Subheaders - 子标题
Subheaders are list tiles that delineate sections of a list or grid list.
【翻译】
子标题是列出列表或网格列表的部分的列表图块。
Subheaders may be displayed inline with tiles or associated with content. They are typically related to filtering or sorting criteria.
Upon scrolling, subheaders remain pinned to the top of the screen until pushed off screen by the next subheader.
【翻译】
子标题可以与块并行显示或与内容相关联。它们通常与过滤或排序标准相关。
滚动时,子标题保持固定在屏幕顶部,直到下一个子标题推离屏幕。
Subheader types - 子标题类型
List
Grid
Menu
【翻译】
列表
格
菜单
Font - 字体
Roboto Medium 14sp
【翻译】
Roboto Medium 14sp
List subheaders - 列表子标题
Specs - 规格
Tile height: 48dp
Subheader font: Roboto Medium 14sp
【翻译】
高度:48dp Subheader
字体:Roboto Medium 14sp
Color - 颜色
Subheader color can either be the secondary grey text value (54% black) or the primary color of the app.
In long lists of complex information, consider using colored subheaders to delineate content. Android settings contain an example of how color can be used on subheaders.
【翻译】
子标题颜色可以是辅助灰色文本值(54%黑色)或应用程序的主颜色。
在复杂信息的长列表中,考虑使用彩色子标题来描述内容。 Android设置包含了如何在子标题上使用颜色的示例。
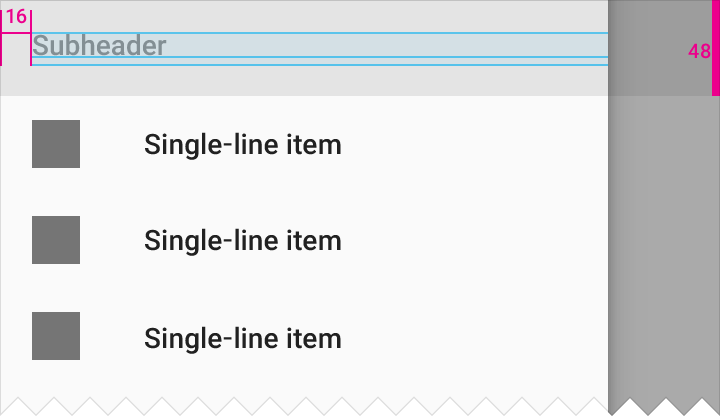
Grey subheader
Padding: 16dp
Subheader tile height: 48dp
【翻译】
灰色子标题
填充:16dp Subheader
瓦片高度:48dp
[图片上传失败...(image-6d5f97-1552293396992)]
Grey subheader in email inbox
【翻译】
电子邮件收件箱中的灰色子标题
Alignment - 对齐
A subheader should be left-aligned with an avatar/icon in a list, unless there is a promoted action in that space.
If there is a floating action button left-aligned with the avatar/icon in a list, align the subheader with the text content.
【翻译】
除非在该空间中有提升的操作,否则子标题应与列表中的头像/图标左对齐。
如果有一个浮动操作按钮与列表中的头像/图标左对齐,请将子头与文本内容对齐。
With a left-aligned floating action button, the subheader is aligned with the text content.
Subheader tile height: 48dp
Floating action button tile width: 72dp
【翻译】
使用左对齐的浮动操作按钮,子标题与文本内容对齐。
Subheader瓦片高度:48dp
浮动按钮瓷砖宽度:72dp
The subheader is in the primary color of the app and aligned with the text because of the left-aligned floating action button.
【翻译】
子标题是应用程序的主颜色,并且与文本对齐,因为左对齐的浮动操作按钮。
Grid subheaders - 网格子标题
Tile height: 48dp
Subheader font: Roboto Medium 14sp
Subheader is aligned 16dp from the left edge
【翻译】
瓷砖高度:48dp Subheader
字体:Roboto Medium 14sp
子标题从左边缘对齐16dp
The grid subheader is aligned 16dp from the left edge. The height of the grid subheader tile is 48dp.
【翻译】
网格子标题从左边缘对齐16dp。网格子标题图块的高度为48dp。
Grid subheaders for the months of the year in a photo album
【翻译】
网格子标题,用于相册中一年中的几个月
Menu subheaders - 菜单子标题
Tile height: 48dp
Subheader font: Roboto Medium 14sp
Subheader is aligned 16dp from the left edge
【翻译】
瓷砖高度:48dp Subheader
字体:Roboto Medium 14sp
子标题从左边缘对齐16dp
Menu subheader specs
Subheader padding from left edge: 16dp
Tile height: 48dp
【翻译】
菜单子标头规格
从左边缘开始的Subheader填充:16dp
瓷砖高度:48dp
Example of menu subheader
【翻译】
菜单子标题示例