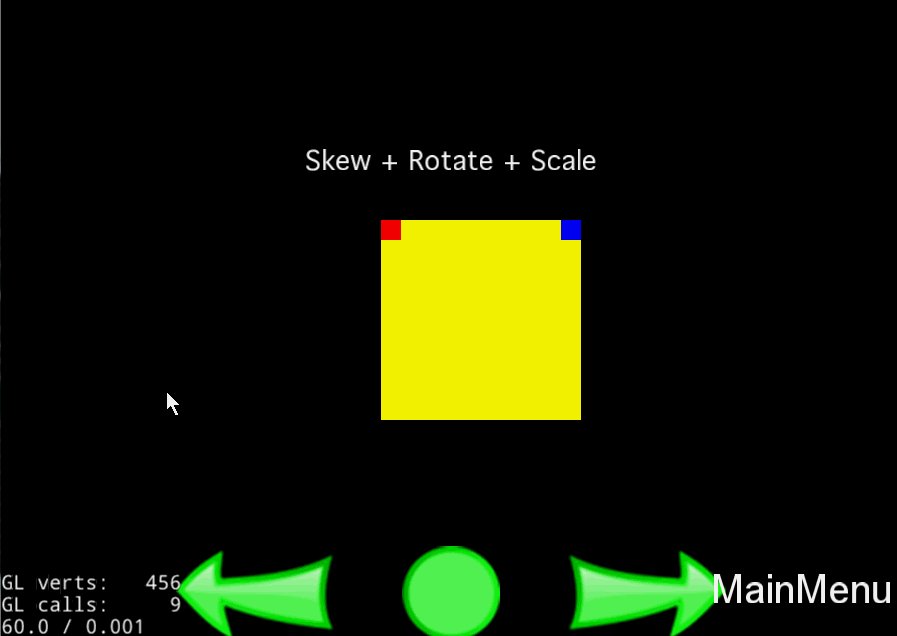
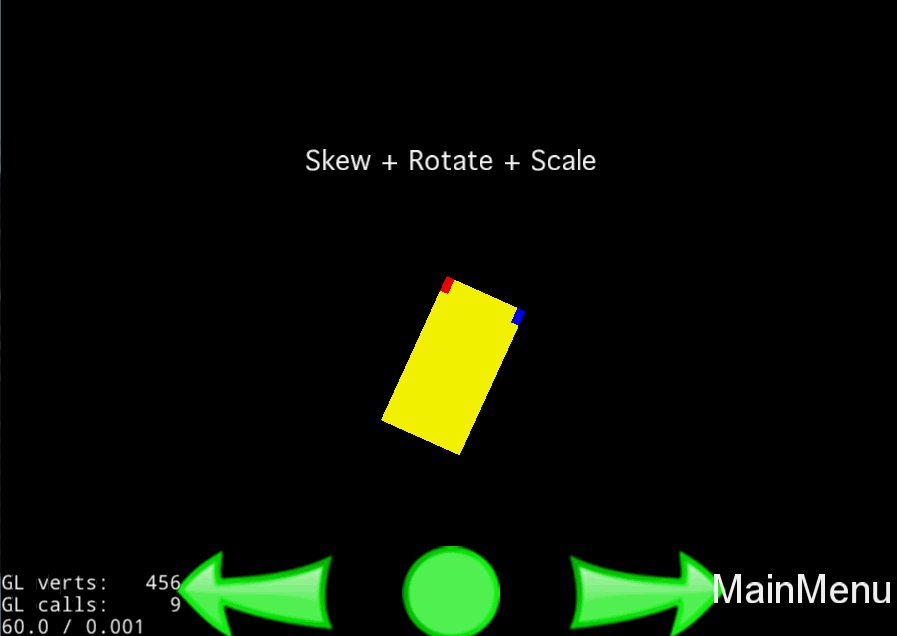
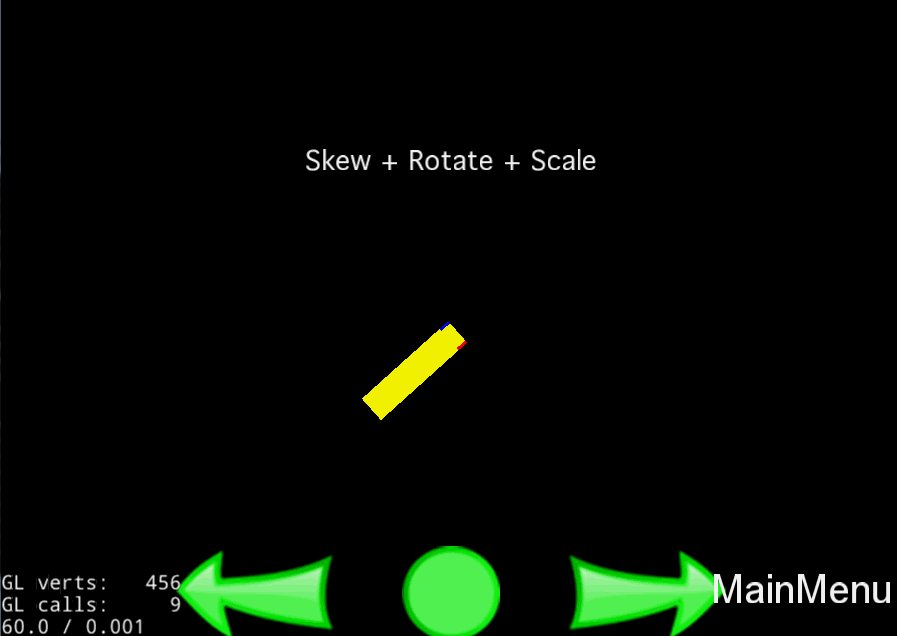
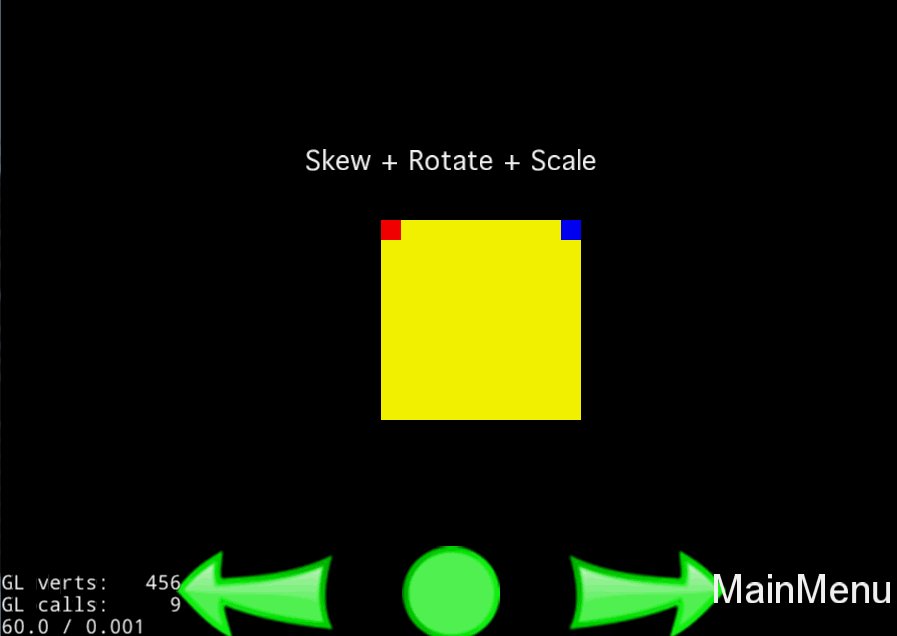
-- ActionSkewRotate
-- 歪斜+旋转+缩放
--------------------------------------
local function ActionSkewRotate()
-- 创建层
local layer = cc.Layer:create()
initWithLayer(layer)
-- 从父节点移除子节点
tamara:removeFromParent(true)
grossini:removeFromParent(true)
kathia:removeFromParent(true)
-- 盒子大小
local boxSize = cc.size(100.0, 100.0)
-- 层颜色,第1、2、3分别为红绿篮颜色值,第4个为透明度值
local box = cc.LayerColor:create(cc.c4b(255, 255, 0, 255))
-- 设置锚点
box:setAnchorPoint(cc.p(0, 0))
-- 设置位置
box:setPosition(190, 110)
-- 设置内容大小
box:setContentSize(boxSize)
--标记大小
local markrside = 10.0
local uL = cc.LayerColor:create(cc.c4b(255, 0, 0, 255))
box:addChild(uL)
uL:setContentSize(cc.size(markrside, markrside))
uL:setPosition(0, boxSize.height - markrside)
uL:setAnchorPoint(cc.p(0, 0))
local uR = cc.LayerColor:create(cc.c4b(0, 0, 255, 255))
box:addChild(uR)
uR:setContentSize(cc.size(markrside, markrside))
uR:setPosition(boxSize.width - markrside, boxSize.height - markrside)
uR:setAnchorPoint(cc.p(0, 0))
layer:addChild(box)
-- 三个动作SkewTo、RotateTo、ScaleTo
local actionTo = cc.SkewTo:create(2, 0, 2)
local rotateTo = cc.RotateTo:create(2, 61.0)
local actionScaleTo = cc.ScaleTo:create(2, -0.44, 0.47)
local actionScaleToBack = cc.ScaleTo:create(2, 1.0, 1.0)
local rotateToBack = cc.RotateTo:create(2, 0)
local actionToBack = cc.SkewTo:create(2, 0, 0)
-- 顺序执行三个动作序列
box:runAction(cc.Sequence:create(actionTo, actionToBack))
box:runAction(cc.Sequence:create(rotateTo, rotateToBack))
box:runAction(cc.Sequence:create(actionScaleTo, actionScaleToBack))
Helper.subtitleLabel:setString("Skew + Rotate + Scale")
return layer
endJumpTo类:模仿跳跃的轨迹移动节点
JumpBy类:模仿跳跃的轨迹移动节点.提供reverse方法
--------------------------------------
-- ActionJump
-- 跳的动作
--------------------------------------
local function ActionJump()
-- 创建层
local layer = cc.Layer:create()
initWithLayer(layer)
centerSprites(3)
-- 模仿跳跃的轨迹移动节点,第一个参数为持续时间,第二个参数为位置,第三个参数为跳的高度,第四个参数跳的次数
local actionTo = cc.JumpTo:create(2, cc.p(300,300), 50, 4)
local actionBy = cc.JumpBy:create(2, cc.p(300,0), 50, 4)
local actionUp = cc.JumpBy:create(2, cc.p(0,0), 80, 4)
local actionByBack = actionBy:reverse()-- 相反操作
-- 执行actionTo动作
tamara:runAction(actionTo)
-- 执行序列动作
grossini:runAction(cc.Sequence:create(actionBy, actionByBack))
-- 执行无限循环动作
kathia:runAction(cc.RepeatForever:create(actionUp))
Helper.subtitleLabel:setString("JumpTo / JumpBy")
return layer
endCardinalSplineBy类:基础曲线路径
--------------------------------------
-- ActionCardinalSpline
-- 曲线运动
--------------------------------------
local function ActionCardinalSpline()
local layer = cc.Layer:create()
initWithLayer(layer)
centerSprites(2)
-- 位置数组
local array = {
cc.p(0, 0),
cc.p(size.width / 2 - 30, 0),
cc.p(size.width / 2 - 30, size.height - 80),
cc.p(0, size.height - 80),
cc.p(0, 0),
}
-- 创建一个连续的基础曲线动作的点数组集合
local action = cc.CardinalSplineBy:create(3, array, 0)
-- 返回执行与本Action对象相反操作的新Action对象
local reverse = action:reverse()
-- 动作序列
local seq = cc.Sequence:create(action, reverse)
tamara:setPosition(cc.p(50, 50))
tamara:runAction(seq)
-- 第一个参数是duration:持续时间,第二个参数为位置数组,第三个参数为tension,表示张力
local action2 = cc.CardinalSplineBy:create(3, array, 1)
local reverse2 = action2:reverse()
-- 创建动作序列
local seq2 = cc.Sequence:create(action2, reverse2)
kathia:setPosition(cc.p(size.width / 2, 50))
kathia:runAction(seq2)
--[[
local function drawCardinalSpline()
kmGLPushMatrix()
kmGLTranslatef(50, 50, 0)
cc.DrawPrimitives.drawCardinalSpline(array, 0, 100)
kmGLPopMatrix()
kmGLPushMatrix()
kmGLTranslatef(size.width / 2, 50, 0)
cc.DrawPrimitives.drawCardinalSpline(array, 1, 100)
kmGLPopMatrix()
end
array:retain()
local glNode = gl.glNodeCreate()
glNode:setContentSize(cc.size(size.width, size.height))
glNode:setAnchorPoint(cc.p(0.5, 0.5))
glNode:registerScriptDrawHandler(drawCardinalSpline)
layer:addChild(glNode,-10)
glNode:setPosition( size.width / 2, size.height / 2)
]]--
Helper.titleLabel:setString("CardinalSplineBy / CardinalSplineAt")
Helper.subtitleLabel:setString("Cardinal Spline paths.\nTesting different tensions for one array")
return layer
end
CatmullRomBy类 :这是一个按照笛卡尔曲线移动目标点的动作.
--------------------------------------
-- ActionCatmullRom
-- 笛卡尔曲线运动
--------------------------------------
local function ActionCatmullRom()
local layer = cc.Layer:create()
initWithLayer(layer)
centerSprites(2)
-- 设置精灵位置
tamara:setPosition(cc.p(50, 50))
-- 定义位置数组
local array = {
cc.p(0, 0),
cc.p(80, 80),
cc.p(size.width - 80, 80),
cc.p(size.width - 80, size.height - 80),
cc.p(80, size.height - 80),
cc.p(80, 80),
cc.p(size.width / 2, size.height / 2),
}
-- 创建笛卡尔曲线运动,第一个参数为持续时间,第二个参数为位置数组
local action = cc.CatmullRomBy:create(3, array)
local reverse = action:reverse()-- 相反操作
-- 创建动作序列
local seq = cc.Sequence:create(action, reverse)
tamara:runAction(seq)
local array2 = {
cc.p(size.width / 2, 30),
cc.p(size.width -80, 30),
cc.p(size.width - 80, size.height - 80),
cc.p(size.width / 2, size.height - 80),
cc.p(size.width / 2, 30),
}
local action2 = cc.CatmullRomTo:create(3, array2)
local reverse2 = action2:reverse()
local seq2 = cc.Sequence:create(action2, reverse2)
kathia:runAction(seq2)
--[[
local function drawCatmullRom()
kmGLPushMatrix()
kmGLTranslatef(50, 50, 0)
cc.DrawPrimitives.drawCatmullRom(array, 50)
kmGLPopMatrix()
cc.DrawPrimitives.drawCatmullRom(array2,50)
end
array:retain()
array2:retain()
local glNode = gl.glNodeCreate()
glNode:setContentSize(cc.size(size.width, size.height))
glNode:setAnchorPoint(cc.p(0.5, 0.5))
glNode:registerScriptDrawHandler(drawCatmullRom)
layer:addChild(glNode,-10)
glNode:setPosition( size.width / 2, size.height / 2)
]]--
-- 设置标题
Helper.titleLabel:setString("CatmullRomBy / CatmullRomTo")
Helper.subtitleLabel:setString("Catmull Rom spline paths. Testing reverse too")
return layer
endBezierBy类:贝塞尔曲线动作。提供reverse方法,用于执行相反操作
BezierTo类:贝塞尔曲线动作。
--------------------------------------
-- ActionBezier
-- 贝塞尔曲线运动
--------------------------------------
local function ActionBezier()
local layer = cc.Layer:create()
initWithLayer(layer)
centerSprites(3)
-- sprite 1
--[[
local bezier = ccBezierConfig()
bezier.controlPoint_1 = cc.p(0, size.height / 2)
bezier.controlPoint_2 = cc.p(300, - size.height / 2)
bezier.endPosition = cc.p(300, 100)
]]--
-- 贝塞尔曲线配置结构
local bezier = {
cc.p(0, size.height / 2),
cc.p(300, - size.height / 2),
cc.p(300, 100),
}
-- 以持续时间和贝塞尔曲线的配置结构体为参数创建动作
local bezierForward = cc.BezierBy:create(3, bezier)
local bezierBack = bezierForward:reverse()
-- 无限循环执行序列
local rep = cc.RepeatForever:create(cc.Sequence:create(bezierForward, bezierBack))
-- sprite 2
tamara:setPosition(cc.p(80,160))
--[[
local bezier2 = ccBezierConfig()
bezier2.controlPoint_1 = cc.p(100, size.height / 2)
bezier2.controlPoint_2 = cc.p(200, - size.height / 2)
bezier2.endPosition = cc.p(240, 160)
]]--
local bezier2 ={
cc.p(100, size.height / 2),
cc.p(200, - size.height / 2),
cc.p(240, 160)
}
-- 创建贝塞尔曲线动作,第一个参数为持续时间,第二个参数为贝塞尔曲线结构
local bezierTo1 = cc.BezierTo:create(2, bezier2)
-- sprite 3
kathia:setPosition(cc.p(400,160))
local bezierTo2 = cc.BezierTo:create(2, bezier2)
-- 运行动作
grossini:runAction(rep)
tamara:runAction(bezierTo1)
kathia:runAction(bezierTo2)
Helper.subtitleLabel:setString("BezierTo / BezierBy")
return layer
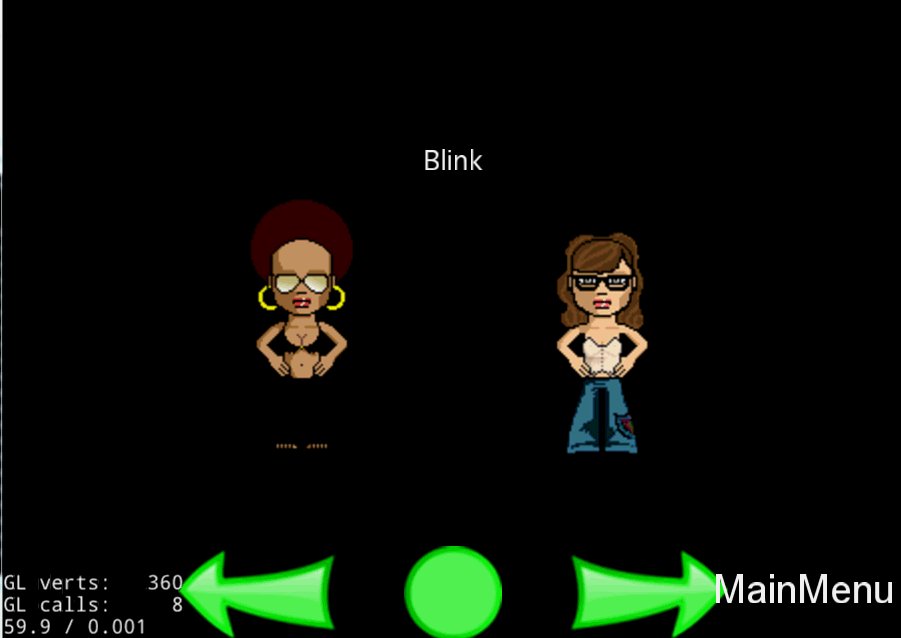
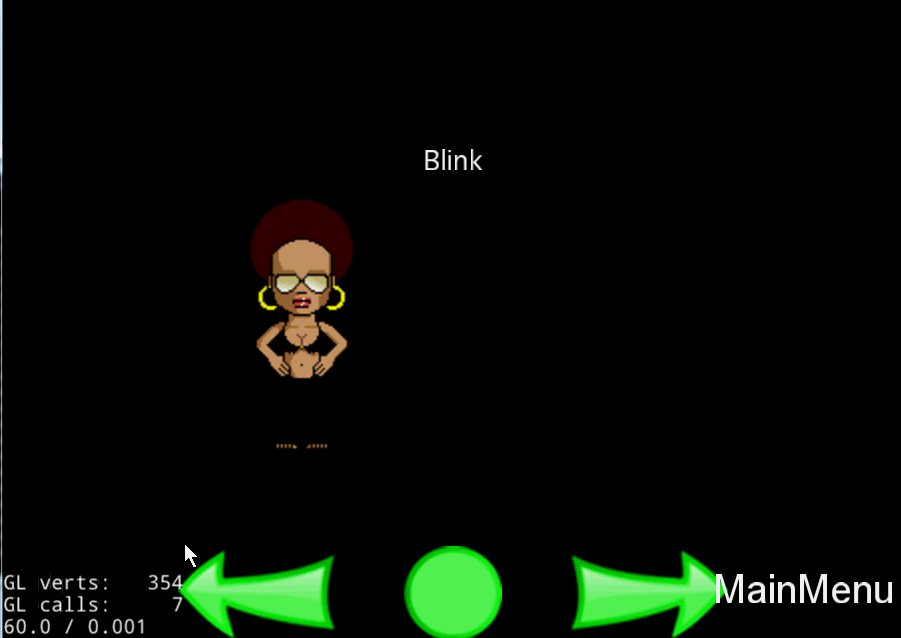
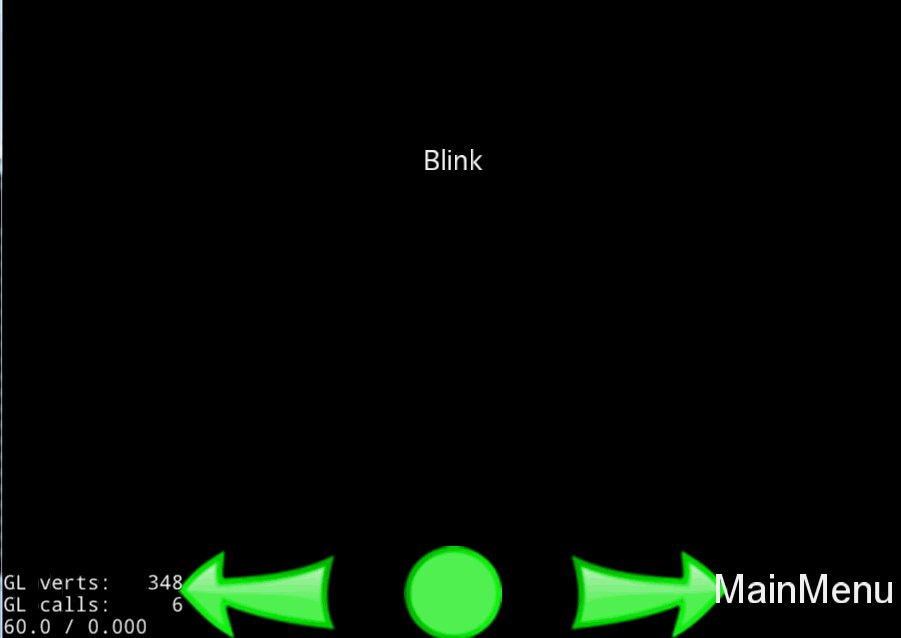
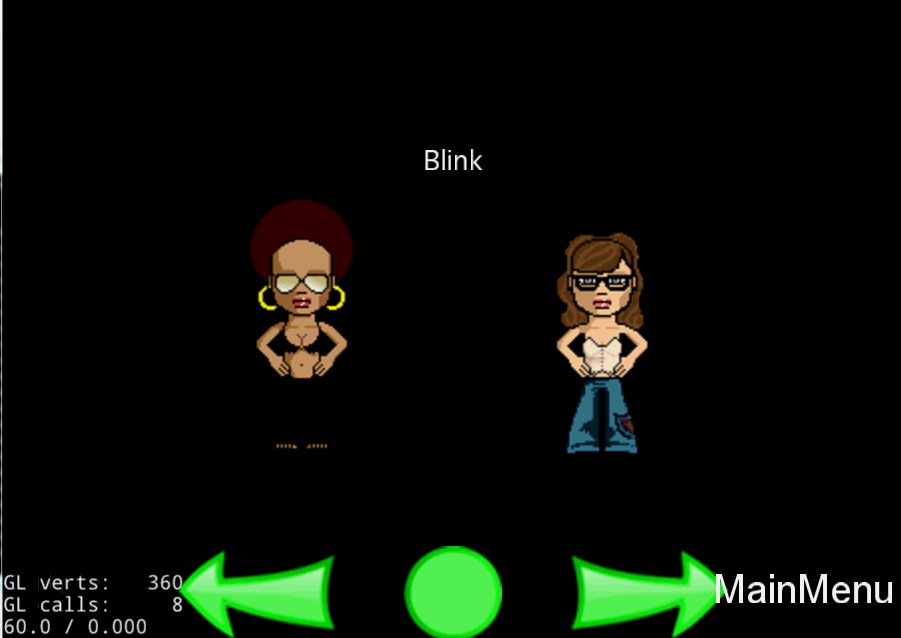
endBlink类:闪烁动作
--------------------------------------
-- ActionBlink
-- 闪烁运动
--------------------------------------
local function ActionBlink()
-- 创建层
local layer = cc.Layer:create()
-- 初始化层
initWithLayer(layer)
centerSprites(2)
-- 创建两个闪烁动作,第一个参数为持续时间,第二个参数为闪烁次数
local action1 = cc.Blink:create(2, 10)
local action2 = cc.Blink:create(2, 5)
-- 两个精灵执行动作
tamara:runAction(action1)
kathia:runAction(action2)
Helper.subtitleLabel:setString("Blink")
return layer
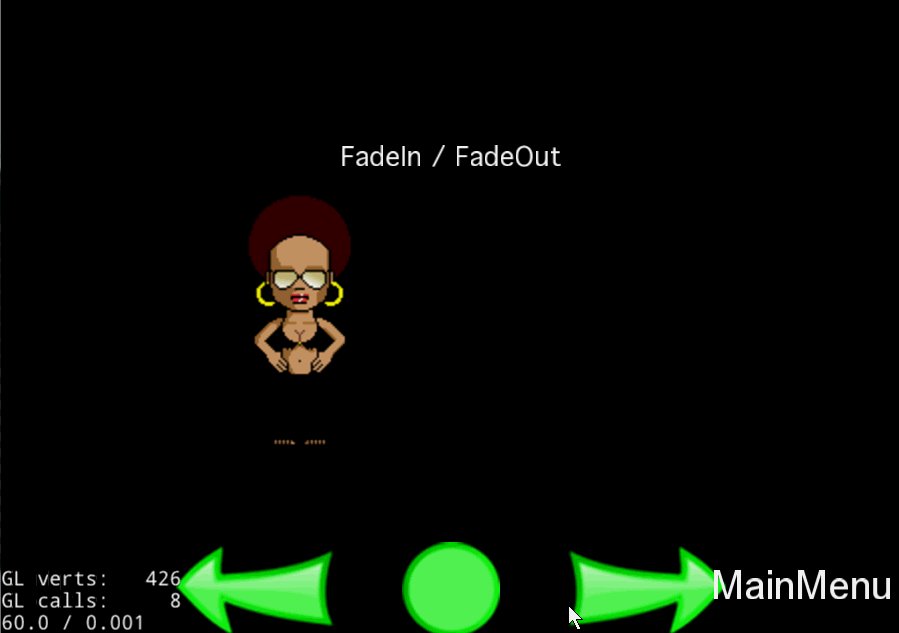
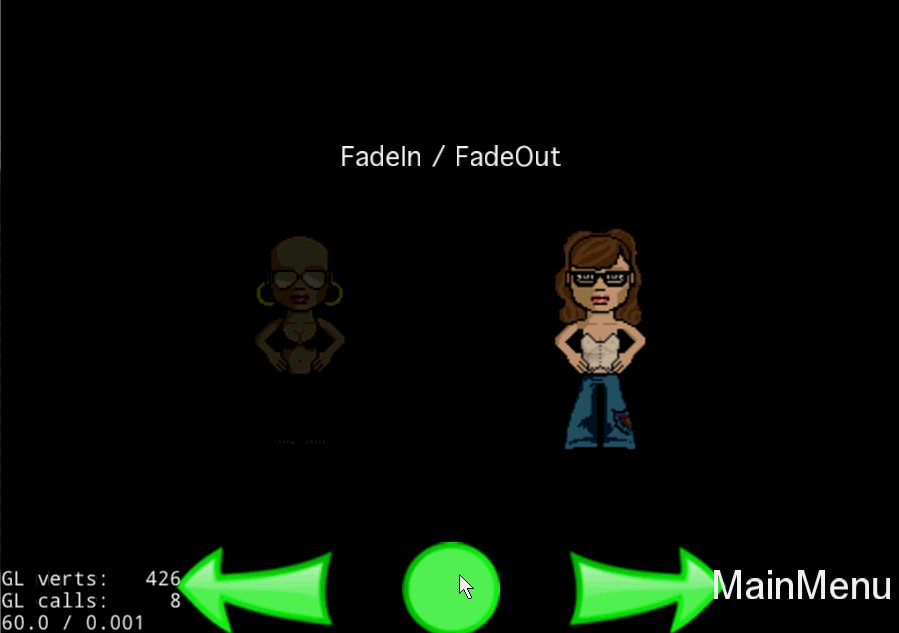
endFadeTo类:渐变动作
FadeIn类:渐变动作 "reverse"动作是FadeOut
FadeOut类:渐变动作 "reverse"动作是FadeIn
--------------------------------------
-- ActionFade
-- 渐变动作
--------------------------------------
local function ActionFade()
local layer = cc.Layer:create()
initWithLayer(layer)
centerSprites(2)
-- 设置透明度
tamara:setOpacity(0)
-- 创建淡进的动作
local action1 = cc.FadeIn:create(1)
-- reverse动作,FadeOut
local action1Back = action1:reverse()
-- 创建淡出的动作
local action2 = cc.FadeOut:create(1)
-- reverse动作,FadeIn动作
local action2Back = action2:reverse()
-- 执行动作
tamara:runAction(cc.Sequence:create( action1, action1Back))
kathia:runAction(cc.Sequence:create( action2, action2Back))
Helper.subtitleLabel:setString("FadeIn / FadeOut")
return layer
endTintTo类:节点变色动作
TintBy类:节点变色动作,提供reverse方法。
--------------------------------------
-- ActionTint
-- 变色动作
--------------------------------------
local function ActionTint()
local layer = cc.Layer:create()
initWithLayer(layer)
centerSprites(2)
-- 用持续时间和颜色创建动作,第一个参数为持续时间,后面三个为颜色值
local action1 = cc.TintTo:create(2, 255, 0, 255)
local action2 = cc.TintBy:create(2, -127, -255, -127)
local action2Back = action2:reverse()
tamara:runAction(action1)
kathia:runAction(cc.Sequence:create(action2, action2Back))
Helper.subtitleLabel:setString("TintTo / TintBy")
return layer
endAnimation类:一个用来在精灵对象上表现动画的动画对象.
AnimationCache类:动画缓存单例类。 如何你想要保存动画,你需要使用这个缓存
Animate类:创建序列帧动画
--------------------------------------
-- ActionAnimate
-- 动画动作
--------------------------------------
local function ActionAnimate()
local layer = cc.Layer:create()
initWithLayer(layer)
centerSprites(3)
-- 创建动画
local animation = cc.Animation:create()
local number, name
for i = 1, 14 do
if i < 10 then
number = "0"..i
else
number = i
end
name = "Images/grossini_dance_"..number..".png"
-- 用图片名称加一个精灵帧到动画中
animation:addSpriteFrameWithFile(name)
end
-- should last 2.8 seconds. And there are 14 frames.
-- 在2.8秒内持续14帧
animation:setDelayPerUnit(2.8 / 14.0)
-- 设置"当动画结束时,是否要存储这些原始帧",true为存储
animation:setRestoreOriginalFrame(true)
-- 创建序列帧动画
local action = cc.Animate:create(animation)
grossini:runAction(cc.Sequence:create(action, action:reverse()))
-- 动画缓存单例类。 如何你想要保存动画,你需要使用这个缓存。
local cache = cc.AnimationCache:getInstance()
-- 添加入一个动画到缓存,并以name作为标示
cache:addAnimations("animations/animations-2.plist")
-- Returns 查找并返回名了name的动画。 如果找不到,返回NULL.
local animation2 = cache:getAnimation("dance_1")
-- 创建第二个序列帧动画
local action2 = cc.Animate:create(animation2)
-- 执行动作序列
tamara:runAction(cc.Sequence:create(action2, action2:reverse()))
-- 克隆一个动画
local animation3 = animation2:clone()
-- 设置循环次数
animation3:setLoops(4)
-- 创建一个序列帧动画
local action3 = cc.Animate:create(animation3)
-- 执行动作
kathia:runAction(action3)
Helper.titleLabel:setString("Animation")
Helper.subtitleLabel:setString("Center: Manual animation. Border: using file format animation")
return layer
end
Sequence类:顺序执行动作
--------------------------------------
-- ActionSequence
-- 动作序列
--------------------------------------
local function ActionSequence()
-- 创建层
local layer = cc.Layer:create()
initWithLayer(layer)
alignSpritesLeft(1)
-- 创建动作序列,第一个动作是MoveBy,第二个动作是RotateBy
local action = cc.Sequence:create(
cc.MoveBy:create(2, cc.p(240,0)),
cc.RotateBy:create(2, 540))
-- 执行动作
grossini:runAction(action)
Helper.subtitleLabel:setString("Sequence: Move + Rotate")
return layer
end
--------------------------------------
-- ActionSequence2
-- 动作序列2
--------------------------------------
local actionSequenceLayer = nil
-- 动作序列回调1
local function ActionSequenceCallback1()
-- 创建标签
local label = cc.Label:createWithTTF("callback 1 called", s_markerFeltFontPath, 16)
label:setAnchorPoint(cc.p(0.5, 0.5))-- 设置锚点
label:setPosition(size.width / 4, size.height / 2)-- 设置显示位置
-- 添加节点到层中
actionSequenceLayer:addChild(label)
end
-- 动作序列回调2
local function ActionSequenceCallback2(sender)
-- 创建标签
local label = cc.Label:createWithTTF("callback 2 called", s_markerFeltFontPath, 16)
label:setAnchorPoint(cc.p(0.5, 0.5))-- 设置锚点
label:setPosition(cc.p(size.width / 4 * 2, size.height / 2))-- 设置显示位置
-- 添加节点到层中
actionSequenceLayer:addChild(label)
end
-- 动作序列回调3
local function ActionSequenceCallback3(sender)
-- 创建标签
local label = cc.Label:createWithTTF("callback 3 called", s_markerFeltFontPath, 16)
label:setAnchorPoint(cc.p(0.5, 0.5))-- 设置锚点
label:setPosition(cc.p(size.width / 4 * 3, size.height / 2))-- 设置显示位置
actionSequenceLayer:addChild(label)
end
local function ActionSequence2()
-- 创建层
actionSequenceLayer = cc.Layer:create()
initWithLayer(actionSequenceLayer)
alignSpritesLeft(1)
grossini:setVisible(false)-- 设置节点不可见
-- 创建一个顺序执行的动作,分别为Place:放置节点到某个位置,Show:显示节点;MoveBy:移动到(100,0)的位置;CallFunc:调用回调方法
local action = cc.Sequence:create(cc.Place:create(cc.p(200,200)),cc.Show:create(),cc.MoveBy:create(1, cc.p(100,0)), cc.CallFunc:create(ActionSequenceCallback1),cc.CallFunc:create(ActionSequenceCallback2),cc.CallFunc:create(ActionSequenceCallback3))
grossini:runAction(action)
Helper.subtitleLabel:setString("Sequence of InstantActions")
return actionSequenceLayer
endSpawn类:并行动作
--------------------------------------
-- ActionSpawn
-- 同时执行一批动作
--------------------------------------
local function ActionSpawn()
local layer = cc.Layer:create()
initWithLayer(layer)
alignSpritesLeft(1)
-- 创建一个并行动作,第一个动作为JumpBy,第二个动作为RotateBy
local action = cc.Spawn:create(
cc.JumpBy:create(2, cc.p(300,0), 50, 4),
cc.RotateBy:create( 2, 720))
-- 执行动作
grossini:runAction(action)
Helper.subtitleLabel:setString("Spawn: Jump + Rotate")
return layer
endCocos2d-x 中相关动作提供reverse方法,用于执行Action的相反动作,一般以XXXBy这类的,都具有reverse方法
--------------------------------------
-- ActionReverse
-- Action的相反动作
--------------------------------------
local function ActionReverse()
local layer = cc.Layer:create()
initWithLayer(layer)
alignSpritesLeft(1)
-- 创建JumpBy动作
local jump = cc.JumpBy:create(2, cc.p(300,0), 50, 4)
-- 动作序列,第一个动作为跳跃的动作,第二个是跳的反操作
local action = cc.Sequence:create(jump, jump:reverse())
grossini:runAction(action)
Helper.subtitleLabel:setString("Reverse an action")
return layer
endDelayTime类:延时动作
--------------------------------------
-- ActionDelaytime
-- 延迟动作
--------------------------------------
local function ActionDelaytime()
local layer = cc.Layer:create()
initWithLayer(layer)
alignSpritesLeft(1)
-- 创建移动动作,移动到(150,0)位置
local move = cc.MoveBy:create(1, cc.p(150,0))
-- 第一个动作move,然后延迟2秒,再继续移动
local action = cc.Sequence:create(move, cc.DelayTime:create(2), move)
grossini:runAction(action)
Helper.subtitleLabel:setString("DelayTime: m + delay + m")
return layer
endRepeat类:重复执行动作很多次。次数由参数决定。 要无线循环动作,使用RepeatForever。
RepeatForever类:无线循环一个动作。 如果要循环有限次数,请使用Repeat动作。
--------------------------------------
-- ActionRepeat
-- 重复动作
--------------------------------------
local function ActionRepeat()
local layer = cc.Layer:create()
initWithLayer(layer)
alignSpritesLeft(2)
-- 创建MoveBy动作,移动到(150,0)的位置
local a1 = cc.MoveBy:create(1, cc.p(150,0))
-- 创建重复执行的动作序列,这里重复3次
local action1 = cc.Repeat:create(cc.Sequence:create(cc.Place:create(cc.p(60,60)), a1), 3)
-- 创建MoveBy动作,移动到(150,0)的位置
local a2 = cc.MoveBy:create(1, cc.p(150,0))
-- 创建重复执行的动作序列,这里无限重复执行
local action2 = cc.RepeatForever:create(cc.Sequence:create(a2, a1:reverse()))
-- 两个精灵分别执行动作
kathia:runAction(action1)
tamara:runAction(action2)
Helper.subtitleLabel:setString("Repeat / RepeatForever actions")
return layer
end
--------------------------------------
-- ActionRepeatForever
-- 无限重复的动作
--------------------------------------
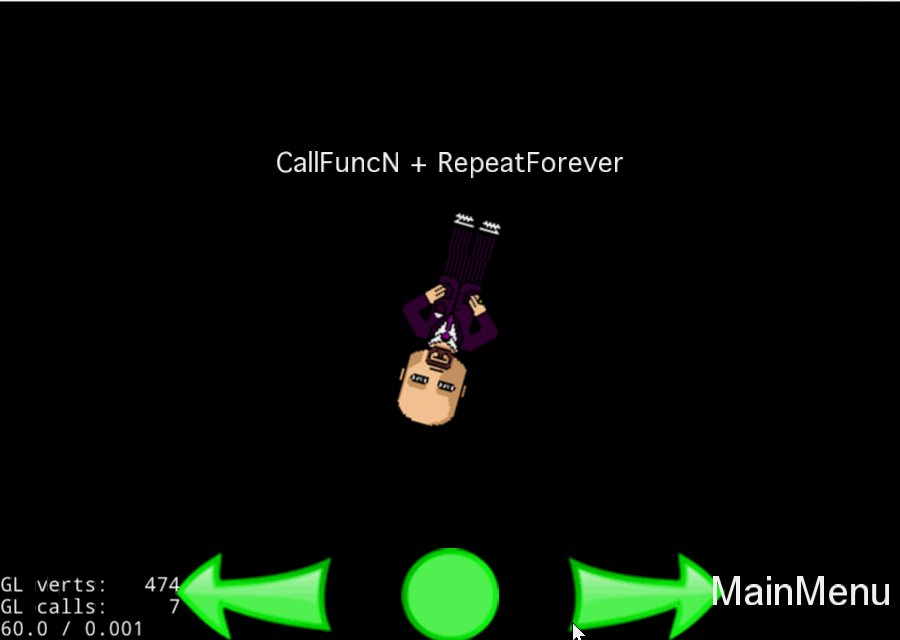
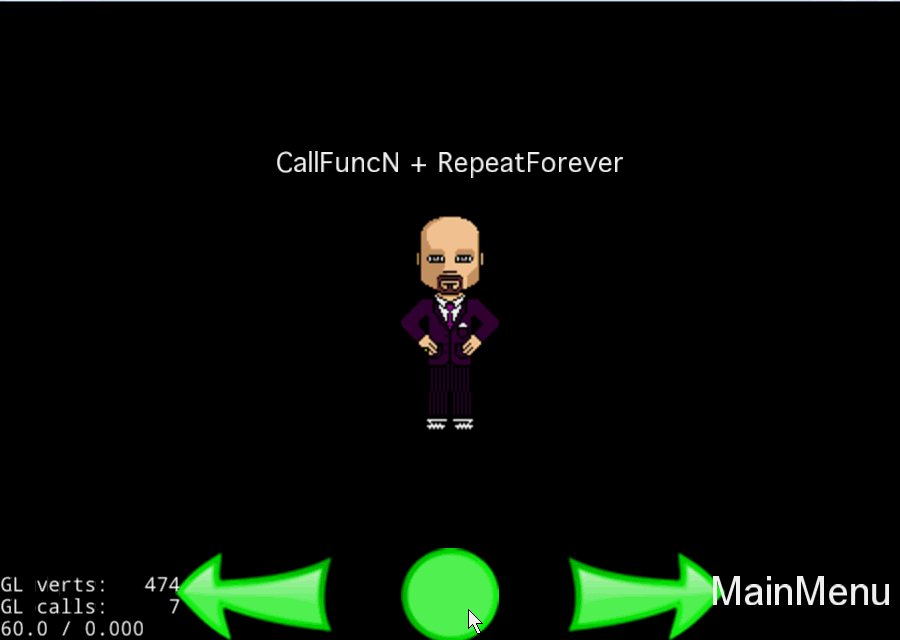
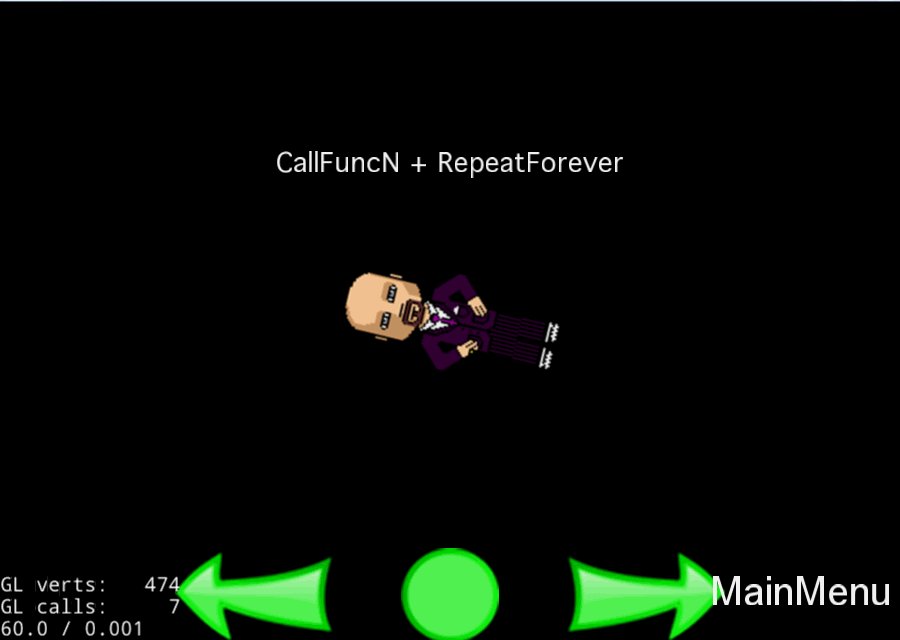
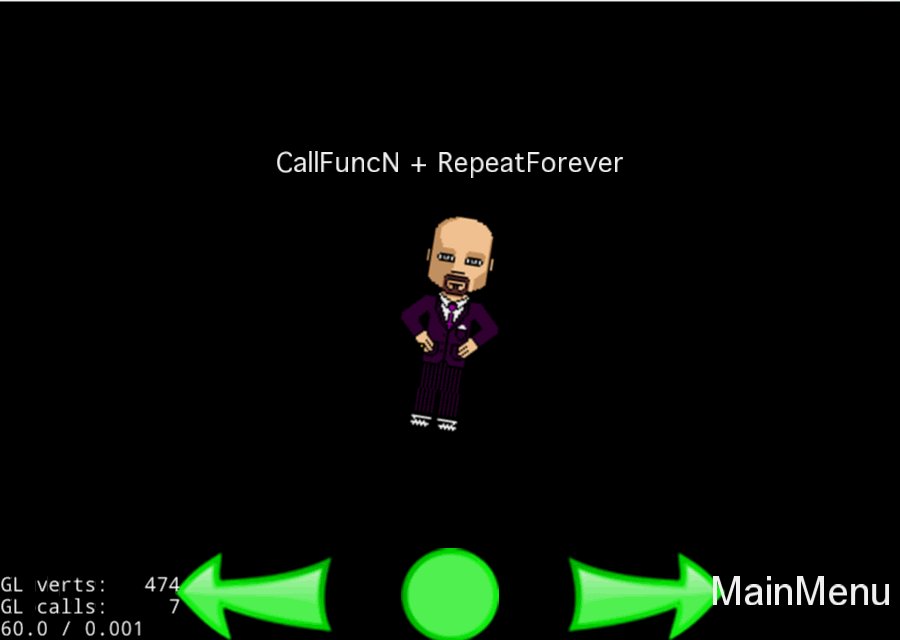
local function repeatForever(sender)
local repeatAction = cc.RepeatForever:create(cc.RotateBy:create(1.0, 360))
sender:runAction(repeatAction)
end
local function ActionRepeatForever()
local layer = cc.Layer:create()
initWithLayer(layer)
centerSprites(1)
-- 创建一个动作序列,第一个动作先延时1秒,第二个动作调用无限重复的方法
local action = cc.Sequence:create(
cc.DelayTime:create(1),
cc.CallFunc:create(repeatForever) )
grossini:runAction(action)
Helper.subtitleLabel:setString("CallFuncN + RepeatForever")
return layer
end
--------------------------------------
-- ActionRotateToRepeat
-- 重复执行旋转的动作
--------------------------------------
local function ActionRotateToRepeat()
local layer = cc.Layer:create()
initWithLayer(layer)
centerSprites(2)
-- 创建两个旋转的动作
local act1 = cc.RotateTo:create(1, 90)
local act2 = cc.RotateTo:create(1, 0)
-- 创建动作序列
local seq = cc.Sequence:create(act1, act2)
-- 一个无限重复的动作,一个重复10次的动作
local rep1 = cc.RepeatForever:create(seq)
local rep2 = cc.Repeat:create(seq:clone(), 10)
tamara:runAction(rep1)
kathia:runAction(rep2)
Helper.subtitleLabel:setString("Repeat/RepeatForever + RotateTo")
return layer
endCallFunc类:调用一个 'callback' 函数
--------------------------------------
-- ActionCallFunc
-- 调用方法
--------------------------------------
local callFuncLayer = nil
-- 调用方法回调函数1
local function CallFucnCallback1()
local label = cc.Label:createWithTTF("callback 1 called", s_markerFeltFontPath, 16)
label:setAnchorPoint(cc.p(0.5, 0.5))
label:setPosition(size.width / 4, size.height / 2)
callFuncLayer:addChild(label)
end
-- 调用方法回调函数2
local function CallFucnCallback2(sender)
local label = cc.Label:createWithTTF("callback 2 called", s_markerFeltFontPath, 16)
label:setAnchorPoint(cc.p(0.5, 0.5))
label:setPosition(size.width / 4 * 2, size.height / 2)
callFuncLayer:addChild(label)
end
-- 调用方法回调函数3
local function CallFucnCallback3(sender)
local label = cc.Label:createWithTTF("callback 3 called", s_markerFeltFontPath, 16)
label:setAnchorPoint(cc.p(0.5, 0.5))
label:setPosition(size.width / 4 * 3, size.height / 2)
callFuncLayer:addChild(label)
end
-- 调用“Call back"
local function ActionCallFunc()
callFuncLayer = cc.Layer:create()
initWithLayer(callFuncLayer)
centerSprites(3)
-- 创建动作序列,第一个动作为MoveBy,第二个动作为CallFunc
local action = cc.Sequence:create(
cc.MoveBy:create(2, cc.p(200,0)),
cc.CallFunc:create(CallFucnCallback1) )
-- 创建动作序列,第一个动作为ScaleBy,第二个动作为淡出,第三个动作为CallFunc
local action2 = cc.Sequence:create(cc.ScaleBy:create(2, 2),cc.FadeOut:create(2),cc.CallFunc:create(CallFucnCallback2))
-- 创建动作序列,第一个动作为RotateBy,第二个动作w为淡出,第三个动作为CallFunc
local action3 = cc.Sequence:create(cc.RotateBy:create(3 , 360),cc.FadeOut:create(2),cc.CallFunc:create(CallFucnCallback3))
-- 运行动作
grossini:runAction(action)
tamara:runAction(action2)
kathia:runAction(action3)
Helper.subtitleLabel:setString("Callbacks: CallFunc and friends")
return callFuncLayer
endOrbitCamera类:创建一个带有起始半径、半径差、起始z角、旋转z角的差、起始x角、旋转x角的差 这些参数的运动视角动作类
--------------------------------------
-- ActionOrbit
-- OrbitCamera类 :action 视角按照球面坐标轨迹 围绕屏幕中心进行旋转
--------------------------------------
local function ActionOrbit()
local layer = cc.Layer:create()
initWithLayer(layer)
centerSprites(3)
-- 创建一个带有起始半径、半径差、起始z角、旋转z角的差、起始x角、旋转x角的差 这些参数的运动视角动作类
local orbit1 = cc.OrbitCamera:create(2,1, 0, 0, 180, 0, 0)
local action1 = cc.Sequence:create(orbit1, orbit1:reverse())
local orbit2 = cc.OrbitCamera:create(2,1, 0, 0, 180, -45, 0)
local action2 = cc.Sequence:create(orbit2, orbit2:reverse())
local orbit3 = cc.OrbitCamera:create(2,1, 0, 0, 180, 90, 0)
local action3 = cc.Sequence:create(orbit3, orbit3:reverse())
kathia:runAction(cc.RepeatForever:create(action1))
tamara:runAction(cc.RepeatForever:create(action2))
grossini:runAction(cc.RepeatForever:create(action3))
local move = cc.MoveBy:create(3, cc.p(100,-100))
local move_back = move:reverse()
local seq = cc.Sequence:create(move, move_back)
local rfe = cc.RepeatForever:create(seq)
kathia:runAction(rfe)
tamara:runAction(rfe:clone())
grossini:runAction(rfe:clone())
Helper.subtitleLabel:setString("OrbitCamera action")
return layer
end