微信小程序(五)新版的用户授权和判断是否是否已经授权和自动提示更新版本
大家有不会的可以加群讨论
index.wxml
button标签详解
index.js
获取code链接
返回openid session_key uinionid(需要绑定微信开放平台)errcode number errMsg等参数的链接
获取uinionid的三种方式
//获取应用实例
const app = getApp()
Page({
data: {
code:''",
id:''",
},
//事件处理函数
onLoad: function (option) {
console.log(option)
var that = this
wx.login({
success:function(res){
that.setData({code:res.code})
}
})
let id = '0'
console.log(wx.getStorageSync(id))
that.setData({ id: wx.getStorageSync(id)})
},
//获取用户信息
onGotUserInfo: function (res) {
console.log(res)//获取的数据有 encryptedData,iv等
// 做一个判断是否已经授权然后继续操作
var that = this
//查看是否授权
let id = '0'
if (wx.getStorageSync(id)){
wx.navigateTo({
url: ‘跳转页面的地址’,
})
}else{
wx.request({
url: '你的请求地址',
method: 'POST',
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
data: { 'code': that.data.code, 'encryptedData': res.detail.encryptedData, 'iv': res.detail.iv },
success: function (res) {
#查看注意事项《1》
console.log(res.data)
that.setData({ id: res.data})
wx.navigateTo({
url: ‘跳转页面的地址’,
})
//查看是否授权
let id = '0'
wx.setStorageSync(id, res.data)
}
})
}
},
})
####注意事项《1》如果是用的自带底部导航栏配置 ,用户第一次拒绝授权,再次点击授权允许的时候会报-41001 。原因是code没有更新需要跟新code,解决办法在判断拒绝授权的时候刷新当前页面
if (getCurrentPages().length != 0) {
//刷新当前页面的数据
getCurrentPages()[getCurrentPages().length - 1].onLoad()
}
#wx.login需要放在onload里面不要放在onShow里面
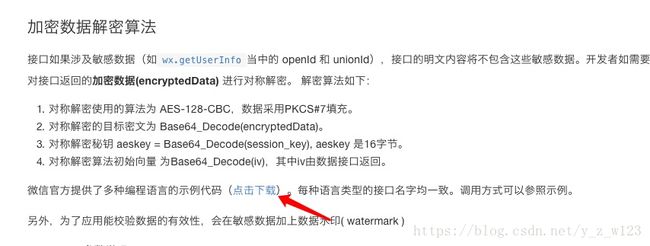
进行解码算法
下方我对demo.php的改造可以参考 其余两个文件不用改
decryptData($encryptedData, $iv, $data );
if ($errCode == 0) {
print($data) //最终数据
} else {
print($errCode . "\n");
}
结果
{
"openId": "OPENID",
"nickName": "NICKNAME",
"gender": GENDER,
"city": "CITY",
"province": "PROVINCE",
"country": "COUNTRY",
"avatarUrl": "AVATARURL",
"unionId": "UNIONID",
"watermark":
{
"appid":"APPID",
"timestamp":TIMESTAMP
}
}
查看是否授权 包括自动更新
用到的API: setStorageSync,getStorageSync
在app.js里面
App({
onLaunch: function () {
//自动更新的设置
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success: function (res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新的版本下载失败
wx.showModal({
title: '更新提示',
content: '新版本下载失败',
showCancel: false
})
})
let id = '0' //首先给个默认值 否则报错
wx.getStorageSync(id)
console.log(wx.getStorageSync(id))
},
globalData: {
id : ''
}
})