Visual Studio 2015 + Qt 5.14.2 的安装、配置和测试(win10)
目录
准备工作
Qt 5.14.2
Win10-SDK
Qt-vsaddin-msvc2015-2.4.3
Qt 安装过程
Qt Creator 配置、测试
win10 的调试器(debugger) 安装与配置: windbg
Qt Creator 配置调试器:windbg
Qt Creator 测试使用
Qt 在 VS2015 中的配置与测试使用
Qt 在 VS2015 配置
VS2015 中安装Qt 插件
VS2015 中配置 Qt 5.14.2
Qt 在 VS2015 的测试使用
参考
准备工作
系统环境:Win10-64 bit
VS2015 :已经安装。
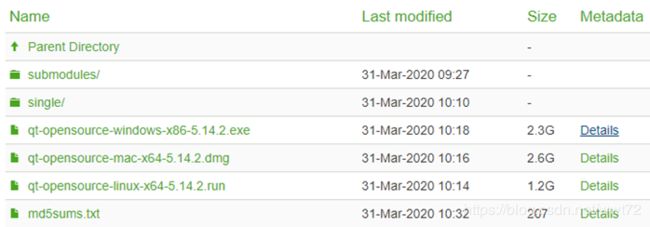
Qt 5.14.2: 官网下载:http://download.qt.io/official_releases/qt/5.14/
官网下载 win10 的 SDK:https://docs.microsoft.com/zh-cn/windows-hardware/drivers/debugger/debugger-download-tools (用于 windbg)
官网下载Qt 用在 VS中的插件:https://download.qt.io/official_releases/vsaddin/
Qt 5.14.2
- 进入Details,选一个国内镜像下载,我选的是Found2 里面的第一个http://mirrors.tuna.tsinghua.edu.cn/qt/archive/qt/5.14/5.14.2/qt-opensource-windows-x86-5.14.2.exe (cn, prio 100)

Win10-SDK
Qt-vsaddin-msvc2015-2.4.3
Qt 安装过程
"Next"-->注册账号-->会发邮件去邮箱验证-->继续“Next”-->设置安装路径”-->继续“Next”-->选择需要的组件-->同意声明后‘下一步’-->选择创建快捷方式 Qt 5.14.2后‘下一步’--->开始安装,要3.88GB--->安装完成。
相关关键步骤参考图如下。
Qt Creator 配置、测试
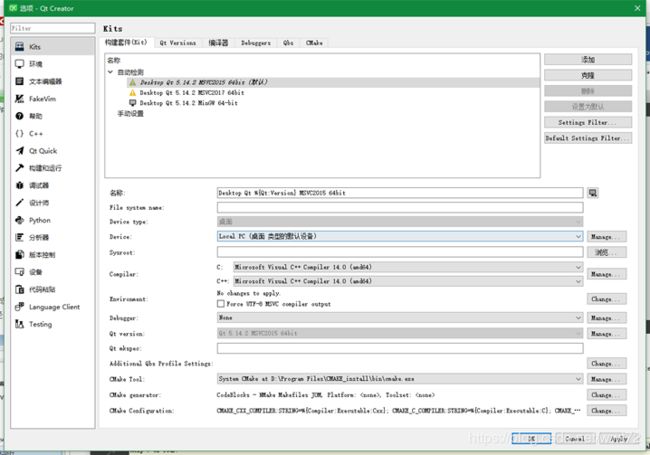
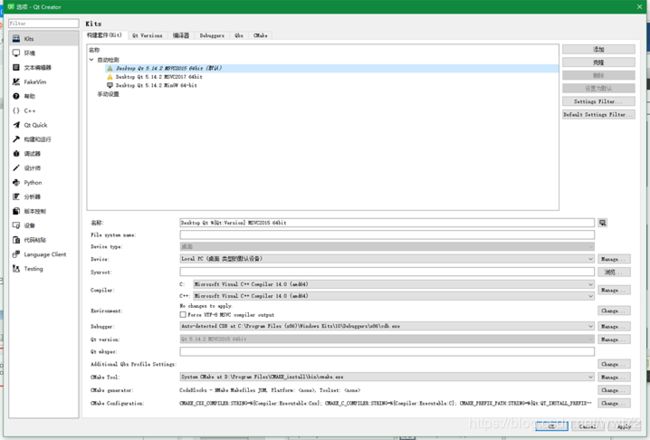
打开 Qt Creator ,工具—>选项--->“构建套件”,安装了VS2015,所以只配置MSVC2015 64bit。
要配置的套件有警示符号表示需要更改部分设置,点击默认的MSVC2015 64bit,看到编译器是14.0,OK。调试器Debugger是None,需要配置,依次点击本页面右侧的‘编译器’和’Debuggers’查看。
编译器:Qt已经自动检测出VS的信息,不需要手动配置(由于我电脑里安装了VS2015,所以有14.0)
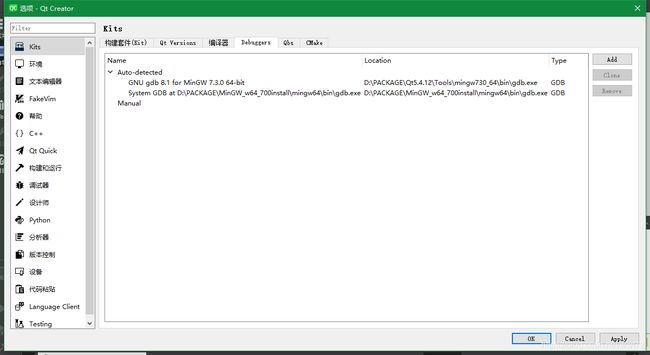
调试器:我已经安装了MinGW_64,自动配置好了gdb,以及刚刚安装Qt时设置安装的Mingw 7.3.0-64bits。没有wingdb,需要配置,见下个小节。
win10 的调试器(debugger) 安装与配置: windbg
官网下载 win10 的 SDK:https://docs.microsoft.com/zh-cn/windows-hardware/drivers/debugger/debugger-download-tools
![]()
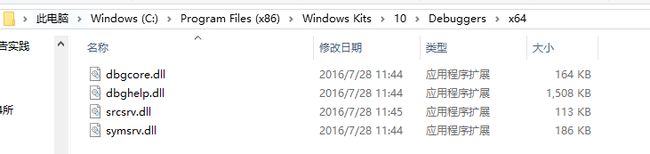
发现VS2015最高支持14393版本的SDK,之后的从15063起就必须要VS2017,查看自己的Win10 SDK。如果自己没安装就去https://developer.microsoft.com/zh-cn/windows/downloads/sdk-archive/ 安装。
我虽然安装了,但是debuggers功能不完整,就重新安装了下。
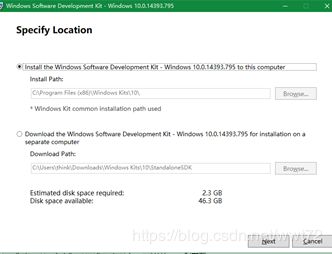
下载后,运行,默认路径+同意条款+继续+勾选“Debugging Tools for Windows”+安装完成。相关过程截图如下。
Qt Creator 配置调试器:windbg
Windbg安装完成后,重新打开Qt Creator,工具—选项,Kits-->进入Debugger页面,发现自动检测里面多了刚刚下载的 cdb.exe
进入‘构建套件’,选择Debugger就好,Apply-->OK。
Qt Creator 添加到系统变量
Qt Creator 测试使用
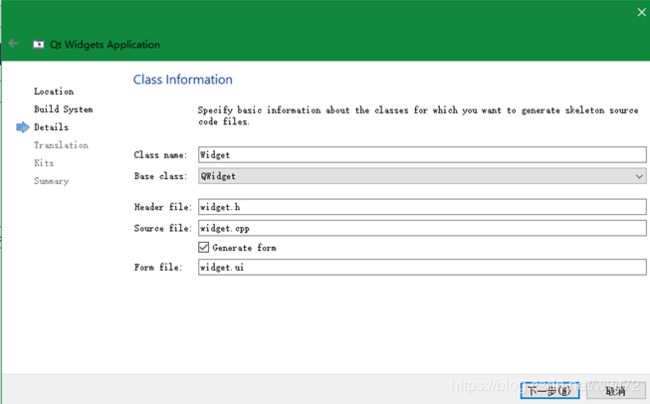
1. 文件->新建文件或项目->Application->Qt Widgets Application->choose
2. 新建HelloWorld,选择文件夹保存项目文件,编译系统选择Cmake。
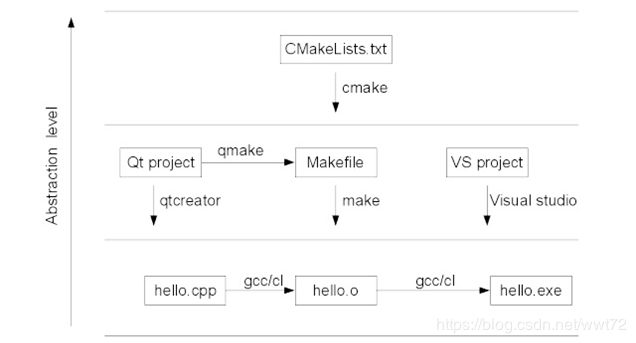
- Cmake, qmake 的区别说明,参考:https://www.cnblogs.com/cj2014/p/6111634.html
指定基类信息(QWidget),选择下一步,选择中文。
构建套件确保无误。
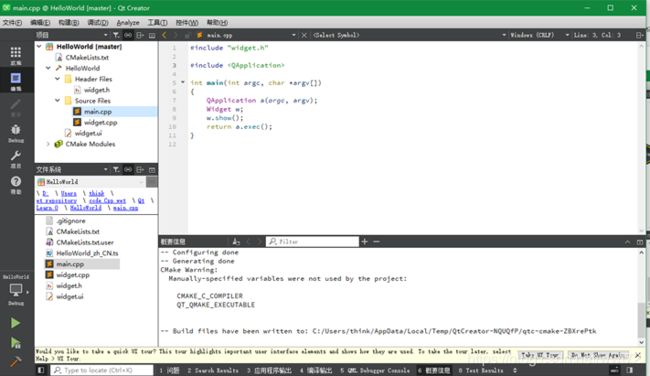
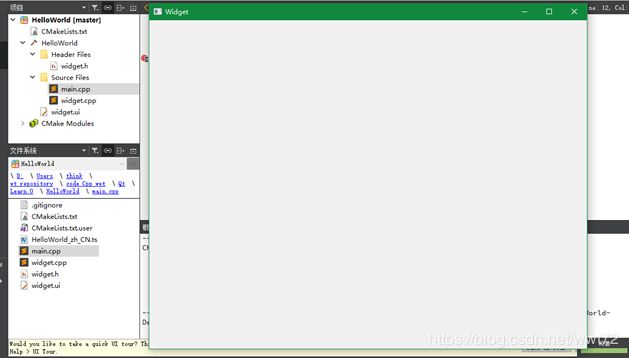
最后,构建的项目中生成了一些文件,查看Qt Creator页面左下角的“文件系统”,包含一个头文件widget.h,两个源文件widget.cpp、main.cpp,以及一个界面文件widget.ui、git版本管理忽略文件 .gitignore、和 CMakeLists
Qt Creator左下角可以查看相关信息:文件系统、版本管理Git Branches、类视图、等。
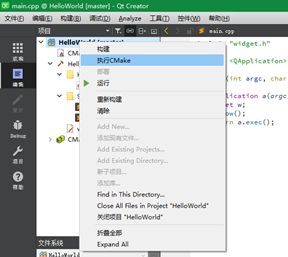
右键项目,执行“cmake” ---> 右键项目,点击”构建”---> 右键项目,点击”运行” 快捷 或者Ctrl+R。出来一个Widget页面,表示运行成功。
查看生成空项目的代码文件。
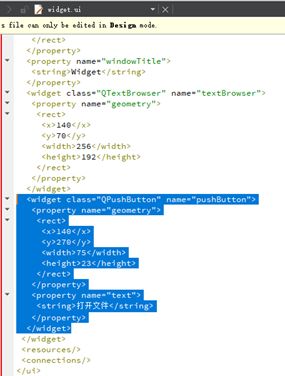
点击打开widget.ui,添一个文本框 Text Browser保存,看.ui代码有什么变化,注意,右边有框的信息:如长宽、位置等。运行,发现多了一个框框。下面第三个图中,的蓝色标识的是变化开始的地方。
再添加一个按钮,观察。发现 又多了一个
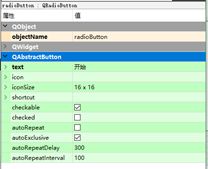
增加一个选择按钮,观察。发现 又多了一个
总结:每增加一个 component,对应的.ui文件代码会多一个
Qt 在 VS2015 中的配置与测试使用
Qt 在 VS2015 配置
VS2015 中安装Qt 插件
要在 Visual Studio 中使用 Qt,需要安装一个 Visual Studio 的 Qt 插件,这个插件程序由 Qt 公司提供。
官网下载:https://download.qt.io/official_releases/vsaddin/
同样同样利用国内镜像下载。
- 下载链接:http://mirrors.tuna.tsinghua.edu.cn/qt/archive/vsaddin/2.4.3/qt-vsaddin-msvc2015-2.4.3.vsix (cn, prio 100),本文选择2.4.3。
安装插件,直接点击下载文件就可以。
重启VS2015,在菜单栏上就会看到“Qt VS Tools”菜单项
VS2015 中配置 Qt 5.14.2
Qt VS Tools -> Qt Options ->“Add”: Path 为 D:\PACKAGE\Qt5.4.12\5.14.2\msvc2015_64\msvc2015_64,“OK”保存
计算机中添加系统变量QTDIR= D:\PACKAGE\Qt5.4.12\5.14.2\msvc2015_64,Path添加 %QTDIR%\bin
Qt 在 VS2015 的测试使用
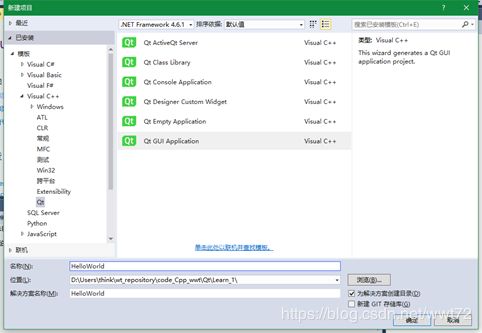
1. 选择:文件 -> 新建 -> 项目,然后选择:模板 -> Visual C++ -> Qt -> Qt GUI Application,输入项目名称 HelloWord
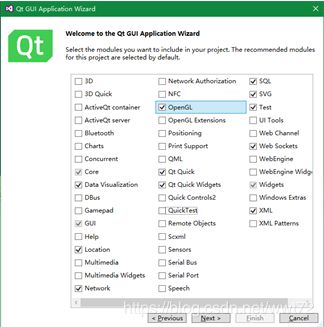
2. 选择依赖的模块:最基础的QtCore、QtGui、QtWidgets还有一些音/视频、网络、数据库、XML、OpenGl相关的模块,需要使用的直接勾选即可。同 Qt Creator 测试意义,选择QWidget基类。
- 查看 QWidget 、QMainWindow 和 QDialog 有什么不同,参考:https://zhuanlan.zhihu.com/p/37718807
3. 点击完成后,配置:Qt VS Tools->Qt Project Settings à VC++目录,里面添加Qt对应版本的目录和库目录。
C++中无法解析的外部符号 _WinMain。解决:项目->属性->配置属性->连接器->系统中的【子系统】设置为 控制台 (/SUBSYSTEM:CONSOLE)。此操作参考:https://blog.csdn.net/qq_27800521/article/details/53183872
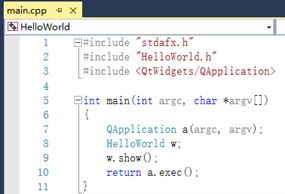
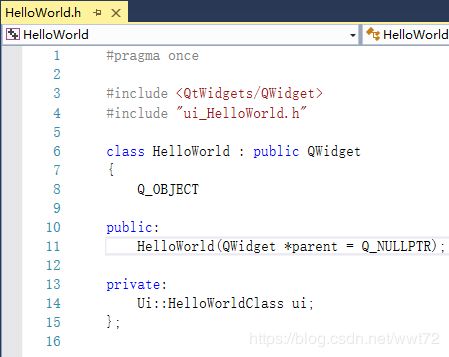
4. 观察生成的文件 及 运行后的文件如下。
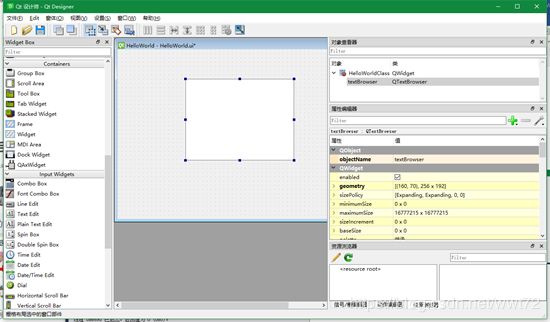
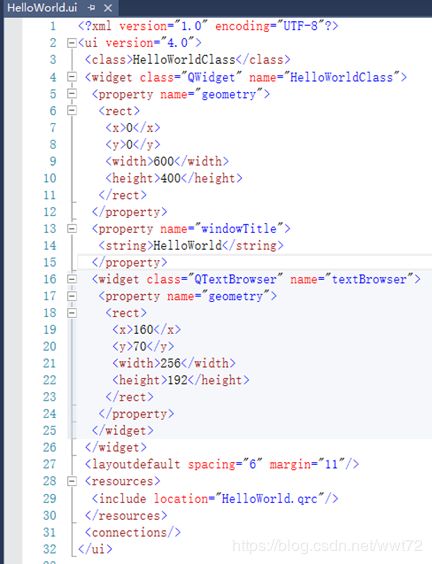
5. 打开.ui,放置一个文本框,观察.ui文本格式文件。(蓝色阴影背景部分是添加文本框新产生的一个component)
即,一个部件新建一个<widget class="QTextBrowser" name="textBrowser">…widget> 以及 一个特性:<property name="geometry">。。。property>
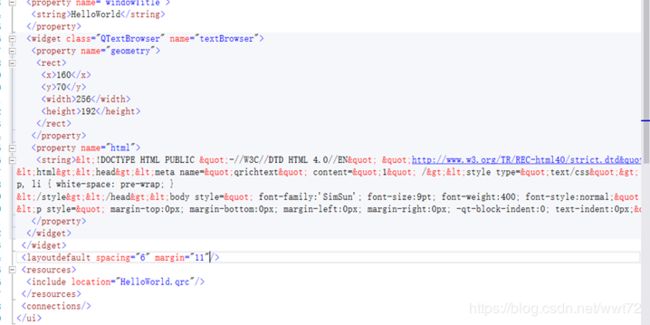
6. 接着,文本框中输入文字,查看对应.ui文件,发现多了一个特性<property name="html">。。。property>
7. 运行代码,GUI框变成了下图这样,自此,成功。
参考
https://www.bilibili.com/read/cv5587794/
http://c.biancheng.net/view/1818.html
https://blog.csdn.net/u014265347/article/details/54972611