React-Native移动应用自动化测试框架Detox简介
经过开发的鼎力相助,终于把RN的自动化测试框架研究通过了,目前环境已搭建并结合APP运行第一个Demo成功了。
1框架介绍(Detox)
https://github.com/wix/detox
它是为移动端APP打造的灰盒端到端自动化测试框架。
可用于React-Native开发的APP,使用js测试框架test或mocha来执行相应的测试脚本。通过对RN程序包中package.json增加Detox相关配置,并在RN程序包中增加测试案例文件夹e2e(在其中增加测试案例)实现测试用例的编写和执行。
2环境搭建 (以下以在ios中运行自动化测试案例为例)
2.1环境准备:
Mac with macOS (macOS El Capitan 10.11以上)
Xcode 8.3+ with Xcode command line tools
一个需要被测试正在使用的 React Native app
2.2 安装步骤:
2.2.1 安装依赖
2.2.1.1 安装最新版本的homebrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2.2.1.2 安装Node.js
brew update && brew install node
2.2.1.3 安装applesimutils
brew tap wix/brew
brew install applesimutils
使用applesimutils来完成调用Xcode中运行的IOS模拟器,所以前提是必须先在Xcode中将模拟器调起。
2.2.1.4 安装detox-cli
npm install -g detox-cli
2.2.1.5 安装 react-native-cli
npm install -g react-native-cli
2.2.1.6 安装
2.2.2 安装用例运行框架(Mocha或Jest,都是js测试框架,目前使用的是前者)
2.2.2.1 安装jest工具(以下演示以jest为例)
npm install jest --save-dev
2.2.2.2 安装mocha工具
npm install mocha --save-dev
2.2.3 安装Detox到项目
若你的项目是RN项目,则可以使用如下口令完成Detox安装:
npm install detox --save-dev
若为原生安卓或IOS的项目,则需要在项目目录下的packages.json更新如下内容(换句话说也支持安卓和IOS项目的自动化测试)
{
"name": "
"version": "0.0.1"
}
然后再安装Detox
npm install detox --save-dev
3 更新配置文件package.json
需要更新项目根目录下的package.json,把如下代码插入其中。
"detox": {
"configurations": {
"ios.sim.debug": {
"binaryPath": "ios/build/Build/Products/Debug-iphonesimulator/example.app",
"build": "xcodebuild -project ios/example.xcodeproj -scheme example -configuration Debug -sdk iphonesimulator -derivedDataPath ios/build",
"type": "ios.simulator",
"name": "iPhone 7"
}
}
}
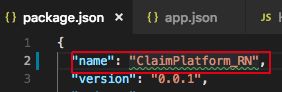
在如上代码中,得把example使用实际的项目名称(这里是ClaimPlatform_RN)替代,见下图。
,在binaryPath中
example.app也应被ClaimPlatform_RN.app替代。在bulid这项中example.xcodeproj也被做相应的替代,变成ClaimPlatform_RN.xcodeproj,-scheme example变成 -scheme ClaimPlatform_RN。
如果IOS的app咋workspace文件夹中,则得使用 use -workspace ios/example.xcworkspace 来代替项目,变成 use -workspace ios/laimPlatform_RN.xcworkspace instead of -project。
确保配置文件中的模拟器是已经被安装并处于可用状态(如以上配置中的iphone7 是否可以被Xcode调起)。亦可通过xcrun simctl口令检查可使用的模拟器是否包含配置中的模拟器。
附修改后package.json的detox配置(只包含了IOS的,也可补充Android的):
"detox": {
"test-runner": "jest",
"specs": "e2e",
"configurations": {
"ios.sim.release": {
"binaryPath":"ios/build/Build/Products/Debug-iphonesimulator/ClaimPlatform_RN.app",
"build": "export RCT_NO_LAUNCH_PACKAGER=true && xcodebuild -workspace ios/ClaimPlatform_RN.xcworkspace -scheme ClaimPlatform_RN -configuration Release -sdk iphonesimulator -derivedDataPath ios/build -quiet",
"type": "ios.simulator",
"name": "iPhone 7"
},
"ios.sim.debug": {
"binaryPath":"ios/build/Build/Products/Debug-iphonesimulator/ClaimPlatform_RN.app",
"build": "xcodebuild -workspace ios/ClaimPlatform_RN.xcworkspace -scheme ClaimPlatform_RN -configuration Debug -sdk iphonesimulator -derivedDataPath ios/build",
"type": "ios.simulator",
"name": "iPhone 7"
}
}
},
Plus:在MAC环境中执行用例前,必须先通过Xcode调起该模拟器。
4 编写用例
4.1 构建用例文件夹
若选中mocha做为测试框架,则需要输入如下口令即可在项目当前根目录下
自动生成e2e文件夹,并完成对mocha运行的简单配置。
detox init -r mocha
同理,选用jest,则执行如下口令:
detox init -r jest
4.2 编写用例
开始编写第一个演示Demo,这里以RN的 APP首页上的输入手机号码定位为例子。4.2.1 前期准备:需要在前端代码中给该输入文本框元素增加一个全局定位属性testID,见下图
4.2.2 编写用例
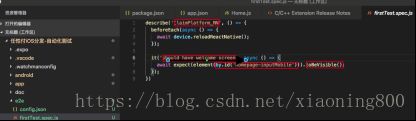
以打开IOS的APP找到首页上的手机号输入框为例。describe相当于testsuit,后面跟的是testsuit名称(建议与项目名称一致);it相当于testcase,后面跟的是testcase名称。具体用例见下图。
5 构建APP并执行用例
5.1 构建APP
detox build --configuration ios.sim.debug (debug模式)
detox build --configuration ios.sim.release (release模式)
5.2 执行用例
detox test --configuration ios.sim.debug (debug模式)
detox test --configuration ios.sim.release (release模式)