细数阿里 25 个开源的前端项目
内容简介:AntVG2 是一套基于可视化编码的图形语法,以数据驱动,具有高度的易用性和扩展性,用户无需关注各种繁琐的实现细节,一条语句即可构建出各种各样的可交互的统计图表。
数据驱动的高交互可视化图形语法 AntV - G2
AntV
G2 是一套基于可视化编码的图形语法,以数据驱动,具有高度的易用性和扩展性,用户无需关注各种繁琐的实现细节,一条语句即可构建出各种各样的可交互的统计图表。
同时,G2 也是 AntV 最重要的组成,始于 《The Grammar of Graphics》 一书描述的视觉编码语法系统(这也是 G2 项目命名的由来)。
项目地址:https://github.com/antvis/g2
AntV
企业级中后台 UI 解决方案 Fusion Design
Fusion Design
Fusion Design 是一套企业级中后台UI的解决方案,致力于解决设计师与前端在工作协同、产品体验一致性、开发效率方面的问题。
你可以通过一站式协作平台灵活地定制自己的 DesignSystem,生成设计物料与代码分片到设计师的 工具 端 FusionCool 及开发者的工具端 Iceworks,同时保证代码和视觉稿之间的一致性。
@alifd/next配合 Fusion Design 解决在页面开发时设计师和前端协同的问题。通过这套体系设计师可以自由的定制组件的 UI 并产出一个 npm 主题包,前端可以直接使用这个主题包不需要关注组件的还原度问题。省去了和设计师反复的去做还原度 Review 的工作量,大幅度的提高了开发效率。
项目地址:https://fusion.design/
Fusion Design
设计语言 & 前端框架 Ant Design
Ant Design
Ant Design 是蚂蚁金服开发和正在使用的一套企业级的前端设计语言和基于 React 的前端框架实现。它的特性:企业级金融产品的交互语言和视觉体系;丰富实用的 React UI 组件;基于 React 的组件化开发模式;背靠 npm 生态圈;基于 webpack 的调试构建方案,支持 ES6。
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量 React 组件。
- 使用 TypeScript 构建,提供完整的类型定义文件。
- 全链路开发和设计工具体系。
地址:https://github.com/ant-design/ant-design
Ant Design
基于 G2 封装的 React 图表库 BizCharts
BizCharts
BizCharts 是一个基于 G2 封装的 React 图表库,具有 G2、React 的全部优点,可以让用户以组件的形式组合出无数种图表;并且集成了大量的统计工具,支持多种坐标系绘制,交互定制,动画定制以及图形定制等等。相信 BizCharts 定能成为您的数据可视化项目的强力助手。
地址:https://github.com/alibaba/BizCharts
BizCharts
企业级 Node.js 框架 Egg
EggJS
阿里开源的企业级 Node.js 框架。Egg.js 的插件机制有很高的可扩展性,一个插件只做一件事。Egg.js 通过框架聚合这些插件,并根据自己的业务场景定制配置,这样应用的开发成本就变得很低。
Egg 奉行『约定优于配置』,按照一套统一的约定进行应用开发,团队内部采用这种方式可以减少开发人员的学习成本,开发人员不再是『钉子』,可以流动起来。没有约定的团队,沟通成本是非常高的,比如有人会按目录分栈而其他人按目录分功能,开发者认知不一致很容易犯错。但约定不等于扩展性差,相反 Egg 有很高的扩展性,可以按照团队的约定定制框架。使用 Loader 可以让框架根据不同环境定义默认配置,还可以覆盖 Egg 的默认约定。
地址:https://github.com/eggjs/egg
EggJS
基于 React 的前端框架 umi
UmiJS
umi,中文可发音为乌米,是一个可插拔的企业级 react 应用框架。umi 以路由为基础的,支持类 next.js 的约定式路由,以及各种进阶的路由功能,并以此进行功能扩展,比如支持路由级的按需加载。然后配以完善的插件体系,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求,目前内外部加起来已有 50+ 的插件。
umi 是蚂蚁金服的底层前端框架,已直接或间接地服务了 600+ 应用,包括 java 、node、H5 无线、离线(Hybrid)应用、纯前端 assets 应用、CMS 应用等。他已经很好地服务了我们的内部用户,同时希望他也能服务好外部用户。
地址:https://github.com/umijs/umi
前端构建和工程化工具 Dawn
Dawn
Dawn 取「黎明、破晓」之意,原为「阿里云·业务运营团队」内部的前端构建和工程化工具,现已完全开源。它通过 pipeline 和 middleware 将开发过程抽象为相对固定的阶段和有限的操作,简化并统一了开发人员的日常构建与开发相关的工作。
特点
- 采用中间件技术,封装常用功能,易于扩展,方便重用
- 支持 pipeline 让多个 task 协同完成构建任务
- 简单、一致的命令行接口,易于开发人员使用
- 支持基于「中心服务」管理中间件和工程模板
- 支持搭建私有中心服务,并统一下发构建规则,易于团队统一管理
地址:https://alibaba.github.io/dawn/
Dawn
页面逻辑原型 Ant UX
Ant UX
Ant UX 是一套制作页面逻辑的素材库,当你在产品设计初期,可以用它来绘制页面与页面之间的逻辑图,帮助你了解产品架构,业务流程
配合工具: OmniGraffle ,Sketch
- OmniGraffle 可以用来绘制图表,流程图,组织结构图以及插图,也可以用来组织头脑中思考的信息,组织头脑风暴的结果,绘制心智图,作为样式管理器,或设计网页或PDF文档的原型。它具有采用拖放的所见即所得界面。所谓的 "Stencils" 一组用于拖放的形状—可以作为 OmniGraffle 的插件使用,用户也可以创建自定义的 Stencils。
- Sketch 是一个矢量设计软件,可以帮助你快速投入UI设计当中
地址:http://ux.ant.design/
Ant UX
跨容器的渲染引擎 Rax
Rax
Rax 是一个全新的思路。它是一个 通用的跨容器的渲染引擎 , 如果你使用过 React , 那么你就已经知道了该如何使用 Rax , 因为它们的 API 是完全兼容的。
Rax 的诞生,主要还是为阿里巴巴广泛的业务来服务的。现在,我们让它走向开源,服务更多的开发者。
还记得 React Native 的口号:
Learn once, write anywhere.
但对于我们来说,或许这还不够。真正的释放我们的劳动力,才是 Rax 要做的事情。 Rax 旨在
Write once, run everywhere.
我们只要开发一次,便不用再担心各个平台的兼容。
地址:https://alibaba.github.io/rax/
Rax
基于 WebGL 的 Javascript 3D 绘图引擎 G3D
G3D
G3D 是一款基于 WebGL 的 javascript 3D 绘图引擎。与其他的 WebGL 3D 引擎相比,G3D 是更加「纯粹」的渲染引擎,也就是说,它完全不依赖任何 DOM API,而是仅仅依赖一个 canvas 对象(或者类 canvas 对象)。该特性使得 G3D 不仅能够运行在浏览器环境中,也能够运行在一些非浏览器的 js 终端环境下(hybrid 环境),比如 GCanvas 环境(基于 Weex 或 ReactNative)。
地址:https://alibaba.github.io/G3D/
G3D
跨平台移动开发工具 Weex
Weex
Weex 致力于使开发者能基于当代先进的 Web 开发技术,使用同一套代码来构建 Android 、 iOS 和 Web 应用。具体来讲,在集成了 WeexSDK 之后,你可以使用 JavaScript 和现代流行的前端框架来开发移动应用。
Weex 的结构是解耦的,渲染引擎与语法层是分开的,也不依赖任何特定的前端框架,目前主要支持 Vue.js 和 Rax 这两个前端框架。
Weex 的另一个主要目标是跟进当代先进的 Web 开发和原生开发的技术,使生产力和性能共存。在开发 Weex 页面就像开发普通网页一样;在渲染 Weex 页面时和渲染原生页面一样。
地址:https://github.com/apache/incubator-weex/
weex
基于 Weex 的 UI 组件库 Weex UI
Weex UI
Weex UI 是一个基于 Weex 的富交互、轻量级、高性能的 UI 组件库
地址:https://github.com/alibaba/weex-ui
Weex UI
动效语言& React 框架动效解决方案 Ant Motion
Ant Motion
Ant Motion 是从蚂蚁金服的 Ant Design 中提炼出来的动效语言。它不仅仅是动效语言,同时也是一套 React 框架动效解决方案,提供了单项,组合动画,以及整套解决方案,帮助开发者更容易的在项目中使用动效。
- 增加体验舒适度: 让用户认知过程更为自然。
- 增加界面活力: 第一时间吸引注意力,突出重点。
- 描述层级关系: 体现元素之间的层级与空间关系。
- 提供反馈、明确意向: 助力交互体验。
地址:https://motion.ant.design/index-cn
Ant Motion
多页面切换场景统一解决方案 UltraViewPager
UltraViewPager 是阿里开源的一个封装多种特性的 ViewPager ,主要是为多页面切换场景提供统一解决方案。
UltraViewPager继承自RelativeLayout,将ViewPager和indicator置于其中,同时UltraViewPager提供了一些ViewPager常用方法的代理,这样在日常使用上保持和ViewPager无差异,如果需要调用ViewPager的所有方法,可通过getViewPager()方法拿到真正的ViewPager进行操作。
竖向滑动是通过在ViewPager的onInterceptTouchEvent和onTouchEvent中交换横竖向的event location,同时设置特殊PageTransformer实现,详见源码。
地址:https://github.com/alibaba/UltraViewPager
模块化 UI 界面方案 Tangram UI
Tangram UI
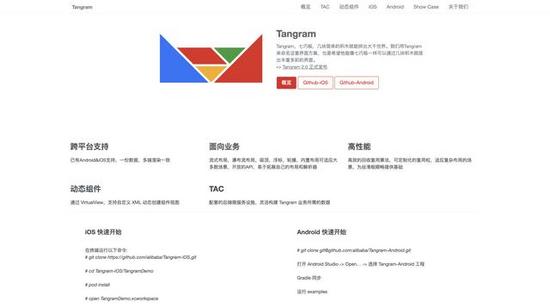
Tangram,七巧板,几块简单的积木就能拼出大千世界。我们用Tangram来命名这套界面方案,也是希望他能像七巧板一样可以通过几块积木就搭出丰富多彩的界面。
特性:
- 跨平台支持: 已有Android&iOS支持,一份数据,多端渲染一致
- 面向业务: 流式布局,瀑布流布局,吸顶,浮标,轮播,内置布局可适应大多数场景,开放的API,易于拓展自己的布局和解析器
- 高性能: 高效的回收复用算法,可定制化的复用粒,适应复杂布局的场景,为丝滑般顺畅提供基础
- 动态组件: 通过 VirtualView,支持自定义 XML 动态创建组件视图
- TAC: 配套的后端微服务设施,灵活构建 Tangram 业务所需的数据
地址:http://tangram.pingguohe.net/
Tangram
自动化测试解决方案 Macaca
Macaca
Macaca 是一套面向用户端软件的测试解决方案,提供了自动化驱动,环境配套,周边工具,集成方案,旨在解决终端上的测试、自动化、性能等方面的问题。
其有如下特点:
- 跨平台: 支持在移动端和PC端的Native, Hybrid, 移动端Web应用
- 支持真机: 支持真机和模拟器,以及大量样板示例
- 更加容易: 支持多种语言栈编写脚本,提供调试,元素查看器,数据Mock,录制回放等周边
- 提供CI方案: 提供持续集成方案及持续集成平台的私有部署方案
地址:https://github.com/alibaba/macaca
Macaca
基于 React 的中后台应用解决方案 飞冰 ICE
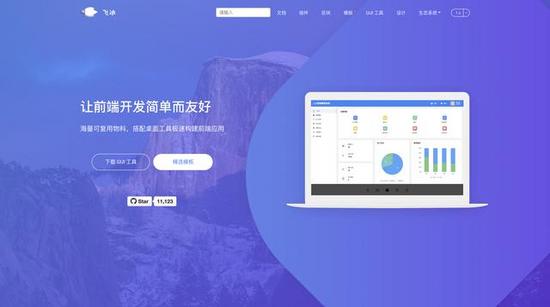
Ice
飞冰(ICE) 是一套基于 React 的中后台应用解决方案,ICE 包含了一条从设计端到开发端的完整链路,帮助用户快速搭建属于自己的中后台应用。
面向设计者端,ICE 提供了 ICE Design 设计语言,来给 UI 界面提供专业的视觉指导。面向开发者端,ICE 提供了 Iceworks 工具,这是一个图形化界面的开发平台,它承载了 ICE 的物料体系和开发体验。
地址:https://alibaba.github.io/ice/
Ice
HTML5 互动游戏引擎 Hilo
Hilo
Hilo 是阿里巴巴集团开发的一款 HTML5 跨终端游戏解决方案,ta可以帮助开发者快速创建 HTML 5游戏。
主要特性
- Hilo 支持多种模块范式的包装版本,包括AMD,CMD,COMMONJS,Standalone多种方式接入。另外,你可以根据需要新增和扩展模块和类型;
- 极精简的模块设计,完全面向对象;
- 多种渲染方式, 提供DOM,Canvas,Flash,WebGL等多种渲染方案(目前已经申请专利);
- 全端浏览器的支持和高性能方案,独有的Flash渲染方案,即使在低版本IE浏览器下也可以跑起来“酷炫”游戏; DOM渲染方案能显著解决低性能手机浏览器遇到的性能问题;
- 物理引擎支持——Chipmunk,支持自扩展物理实现;骨骼动画支持——DragonBones,同时内建骨骼动画系统——Tahiti(目前内部使用);
- 案例丰富,框架成熟,已经经历多届阿里巴巴双十一,年中大促互动营销活动考验;
地址:https://github.com/hiloteam/Hilo
Hilo
JavaScript 模板引擎 Velocity.js
Velocity.js 是 velocity 模板语法的 JS 版本实现。Velocity 是基于Java 的模板引擎,广泛应用在阿里体系的各个子公司项目。Velocity 模板适用于存在大量模板使用的场景,支持各种复杂的逻辑运算,包含 基本数据类型、变量赋值和函数等功能。Velocity.js 支持 Node.js 和 浏览器环境。
地址:https://github.com/shepherdwind/velocity.js
Velocity
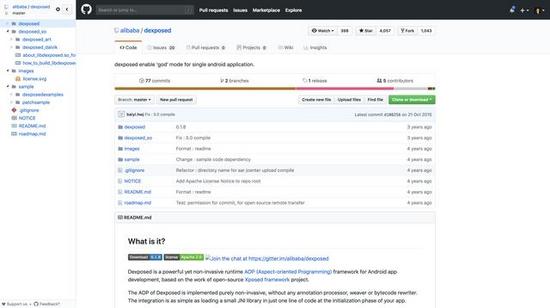
非侵入式运行期 AOP 框架 Dexposed
Dexposed 是一个功能强大但非侵入性的运行时 AOP(面向方面编程)框架,用于 Android 应用程序开发,基于ROOT 社区著名开源的 Xposed 框架项目的工作。其改造剥离了 ROOT 部分,演化为服务于所在应用自身的 AOP 框架。它支撑了阿里大部分 App 的在线客户端 BugFix 和线上调试的能力。
地址:https://github.com/alibaba/dexposed
Dexposed
自动化测试解决方案 UI Recorder
UI Recorder
UI Recorder 是一款零成本的整体自动化测试解决方案,一次自测等于多次测试,测一个浏览器等于测多个浏览器!
地址:https://github.com/alibaba/uirecorder
UI Recorder
Android 应用热修复工具 AndFix
AndFix 是阿里巴巴开源的一个为 Android 应用提供热修复工具,帮助 Anroid 开发者能够及时修复应用的线上问题。Andfix 是 "Android hot-fix" 的缩写。
地址:https://github.com/alibaba/AndFix
AndFix
基于 Node.js 的自动化持续集成 Reliable
Reliable
Reliable 是分布式架构的持续集成系统,由Macaca 团队的成员开发。适用于集成构建、集成构建等场景。她是典型的主从结构,分为reliable-master 与 reliable-slave 两部分。
地址:https://github.com/macacajs/reliable
Reliable
模拟数据生成器 Mock.js
Mock
Mock.js 是阿里巴巴开源的一款模拟数据生成器,旨在帮助前端工程师独立于后端进行开发,帮助编写单元测试。提供了以下模拟功能:
- 根据数据模板生成模拟数据
- 模拟 Ajax 请求,生成并返回模拟数据
- 基于 HTML 模板生成模拟数据。
地址:https://github.com/nuysoft/Mock
React 应用的 服务器 渲染框架 Beidou
Beidou(北斗) 是阿里巴巴开源的一个 NodeJS & React 同构框架,基于Egg.js开发。
功能/特性
- ✔︎ 高性能, 相比客户端渲染 2-5 倍性能提升
- ✔︎ 搜索引擎友好(SEO)
- ✔︎ 支持 ES6/ES7/ES8 JavaScript 语法
- ✔︎ 支持 TypeScript
- ✔︎ 支持 SCSS/Sass
- ✔︎ 支持自动路由
- ✔︎ 提供扩展默认 webpack 配置的接口
- ✔︎ 可自定义视图渲染中间件
- ✔︎ 易使用的 CLI 工具
- ✔︎ 可拔插的同构能力
地址:https://github.com/alibaba/beidou
最后
以上就是为你介绍的阿里巴巴开源的 25 个项目,希望能够帮到你,如果你有什么好的项目推荐,可以在下方评论留言哟,期待你的每一次评论~
![]()
想要整理更多的碎片知识,扫码关注下面的公众号,让我们在哪里接着唠!
![]()