微信公众号支付的坑,我已经帮你踩过了(JAVA)
简单介绍微信公众号支付的申请、接入、使用、支付等相关流程,具体会调到微信的授权登录、支付以及关单等api,里面会着重提到需要注意的坑。
1. 准备阶段: 申请
申请步骤请直接查看微信公众平台官方文档
注册开通微信服务号
申请开通支付商户平台
全部申请通过后,获取支付必须的参数如下:
1.1 appid 和appSecret
公众平台创建应用的唯一标识。
登录微信公众平台,进入应用详情可查看AppId和AppSecret
开发者中心配置入口
1.2 mch_id
微信支付商户号
微信支付申请完成后,微信商户平台会给你邮箱发通知邮件,里面包含开通支付的商户信息
微信支付商户号配置
1.3 api密钥
即商户支付秘钥,主要负责处理通信相关参数加密。登陆微信商户平台(账号密码在微信商户平台发来的邮件里)
点击左侧的「账户设置 - API 安全」(第一次登陆会让你安装操作证书,请先安装操作证书)。点击设置密钥,设置自己的密钥。
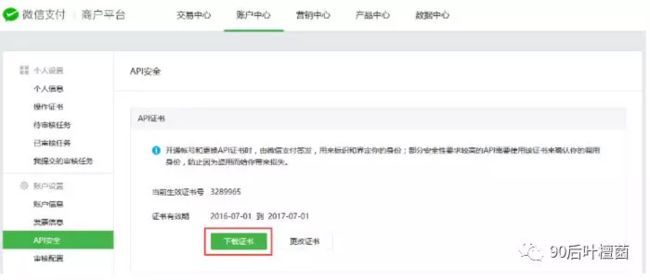
1.4 商户证书
用于退款等一些需要证书验证的接口使用。在微信商户平台点击「账户中心 - API 安全」,点击「下载证书」
证书下载后,打开压缩包会看到「apiclient_cert.pem」和「apiclient_key.pem」和rootca.pem证书。
2. 开始搞事---微信公众号开发
主要步骤:
查文档
公众号授权登录
获取jsapi的ticket
统一下单 (3颗星)
微信端拉起支付(5颗星)
服务端异步接收支付结果
异步关单
2.1 查看API
1. 微信支付开发文档: https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_1
2. 微信公众平台技术文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
3. 公众号支付业务流程: https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_4
4. 微信支付签名规范:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=4_3
5. 微信公众平台支付接口调试工具(在线校验支付签名):https://pay.weixin.qq.com/wiki/tools/signverify/
6. 微信网页授权: https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
7. JSSDK说明文档 : https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
8. 微信js 接口签名校验工具:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
2.2 公众号授权登录
坑 一: AccessToken会混淆。
混淆是因为在微信公众号开发中有两个accessToken。
一个是网页授权accessToken(显式登录时用于换取个人信息,是一次性的),另一个是基础支持的accessToken(该accessToken用于调用微信其他接口,一天只能获取50次,服务端需要中控缓存,可以使用定时任务去获取的机制)。
解决方案 :
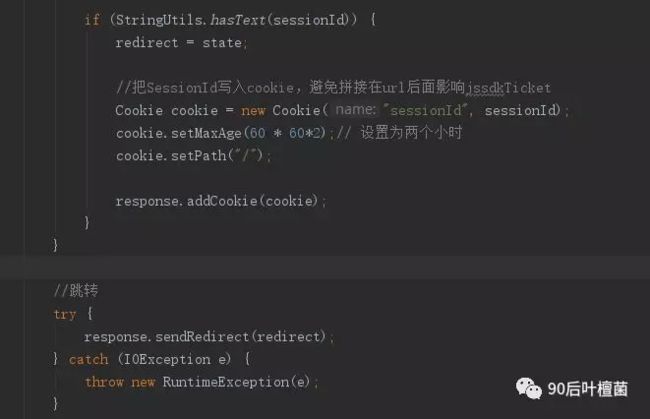
授权登录主要是后端来完成。前端跳转后端的一个请求(location.href方式),把目标页面地址写进state参数(后端登录完成后会跳转到这个页面,并且会把登录态放进去),后端接口判断code是否有值,如果没有说明是前端带过来的,直接去访问微信的接口获取code,微信回调会把code带过来,后端接收到后用code去置换accessToken和openid。 如果是静默授权,就在这里结束了。如果是是普通授权,需要拿accessToken去获取个人信息。后端缓存登录态并返回给前端。(可以考虑redis机制和cookie)
Coding: 贴出主要代码逻辑
微信服务号配置类,springboot机制读取配置
2.3 接入jsapi 开发
这是为前端注入jssdk环境准备的,为wx.config提供参数。后端生成完后可以用官方校验工具校验下。
Coding:
获取jsapi,可以不用同步机制
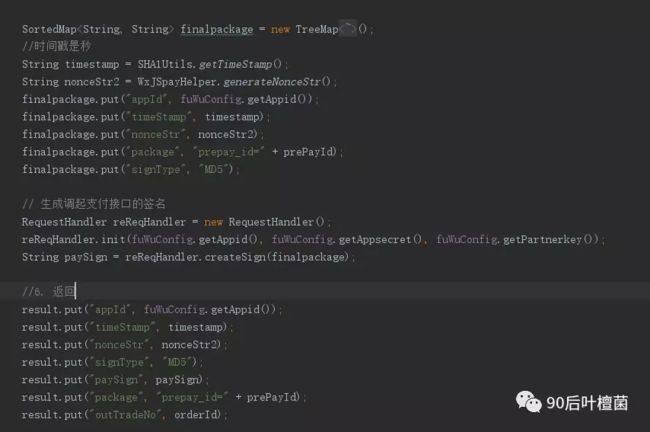
2.4 统一下单 (核心逻辑)
获取预支付id
坑二: 非必需参数一定不要传,免得失败了。
坑三: 必须传openid参数
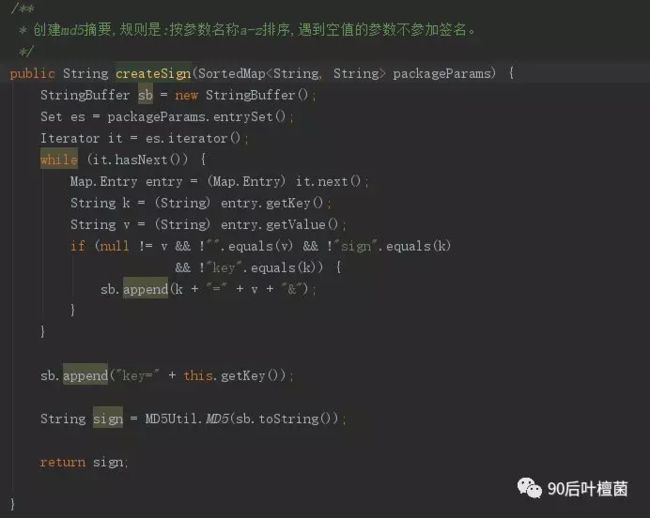
坑四: 签名使用 MD5
Coding: 这个是核心逻辑,由于微信sdk写的很粗犷,没有什么特别的干货,所以自己封装了。(还好,没有调微信sdk,最近爆出有坑!)
2.5 微信端拉起支付
下面提到的坑就是在你保证签名是正确的情况下哦!
坑五: 必须真机调试支付,无法正确定位bug。
这个关系到前后端的沟通,接口文档就得落实清楚。我那时候就因为前端取参数,timeStamp 取成了timestamp,导致我连续加班了两天一直在检查签名,逐行逐行的调试代码。 发现跟签名调试工具上产生的签名都一致,最后被研发boss指出来,说有可能前端参数取错。 这个跟前后端沟通以及真机调试限制有很大关系。
坑六: 商户平台支付目录配置错误或者忘记配置。
支付域名必须配到调起支付的那个页面的上一级目录。 如果是vuejs框架,如果上一级目录是#,那么就得配到#。
坑七: 预支付id过期,也拉不起支付。(相信我,微信是不会告诉你他们的统一下单id是有超时限制的!!!大厂就是这么任性)
这个问题是在实际开发中才遇得到,主要就是同一个预支付id在五个小时前能正常拉起支付,五个小时后突然就拉不起支付了。
Coding:
看到拉起支付界面觉得好亲切啊!!!一定是拯救了银河系
2.6 异步接收微信返回的支付结果
坑八: 微信给你的结果是放在response里面,是xml格式,需要解析xml后取出支付结果。
坑九: 这个接口需要避开我们的登录校验。就是直接放在浏览器里面就可以访问的接口。
坑十: 接口返回也是通过流的方式,不要通过restful。 不然微信会在告警群里面提示你返回有问题啥的。
Coding:
2.7: 异步关单
取消订单的时候 需要调这个接口,做成一个线程去跑就好!