'+ _html +'
\
h5仿钉钉webapp项目实例开发
html5仿钉钉weDingTalk项目实战|钉钉移动端|仿钉钉智慧办公
由于公司制度改革,最近一直是使用钉钉app考勤,发现钉钉这个软件挺不错的,恰好最近比较闲,就试着使用html5+css3开发了个钉钉html5项目weDingTalk微钉,功能效果都已经实现了,挺棒哒。
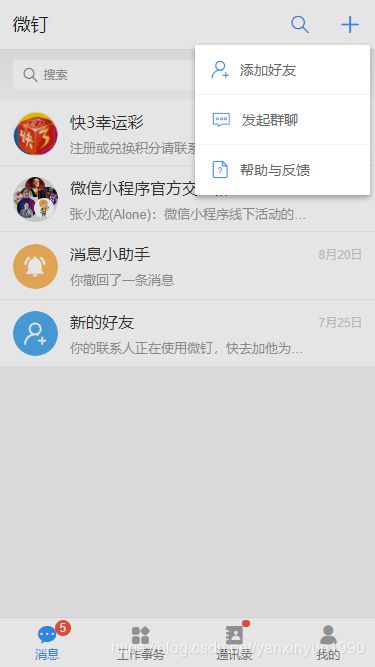
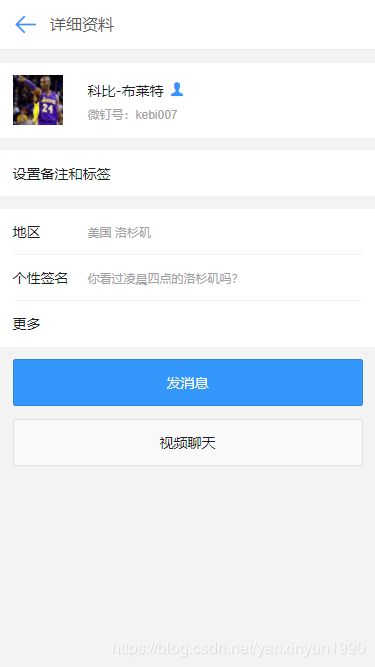
// >>> 【3、通讯录模块】------------------------------------------
// 添加好友
$(".J__addFriends").on("click", function(){
var addfriendIdx = wcPop({
id: 'wdtPop',
title: ' 添加好友',
skin: 'fullscreen',
content: $("#J__popupTmpl-addFriends").html(),
position: 'right',
style: 'background: #f3f3f3;'
});
});
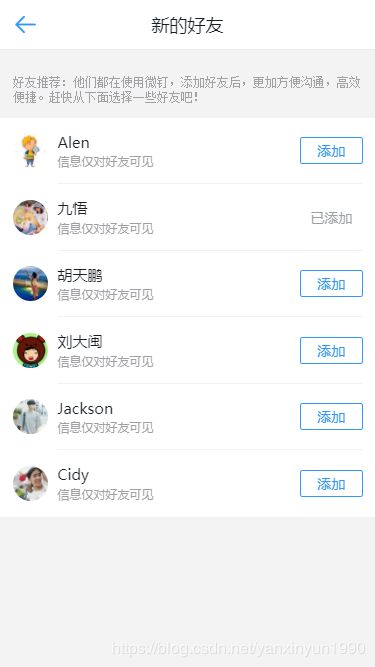
// 新的好友
$(".J__newFriends").on("click", function(){
var newfriendIdx = wcPop({
id: 'wdtPop',
title: ' 新的好友',
skin: 'fullscreen',
content: $("#J__popupTmpl-newFriends").html(),
position: 'right',
style: 'background: #f3f3f3;'
});
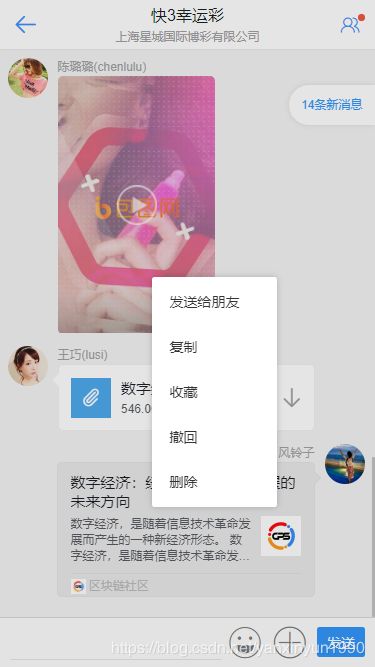
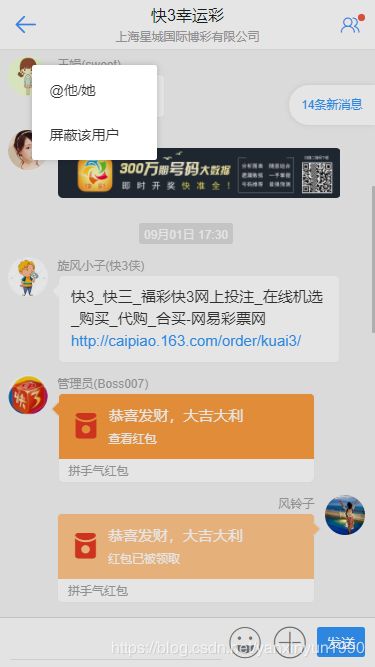
});// >>> 【1、消息模块】------------------------------------------
// 聊天记录页面(长按操作)
$("#J__recordList").on("longTap", "li", function(e){
var _this = $(this), _title = _this.find(".title").text();
wcPop({
skin: 'androidSheet',
title: ''+ _title +'',
btns: [
{text: '移除'},{text: '置顶'},{text: '群设置'}
]
});
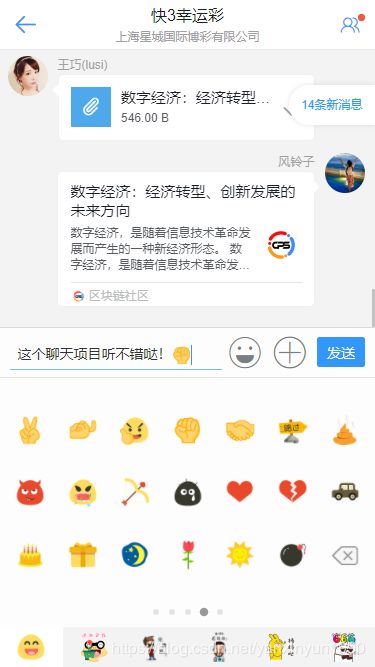
});// 发送信息
function isEmpty() {
var html = $editor.html();
html = html.replace(//ig, "\r\n");
html = html.replace(/<[^img].*?>/ig, "");
html = html.replace(/ /ig, "");
return html.replace(/\r\n|\n|\r/, "").replace(/(?:^[ \t\n\r]+)|(?:[ \t\n\r]+$)/g, "") == "";
}
$(".J__wchatSubmit").on("click", function () {
// 判断内容是否为空
if (isEmpty()) return;
var _html = $editor.html();
var reg = /(http:\/\/|https:\/\/)((\w|=|\?|\.|\/|&|-)+)/g;
_html = _html.replace(reg, "$1$2");
var msgTpl = [
'\
\
\
\
 \
\
'
].join("");
$chatMsgList.append(msgTpl);
// 清空聊天框并获取焦点(处理输入法和表情 - 聚焦)
if (!$(".wdt__choose-panel").is(":hidden")) {
$editor.html("");
} else {
$editor.html("").focus();
}
wchat_ToBottom();
});
// >>> 【工具栏选择功能模块】------------------------------------------
// ...选择图片
$("#J__choosePicture").on("change", function () {
$(".wdt__choose-panel").hide();
var file = this.files[0];
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function (e) {
var _img = this.result;
var _tpl = [
'\
\
\
 \
\
\
\
 \
\
'
].join("");
$chatMsgList.append(_tpl);
setTimeout(function(){wchat_ToBottom();}, 17);
}
});
// ...选择文件
$("#J__chooseFile").on("change", function () {
$(".wdt__choose-panel").hide();
var file = this.files[0], fileSuffix = /\.[^\*]+/.exec(file.name).toString(), fileExt = fileSuffix.substr(fileSuffix.lastIndexOf('.') + 1, fileSuffix.length).toLowerCase();
console.log(fileSuffix);
console.log(fileExt);
var fileTypeArr = ['jpg', 'jpeg', 'png', 'gif', 'txt', 'rar', 'zip', 'pdf', 'docx', 'xls'];
if ($.inArray(fileExt, fileTypeArr) < 0) {
wcPop({content: '附件只支持jpg、jpeg、png、gif、txt、rar、zip、pdf、docx、xls格式的文件', time: 2});
return;
}
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function (e) {
var _file = this.result;
console.log(_file);
var _tpl = [
'\
\
\
\
\
 \
\
'
].join("");
$chatMsgList.append(_tpl);
setTimeout(function () {wchat_ToBottom();}, 17);
}
/** 格式化文件大小显示 value : file文件的大小值 */
formateSize = function (value) {
if (null == value || value == '') {
return "0 Bytes";
}
var unitArr = new Array("B", "KB", "MB", "GB", "TB", "PB", "EB", "ZB", "YB");
var index = 0;
var srcsize = parseFloat(value);
index = Math.floor(Math.log(srcsize) / Math.log(1024));
var size = srcsize / Math.pow(1024, index);
size = size.toFixed(2); //保留的小数位数
return size + unitArr[index];
}
});