在vue中,前端导出excel表,可以导出多级表头,一级表头,二级表头,三级表头,已测试成功
我项目用的vue-element-admin的模板,里面有导出的示例。不过只有一级和二级,
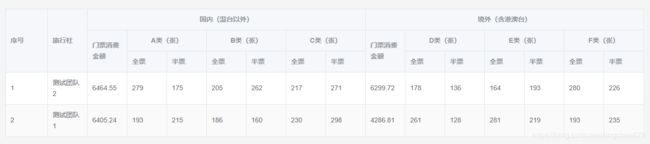
本项目只展现,导出三级表头示例,
可以参照我添加三级表头方式,进行,添加4,5,6等多级表头导出。
如下示例,先布局好,此处参照项目的示例即可,
methods: {
handleDownloadExcel() {
// this.downloadLoading = true
import("@/vendor/Export2Excel").then(excel => {
const multiHeader = [
[
"序号",
"旅行社",
"国内(温台意外)",
"",
"",
"",
"",
"",
"",
"境外(含港澳台)",
"",
"",
"",
"",
"",
""
]
];
const multiHeader2 = [
[
"",
"",
"门票消费金额",
"A类(张)",
"",
"B类(张)",
"",
"C类(张)",
"",
"门票消费金额",
"D类(张)",
"",
"E类(张)",
"",
"F类(张)",
""
]
];
const tHeader = [
"",
"",
"",
"全票",
"半价",
"全票",
"半价",
"全票",
"半价",
"",
"全票",
"半价",
"全票",
"半价",
"全票",
"半价"
];
const filterVal = this.headVal;
let list = [];
if (this.tableDataExcelType == 0) {
list = this.tableDataExcel;
} else {
list = this.tableDataExcelAll;
}
const data = this.formatJson(filterVal, list);
//进行所有表头的单元格合并,建议一行一行来,不然容易整乱
const merges = [
"A1:A3",
"B1:B3",
"C1:I1",
"J1:P1",
"C2:C3",
"D2:E2",
"F2:G2",
"H2:I2",
"J2:J3",
"K2:L2",
"M2:N2",
"O2:P2"
];
// const merges = ['A1:A2', 'B1:B2', 'C1:I2','J1:P2']
excel.export_json_to_excel({
multiHeader,//这里是第一行的表头
multiHeader2,//这里是第二行的表头
header: tHeader,//这里应该是算第三行的表头
data,
merges,
filename: this.filename
});
// this.downloadLoading = false
});
},
formatJson(filterVal, jsonData) {
return jsonData.map(v =>
filterVal.map(j => {
if (j === "timestamp") {
return parseTime(v[j]);
} else {
return v[j];
}
})
);
},
},Export2Excel.js
在此文件进行修改
export function export_json_to_excel({
multiHeader = [],
multiHeader2 = [],//第三个参数
header,
data,
filename,
merges = [],
autoWidth = true,
bookType = 'xlsx'
} = {}) {
/* original data */
filename = filename || 'excel-list'
data = [...data]
//此处是第三行行表头
data.unshift(header);
//此处是第二行表头
for (let i = multiHeader2.length - 1; i > -1; i--) {
data.unshift(multiHeader2[i])
}
//此处是第一行行表头
for (let i = multiHeader.length - 1; i > -1; i--) {
data.unshift(multiHeader[i])
}
希望对大家有帮助,不懂的请留言或私信我。