- 概要
- 通用元素
- 修改的方式
- 主页面
- 标签上的图标
- logo 和 系统名称
- footer 的配置
- loading 页面
- 主页面
- 最终效果
概要
使用 Antd Pro 来开发前端项目时, 生成的项目模板中, 一些基本的元素都是和 Antd Pro 项目相关的. 比如, 系统 title, 图标, logo, footer 等等.
这些基本的元素在实际的项目都需要替换. Antd Pro 由于大部分元素都基于配置, 想要替换这些通用的元素并不是那么直观, 这里把替换这些通用元素的方法做个总结.
通用元素
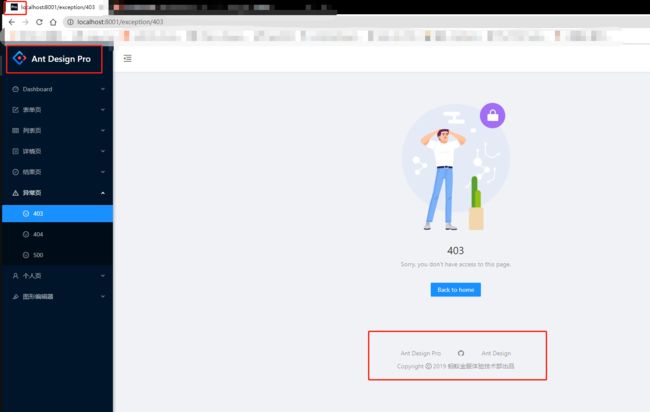
通用元素有 2 个地方, 一个是主页面, 一个是 loading 的页面
如上图, 3 个地方希望切换成自己的元素, 从而和具体项目想匹配
- 标签页上的图标
- logo 和 系统名称
- footer 上的版权声明
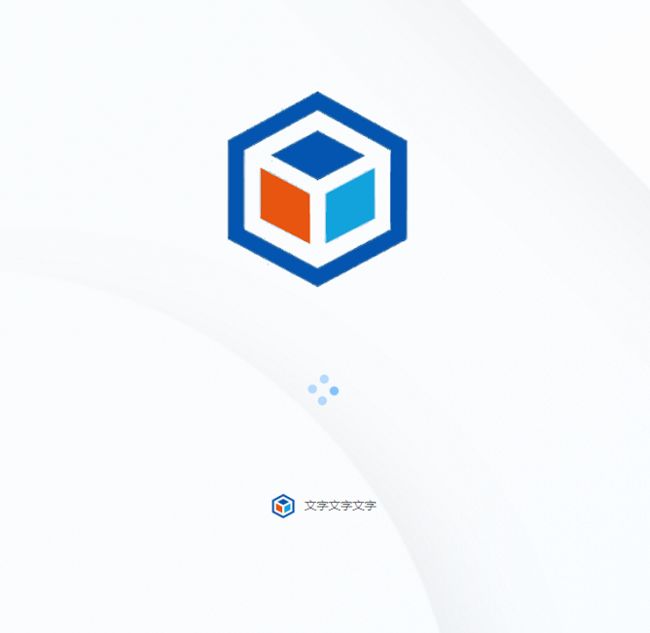
还有 loading 页面也是 Antd Pro 的相关信息
修改的方式
主页面
标签上的图标
标签上的图标在 /public/favicon.png , 只要替换这个图片即可.
调整的位置在 /src/pages/document.ejs 中:
1 xxx系统
2
这里的 xxx 系统 是在页面加载时, 显示在 标签上 的名字
logo 和 系统名称
logo 图片的位置在 /src/assets/logo.svg, 替换这个文件就可以改变 logo
系统名称调整位置在 /config/defaultSettings.js
1 export default {
2 navTheme: 'dark',
3 // 省略部分...
4 title: 'xxx 系统', // 这里配置系统名称
5 // 省略部分...
6 };
footer 的配置
footer 的配置在 /src/layouts/BasicLayout.jsx
1 const defaultFooterDom = 删除 links 中的内容, 就不会有 github 之类的信息了
loading 页面
loading 页面的配置比较隐蔽, 在 /src/pages/document.ejs 中:
1  2
3
4
8
9
10
11
2
3
4
8
9
10
11  12 文字文字文字
13
12 文字文字文字
13
上面 loading 页面截图上红框内的 Pro 文字其实是图片, 这里我将其替换成 logo.svg 文件了, 可以根据情况换成其他文件也行
这里需要将 logo.svg 文件在 /src/public 下也放一份