Java中-----HTML(网页)的设计
网页制造<介绍>:
☆静态页面和动态页面
网站页面分为静态页面和动态页面两种
1, 静态页面:有一个html页面文件保存在服务器上,浏览器要这个页面的时候服务器就把这个页面文件发给浏览器;
2, 动态页面:服务器上没有浏览者要看的页面,而是服务器动态生成的HTML页面发给浏览器,动态语言的服务器端可以用C#、VB.Net、PHP、Java、C等编写。
☆用HTML语言创作网页的说明
Web页面可采用超文本标识语言(HTML)创作,它允许将常规的文本与一些用来描述文本的标记混合使用。这些标记的主要功能是Web中文本的显示外观、版面布局和主体的描述。在做网页的时候,有经验的程序员经常是分两步走:首先使用一些常用的网页制作工具做成网页的原型,然后再修改其HTML代码。HTML代码不区分大小写,只要能够编辑文本的任何编辑器都可以用于编写HTML代码。编写普通的HTML页面是和任何后台语言无关的,可以使用Dreamweaver、Expression Web(FrontPage的改头换面版)等工具写,这些工具是给页面美工用的,开发人员直接用Eclipse写html代码就够了。
HTML的介绍:
HTML是Hyper Text Markup Language的缩写,意思是“超文本标识语言”,它实际上是专门用来编写网页的一种编程语言。大多数网页的构成基础就是HTML的语句。
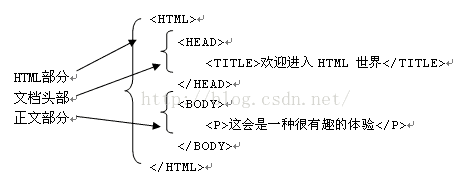
主要框架:
代码实现:
最原始的网页:
HTML概述
HTML Hello Wrold!!!
◇ 头部分是给Html页面增加一些辅助或者属性信息,它里面的内容会最先加载。体部分是真正存放页面数据的地方。
◇ 多数标签都是有开始标签和结束标签,其中有个别标签因为只有单一功能,或者没有要修饰的内容可以在标签内结束。
◇ 想要对被标签修饰的内容进行更丰富的操作,就用到了标签中的属性,通过对属性值的改变,增加了更多的效果选择。
◇ 属性与属性值之间用“=”连接,属性值可以用双引号或单引号或者不用引号,一般都会用双引号。或公司规定书写规范。
◇ 多数标签都是有开始标签和结束标签,其中有个别标签因为只有单一功能,或者没有要修饰的内容可以在标签内结束。
◇ 想要对被标签修饰的内容进行更丰富的操作,就用到了标签中的属性,通过对属性值的改变,增加了更多的效果选择。
◇ 属性与属性值之间用“=”连接,属性值可以用双引号或单引号或者不用引号,一般都会用双引号。或公司规定书写规范。
1,最常用的标签:
1. 和
2. 和
3.和
4. 和
5.和
6.
7.
8.
2. 和
3.
4. 和
5.
6.
7.
8.
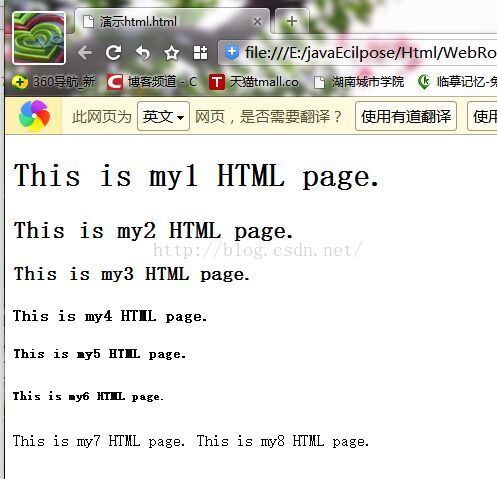
代码如下:
This is my1 HTML page.
This is my2 HTML page.
This is my3 HTML page.
This is my4 HTML page.
This is my5 HTML page.
This is my6 HTML page.
This is my7 HTML page.
第八个 This is my8 HTML page. 
2,文字修饰:
1. 和
2. 和
3.
4.
5. 和
6. 和
2. 和
3.
4.
5. 和
6. 和
字体样式:
1. 和
2. 和
3. 和
4.和
2. 和
3. 和
4.
代码演示:
small的功能
big的功能
这是font的属性
这是演示上标下标
上标 23
下标 log23
你好加粗
斜体
下划线
添加删除线

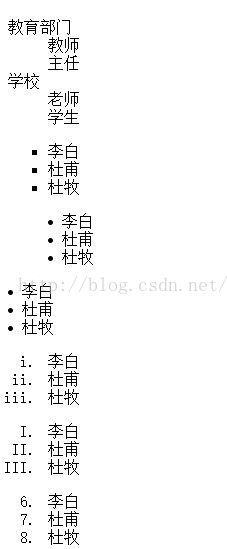
3,列表
列表是一种条理化地排列信息的方法。它把内容一条条地水平排列显示,直观、清晰。而它也不同于表格,一般列表没有表格复杂。
一般
格式:<标记>
<条目标记1>条目内容1
<条目标记2>条目内容2
<条目标记3>条目内容3
……
<条目标记1>条目内容1
<条目标记2>条目内容2
<条目标记3>条目内容3
……
特殊的列表:
- :列表
- :上层项目
- :下层项目
常用的:
1.和
2.
3.
4.
2.
3.
- 和
4.
- 与
☆两个可带属性的复杂列表标记ul和ol
a
.
- 和
此标记可以带属性,变成
此标记会自动给条目排序并加上序号,也可带有属性:
1) < ol type=f>
f为A:以大写字母排序。如A,B,C,D等。
f为a:以小写字母排序。如a,b,c,d等。
f为I:以大写罗马数字排序。如I,II,III,IV等。
f为i:以小写罗马数字排序。如i,ii,iii,iv等。
f为1:以阿拉伯数字排序。如1,2,3,4等。
2)
- 的形式,f有如下几种:
f为disc:条目以符号“●”引导。
f为circle:条目以符号“○”引导。
f为square:条目以符号“■”引导。
- 与
此标记会自动给条目排序并加上序号,也可带有属性:
1) < ol type=f>
f为A:以大写字母排序。如A,B,C,D等。
f为a:以小写字母排序。如a,b,c,d等。
f为I:以大写罗马数字排序。如I,II,III,IV等。
f为i:以小写罗马数字排序。如i,ii,iii,iv等。
f为1:以阿拉伯数字排序。如1,2,3,4等。
2)
n是一个数字,此标记符表示重新定义的起始号。
代码演示:
4,表格
使用表格基本能实现对页面元素在浏览器中随心所欲的排版定位。表格通常用来显示大量的、分类化的信息,具有表示清晰、明了的特点,使用十分广泛。
表格一般由以下几部分组成:表格名称、表格栏及表中数据。
这是一对用来指明表格范围的标记,格式如下:
表格全部内容
表格全部内容
border属性:
使用表格的这一属性可以给表格加上框线。如表示表格是有表格线的,border的线宽默认为1。没有写border则表示表格是没有表格线的。一般用来设置“有线表格”和边框宽度。n是一个具体的数字,用来指定宽度的大小,单位是“像素”,默认为没有边框。当n为0时,也没有边框。
表格的属性很多:
border属性,width属性,height属性,cellspacing属性,cellpadding属性
width(这一属性可以用来设置“有线表格”占整个页面的相对宽度,写法为。n是一个具体的数字,可以是一个百分数(如100%),也可以是一个具体的数值,单位是像素(如80,表示表格占80个像素单位的宽度))
height属性:这一属性可以用来设置“有线表格”占整个页面的相对高度。其用法与相似。使用相对方式来设置表格大小时,浏览器窗口大小的变化会影响到表格大小的变化。
cellspacing属性:这一属性可以用来设置有线表格的单元格线的宽度,用法为。n是一个具体的数值,单位是像素。
cellpadding属性:这一属性可以用来设置单元格线与数据之间的距离,用法为。n为数值,单位是像素,默认值是1。
常用标签:
和
这是一对用来指明表格标题的标记,常用格式如下:
表格标题内容
和
这对标记用来指明表格一行的内容。这一行可以是表格的栏目,也可以是数据。
和
这对标记用来指明表格栏目行中的一项。一行可以由多项组成,必须嵌套在与 之中使用。由此标记指定的栏目,文字会突出显示。
和
这对标记用来指明表格数据行中的一项。一行可以由多项组成,它也必须嵌套在与 之中使用
基本属性常用:
align属性:可用于、及 设置水平方向的位置:align=left、align=center 或 align=right
nowrap属性 :可用于及 超过一行,浏览器默认会自动换行显示。使用该属性进行屏蔽。
width属性 :可用于及 使用此属性可以指定宽度。具体用法与在中一样。
valign属性 :可用于及 指定垂直方向的位置,f取值:top、middle或bottom
colspan属性 :可用于及 实现单元格的横向合并,格式如: 合并单元格需要
rowspan属性 :可用于及 实现单元格的纵向合并,格式如:
表格的背景色:
标记的bgcolor属性:用来指定整个表格的背景颜色,使用格式为:
标记的bgcolor属性:用来指定表格中一行的背景颜色,使用格式为:
标记的bgcolor属性:用来指定表格中栏目行的背景颜色,使用格式为:
标记的color属性:用来指定分隔线的颜色,使用格式为:
标记的face和color属性:指定字体与颜色,格式:
代码:
表格标题
姓名
性别
年龄
张三
男
20
李四
男
30
这是合并单元格
姓名
年龄
性别
工作
张三
12
男
学生
14
男
rose
12
女
老师
效果图:
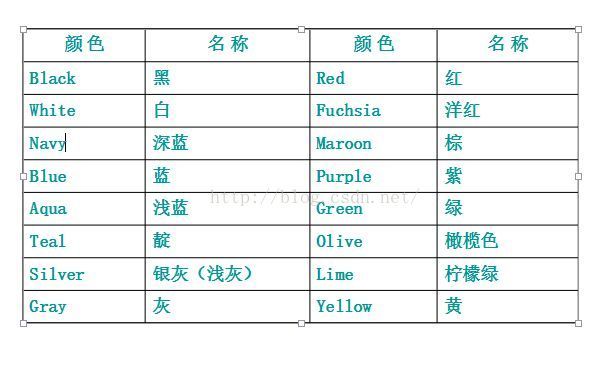
5,色彩的表示:
在计算机显示器中,使用红(red)、绿(green)、蓝(blue)3种颜色来构成各种各样的颜色。颜色的种类有16,256及65536等多种。我们把这三种颜色人0到255分别编号,再表示为16进制的数,则红色(rr)就从00到ff,绿色(gg)和蓝色(bb)两种颜色也如此。三种颜色的表示合起来就是rrggbb。这样一来,可以用一种颜色中所含红、绿、蓝成分的程度,数值化地表示颜色。如:黑色为000000、白色为ffffff、墨绿色为008040、深灰色为808080等。在HTML中,可用这种方式指定颜色。
6,文本的颜色:
在body的属性中,可以使用以下几种属性改变文本的颜色。
text属性 : 该属性用来设置文本的颜色。该“文本”可以是标题、正文及表中的文字,但不能用于超链接的文字。使用格式为:
你可能感兴趣的:(网页设计,Java学习之路)
| 和 | |||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 和 | |||||||||||||||||||||||||||||||||||||||
| 及 | 设置水平方向的位置:align=left、align=center 或 align=right
nowrap属性 :可用于 及 | 超过一行,浏览器默认会自动换行显示。使用该属性进行屏蔽。
|
width属性 :可用于 及 | 使用此属性可以指定宽度。具体用法与在 |
| ||||||||||||||||||||||||||||||||||