django开发个人博客系统
目录
前言
项目预览
项目版本
项目构思
项目实战
登录子系统
后台美化
完整项目获取
尾言
前言
当初是在2018年写下的这篇文章,那时的django更新到了版本2.0,使用人数还是比较少的,网上的教程大多也很少。而现在随着python web框架的流行,越来越多人开始接触到了django这门技术。如今,django已经更新到了版本3.0,添加了支持异步等重要特性,但是这些特性和本篇文章基本无关。写下这篇文章的初衷是为了让刚接触django框架的童鞋可以入门上手一个项目,了解如何快速搭建一个项目,毕竟python web的优势便是快速易上手嘛【最近接触了springboot后的感触】。如今再次更新这篇博文(2020-2月),希望能够给予大家入门一定的帮助。
p.s:其实建立一个web项目需要处理的事情比较杂,我就按照我的建立习惯给大家写下这篇教程。
另外,本项目是我在重新写时完整重新搭建,所以一定可以跑通,我会写的比较仔细一点,如果你能耐心看完,必定有所收获。
【-------------------------原创不易,请勿侵权------------------------------------------------------------------】
项目预览
项目版本
运行平台:windows
Python版本:3.7
Django版本:3.0
数据库工具:sqlite
开发工具:Pycharm+vscode
依赖:pillow,django-simpleui,django_summernote
项目构思
个人博客系统属于一个非常小型的项目,不会存在高并发的情况,同时注册用户主要也就是为了评论博客内容,其实用户账号安全性也可以完全不用考虑。项目采取前后端分离的形式进行开发,前后端信息交互多数采取ajax形式(按理说动态更新页面比较友好交互,但是为了让大家感受一下这两种方式,在登录这一块采取静态跳转)。剩下的部分一次性在这里写下来大家也不一定能看的很明白,在建立项目的过程中再给大家介绍。
项目实战
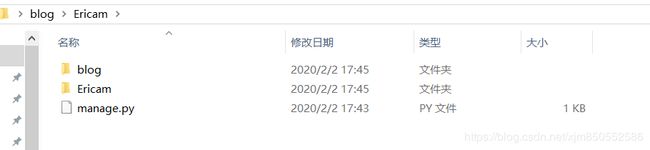
请先下载静态文件 下载连接:https://pan.baidu.com/s/1Er2S63MThOfzhlbuUkTEkw 之后替换相应的文件我们首先给我们的项目起个名字:Ericam
(1)利用命令行创建项目。
django-admin startproject Ericam
(2)创建APP
解释一下:项目中会存在登录子系统,博文管理子系统等,这些子系统每个都可以作为一个app,如此分离方便日后开发维护。但是作为一个入门项目,便不如此麻烦了。我们在整个项目只建立一个app。
由于我们准备搭建的是一个博客系统,所以就给这个APP起名为:blog
在命令行下继续输入
python manage.py startapp blog
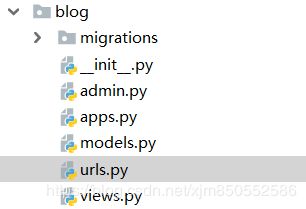
此时文件目录结构:

介绍一下各个文件的用处

删除test.py,新建一个urls.py文件

为什么需要两个urls.py文件呢?方便分层管理,类似于一级目录,二级目录。
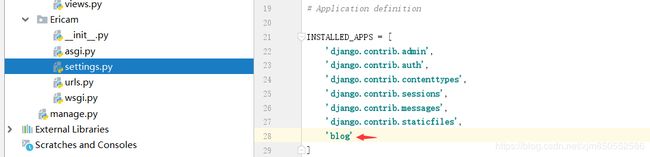
(3)注册app并配置静态文件目录

在settings.py文件里添加如下内容
# 配置静态文件目录
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
【静态文件:css,js和图片文件等,我们在这里配置了文件目录路径】
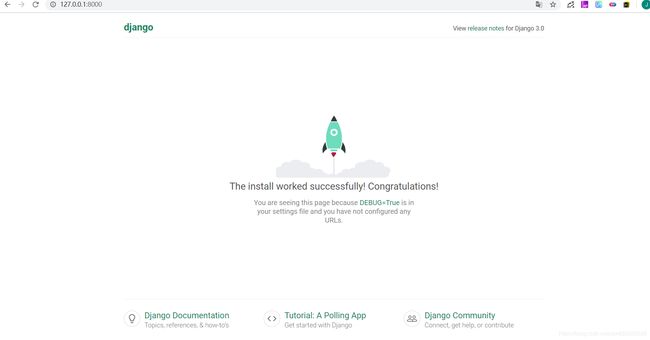
此时运行项目,用浏览器访问 http://127.0.0.1:8000/

出现一个小火箭代表我们的项目搭建成功了。
(4)
新建文件夹,如下所示(建议直接将static文件夹复制过来,本博客不会讲解css以及js):

(所有html文件存放于templates文件夹下)
新建index_unlog.html文件【作为首页,未登录时显示的页面】
我们先简单测试一下,给大家展示一下django如何通过view.py视图层显示html页面。
在index_unlog.html里:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>首页title>
head>
<body>
个人博客系统测试
body>
html>
在views.py文件里:
def index_unlog(request):
return render(request,'index_unlog.html')
最后我们添加一下路由地址,在与settings.py同级目录的urls.py:
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/',include('blog.urls')),
path('',views.index_unlog,name='index_unlog')
]
在新建的urls.py文件【以后我加个标号2代表该文件】里添加如下内容:
app_name = 'blog'
urlpatterns = [
]
ps:在pycharm里按alt+enter可以添加未引入的类包。
此时刷新项目,用浏览器访问 http://127.0.0.1:8000/
搞懂了每个文件的大致作用,我们便可以开始正式开发博客系统啦。
我们按照模块化进行开发。
登录子系统开发
(1)首页(未登录)-编写index_unlog.html
{% load static %}
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="Ericam_">
<title>Ericam_blogtitle>
<link rel="shortcut icon" href="{% static 'images/gt_favicon.png' %}">
<link rel="stylesheet" media="screen" href="http://fonts.googleapis.com/css?family=Open+Sans:300,400,700">
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
<link rel="stylesheet" href="{% static 'css/font-awesome.min.css' %}">
<link rel="stylesheet" href="{% static 'css/bootstrap-theme.css'%}" >
<link rel="stylesheet" href="{% static 'css/log.css'%}">
<link rel="stylesheet" href="{% static 'css/blog.css'%}">
head>
<body class="back">
<div class="navbar navbar-inverse navbar-fixed-top headroom" >
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"><span class="icon-bar">span> <span class="icon-bar">span> <span class="icon-bar">span> button>
<a class="navbar-brand"><img src="{%static 'css/images/lo.png'%}" alt="Progressus HTML5 template">a>
div>
<div class="nav navbar-nav navbar-right">
div>
div>
div>
<center>
<div class="container" style="padding-top:300px;min-height:800px">
<div class="row">,.
<p class="lead">个人博客系统,尽情的享用吧(〃'▽'〃)font>p>
<p class="tagline"><font color="white">如果您有优秀的建议,欢迎投递哦font>p>
div>
div>
center>
<footer id="footer" class="top-space">
<div class="footer2">
<div class="container">
<p class="text-center">Copyright © 2020, Ericam_blogp>
div>
div>
footer>
body>
html>
第一句话{%load static%}代表引入静态文件(css,js等)
img,css,js等文件的引用与下述语句类似:
<link rel="stylesheet" href="{%static 'css/log.css' %}">
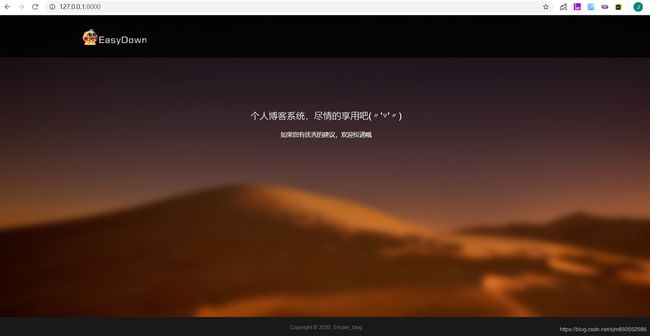
此时打开浏览器查看效果:

(2)登录页-login.html
{%load static%}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录title>
<link rel="shortcut icon" href="{% static 'images/gt_favicon.png' %}">
<link rel="stylesheet" href="{%static 'css/log.css' %}">
<link rel="stylesheet" href="{%static 'css/semantic.css' %}">
<link rel="stylesheet" href="{% static 'css/font-awesome.min.css' %}">
head>
<body class="login">
<div class="ui center aligned grid" style="margin-top: 200px">
<div class="ui six wide column">
<h1 class="ui teal header">Ericam blog-登录h1>
<div class="ui segment">
<div class="ui content">
<form class="ui large form" method="post" action="{%url 'login'%}">
<div class="ui stacked segment">
<div class="field">
<div class="ui left icon input">
<input type="text" name="username" placeholder="请输入用户名">
div>
div>
<div class="field">
<div class="ui left icon input">
<input type="password" name="password" placeholder="请输入密码">
div>
div>
{{ error }}<br>
<a class="pull-right field" >忘记密码a>
<button class="ui fluid large teal button" type="submit">登陆button>
div>
<div class="ui error message">div>
form>
<div class="ui message">
New to us? <a>注册a>
div>
div>
div>
div>
div>
body>
html>
添加路由信息:
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/',include('blog.urls')),
path('',views.index_unlog,name='index_unlog'),
path('login',views.login,name='login')
]
添加视图层views.py内容:
def login(request):
return render(request,'login.html')
此时预览:
在index_unlog.html里添加内容:
<a class="btn" href="{% url 'login' %}">登录 / 注册a>li>
<p><a class="btn btn-action btn-lg" role="button" href="{% url 'login' %}">START NOWa>p>
为了实现登录功能,我们首先需要构造一个用户表
打开models.py文件
from django.db import models
from django.contrib import admin
from django.urls import reverse
from django.utils.timezone import now
# Create your models here.
class User(models.Model):
username = models.CharField(max_length = 50)
password = models.CharField(max_length = 200)
nickname = models.CharField(max_length = 50,default='匿名')
email = models.EmailField()
created_time = models.CharField(max_length=50,default=now)
comment_num = models.PositiveIntegerField(verbose_name='评论数', default=0)
avatar = models.ImageField(upload_to = 'media', default="media/default.png")
def __str__(self):
return self.username
def comment(self):
self.comment_num += 1
self.save(update_fields=['comment_num'])
def comment_del(self):
self.comment_num -= 1
self.save(update_fields=['comment_num'])
class UserAdmin(admin.ModelAdmin):
list_display = ('username','email')
#修饰器
然后打开命令行
python manage.py makemigrations
python manage.py migrate
这便生成了sqlite数据库文件

通过sqliteStudio打开浏览:

在views.py文件里编写登录逻辑
def login(request):
if request.method == 'POST':
user_name = request.POST.get('username','')
pass_word = request.POST.get('password','')
user = User.objects.filter(username=user_name) #查看数据库里是否有该用户名
if user:#如果存在
user = User.objects.get(username = user_name)#读取该用户信息
if pass_word==user.password:#检查密码是否匹配
request.session['IS_LOGIN'] = True
request.session['nickname'] = user.nickname
request.session['username'] = user_name
return render(request,'index.html',{'user':user})
else:
return render(request,'login.html',{'error': '密码错误!'})
else:
return render(request, 'login.html', {'error': '用户名不存在!'})
else:
return render(request,'login.html')
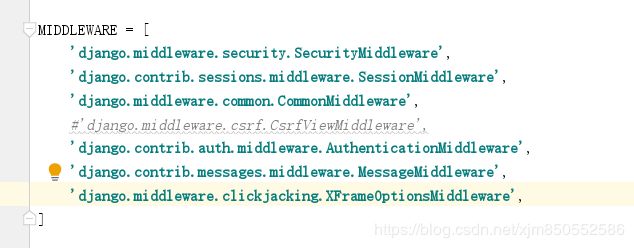
因为我们需要记录cookies,所以我们打开settings.py文件,注释该语句

此时登录功能已经实现了。登录成功我们希望页面进行跳转,所以我们需要新建一个index.html
{% load static %}
<html lang="zh">
<head>
<meta charset="utf-8">
<title>首页-Ericamblogtitle>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="Ericam_">
<link rel="shortcut icon" href="{% static 'images/gt_favicon.png' %}">
<link rel="stylesheet" media="screen" href="http://fonts.googleapis.com/css?family=Open+Sans:300,400,700">
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
<link rel="stylesheet" href="{% static 'css/font-awesome.min.css' %}">
<link rel="stylesheet" href="{% static 'css/bootstrap-theme.css'%}" media="screen" >
<link rel="stylesheet" href="{% static 'css/blog.css' %}">
<link rel="stylesheet" href="{% static 'css/log.css' %}">
head>
<body class="back">
