- Web三要素:CSS之Flex/Grid布局(4)
双囍菜菜
前端随记前端css
CSS布局革命:Flex与Grid的双子星战法文章目录CSS布局革命:Flex与Grid的双子星战法一、布局进化史:从洪荒时代到现代文明二、Flex布局:一维空间的舞蹈家2.1核心概念深度解析容器属性详解:2.2典型应用场景实战导航栏布局(React示例)垂直居中(Vue示例)三、Grid布局:二维空间的指挥官3.1网格系统深度解析核心概念图解:3.2高级布局技巧实战响应式网格(React示例)复
- CMake Error at myplugins_generated_yololayer.cu.o.Debug,tensorrtx编译失败解决
雪可问春风
BUG人工智能
system:ubuntu1804gpu:3060cuda:cuda11.4tensorrt:8.4使用项目tensorrtx进行yolov5的engine生成,之前在编译成功的配置为system:ubuntu1804gpu:2060cuda:cuda10.2tensorrt:7.2.3.4换到3060后,make失败,报错错误:/home/yfzx/work/vs-work/tensorrt-y
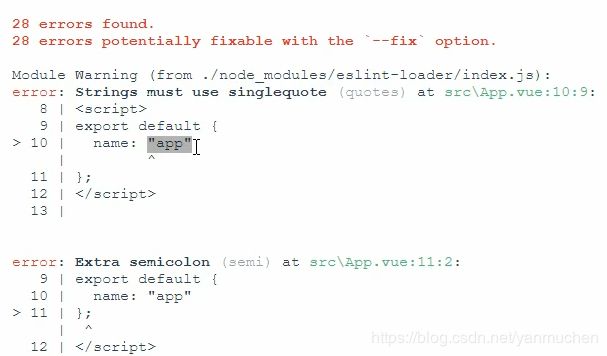
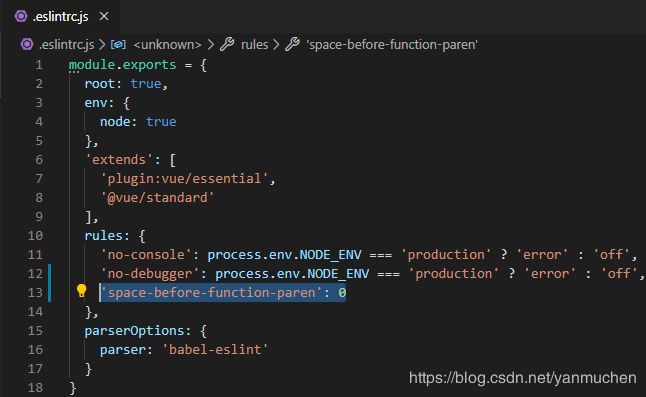
- vue 报错 This relative module was not found
原子一式
vue
ERRORFailedtocompilewith1errorThisrelativemodulewasnotfound:*../views/login.vuein./src/router/index.js根据报错信息得知,是找不到,不存在login.vue
- Rabbitmq踩坑---删掉.erlang.cookie后重新启动服务报错
原子一式
Rabbitmq
集群部署的时候,自己笔记本安装3台centos7服务器【102,103,104】,各种前期准备好后,执行rabbitmqctlcluster_status发现报错,第一个想到的是cookie可能不对,检查发现三台.erlang.cookie都是一样的,仔细一看是103我改过hostname,重启后,从102拷贝过来发现还是报错,我就直接删掉了.erlang.cookie,然后又从102拷贝过来,启
- Vue2快速入门
Vic2334
前端vue.js前端框架vue快速入门
1.概念理解什么是vue?Vue.js是一套构建用户界面的渐进式框架。Vue从设计角度来讲,虽然能够涵盖这张图上所有的东西,但是你并不需要一上手就把所有东西全用上,因为没有必要。无论从学习角度,还是实际情况,这都是可选的。声明式渲染和组件系统是Vue的核心库所包含内容,而客户端路由、状态管理、构建工具都有专门解决方案。这些解决方案相互独立,你可以在核心的基础上任意选用其他的部件,不一定要全部整合在
- 分享vue好用的pdf 工具实测
何包蛋H
vue.jspdfjavascript
vue3-pdf-app:带大纲,带分页,带缩放,带全屏,带打印,带下载,带旋转下载依赖:yarnaddvue3-pdf-appornpminstallvue3-pdf-app配置类:创建文件pdfConfig.ts//工具栏配置项exportconstconfig={//右侧其他区工具sidebar:{viewThumbnail:true,//启用缩略图视图viewOutline:true,//
- hive sql报错
进一步有进一步的欢喜
大数据HiveSQL精进系列
1.hivesql报错FAILED:ParseExceptionline22:0cannotrecognizeinputnear''''''insubquerysource2.解决select*from(select...fromtable_1where...)table_outer嵌套的内层的表一定要有别名,也就是示例代码中的表名table_outer。
- 信息学奥赛一本通C++语言-----1119:矩阵交换行
宝祺祺吖
c++算法
【题目描述】给定一个5×55×5的矩阵(数学上,一个r×cr×c的矩阵是一个由rr行cc列元素排列成的矩形阵列),将第nn行和第mm行交换,输出交换后的结果。【输入】输入共66行,前55行为矩阵的每一行元素,元素与元素之间以一个空格分开。第66行包含两个整数m、nm、n,以一个空格分开(1≤m,n≤5)(1≤m,n≤5)。【输出】输出交换之后的矩阵,矩阵的每一行元素占一行,元素之间以一个空格分开。
- Exception in thread “main“ java.lang.NoSuchMethodError:
Awesome Baron
javajavavscode
在VScode中运行代码调试力扣程序报错:Exceptioninthread“main”java.lang.NoSuchMethodError:‘intSolution.subarraySum(int[],int)’attest_560.main(test_560.java:9)原因是因为在不同的.java程序中使用了同名的Solution类,导致编译器和运行时选择的类不一致。解决方案:只保留一个
- mysql安装启动报错_mysql安装/启动报错汇总
weixin_29179583
mysql安装启动报错
2016/9/6补充初始化报错:#/usr/local/mysql/scripts/mysql_install_db--user=mysql--basedir=/usr/local/mysql/--datadir=/data/mysqldb/InstallingMySQLsystemtables...2016-09-0617:29:160[Warning]TIMESTAMPwithimplicit
- C++泛型编程
鱼不如渔
C++Primer第五版——读书笔记c++开发语言
感谢哔哩哔哩UP”开发者LaoJ“,以下是听课记录~模板是C++实现泛型编程的手段,同一段代码逻辑可以接受多个类型的参数无论是函数模板还是类模板,在编码后,需要分文件时,将其声明和定义放进.hpp文件中。不要将声明放.h,定义放.cpp,会报错一、函数模板对于函数模板,使用不同的类型对其进行实例化时,会生成多个不同的函数当没有调用函数模板时,不会被实例化(延迟实例化)1.1、接受类型参数#incl
- Conda报错解决:ProxyError: Conda cannot proceed due to an error in your proxy configuration.
三采
LinuxConda代理
目录原因一:源配置有误原因二:代理配置有误原因三:路由配置有误在需要使用代理的服务器下,创建新conda环境时报错:condacreate-nopencompasspython=3.8/usr/lib/python3/dist-packages/requests/__init__.py:89:RequestsDependencyWarning:urllib3(1.26.9)orchardet(3.
- 基于asp.NET的病历管理系统 (源码+net+vue+部署文档+讲解等)
qq_1406299528
计算机毕业设计aspasp.netvue.js后端
收藏关注不迷路!!文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录前言程序资料获取一、项目技术二、项目内容和功能介绍三、核心代码数据库参考四、效果图五、资料获取前言博主介绍:✨全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师,专注于Java/Python/小程序app/深度学
- oracle数据库监听日志满了(4G)处理步骤
cyhysr
oracle
现象:系统缓慢,新连接无法连接,执行查看监听状态命令时,响应缓慢且报错。遇到这些现象基本是监听日志已满,达到了4G。具体处理步骤如下:注意:本例为windows服务器,数据库oracle11g1、找到监听日志路径默认监听名为listener,直接在服务器中搜索listener.log文件。如果是windows服务器,且数据库安装在D盘,可参考如下路径:D:\app\Administrator\di
- linux(ubuntu)中Conda、CUDA安装Xinference报错ERROR: Failed to build (llama-cpp-python)
小胡说技书
杂谈/设计模式/报错Data/Python/大模型linuxubuntuconda大模型pythonXinference
文章目录一、常规办法二、继续三、继续四、缺少libgomp库(最终解决)在Conda环境中安装libgomp如果符合标题情况执行的:pipinstall"xinference[all]"大概率是最终解决的情况。一、常规办法llama-cpp-python依赖CMake、Make和g++来编译,所以可能是缺少依赖或者环境配置不对。按照以下步骤排查问题并解决:1.确保Python版本符合要求llama
- 基于Asp.net的汽车租赁管理系统
计算机学姐
Asp精选实战项目源码asp.net汽车后端mysqlsqlservervue.jsc#
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Asp.net的汽车租赁管理系统开发
- 使用yolo训练自己的模型数据遇到的问题
次次皮
YOLO深度学习人工智能
1、报错:NolabelsfoundinD:\xxx\valid\labels.cache查找网上的文章大多都是说文件目录没按规定创建,但我检查了我的目录没问题,后来发现是labels文件夹里的txt文件和images文件夹的图片没有一一对应,对应好之后问题解决2、解决完上个问题之后还是不报上面的错了但还是FatalPythonerror:Aborted;Restartingkernel...检查
- UniApp 与 Taro 终极对决:跨平台开发框架谁更胜一筹?
大鱼前端
前端
在移动互联网高速发展的今天,跨平台开发已成为开发者们的首选。无论是为了节省开发成本,还是为了快速覆盖多端用户,跨平台框架都提供了极大的便利。而在众多跨平台框架中,UniApp和Taro无疑是两大热门选择。本文将从多个维度对UniApp和Taro进行深度对比,帮助开发者根据自身需求选择最合适的框架。一、UniApp与Taro的简介1.UniApp:基于Vue的全能选手UniApp是由DCloud推出
- gradio安装、报错
好多什么洋
python
pipinstall-ihttps://mirrors.aliyun.com/pypi/simple/gradio
- vue中如何动态的增减组件的类名(class)
上趣工作室
vue2.xvue3.xvue.js前端javascript
在Vue.js2中,你可以通过计算属性或直接在模板中使用v-bind:class来动态地改变组件的类名。下面是一个简单的示例,说明如何在某个条件被复核后为组件添加一个selected类(此处为组件添加一个默认的类(例如radio)以及根据某个条件来添加selected类,你可以在绑定类的时候使用数组语法,以便同时添加多个类)示例代码切换条件我是一个可选择的组件exportdefault{data(
- Vue2 中使用 UniApp 时,生命周期钩子函数总结
上趣工作室
vue2.xuniapp前端
在Vue2中使用UniApp时,生命周期钩子函数是一个重要的概念。它允许开发者在特定的时间点运行代码,管理组件的生命周期。以下是Vue2中UniApp常用的生命周期钩子函数总结:1.beforeCreate说明:组件实例刚被创建,此时数据观测和事件配置尚未开始。用途:很少直接使用,通常用于初始化一些状态,但在此时无法访问data、computed或methods。2.created4.mounte
- nvm日常使用中常用命令总结
上趣工作室
vue2.xvue3.xvue.js前端javascript
日常开发vue项目中,不同的项目我们可能需要安装不同的node版本,但是为了方便切换node,我们一般会安装一个名称为nvm的工具,这里总结一下,nvm常用的命令:1、为了查看可用的Node.js版本,你可以使用以下命令,这个命令会列出所有可以安装的Node.js版本。:nvmlistavailable如果你想查看特定版本,可以使用grep进行过滤,例如:nvmlistavailable|grep
- c++调用python代码,使用gpu
AI改变视界
c++python开发语言
c++调用python,使用gpu加速1、首先要配置cuda和cudnn的环境1、cmd窗口下nvidia-smi,查看电脑可以支持的最高cuda版本。如果nvidia-smi报错,那么需要去配置一下环境,网上有类似案例。或者通过NVIDIA控制面板/系统信息/组件里查看cuda_xxxx.dll,上面有版本号。2、保证安装的cuda版本要小于电脑支持的版本号。我电脑最大支持cuda11,但是安装
- Vue3使用ECharts入门示例
牧小七
Vueecharts前端javascript
ApacheECharts介绍一个基于JavaScript的开源可视化图表库。官方网址使用示例第一步:NPM安装EChartsnpminstallecharts--save第二步:使用EChartsimport*asechartsfrom'echarts';constmain=ref()consttu=()=>{//基于准备好的dom,初始化echarts实例varmyChart=echarts.
- PyCharm报错—Fatal Python error : unable to load the file system codec
萧念莳
日常问题集锦pycharm
报错窗口如下:找了很多方法,发现只有这个可以,帮大家避雷!第一步:第二步:选择你最新安装的可用的python.exe所在路径最后就可以看到可以正常运行啦!
- 如何编写vscode的配置文件c_cpp_properties.json
小秋slam实战
从零开始学SLAMvscode
文章目录配置`c_cpp_properties.json`文件改变VScode中空格长度VSCode中C/C++无法跳转到定义c_cpp_properties.json安装插件配置c_cpp_properties.json文件假设你已经安装了GCC和G++编译器,{"configurations":[{"name":"Linux","includePath":
- 【一文理解】conda install & pip install 区别
F_D_Z
conda杂condapippythoncondainstall
大部分情况下,condainstall&pipinstall二者安装的package都可以正常work,但是混装多种package后容易版本冲突,出现各种报错。目录检查机制支持语言库的位置环境隔离编译情况检查机制conda有严格的检查机制,会配套安装依赖,能够保证当前安装的package安装好后能work,但是conda只检查用conda安装的package。例如,新安装的package需要依赖n
- 物联网开发-jetlinks 开发协议包时引入dom4j提示 clasnotfound
lynn-66
jar物联网springcloudmaven
在开发协议jar包时需要解析xml,但是工程引入jetlinks-core包,这个包又引用了dom4j-1.6.1.jar,所以pom就没有配dom4j,编译不报错。本地main和测试方法都正常。但是包在项目中运行时,提示ClassNotFound.检查了工程Libraries,里面有dom4j的包。打印了System.getProperty("java.class.path")发现里面没有dom
- MySQL 全文搜索 (FULLTEXT) vs 合并字段模糊查询 (LIKE) 对比
曹天骄
mysql数据库
在MySQL中,使用FULLTEXT索引通常比将多个字段合并到一个新字段(如search_text)中进行模糊查询更快,尤其是在数据量较大时。以下是详细对比:1.FULLTEXT索引的优势专门优化:FULLTEXT索引是为全文搜索设计的,能够高效处理文本匹配。分词搜索:FULLTEXT支持分词搜索(基于空格或特定字符),可以快速定位关键词。性能更好:对于大文本字段或多字段联合搜索,FULLTEXT
- C语言刷题第三章(中)
乞丐1469
C语言刷题c语言算法
二.题目4.成绩的输入输出(1)题目描述:输入三科成绩,然后把三科成绩输出,成绩为整数形式。(2)输入描述:一行,三科成绩,用空格分割,范围(0~100)。(3)输出描述:一行,把三科成绩显示出来,输出格式见样例。(4)示例:输入:608090输出:score1=60,score2=80,score3=90(5)代码样例:方法一:#includeintmain(){doubles1,s2,s3;s
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交