- C动态库的生成与在Python和QT中的调用方法
琳琳简单点
python开发语言qtc++c语言
目录一、动态库生成1)C语言生成动态库2)c++类生成动态库二、动态库调用1)Python调用DLL2)QT调用DLL三、存在的一些问题1)python调用封装了类的DLL可能调用不成功2)DLL格式不匹配的问题四、总结动态库文件在程序开发中运用很常见,但C和C++代码生成动态库文件,以及在使用时均存在一些差异,本文对两者的差异进行了讲解,并通过具体的实例加以说明。实例均在Windows系统下进行
- 黑盒/白盒运维监控
闲猫
运维运维
运维监控分为黑盒和白盒黑盒:不深入代码,在系统角度看TPS,延迟等指标白盒:深入代码分析,通过日志捕捉,以及主动上报告警等来进行监控黑盒监控:1.页面功能:域名是否可访问,系统可用性(页面是否可以刷出来),按钮点击模拟,console报错日志,http请求(时延,错误,正确率),用户在线数量2.对外API接口:QPS/TPS时间延迟错误信息成功率白盒监控1.架构组件1.VPC,ELB等2.DNS:
- 设计模式之访问者模式详解(Visitor Pattern)
Missy Peng
设计模式
最复杂的设计模式,并且使用频率不高,《设计模式》的作者评价为:大多情况下,你不需要使用访问者模式,但是一旦需要使用它时,那就真的需要使用了。访问者模式是一种将数据操作和数据结构分离的设计模式。(觉得太抽象,可以看下面的例子)。模式的定义与特点访问者(Visitor)模式的定义:将作用于某种数据结构中的各元素的操作分离出来封装成独立的类,使其在不改变数据结构的前提下可以添加作用于这些元素的新的操作,
- JS高阶 - day03
玩三国杀玩的
JSjavascript开发语言ecmascript
一、编程思想1.1面向过程编程面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。简单来说:面向过程,就是按照我们分析好了的步骤,按照步骤解决问题。1.2面向对象编程面向对象编程(oop)是把事务分解成为一个个对象,然后由对象之间分工与合作。简单来说:面向对象是以对象功能来划分问题,而不是步骤。面向对象的特性:封装性,继承性,多态性好处
- Java基础——函数(方法)
AYANGIJ
java开发语言intellij-idea
函数的出现在目前为止的开发实现中,我们的代码都在main方法中,从上到下进行编写。在此模式下,程序结构会随着功能复杂度的增加而越来越复杂。在代码中会有不连续的出现重复性代码,无法用循环解决。为了简化代码以及程序的结构,把这些不连续的重复性代码提取出来,封装为一个方法(函数),并且为之取名。在需要用到该方法(函数)代码的位置去调用该方法(函数)。方法(函数)初步出现,函数出现之后,有一些显而易见的好
- 探讨淘宝商品 API 接口:运用及收益
前端后端运维数据挖掘api
在电商行业蓬勃发展的今天,淘宝作为国内电商巨头,拥有海量的商品数据和庞大的用户群体。对于开发者、电商从业者以及数据分析师而言,淘宝商品API接口就像是一座蕴藏着无尽宝藏的矿山,蕴含着巨大的价值。通过调用这个接口,我们能够获取丰富的商品信息,如商品详情、价格、销量、评价等。这些数据不仅可以用于电商平台的搭建、商品推荐系统的优化,还能为市场调研、竞品分析提供有力支持,进而为业务带来显著的收益。本文将深
- 《高频交易中的RPA应用:账号准备篇》
后端
【前言】在中心化交易所执行高频交易相关策略时,通常需要经历以下几个步骤:准备用于接收验证码的邮箱或手机号,并注册交易所账号。注册完成后,绑定谷歌身份验证器GoogleAuthenticator,并设置资金密码。有些交易所可能还要求完成KYC实名认证。向交易所钱包地址充值USDT,并将其划转至指定的资金账户。根据策略下发的交易指令执行下单、撤单等请求。请求可以通过交易所官方API接口、模拟Web/A
- 探讨淘宝商品 API 接口:运用及收益
前端后端运维数据挖掘api
在电商行业蓬勃发展的今天,淘宝作为国内电商巨头,拥有海量的商品数据和庞大的用户群体。对于开发者、电商从业者以及数据分析师而言,淘宝商品API接口就像是一座蕴藏着无尽宝藏的矿山,蕴含着巨大的价值。通过调用这个接口,我们能够获取丰富的商品信息,如商品详情、价格、销量、评价等。这些数据不仅可以用于电商平台的搭建、商品推荐系统的优化,还能为市场调研、竞品分析提供有力支持,进而为业务带来显著的收益。本文将深
- qml显示加载QWidget窗口
令狐掌门
QML入门进阶教程qml显示QWidget
本篇博客介绍如何在qml界面里显示QWidget窗口,开发环境Qt6.5.3qml.视频讲解:https://edu.csdn.net/learn/40003/654001?spm=3001.4143qml和QWidget是两套独立的开发方式,二者的窗口可以相互嵌套显示,本篇博客介绍把QWidget窗口封装为动态库,然后在QML的窗口里显示出来,并且在qml窗口里可以链接QWidget界面类的方法
- .Net HTTP 请求封装代码
code36
C#&.Net开发http网络协议.net
有了这些方法请求第三api接口就不用慌了,拷贝就可以用了定义了一个请求的接口IHttpClientMananger:1)POST请求泛型数据//////POST请求泛型数据//////请求的对象///地址///参数///头部数据///TaskPostEntityAsync(stringurl,HttpContenthttpContent,Dictionaryheads=null);2)Form表单
- 显卡各种参数
iteye_17699
显卡各种参数2011年04月10日常见的显卡参数分为以下三部分:一、显示核心(芯片厂商、代号、型号、架构、频率、象素渲染管线、顶点着色引擎数、3DAPI、RAMDAC频率及支持MAX分辨率等)。二、显存颗粒(类型、封装类型、位宽、容量、速度、频率)三、PCB板(PCB层数、接口、供电位、散热器)一、显示核心显示核心就是所说的GPU,它在显卡中的作用,就像电脑整机中CPU的一样,GPU主要负责处理视
- JDK 21 中的虚拟线程与 Future
马小跳在飞
jdk21虚拟线程java开发语言虚拟线程
在JDK21中,虚拟线程与Future的结合为异步编程提供了更强大和高效的解决方案。Future代表了异步计算的结果,通过它可以获取计算的状态和最终的结果。当与虚拟线程一起使用时,可以更灵活地管理和协调异步任务。例如,在一个数据处理的场景中,需要从多个数据源获取数据并进行合并处理。可以使用虚拟线程来并发地从不同数据源获取数据,并将每个获取任务的结果封装在Future中。以下是一个示例代码:impo
- java语言学习(3)------初级篇完稿
memorycx
Javase学习历程java学习python
第七章续方法重载定义:java中允许一个类中,多个同名方法的存在,但是要求形参列表不一样。重载的好处:减轻了起名的麻烦减轻了记名的麻烦重载的细节:方法名必须相同形参列表必须不同(形参类型或个数或顺序,至少有一样不同,参数名无要求)返回类型无要求可变参数概念:java允许将同一个类中多个同名同功能但参数个数不同的方法,封装成一个方法。基本语法访问修饰符返回类型方法名(数据类型…形参名)快速入门cla
- C++ 设计模式
Tiantangbujimo7
设计模式c++设计模式算法
理解面向对象机制封装,隐藏内部实现继承,复用现有代码多态,改写对象行为如何解决复杂性分解:人们面对复杂性有一个常见的做法:既分而治之,将大问题分解为多个小问题,将复杂问题分解为多个简单问题。抽象:更高层次来讲,人们处理复杂性有一个通用的技术,即抽象。由于不能掌握全部的复杂对象,我们选择忽视它的非本质细节,而去处理泛化和理想化了的对象模型。例当前代码实现了直线,矩形的绘制,但如果需要进行迭代更新,增
- 如何使用API接口获取淘宝店铺所有商品?
Lanqing_0760
教育电商爬虫数据挖掘数据库数据库开发
获取淘宝店铺所有商品的信息,通常涉及到调用淘宝开放平台(TaobaoOpenPlatform)提供的API接口。然而,需要注意的是,淘宝对于店铺商品数据的访问有严格的权限控制,并且可能并不提供直接获取店铺所有商品的API。以下是一个一般性的步骤指南,但请注意,具体实现可能会因淘宝开放平台的政策变化而有所不同:注册开发者账号:首先,你需要在淘宝开放平台注册一个开发者账号。创建应用:登录淘宝开放平台后
- C++ 策略模式
比滕
C++设计模式策略模式c++开发语言
策略模式:定义一些列算法,将每一个算法封装起来,并让它们可以相互替换。策略模式让算法可以独立于使用它的客户而变化。#pragmaonceclassCashSuper{public:virtualdoubleacceptCash(doublemoney)
- 设计模式--策略模式
shenzy呀
设计模式策略模式设计模式
文章目录策略(Strategy)模式策略模式的收银软件策略模式的特点使用场景优缺点策略模式和工厂模式的结合策略(Strategy)模式本质:分离算法,选择实现。策略模式:针对一组算法,将每一个算法封装到具有共同接口的独立的类中,使得它们可以互换。使用策略模式可以把行为和环境分割开来。环境类Context负责查询要做什么,各种算法则在具体策略类(ConcreteStrategy)中提供。当出现新的促
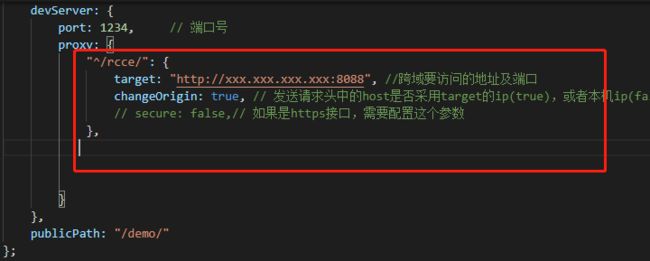
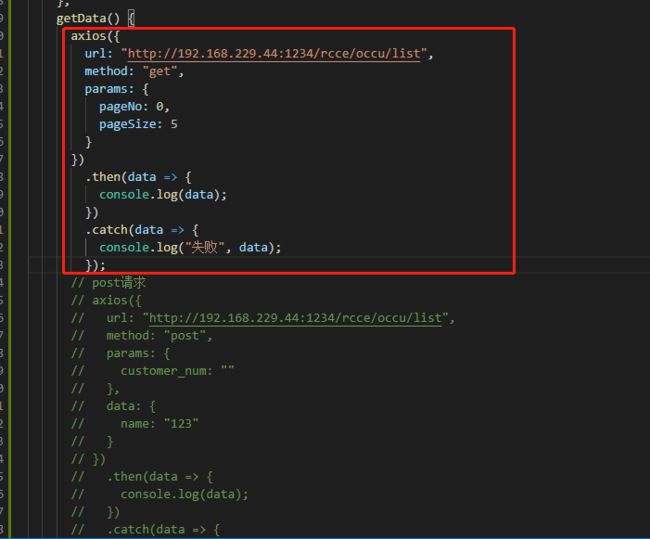
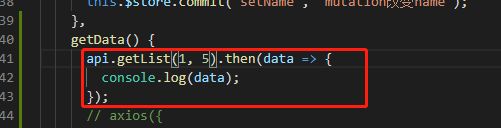
- vue局域网内访问
Simorel
前端vue局域网访问
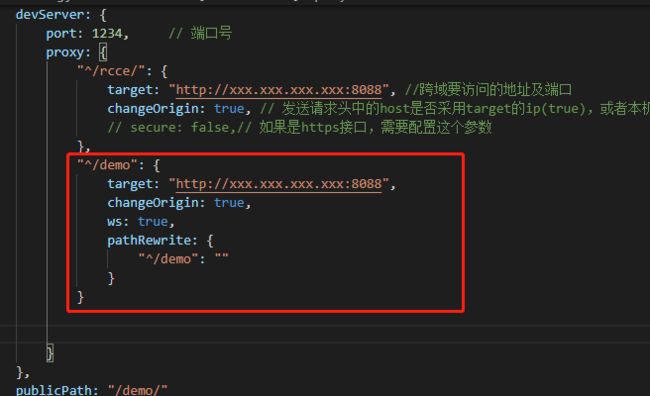
为了能在公司局域网内访问vue项目需要配置vue项目配置vue.config.jsmodule.exports={devServer:{/**为了在局域网内访问修改host*/host:'0.0.0.0',},};win10配置
- C++设计模式——Strategy策略模式
程序员与背包客_CoderZ
C/C++设计模式c++设计模式策略模式c语言开发语言
一,策略模式简介策略模式是一种行为型设计模式,策略模式在软件开发场景中定义了一系列的算法,并将每个算法单独封装在可替换的对象中,使应用程序在运行时可以根据具体的上下文来动态地选择和切换算法,同时保持原有的代码架构不被修改。策略模式的设计使得算法的实现与调用被分离,让算法可以独立于外部客户端进行开发和改动,使用独立的类来封装特定的算法,也避免了不同算法策略之间的互相影响。策略模式能适应多种应用场景,
- vue 无法 局域网内访问
m0_75101866
开发工具vue.js
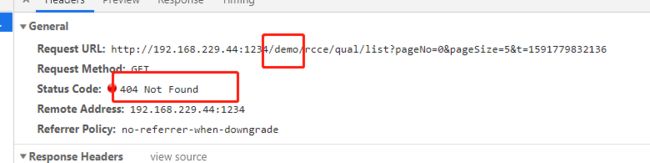
资料Vue项目设置可以局域网访问_vue.js_脚本之家过程上午,前端vue服务能够在局域网内访问,下午就不行了,但是后端服务能够正常访问,本机也能正常访问ip:端口号前端服务判定不是下面的问题:同一局域网下访问vue项目_vue在局域网内访问-CSDN博客然后,关闭防火墙尝试。。-_-!netshadvfirewallfirewalladdrulename="Allow8080"dir=inac
- 31、Java集合概述
周某某~
JAVA基础知识java开发语言
目录一.Collection二.Map三.Collection和Map的区别四.应用场景集合是一组对象的集合,它封装了对象的存储和操作方式。集合框架提供了一组接口和类,用于存储、访问和操作这些对象集合。这些接口和类定义了不同的数据结构,如列表、集合、映射等,以支持各种类型的数据操作。简单来说,集合是对象的容器,它允许你将多个对象存储在一个单一的数据结构中,并对这些对象进行各种操作,如添加、删除、搜
- 策略模式 - 策略模式的使用
w(゚Д゚)w吓洗宝宝了
C++从0到1开发语言c++
引言在软件开发中,设计模式是解决常见问题的经典解决方案。策略模式(StrategyPattern)是行为型设计模式之一,它允许在运行时选择算法的行为。通过将算法封装在独立的类中,策略模式使得算法可以独立于使用它的客户端而变化。本文将详细介绍策略模式的概念、结构、实现以及在C++中的应用。策略模式的概念策略模式定义了一系列算法,并将每个算法封装起来,使它们可以互换。策略模式使得算法可以独立于使用它的
- Vue2.0+ElementUI实现查询条件展开和收起功能组件
热忱1128
elementui前端javascript
一、需求el-form如果查询条件过多,影响页面的展示效果。查询条件表单是我们系统中非常常见的功能,我们需要把它封装成一个通用的组件,方便在系统开发中提升开发效率。除了在实现基本查询条件的功能上,还需要实现多条件的折叠和展开功能二、效果图三、代码示例封装查询条件表单组件SearchButton.vue查询重置{{word}}exportdefault{props:{showAll:{type:Bo
- 【Vue入门实践】Element-UI 树形组件el-tree的组件封装 =>实现组织机构树Tree => 使用vue-content-menu定制可编辑树结构editableTree
小白Rachel
前端工作日记随笔Vue项目实战elementUI组件优化vue.jsuielementuiel-tree组织机构树
文章资源连接(如果需要付费,联系我修改即可):https://download.csdn.net/download/Sabrina_cc/87607289好吧吐槽一下,公司决定之后的技术栈都是vue了,我又从React转战回来了。干巴爹好的生活方式,是和一群志同道合的人,一起奔跑在理想的路上!回头有一路的故事,低头有坚定的脚步,抬头有清晰的远方。首先了解Element-UI中定义的基础Tree树组
- 数据采集与存储——Elasticsearch实战详解
AI天才研究院
Python实战深度学习实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介Elasticsearch是一个基于Lucene构建的开源分布式搜索引擎,主要用于大规模数据的存储、检索、分析等功能。Elasticsearch非常适合处理结构化和非结构化的数据,并且提供完整的RESTfulAPI接口,可以与多种语言的客户端进行交互。本文将从以下几个方面对Elasticsearch进行详细介绍:⒈Elasticsearch的历史及特性介绍;⒉E
- 面向对象设计原则
Tiantangbujimo7
设计模式设计模式
面向对象最大的优势是抵御变化理解隔离变化:从宏观面来看,面向对象构建方式更能适应软件的变化,能将变化所带来的影响减为最少。各司其职:从微观层面来看,面向对象的方式更强调各个类的责任。由于需求变化导致的新增类型不应该影响原来类型的实现。对象是什么?从语言实现层面来看,对象封装了代码和数据。从规格层面来讲,对象是一系列可被使用的公共接口。从概念来讲,对象是某种拥有责任的抽象。面向对象设计原则依赖倒置原
- 一键获取每日股票数据,自动更新,尽在掌握
舔狼
A股股票数据python金融
用Python和Tushare库获取股票日线数据在金融市场分析中,获取股票的历史数据是进行技术分析和量化投资的基础。Tusharetushare官网是一个提供中国股市数据的API接口,它支持获取股票的日线数据、基本面数据等。本文将介绍如何使用Python语言和Tushare库来获取股票的日线数据,并结合多线程技术提高数据获取的效率。1.环境准备首先,确保你的Python环境中安装了以下库:tush
- python之函数的定义
徐jiankang
python基础日常总结python开发语言
博主简介:原互联网大厂tencent员工,网安巨头Venustech员工,阿里云开发社区专家博主,微信公众号java基础笔记优质创作者,csdn优质创作博主,创业者,知识共享者,欢迎关注,点赞,收藏。目录一、背景二、函数的定义三、参考四、总结一、背景 实际开发过程中,经常会遇到很多完全相同或者非常相似的操作,这时,可以将实现类似操作的代码封装为函数,然后在需要的地方调用该函数。这样不仅可以实现代
- 深入浅出 Python 函数:编写、使用与高级特性详解
田猿笔记
python开发语言函数
引言在Python编程的世界中,函数堪称构建复杂逻辑和模块化程序的基础砖石。它能够帮助程序员组织代码、避免重复,并通过封装逻辑提高代码的可读性和可维护性。本文旨在全方位解析Python函数的核心概念,包括基础定义、文档化、默认参数、可选参数、解包参数、关键字仅参数、注解、可调用性检查、函数名称获取、匿名函数(lambda表达式)、生成器以及装饰器等多种实用特性。一、函数基础与文档化defexamp
- Python pywinauto PC端自动化测试核心代码封装类
《代码爱好者》
ChatGPTpython自动化测试框架pythonwindows
PythonpywinautoPC端自动化测试核心代码封装类以下是一个基于pywinauto的自动化测试核心代码封装类的完整代码实例,其中包含多个函数实例并加上中文注释方案1importpywinautoimporttimeclassPywinautoWrapper:def__init__(self,app_path):"""初始化函数,传入应用程序的路径"""self.app_path=app_
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found