- 树莓派和stm32通信
树莓派:操作流程:打开终端:ls-l/dev/serial*——无输出sudoraspi-configInterfacingOptions>Serial>Wouldyoulikealoginshelloverserial?→NoWouldyouliketheserialporthardwaretobeenabled?→Yessudoreboot重启ls/dev/serial*-l——/dev/se
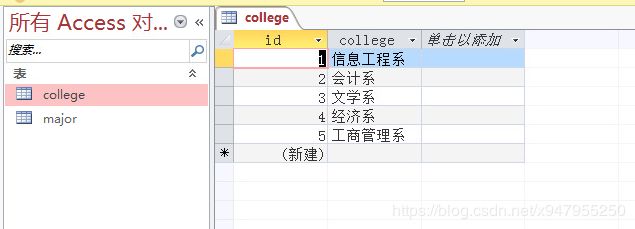
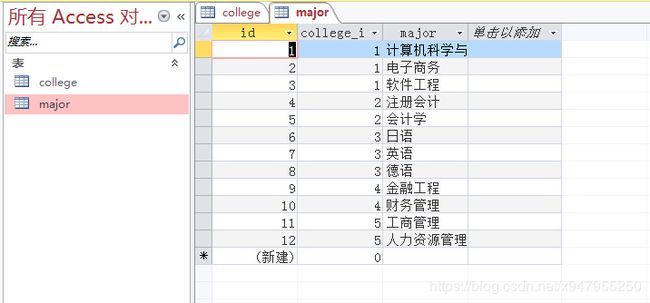
- STM32与树莓派通信
bing_feilong
硬件嵌入式硬件
STM32与树莓派(RaspberryPi)的通信常见方案及实现步骤:1.UART串口通信(最简单)适用场景:短距离、低速数据交换(如传感器数据、调试信息)。硬件连接:STM32引脚树莓派引脚备注TXRX(GPIO15)交叉连接RXTX(GPIO14)交叉连接GNDGND共地软件配置:STM32端(使用HAL库):UART_HandleTypeDefhuart1;huart1.Instance=U
- Python打卡day6 描述性统计
荣582
python学习打卡python开发语言机器学习
@疏锦行针对其他特征绘制单特征图和特征和标签的关系图,并且试图观察出一些有意思的结论单特征可视化importmatplotlib.pyplotaspltimportseabornassnsimportpandasaspd#读取数据,这里假设数据文件名为data.csv,你需要根据实际情况修改文件名data=pd.read_csv('data.csv')#连续变量可视化示例plt.figure(fi
- 字母a及字母a的组合发音
每天微笑看夕阳无限好
网络资料1:a在单词中一般有五个音bai最为常见:1、在du开音节中发[ei]音nameplanecake2、在闭音节中zhi重dao读时发[æ]音bagdadhat3、在重读闭音节时发ə,非中重读中a+e结构中(开音节)发i4、在ss,sk,sp,st,f、n、ph.th前,m/n+辅音前,lm、th前时发[a:]音askgraspclass5、在w或wh后面时发[ɔ]或[ɔ:]wantwate
- 分布式之agent
daisylym
人工智能integerclassstringnullimportaction
Agent的简单运用,实现卖旗子代理。这个代码实现的要求如下,这个做了很久了,突然想到,才整理出来贴出来。没法翻译,将就着看吧,看英文多了,其实觉得还不错啦。Thereisabuyerwhowantstobuyaspecificflagfromoneortwoselleragentswhoaretryingtoofferthebest(lowest)price.Youaretomodelthiss
- jasper模板支持动态生僻字显示
小瞿慢慢跑
java基本知识jasper生僻字
jasper模板支持动态生僻字显示包引用jasperreports5.5.1itextAsian.jarireport3.1.0.jar(报错就引入)如果包找不到字体,可以添加配置文件在项目根路径下jasperreports.properties(里面内容如下)net.sf.jasperreports.awt.ignore.missing.font=true主要思路如下:替换JRPdfExport
- DB restore point and datagurad
weixin_33836223
数据库c/c++
########12.5.1FlashingBackaPhysicalStandbyDatabasetoaSpecificPoint-in-TimeThefollowingstepsdescribehowtoavoidre-creatingaphysicalstandbydatabaseafteryouissuedtheOPENRESETLOGSstatementontheprimarydatab
- 【技术工具】python人员照片简介批量对照(千人级)
Allen_Lyb
医疗高效编程研发python开发语言自然语言处理健康医疗语言模型
要实现根据照片上的工号批量添加人员姓名和工号到照片上,可以按照以下步骤操作(使用Python+PIL/Pillow+OpenCV+pytesseract):解决方案步骤准备数据创建人员信息表(CSV格式):姓名,工号确保所有照片文件名包含工号(如工号.jpg),或照片中有清晰可见的工号文本安装依赖库pipinstallpillowopencv-pythonpandaspytesseract#额外安
- 【python】向AWS Dynamodb中插入数据
一、背景AWSDynamodb数据库在架构中起到的作用是配置数据库,s3上buckect_a-->bucket_b-->bucket_c对应着层与层之间的关系,总所周知,Dynamobd是非关系型数据库,数据插入的格式是键值对形式的二、代码importboto3importjsonimportpandasaspdAWS_ACCESS_KEY_ID=''AWS_SECRET_ACCESS_KEY='
- vue3实现可视化大屏布局
程序猿的杂货店
前端VUE3开发笔记可视化大屏vue3vue3页面布局
实现功能:1实现4x3宫格布局,2自定义设置跨行,跨列自动隐藏对应列,比如setAreaSpanAndUpdateVisibility(2,3,2);表示设置区域2,跨3行,跨2列,然后区域3,6,7,10,11自动隐藏3内容自动剧中1效果图代码数据可视化大屏-顶部区域{{item.id}}-{{item.title}}测试区域1跨2行2列-->importGridCellfrom"./compo
- 2018-05-13 Youth is a state of mind
一个人的朝圣远行
本科毕业,23岁,有一部分我的同龄人已经结婚了,更有甚者孩子都几岁了,而我还在干嘛?感觉中年危机提前来了,哈哈,喜欢这句话:Youthisastateofmind,butnotonlyconcernedwithage.Otherwise,youhonestlyjustgraspthetailofit.规划是,当兵入伍两年,军队提干,考学,考研。目前在准备雅思考试,争取在英语学习上达到一个自己所能到
- 数据可视化——折线图
殇城碎梦.
python基础学习python
#导入所需要的包importmatplotlib.pyplotasplt#设置图表样式plt.style.use('seaborn-v0_8')#增强中文字体配置-添加更多系统字体确保兼容性#增强中文字体配置-优先Windows系统常用字体plt.rcParams["font.family"]=["sans-serif"]plt.rcParams["font.sans-serif"]=["SimH
- 【可信数据空间】
flyair_China
安全
分阶段设计可信数据空间(TrustedDataSpace,TDS)方案,覆盖数据处理、存储、加密及AI工作流全生命周期。一、预备阶段(Preliminary)目标:定义数据空间治理框架组织对齐设立TDS治理委员会(含安全官、数据科学家、合规专家),制定《可信数据共享宪章》:数据主权原则:所有权、使用权、存储权分离(GDPR/CCPA合规)最小授权机制:基于用途的访问控制(Purpose-based
- 可信数据空间(Trusted Data Space)核心能力及行业赋能分析
小赖同学啊
testTechnologyPrecious算法
可信数据空间(TrustedDataSpace)作为新一代数据共享基础设施,通过技术创新和治理框架的结合,为多行业提供安全、可控的数据流通能力。以下是其核心能力及行业赋能分析:一、可信数据空间的六大核心能力能力维度技术实现关键价值数据主权保障基于区块链的分布式身份(DID)属性基加密(ABE)数据所有者保持控制权,实现"数据可用不可见"安全共享计算联邦学习(FL)多方安全计算(MPC)可信执行环境
- 可信数据空间:概念、架构与应用实践
小赖同学啊
testTechnologyPrecious架构
可信数据空间:概念、架构与应用实践一、可信数据空间的核心定义可信数据空间(TrustedDataSpace)是一种基于技术架构与制度设计的安全数据共享生态,通过构建“数据可用不可见、可控可追溯”的流通环境,解决数据要素市场化过程中的隐私保护、主权确认、流通合规等核心问题。其本质是通过密码学、区块链、智能合约等技术组合,实现数据在不同主体间的可信交互,同时保障数据所有者的权益与安全。二、核心技术要素
- 软件工程:软件开发之需求分析
云纳星辰怀自在
软件工程软件工程需求分析ASPICE功能安全软件需求分析原则软件需求分析属性需求开发策略模板
物有本末,事有终始。知所先后,则近道矣。对软件开发而言,软件需求乃重中之重。必先之事重千钧,不可或缺如日辰。汽车行业由于有方法论和各种标准约束,对软件开发有严苛的要求。ASPICE指导如何审核软件开发,虽然没有明确定义如何去开发,但是ASPICE的Guideline和Essential文件中给出很多参考。本文则详细阐述如何编写软件需求,同时介绍软件需求的必要属性。本文用SRS(SoftwareRe
- 基于ASP.Net Core 开发的纯BS结构的RoadFlow工作流平台
基于ASP.NetCore开发的纯BS结构的RoadFlow工作流平台RoadFlow是一款集成工作流引擎的ASP.NETCOREMVC快速开发框架,由从事多年工作流开发与实施的技术团队开发。该工作流平台是根据多年对企事业单位工作流应用经验总结而成,是一款符合于国情的工作流平台,特别适合于国内无标准,复杂多变的工作审批流转。拥有全浏览器兼容的可视化流程设计器、表单设计器、灵活精细的权限管理等先进设
- 使用 .NET 6.0 的简单 WebSocket 客户端和服务器应用程序
几个月前,有同事来找我,问能否用.NET创建一个简单的WebSocket服务器(以及之后的客户端)。据我了解,他想用它来控制对方电脑上的进程。或许对其他人也有用,所以我把它发布在这里。让我们从服务器开始。我这里使用的是.NET6和ASP.NETCore,不需要任何额外的配置。它实际上是一个准系统应用程序,没有任何花哨的附加功能。Console.Title="Server";varbuilder=W
- .NET 8 Release Candidate 1 (RC1)现已发布,包括许多针对ASP.NET Core的重要改进!
步、步、为营
.netr语言asp.net
.NET8ReleaseCandidate1(RC1)发布:ASP.NETCore重大改进来袭!近日,.NET8ReleaseCandidate1(RC1)正式发布,这是在今年晚些时候计划发布的最终.NET8版本之前的两个候选版本中的第一个。此版本包含了大部分计划中的功能和变更,可供开发者提前尝鲜。不过,部分领域(尤其是Blazor)仍有重大变更待完成,预计将在下一个.NET8候选版本中落地。新功
- 从零开发推客小程序系统:完整技术方案与实战经验
wx_ywyy6798
小程序推客小程序开发推客系统开发微信小程序推客小程序推客系统推客分销系统开发
一、推客小程序的市场价值社交电商爆发式增长背景推客模式的优势:低成本获客、用户裂变小程序作为推客系统载体的天然优势二、技术架构设计text1.前端技术栈:-微信小程序原生开发/uni-app跨平台方案-自定义分享组件开发-可视化数据看板实现2.后端技术选型:-Node.js/PHP/JavaSpringBoot等后端框架对比-高性能分销关系链存储方案-佣金结算系统的设计要点3.数据库设计:-用户层
- XSS Game
Earnestfu
xss前端
hugoserver--bind0.0.0.0--baseURLhttp://192.168.239.128:1313/MaSpaghet!spaghet.innerHTML=(newURL(location).searchParams.get('somebody')||"Somebody")+"TouchaMaSpaghet!"没有什么过滤,直接输入就行payload:http://192.16
- 自己开发QEMU硬件模拟器 - versatilepb开发板
EE工程师
硬件仿真模拟arm开发c语言开源软件
Versatilepb开发板 网上的小伙伴们说Versatilepb是目前QEMU官方组织模拟的最完善的一款开发板,作者无从可查,不过经过作者实际验证有一点可以确定就是在添加网络设备这一块,Versatilepb是没问题的。原本作者想在raspi2b上做有关Linux的开发实验,但当作者在配置SSH服务时,却总是有问题,查了相关资料得知QEMU模拟的raspi2b不支持nic,只支持usb-ne
- Excel处理控件Aspose.Cells指南:使用 Python 删除 Excel 中的重复行
CodeCraft Studio
文档管理控件pythonexcel开发语言
在Excel中删除重复行对于维护干净、准确和一致的数据集至关重要。它可以确保一致性,并有助于防止分析或报告中出现错误。重复数据会导致错误的分析和糟糕的决策。因此,识别和消除重复数据的能力对于软件开发人员、数据分析师和Excel用户来说是一项宝贵的技能。在本篇博文中,我们将向您展示如何使用Python以编程方式删除Excel工作表中的重复行。Python库用于删除Excel中的重复行Aspose.C
- Excel处理控件Aspose.Cells教程:使用 Python 在 Excel 中进行数据验
CodeCraft Studio
文档管理控件excelpython开发语言
Excel中的数据验证功能可确保用户在工作表中输入正确的数据类型。无论您是构建动态模板、收集结构化数据还是准备财务报告,添加验证都有助于避免错误并保持一致性。在本文中,我们将探讨如何使用Python在Excel中实现数据验证。让我们深入研究实际的解决方案,以自动执行Excel验证任务-而无需安装MicrosoftExcel。Aspose.Cells最新版下载Excel中的数据验证是什么?Excel
- 深度学习方法生成抓取位姿与6D姿态估计的完整实现
ZPC8210
ROS深度学习人工智能
如何将GraspNet等深度学习模型与6D姿态估计集成到ROS2和MoveIt中,实现高精度的机器人抓取系统。1.系统架构text[RGB-D传感器]→[物体检测与6D姿态估计]→[GraspNet抓取位姿生成]→[MoveIt运动规划]→[执行抓取]2.环境配置2.1安装依赖bash#安装PyTorch(根据CUDA版本选择)pip3installtorchtorchvisiontorchaud
- 从 Redis 客户端超时到 .NET 线程池挑战
meslog
技术分享redis.netbootstrap
在开发.NET应用时,我偶然遇到使用StackExchange.Redis作为Redis客户端时出现的超时问题。经查验,这些问题往往不是Redis服务器本身出了故障,而是客户端侧的配置和资源管理不当所致。尤其是当应用运行在高并发环境下,比如ASP.NETCore服务中使用Kestrel服务器时,超时异常如RedisTimeoutException或TimeoutperformingGET会频繁出现
- day 28打卡
weixin_39908253
AI学习笔记python
day18选用昨天的kmeans得到的效果进行聚类,进而推断每个簇的实际含义#先运行之前处理好的代码importpandasaspdimportnumpyasnpimportmatplotlib.pyplotaspltimportseabornassnsimportwarningswarnings.filterwarnings('ignore')plt.rcParams['font.sans-se
- 十种常用数据分析模型
耐思nice~
数据分析数据分析人工智能机器学习数学建模
1-线性回归(LinearRegression)场景:预测商品销售额优点:简单易用,结果易于解释缺点:假设线性关系,容易受到异常值影响概念:建立自变量和因变量之间线性关系的模型。公式:[y=b_0+b_1x_1+b_2x_2+...+b_nx_n]代码示例:importpandasaspdfromsklearn.linear_modelimportLinearRegressionfromsklea
- numpy教程
Jeffrey_Pacino
编程学习numpy数据分析
使用jupyternotebook分析数据之前导入的包importnumpyasnp#linearalgebraimportpandasaspd#dataprocessing,CSVfileI/O(e.g.pd.read_csv)%matplotlibinlineimportmatplotlib.pyplotasplt#Matlab-styleplottingimportseabornassns
- 【Pandas超实用经验汇总-数据建模分析】
Mr.小海
Python数据挖掘数据分析python
Pandas超实用经验汇总-数据分析前言基本方法1.读取文件2.查看数据3.修改、删除、替换数据等总结前言看见了很多教程虽然很全,但是很多技巧容易忘记且几乎用不上,读起来晦涩难懂,今天我给大家总结了Pandas的一些学习经验技巧,包含常见日常使用的pandas知识,以及一些技巧,这些技巧常见于数学建模,数据分析,数据挖掘比赛等。基本方法1.读取文件方法如下:importpandasaspd#正常写
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p