(本文为菜鸟教程的学习笔记,感谢菜鸟教程)
一、jQuery 效果- 隐藏和显示
语法:
$( selector).show( speed,callback);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
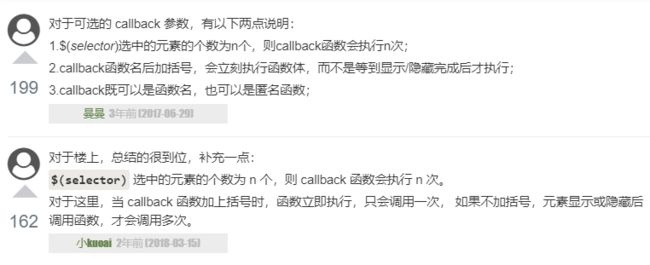
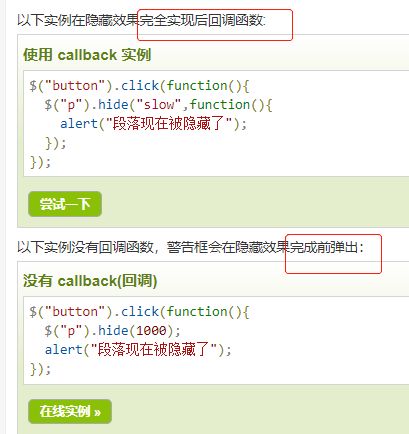
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
(所以就可以通过这个speed来控制速度,就可以来达到一种渐变--渐渐消失得效果了)
①hide 示例代码:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/jquery-3.5.1.min.js">script>
<script>
$(function(){
$("p").click(function(){
$(this).hide();
});
});
script>
head>
<body>
<p>如果你点我,我就会消失。p>
<p>继续点我!p>
<p>接着点我!p>
body>
html>
②show
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/jquery-3.5.1.min.js">script>
<script>
$(function(){
$("button").click(function(){
$("p").hide(1000);
});
});
script>
head>
<body>
<button>隐藏button>
<p>这是个段落,内容比较少。p>
<p>这是另外一个小段落p>
body>
html>
③示例:带有speed得hide方法并且使用回调函数:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/jquery-3.5.1.min.js">script>
<style>
div{
width: 130px;
height: 50px;
padding: 15px;
margin: 15px;
background-color: green;
}
style>
<script>
$(function(){
$(".hideBtn").click(function(){
$("div").hide(1000,"linear",function(){
alert("hide() 方法已完成!");
});
});
});
script>
head>
<body>
<div>隐藏及设置回调函数div>
<button class="hideBtn">隐藏button>
body>
html>
在hide的第二个参数
====第二个参数是一个字符串,表示过渡使用哪种缓动函数。(译者注:jQuery自身提供"linear" 和 "swing",其他可以使用相关的插件)。
二、jQuery toggle()
通过 jQuery,您可以使用 toggle() 方法来切换 hide() 和 show() 方法。
显示被隐藏的元素,并隐藏已显示的元素:
语法:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/jquery-3.5.1.min.js">script>
<script>
$(function(){
$("button").click(function(){
$("p").toggle();
});
});
script>
head>
<body>
<button>隐藏/显示button>
<p>这是一个文本段落。p>
<p>这是另外一个文本段落。p>
body>
html>
三、jQuery 效果 - 淡入淡出
jQuery Fading 方法
jQuery 拥有下面四种 fade 方法:
- fadeIn()
- fadeOut()
- fadeToggle()
- fadeTo()
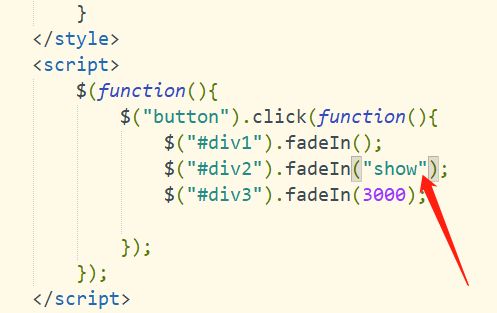
①jQuery fadeIn() 方法
jQuery fadeIn() 用于淡入已隐藏的元素。
语法:

注意:如果要写show的话,就要用双引号才行
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/jquery-3.5.1.min.js">script>
<style>
div{
width: 80px;
height: 80px;
display: none;
}
style>
<script>
$(function(){
$("button").click(function(){
$("#div1").fadeIn();
$("#div2").fadeIn("show");
$("#div3").fadeIn(3000);
});
});
script>
head>
<body>
<p>以下实例演示了 fadeIn() 使用了不同参数的效果。p>
<button>点击淡入 div 元素。button>
<br><br>
<div id="div1" style="background-color: red;">div>
<div id="div2" style="background-color: green;">div>
<div id="div3" style="background-color: blue;">div>
body>
html>
②jQuery fadeOut() 方法
jQuery fadeOut() 方法用于淡出可见元素。
也是同理和 和fadeIn刚好相反
③fadeToggle 方法 和hide还有show的toggle是一样的
④jQuery fadeTo() 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)。
语法:
jQuery 滑动方法
通过 jQuery,您可以在元素上创建滑动效果。
jQuery 拥有以下滑动方法:
- slideDown()
- slideUp()
- slideToggle()
①jQuery slideDown() 方法
注意:display:none就是消失;
display:block就是显示
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/jquery-3.5.1.min.js">script>
<script>
$(function(){
$("#flip").click(function(){
$("#panel").slideDown("show");
});
});
script>
<style>
#panel,#flip
{
padding:5px;
text-align:center;
background-color:#e5eecc;
border:solid 1px #c3c3c3;
}
#panel
{
padding:50px;
display:none;
}
style>
head>
<body>
<div id="flip">点我滑下面板div>
<div id="panel">Hello world!div>
body>
html>
其他的都是一样的
五、jQuery 效果- 动画
jQuery animate() 方法允许您创建自定义的动画。
语法:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/jquery-3.5.1.min.js">script>
<script>
$(function(){
$("button").click(function(){
$("div").animate({left:'250px'});
});
});
script>
<style>
div{
background: #98bf21;
height: 100px;
width: 100px;
position: absolute;
}
style>
head>
<body>
<button>开始动画button>
<div>div>
body>
html>
(
| 默认情况下,所有 HTML 元素都有一个静态位置,且无法移动。 如需对位置进行操作,要记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute! |
)
jQuery animate() - 操作多个属性
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/jquery-3.5.1.min.js">script>
<script>
$(function(){
$("button").click(function(){
$("div").animate({
left : '100px',
width : '100px',
height : '100px'
});
});
});
script>
<style>
div{
background: #98BF21;
width: 50px;
height: 50px;
position: absolute;
}
style>
head>
<body>
<button>开始动画button>
<div>div>
body>
html>
注意点:
当使用 animate() 时,必须使用 Camel 标记法书写所有的属性名,比如,必须使用 paddingLeft 而不是 padding-left,使用 marginRight 而不是 margin-right,等等。
同时,色彩动画并不包含在核心 jQuery 库中。
如果需要生成颜色动画,您需要从 jquery.com 下载 颜色动画 插件。
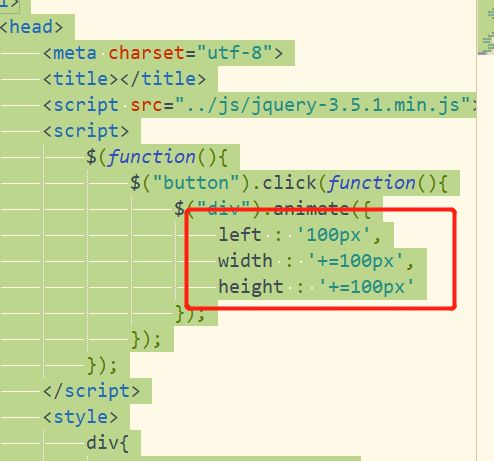
jQuery animate() - 使用相对值
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/jquery-3.5.1.min.js">script>
<script>
$(function(){
$("button").click(function(){
$("div").animate({
left : '100px',
width : '+=100px',
height : '+=100px'
});
});
});
script>
<style>
div{
background: #98BF21;
width: 50px;
height: 50px;
position: absolute;
}
style>
head>
<body>
<button>开始动画button>
<div>div>
body>
html>
通过这个 “+=”就可以实现,点击一下button 长宽就变大100px,
jQuery animate() - 使用预定义的值
您甚至可以把属性的动画值设置为 "show"、"hide" 或 "toggle":
比如height :"show“的话就是显示,hide就是隐藏,用toggle就是显示和隐藏
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/jquery-3.5.1.min.js">script>
<script>
$(function(){
$("button").click(function(){
$("div").animate({
height : 'toggle'
});
});
});
script>
<style>
div{
background: #98BF21;
width: 50px;
height: 50px;
position: absolute;
}
style>
head>
<body>
<button>开始动画button>
<div>div>
body>
html>
开始的时候:
点击一下之后:
再点一下:
jQuery animate() - 使用队列功能
这意味着如果您在彼此之后编写多个 animate() 调用,jQuery 会创建包含这些方法调用的"内部"队列。然后逐一运行这些 animate 调用。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/jquery-3.5.1.js">script>
<script>
$(function(){
$("button").click(function(){
$("div").animate({height : '150px'},"show");
$("div").animate({width : '150px'},"show");
$("div").animate({height : '100px'},"show");
$("div").animate({width : '100px'},"show");
});
});
script>
<style>
div{
background: #98BF21;
width: 100px;
height: 100px;
}
style>
head>
<body>
<button>开始动画button>
<div>div>
body>
html>
把div里面的文字也变大
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/jquery-3.5.1.min.js">script>
<script>
$(function(){
$("button").click(function(){
$("div").animate({left : '100px'});
$("div").animate({fontSize : '3em'});
});
});
script>
<style>
div{
width: 100px;
height: 100px;
background: #98BF21;
position: absolute;
}
style>
head>
<body>
<button>开始button>
<div>WDEdiv>
body>
html>
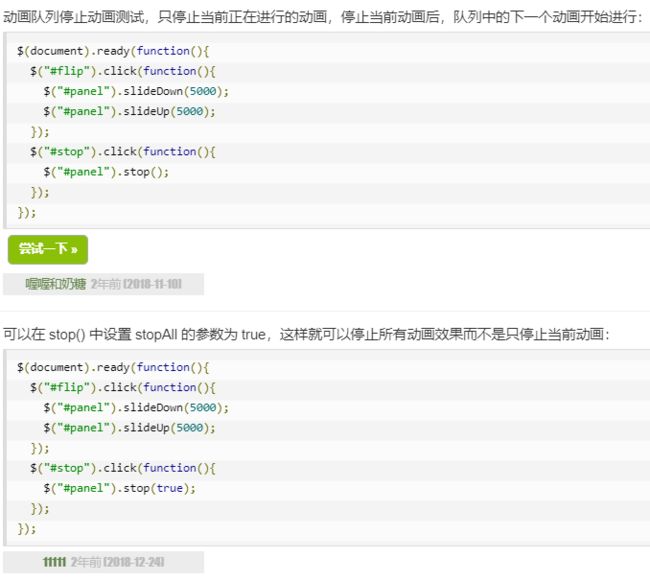
jQuery 停止动画
jQuery stop() 方法用于在动画或效果完成前对它们进行停止。
语法:
可选的 stopAll 参数规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。
因此,默认地,stop() 会清除在被选元素上指定的当前动画。
jQuery Callback 方法
Callback 函数在当前动画 100% 完成之后执行
jQuery - 链(Chaining)
Chaining 允许我们在一条语句中运行多个 jQuery 方法(在相同的元素上)。
提示: 这样的话,浏览器就不必多次查找相同的元素。
如需链接一个动作,您只需简单地把该动作追加到之前的动作上。
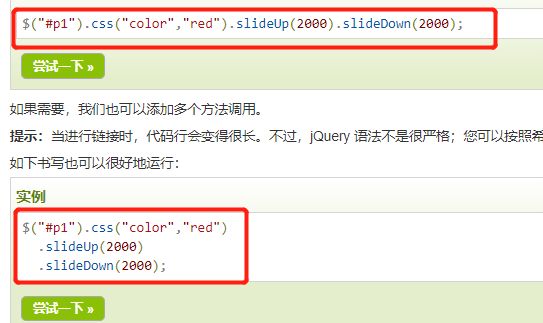
下面的例子把 css()、slideUp() 和 slideDown() 链接在一起。"p1" 元素首先会变为红色,然后向上滑动,再然后向下滑动:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/jquery-3.5.1.min.js">script>
<script>
$(function(){
$("button").click(function(){
$("#p1").css("color","red").slideUp(2000).slideDown(2000);
});
});
script>
head>
<body>
<p id="p1">菜鸟教程!!p>
<button>点我button>
body>
html>
可以通过这两种方式来写
jQuery - 获取内容和属性
①获得内容 - text()、html() 以及 val()
三个简单实用的用于 DOM 操作的 jQuery 方法:
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
示例:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="../js/jquery-3.5.1.min.js">script>
<script>
$(function(){
$("#btn1").click(function(){
alert("Text:"+ $("#test").text());
});
$("#btn2").click(function(){
alert("Html:"+$("#test").html());
});
});
script>
head>
<body>
<p id="test">这是段落中的 <b>粗体b> 文本。p>
<button id="btn1">显示文本button>
<button id="btn2">显示 HTMLbutton>
body>
html>
示例 val,用在input上面的话就是返回我们输入的内容了
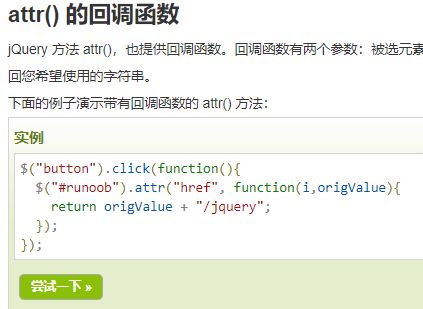
获取属性 - attr()
jQuery attr() 方法用于获取属性值。
下面的例子演示如何获得链接中 href 属性的值:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("#runoob").attr("href"));
});
});
script>
head>
<body>
<p><a href="//www.runoob.com" id="runoob">菜鸟教程a>p>
<button>显示 href 属性的值button>
body>
html>
jQuery - 设置内容和属性
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>(
<script src="../js/jquery-3.5.1.min.js">script>
<script>
$(function(){
$("#btn1").click(function(){
$("#test1").text("123");
});
$("#btn2").click(function(){
$("#test2").html("123");
});
$("#btn3").click(function(){
$("#test3").val("123");
});
});
script>
head>
<body>
<p id="test1">这是一个段落。p>
<p id="test2">这是另外一个段落。p>
<p>输入框: <input type="text" id="test3" value="菜鸟教程">p>
<button id="btn1">设置文本button>
<button id="btn2">设置 HTMLbutton>
<button id="btn3">设置值button>
body>
html>
text()、html() 以及 val() 的回调函数
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("#test1").text(function(i,origText){
return "旧文本: " + origText + " 新文本: Hello world! (index: " + i + ")";
});
});
$("#btn2").click(function(){
$("#test2").html(function(i,origText){
return "旧 html: " + origText + " 新 html: Hello world! (index: " + i + ")";
});
});
});
script>
head>
<body>
<p id="test1">这是一个有 <b>粗体b> 字的段落。p>
<p id="test2">这是另外一个有 <b>粗体b> 字的段落。p>
<button id="btn1">显示 新/旧 文本button>
<button id="btn2">显示 新/旧 HTMLbutton>
body>
html>
上面几个的回调函数都是加上了 origValue这个参数的