(1).CSS样式单基本使用
1.引入外部样式文件:
2.导入外部样式单:
3.使用内部CSS样式:
内部样式单
疯狂Java体系图书:
疯狂Java讲义 轻量级Java EE企业应用实战
疯狂Android讲义 经典Java EE企业应用实战
疯狂Ajax讲义 疯狂XML讲义
4.使用内联样式
style="property1:value1;property2:value2;"
(2)CSS选择器
1.元素选择器
元素选择器
div内的文字
p内的文字
2.属性选择器
属性选择器
没有任何属性的div元素
带id属性的div元素
id属性值包含xx子字符串的div元素
id属性值以xx开头的div元素
id属性值为xx的div元素
3.ID选择器
ID选择器
没有任何属性的div元素
id属性值为xx的div元素
4.class选择器
class选择器测试
class属性为myclass的div元素
class属性为myclass的p元素
5.包含选择器
包含选择器测试
没有任何属性的div元素
处于div之内且class属性为a的元素
没有处于div之内、但class属性为a的元素
6.子选择器
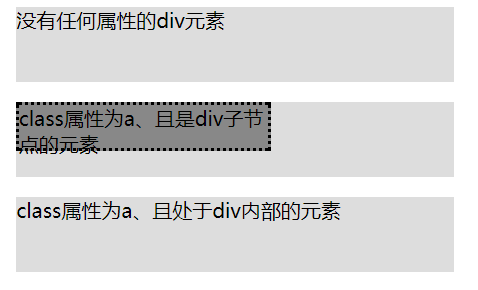
子选择器
没有任何属性的div元素
class属性为a、且是div子节点的元素
class属性为a、且处于div内部的元素
7.兄弟选择器
E~F伪类选择器
疯狂Java讲义
轻量级Java EE企业应用实战
疯狂Android讲义
经典Java EE企业应用实战
JavaScript权威指南
8.组合选择器
选择器组合
没有任何属性的div元素
class属性为a的元素
id为abc的元素
(3)伪元素选择器
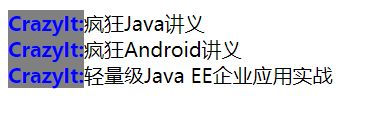
:first-letter
:first-letter
abc
其实我是一个程序员
疯狂Java讲义
:first-line
:first-line
abc
xyz
去年今日此门中,
人面桃花相印红。
疯狂Java讲义
:before
:after
1.内容相关的属性
content
疯狂Java讲义
疯狂Android讲义
轻量级Java EE企业应用实战
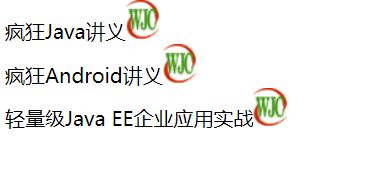
2.插入图像
content
疯狂Java讲义
疯狂Android讲义
轻量级Java EE企业应用实战
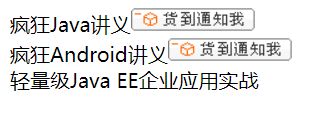
3.只插入部分元素
new document
疯狂Java讲义
疯狂Android讲义
轻量级Java EE企业应用实战
4.配合quotes属性执行插入
添加符号
疯狂Java讲义
疯狂Android讲义
轻量级Java EE企业应用实战
5.配合counter-increment属性添加编号
添加编号
疯狂Java讲义
疯狂Android讲义
轻量级Java EE企业应用实战
(4)CSS3.0新增的伪类选择器
1.结构性伪类选择器
:root 匹配HTML文档的根元素
:root伪选择器
疯狂Java讲义
轻量级Java EE企业应用实战
疯狂Ajax讲义
疯狂XML讲义
经典Java EE企业应用实战
疯狂Android讲义
:first-child 父元素的第一个子节点
:last-child 父元素的最后一个子节点
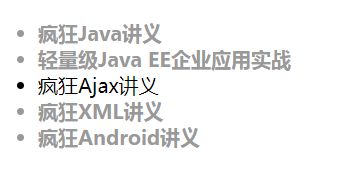
:nth-child 父元素的第n个子节点
:nth-last-child 父元素倒数第n个子节点
:only-child 父元素唯一的子节点
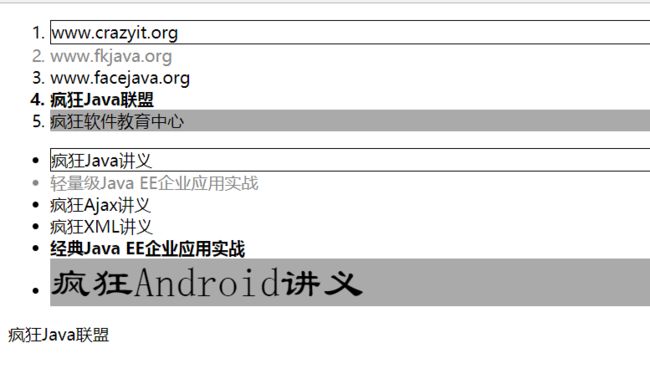
:child
- www.crazyit.org
- www.fkjava.org
- www.facejava.org
- 疯狂Java联盟
- 疯狂软件教育中心
- 疯狂Java讲义
- 轻量级Java EE企业应用实战
- 疯狂Ajax讲义
- 疯狂XML讲义
- 经典Java EE企业应用实战
- 疯狂Android讲义
疯狂Java联盟
:nth-child(odd/even)
:nth-last-child(odd/even)
:nth-child
- 疯狂Java讲义
- 轻量级Java EE企业应用实战
- 疯狂Ajax讲义
- 疯狂XML讲义
- 经典Java EE企业应用实战
- 疯狂Android讲义
:nth-child(xn+y)
:nth-last-child(xn+y)
child
- 疯狂Java讲义
- 轻量级Java EE企业应用实战
- 疯狂Ajax讲义
- 疯狂XML讲义
- 经典Java EE企业应用实战
- 疯狂Android讲义
:first-of-type 同级元素第一个
:last-of-type 同级元素最后一个
:nth-of-type 同级元素第n个
:nth-last-of-type 同级元素倒数第n个
:only-of-type 同级元素唯一一个元素
:type
www.crazyit.org
www.fkjava.org
www.facejava.org
疯狂Java联盟
疯狂软件教育中心
疯狂Java讲义
轻量级Java EE企业应用实战
疯狂Ajax讲义
疯狂XML讲义
经典Java EE企业应用实战
疯狂Android讲义
Struts 2.1权威指南
:nth-of-type(odd/even)
:nth-last-of-type(odd/even)
:nth-of-type(xn+y)
:nth-last-of-type(xn+y)
:nth-of-type
疯狂Java讲义
轻量级Java EE企业应用实战
疯狂Ajax讲义
疯狂XML讲义
经典Java EE企业应用实战
疯狂Android讲义
疯狂Java联盟
Struts 2.1权威指南
:empty 要求元素是空元素,不能包含子节点,也不能包含文本内容,空格也不允许
:empty

2.UI元素状态伪类选择器
:hover
: active
:focus
:enabled
:disabled
:checked
:default
UI元素状态的伪类选择器
疯狂Java讲义 109
轻量级Java EE企业应用实战 89
疯狂Android讲义 89
男:
女:
未知:
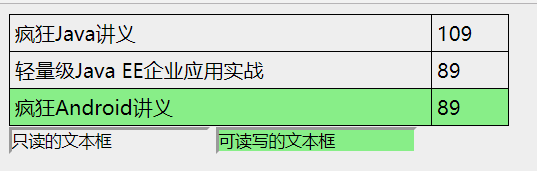
:read-only
:read-write
UI元素状态的伪类选择器
疯狂Java讲义 109
轻量级Java EE企业应用实战 89
疯狂Android讲义 89
3.浏览器专属的属性
-ms- Microsoft
-moz- Mozilla
-o- Opera
-webkit- Webkit
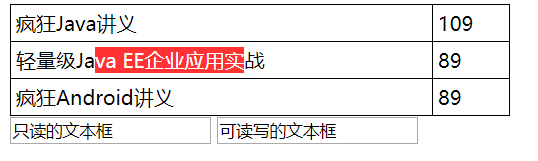
::selection 用于匹配指定元素中被选中的内容
UI元素状态的伪类选择器
疯狂Java讲义 109
轻量级Java EE企业应用实战 89
疯狂Android讲义 89
:target 要求元素必须是命名锚点的目标
:target
疯狂Java讲义
本书详细介绍了Java语言各方面的内容。
轻量级Java EE企业应用实战
本书详细介绍Struts 2、Spring 3、Hibernate三个框架整合开发的知识
疯狂Android讲义
本书详细介绍了Android应用开发的知识。
经典Java EE企业应用实战
本书详细介绍JSF 、EJB 3、JPA等Java EE相关的知识
:not
:child
- 疯狂Java讲义
- 轻量级Java EE企业应用实战
- 疯狂Ajax讲义
- 疯狂XML讲义
- 疯狂Android讲义
(5).在脚本中修改样式
obj.style.属性名 = 属性值
obj.className = class选择器
1.随机改变页面的背景色
随机改变页面背景色
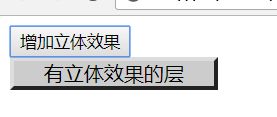
2.动态增加立体效果
立体效果
有立体效果的层