- 椿萱茂(青塔)老年公寓网站首页,地址、收费2024最新详询
小李带你看养老
椿萱茂(青塔)老年公寓:颐养天年的温馨港湾在北京市丰台区青塔地区,隐匿着一处专为老年人精心打造的温馨家园——椿萱茂(青塔)老年公寓。这里不仅地理位置优越,环境优雅,更以其高品质的服务、丰富的文化活动和贴心的关怀,成为了众多老年人及其家庭信赖和选择的理想养老之地。电话:400-996-2290【椿萱茂(青塔)老年公寓】电话:400-996-2290椿萱茂(青塔)老年公寓地址:北京市丰台区卢沟桥街道小
- 高仿百达翡丽价格是多少(高仿百达翡丽价格一览表)
爱表之家
百达翡丽,作为钟表界的顶尖品牌,其正品手表往往价格高昂,令许多钟表爱好者望而却步。因此,市场上出现了各种高仿、精仿乃至顶级复刻的百达翡丽手表,以满足不同消费者的需求【重要提醒】文章最下面有联系方式将为您梳理百达翡丽高仿表的价格区间及主要系列的价格一览。一、百达翡丽高仿表的价格区间百达翡丽高仿表大致可以分为三个价格区间:低端、中端和高端。1.低端高仿表:价格大约在800元左右。这类手表通常采用普通钢
- jQuery.jsonview.js 简单用法
聂曦r
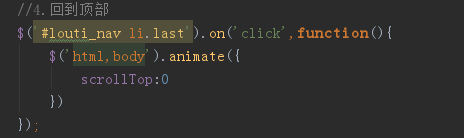
Title测试结果:切换展开折叠$.get('/protocol/plugin/test/',{},function(r){if(r.code==200){$("#test_result").JSONView(r.ret,{collapsed:true,nl2br:true,recursive_collapser:true});$('#collapse-btn').on('click',funct
- jQuery的.toggle()事件
小乖nia
JQuery
$(selected).toggle()事件会自动获得当前对象的显示或者隐藏状态,并且使用触发事件进行切换。在元素的click事件中绑定两个或两个以上的函数toggle不像bind需要在后面添加"click"来绑定click触发事件,toggle本身就是click触发的(而且只能click触发)。jquery中toggle的2种用法一、在元素的click事件中绑定两个或两个以上的函数toggle不
- HTML5+CSS3小实例:流星划过天际的动画效果
艾恩小灰灰
实例:流星划过天际的动画效果技术栈:HTML+CSS效果:源码:【html】流星划过天际的动画效果【css】*{/*初始化*/margin:0;padding:0;}body{/*100%窗口高度*/height:100vh;/*溢出隐藏*/overflow:hidden;}.container{/*绝对定位*/position:absolute;top:0;left:0;width:100%;h
- web前端进阶之Javascript设计模式面向对象篇
jia林
前言:在此说明Javascript设计模式所讲内容和知识点来自双越老师(wangEditor富文本开源作者)的视频,内容通俗易懂,受益匪浅,结合自己的学习心得整理成笔记,与大家分享,愿在前端的道路上越走越远.....从“写好代码”到“设计代码”的过程,不仅是技术的提升,更是编程思维的提升,而这其中最关键的就是设计模式,是否理解并掌握设计模式,也是衡量程序员能力的标准之一。学习前提使用过jquery
- 小红书优惠券领取在哪里?领取方法详细介绍!
爱生活爱氧券
小红书优惠券领取在哪里?领取方法详细介绍!作为一名热衷于社交电商平台的小红书用户,你是否想知道如何领取优惠券?本文将为你详细介绍小红书优惠券的领取方法,让你轻松获取优惠,畅享购物乐趣!一、小红书优惠券领取入口1.小红书App首页:打开小红书App,你可以看到首页上有品牌活动、限时特惠等板块,参与这些活动就有机会领取优惠券。2.关注达人:关注小红书上的时尚美妆博主,他们经常会分享购物经验和优惠券信息
- 美团优惠券领取的方法有哪些?美团优惠券在哪里可以领取
好项目氧券
详解美团优惠券领取方法,让你省钱攻略轻松掌握!美团作为中国领先的本地生活服务平台,为消费者提供了丰富多样的优惠券活动。那么,你知道美团优惠券在哪里可以领取吗?本文将为你详细介绍美团优惠券的领取方法,让你省钱攻略轻松掌握!一、美团优惠券领取方法1.手机端领取:(1)打开美团APP,点击首页右下角的“我的”按钮,进入个人中心。(2)在个人中心页面,找到“我的优惠”选项,点击进入。(3)在优惠券页面,你
- 淘宝内部优惠券怎么找?淘宝优惠券在哪里领?
测评君高省
淘宝内部优惠券怎么领?淘宝优惠券获取全攻略在互联网时代,线上购物已经成为人们生活中不可或缺的一部分。淘宝作为中国最大的电子商务平台之一,以其丰富多样的商品、良好的会员体验和强大的社交属性吸引了亿万消费者。那么,如何在淘宝平台上领取内部优惠券,实现更实惠的购物呢?本文将为您详细介绍。一、淘宝内部优惠券概述淘宝内部优惠券是一种隐藏优惠券,买家在淘宝天猫购物页面是看不到的。这种优惠券是很多卖家为了让销量
- 网购返佣哪个平台佣金最高?高省APP顶级邀请码佣金更高
优惠券高省
在当今的网络购物时代,越来越多的人开始关注网购返利平台,希望通过这些平台购物的同时还能赚取一定的佣金。那么,哪个平台的佣金最高呢?下面,我将为大家介绍几个返利赚佣金的平台,并结合具体例子进行分析。高省APP高省APP是一个专业的优惠券福利折扣平台,与众多主流联盟达成合作,包括淘宝、天猫、京东、拼多多、唯品会、苏宁易购等。其内部优惠涵盖了线上和线下的吃喝玩乐衣食住行等各个方面。在高省APP中,输入官
- 今日关于嘴包臀的看法
破晓的时光
不关注很久,最近才在朋友圈里看到嘴包臀的文章。平心而论,四处咬人的狗到处都是,我也不至于那么玻璃心,被狗咬一口,非得咬回去。何况我学的是IT,做的却不是程序员。但是,让人恶心到呕吐的是简叔,堂堂简叔的CEO,代言人,公开支持嘴包臀的文章。我就好奇了,他到底能不能分清楚多元、自由是怎么写的,到底能分清楚自由表达和人身攻击之间的界限吗?首页里那么多程序员辛辛苦苦写的文章,分享的知识,带来的活跃,是这样
- 讲讲关于高仿包包的内幕,干货分享
广州潮品汇
讲讲关于高仿包包的内幕,干货分享广州是全国甚至全球仿品牌的集中地,市场鱼龙杂乱,从原材料、半成品、加工到成品市场,环节的紧扣性非常密集,只有做到这一点,生产成本才能得到控制。其中广州那边批发规模最大,占主导市场。如果你到了这里采购,你还能采购到第一手价格的货源吗?还有如果你是第一次到这边来采购,看你是生人,估计你也不会有多少的数量,不但不给你什么脸色看,如果你遇到了不良的商家,还会坑你,以次充好!
- Python——登录后获取cookie访问页面
尖叫的太阳
importrequestsurl="https://kyfw.12306.cn/otn/view/index.html"#网址首页https://kyfw.12306.cn/otn/view/index.html的cookieheaders={'User-Agent':'Mozilla/5.0(WindowsNT6.1;Win64;x64)','Cookie':'JSESSIONID=3330D
- ios 集成H5+SDK
梦迪达达
突然接受一个H5+很茫然,打开官方文档更是无法言语,技术人员已经明确提出开发文档停止更新,那么我们只能综合文档以及前辈们的实战来解决了HTML5+SDK一共三种集成方式,“独立应用”、“Widget”和“WebView”1、独立应用集成方式:使用独立应用方式,开发者需要将HTML5+SDK生成的首页面设置为当前View的subView。HTML5+SDK将对应用进行管理。2、Widget集成方式:
- 女子善怀,亦各有行 ——读《诗经·鄘风·载驰》
静默如迷
女子善怀,亦各有行《诗经·鄘风·载驰》茯芝苓每每读到《载驰》,我仿若看到心急如焚的许穆夫人左手执缰绳,右手拿长鞭,侧身驱马前行,一袭黑披随之飘扬,紧随其后的是同行姐妹的轻车。再后面,是追赶而来的许国大夫,各个策马奔腾,扬起一路尘与土……原文如下:载驰载驱,归唁卫侯。驱马悠悠,言至于漕。大夫跋涉,我心则忧。既不我嘉,不能旋反。视尔不臧,我思不远。既不我嘉,不能旋济。视尔不臧,我思不閟。陟彼阿丘,言采
- 在淘宝上买月饼怎么领优惠券?
氧惠帮朋友一起省
1.通过淘宝APP领券中心领取打开淘宝APP,在首页顶部导航栏找到“领券中心”或类似栏目,点击进入。在领券中心页面,可以通过搜索关键词(如“月饼”)来查找相关的优惠券,或者直接浏览推荐的优惠券列表。找到心仪的月饼优惠券后,点击“领取”按钮即可。领取成功后,在购买月饼时会自动使用优惠券,享受优惠价格。2.在商品详情页领取在淘宝搜索框中输入月饼相关的关键词,找到想要购买的月饼商品。进入商品详情页后,留
- 亚马逊一直不发货怎么办?亚马逊一直不发货是什么原因?
一起高省
大家在亚马逊购物了之后,有些商家他的发货时间比较长,往往已经到了发货时间,但是却并没有去发货,导致发货超时,那么亚马逊长时间不发货怎么办?你们是不是还在原价网购呢?你是不是还在复制别人口令网购?你是不是还别人优惠券群?钱都让别人赚了你知道吗?给大家推荐一款网购返利超高的软件,全网网购返佣超高,这个软件叫做高省,网购领取优惠券,返利自己拿,全程不用投资,自用省钱分享赚钱!高省对接了淘宝、天猫、京东、
- 淘宝活动优惠劵怎么领?2023年淘宝优惠优惠一览表
优惠券高省
大家好,我是高省遇见晴空,很多朋友问我,淘宝天猫目前有哪些优惠活动,活动优惠入口在哪里,今天整理了一下各种活动的优惠入口,随便下面在给大家分享一下如何购物省钱,如何领取大额优惠劵,目前活动如下;1、联盟热卖榜单会场€5bSodSvCfWX€2、天猫超市-首页,优质爆款天天抢€QvwYdSvCgNP€3、超级U选,精选爆款,官方补贴€QlSvdSvCe22€4、【百亿补贴】真补贴超划(CZ1961X
- 复刻表劳力士哪款最真(盘点十款最真的复刻劳力士手表
高品质复刻手表商家
实测对比:劳力士高仿的表值得买吗?性能与原装大PK!劳力士,这个名字在腕表界如同璀璨星辰,令人向往。然而,真品与仿品之间的界限,往往让人心生疑虑。今日,我们不谈正统,不议真假,只论劳力士高仿的表,是否真的值得你我倾心一购?一、精湛工艺,复刻传奇劳力士高仿的表值得买吗?“工欲善其事,必先利其器。”高仿劳力士,其工艺之精,足以让行家侧目。它们不仅仅是模仿,更是对经典的一种致敬与传承。二、价格亲民,魅力
- 远逝的岁月若小说(2o6)
张春发_66a0
我悠悠地走在去生产队菜园子的路上,边走边如此联想,人家工人家庭出身的大人小孩,因穿戴的不同,其精神风貌也与真正的农家子弟大相径庭,截然不同,说话办事也比一身儿破烂粗布衣的农人自然爽利一百倍,人前人后办啥事儿也无所顾及大大方方。哪是撕呱撕流呱流衣不蔽体的农民所能比拟和摩仿得了的?我分明记得,有一次家大人让我去替我家人去分菜,我一看队列里有那大红小红在那里站着,我就先自怵了。为什么?自卑么!人家大红二
- 一比一高仿名牌服装哪里有货源,推荐这十个品质优良的厂家
金源皮具
一比一高仿名牌服装哪里有货源,推荐这十个品质优良的厂家在时尚界,名牌服装总是引领潮流,但高昂的价格往往让人望而却步。因此,一比一高仿名牌服装成为了许多消费者的选择。这些高仿服装不仅外观与正品相似,甚至在材质和做工上也力求完美。那么,一比一高仿名牌服装哪里有货源呢?本文将为您推荐十个品质优良的厂家,帮助您找到心仪的货源。1.广州丽影服饰有限公司广州丽影服饰有限公司专注于高端仿牌服装的生产,拥有多年的
- 顺丰速运怎么领取优惠券,顺丰快递优惠券如何领取及使用?
高省APP
顺丰速运作为我国知名的快递公司,一直以优质的服务和高效的配送赢得了广大用户的喜爱。为了让用户更好地享受寄件服务,顺丰速运推出了多种优惠券活动,那么如何领取和使用这些优惠券呢?本文将为您详细介绍。一、顺丰速运优惠券领取方式1.顺丰速运APP领取首先,用户需要下载并安装顺丰速运APP。在APP首页或者个人中心,您可以找到优惠券领取入口。点击进入后,您可以根据自己的需求选择不同的优惠券类型,如寄件优惠券
- 偶拾《退让》,一阙仿七律带出的文化思考(中文诗创作)
梦幻精灵_cq
笔记学习
礼貌温言沐春风,谦让理解通彼此。 笔记模板由python脚本于2025-07-0111:29:03创建,本篇笔记适合喜欢中文仿古七言诗的coder翻阅。学习的细节是欢悦的历程 博客的核心价值:在于输出思考与经验,而不仅仅是知识的简单复述。Python官网: 这里,才python前沿。英文原版,原汁原味,才是寻根溯源的正统。地址:https://www.python.org/Free: 大咖
- 大牌高仿女包包哪里可以买(高仿包价格一览表)
潮奢之家
标题:探寻大牌高仿女包包的购买渠道导语:在时尚潮流的影响下,越来越多的女性朋友开始关注大牌女包包。然而,高昂的价格让很多消费者望而却步。今天,我们就来聊聊如何购买性价比更高的大牌高仿女包包。【重要提醒】文章最下面有联系方式一、了解高仿女包包市场高仿女包包市场鱼龙混杂,消费者在购买时需谨慎。市场上主要分为三种等级:低仿、中仿和高仿。低仿质量较差,与正品差距较大;中仿质量尚可,但细节方面仍有差距;高仿
- Netty技术全解析:MessageToMessageDecoder类深度解析
码到三十五
netty解析javago微服务
❃博主首页:「码到三十五」,同名公众号:「码到三十五」,wx号:「liwu0213」☠博主专栏:♝博主的话:搬的每块砖,皆为峰峦之基;公众号搜索「码到三十五」关注这个爱发技术干货的coder,一起筑基在Netty这个高性能的网络编程框架中,MessageToMessageDecoder类是一个关键的组件,它主要用于处理基于消息的解码。与直接处理字节流的解码器不同,MessageToMessageD
- 京东店铺优惠券怎么领?在哪领京东优惠券?
氧惠超好用
领取京东内部优惠券的方法有很多,下面为大家分享两种非常简单的方法,无需下载APP。也没有任何使用门槛,即领即用。在京东购物的朋友,可以试试这个方法。网上购物,推荐你使用【氧惠app】,氧惠app上不但有内部优惠券,还有返利佣金。支持淘宝天猫京东拼多多唯品会抖音快手等众多平台!氧惠的返利佣金是超级高的!我亲测对比过上百款返利app的,大家也可以自己去对比,好东西不怕你来比!手机应用商城搜索【氧惠】直
- 欧米茄仿表价格一般多少钱(高仿欧米茄价格一览表)
潮品会
欧米茄,作为瑞士知名的钟表品牌,其正品手表一直备受钟表爱好者和收藏家的青睐。然而,市场上也存在着大量的欧米茄仿表,它们以相对较低的价格吸引了不同层次的消费者微信:52226813(下单赠送精美礼品)那么,欧米茄仿表的价格一般是多少呢?本文将为您揭秘。一、欧米茄仿表价格范围欧米茄仿表的价格范围相当广泛,从几百元到几千元不等,这主要取决于仿表的品质、制作精细度、材质、机芯等因素。一般来说,价格较低的仿
- Flutter(十六)路由导航
AlanGe
我们通常会用屏(Screen)来称呼一个页面(Page),一个完整的App应该是有多个Page组成的。在之前的案例(豆瓣)中,我们通过IndexedStack来管理了首页中的Page切换:首页-书影音-小组-市集-我的通过点击BottomNavigationBarItem来设置IndexedStack的index属性来切换除了上面这种管理页面的方式,我们还需要实现其它功能的页面跳转:比如点击一个商
- 外卖优惠券在哪里领?外卖优惠券要如何领取?
氧惠评测
外卖优惠券的领取方式多种多样,以下是一些主要的领取途径:一、外卖平台APP内领取美团外卖:用户可以在美团外卖APP的首页或相关活动页面查找优惠券,点击领取即可。部分优惠券可能需要完成特定任务(如邀请好友、下单满额等)才能领取。美团外卖还经常推出节日活动、新用户专享等优惠活动,用户可以关注APP内的推送消息,及时领取优惠券。饿了么:饿了么APP同样会在首页或活动页面展示优惠券,用户可以直接点击领取。
- 618第二波品类日是什么时候?618品类日什么意思?
一起高省
天猫第一波的活动已经结束了,现在开启的是第二波的活动了。第一波是预售,开门红。第二波是品类日,都是现货。那618第二波品类日是什么时候?时间:5.29日20点—6.20日每天抽三次红包,最高可领28888r‼️参与方式很简单,直接去桃宝搜官方密令即可领取,现在分享给大家!密令:【天降红包61666】这是官方密令,中大包的概率更高,现在就可以去搜一下有记录,5.29日20点准时,以后每天0点再去领就
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc