前端简单入门第二十五讲 使用BootStrap开发出一个网站的首页
我们之前写过一个商城的首页,并且又使用DIV+CSS完成了网站首页的优化,现在我们使用BootStrap来再次优化这个商城首页。
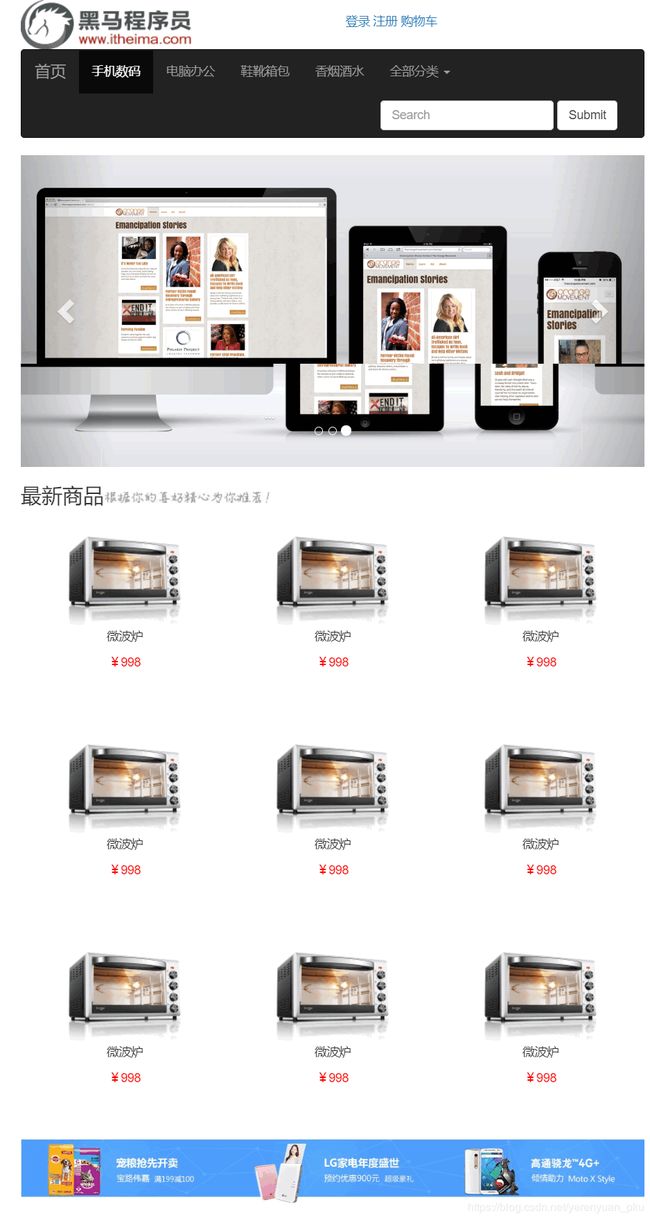
仅适用于PC端的网站首页
我们一步一步来使用BootStrap来优化商城首页,先仅只考虑适用于PC端的商城首页,完整的首页代码如下。
<html>
<head>
<meta charset="UTF-8">
<title>title>
<link rel="stylesheet" href="../css/bootstrap.css" />
<script type="text/javascript" src="../js/jquery-1.11.0.js">script>
<script type="text/javascript" src="../js/bootstrap.js">script>
<meta name="viewport" content="width=device-width, initial-scale=1">
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<img src="../img/logo2.png" />
div>
<div class="col-md-4">
<img src="../image/header.jpg" />
div>
<div class="col-md-4" style="line-height: 50px; height: 50px;">
<a href="#">登录a>
<a href="#">注册a>
<a href="#">购物车a>
div>
div>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">首页a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">手机数码 <span class="sr-only">(current)span>a>
li>
<li>
<a href="#">电脑办公a>
li>
<li>
<a href="#">鞋靴箱包a>
li>
<li>
<a href="#">香烟酒水a>
li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">全部分类 <span class="caret">span>a>
<ul class="dropdown-menu">
<li>
<a href="#">手机数码a>
li>
<li>
<a href="#">电脑办公a>
li>
<li>
<a href="#">鞋靴箱包a>
li>
<li role="separator" class="divider">li>
<li>
<a href="#">香烟酒水a>
li>
<li role="separator" class="divider">li>
<li>
<a href="#">花生瓜子a>
li>
ul>
li>
ul>
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
div>
div>
nav>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel" data-interval="2000">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">li>
<li data-target="#carousel-example-generic" data-slide-to="1">li>
<li data-target="#carousel-example-generic" data-slide-to="2">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="../img/1.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
<div class="item">
<img src="../img/2.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
<div class="item">
<img src="../img/3.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
<div class="row">
<div class="col-md-12">
<h3>最新商品<img src="../images/title2.jpg" />h3>
div>
div>
<div class="row">
<div class="col-md-2" style="height: 480px;">
<img src="../products/hao/big01.jpg" />
div>
<div class="col-md-10">
<div class="col-md-6" style="height: 240px;">
<img src="../products/hao/middle01.jpg" />
div>
<div class="col-md-2" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
div>
div>
<div class="row">
<div class="col-md-12">
<img src="../products/hao/ad.jpg" width="100%" />
div>
div>
<div class="row">
<div class="col-md-12">
<h3>最新商品<img src="../images/title2.jpg" />h3>
div>
div>
<div class="row">
<div class="col-md-2" style="height: 480px;">
<img src="../products/hao/big01.jpg" />
div>
<div class="col-md-10">
<div class="col-md-6" style="height: 240px;">
<img src="../products/hao/middle01.jpg" />
div>
<div class="col-md-2" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
div>
div>
<div class="row">
<div class="col-md-12">
<img src="../img/footer.jpg" width="100%" />
div>
div>
<div style="text-align: center;">
<a href="#">关于我们a>
<a href="#">联系我们a>
<a href="#">招贤纳士a>
<a href="#">法律声明a>
<a href="#">友情链接a>
<a href="#">支付方式a>
<a href="#">配送方式a>
<a href="#">服务声明a>
<a href="#">广告声明a>
<br />
Copyright © 2005-2016 传智商城 版权所有
div>
div>
body>
html>
代码有点多,初学者需要耐心研究一下。该商城首页在Chrome浏览器上跑起来之后,效果确实不错,但毕竟它不是响应式的页面,如果不断地缩小浏览器的窗口,那么该商城首页根本就没法看了,商品排列乱七八糟的,就像下面这样。

所以,这个时候,我们就需要将其再次优化,给整成一个响应式的页面,以根据不同的屏幕分辨率去显示不同页面结构。
响应式的网站首页
响应式的网站首页的完整代码如下,
<html>
<head>
<meta charset="UTF-8">
<title>title>
<link rel="stylesheet" href="../css/bootstrap.css" />
<script type="text/javascript" src="../js/jquery-1.11.0.js">script>
<script type="text/javascript" src="../js/bootstrap.js">script>
<meta name="viewport" content="width=device-width, initial-scale=1">
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6 col-xs-6">
<img src="../img/logo2.png" />
div>
<div class="col-md-4 hidden-sm hidden-xs">
<img src="../image/header.jpg" />
div>
<div class="col-md-4 col-sm-6 col-xs-6" style="line-height: 50px; height: 50px;">
<a href="#">登录a>
<a href="#">注册a>
<a href="#">购物车a>
div>
div>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">首页a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">手机数码 <span class="sr-only">(current)span>a>
li>
<li>
<a href="#">电脑办公a>
li>
<li>
<a href="#">鞋靴箱包a>
li>
<li>
<a href="#">香烟酒水a>
li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">全部分类 <span class="caret">span>a>
<ul class="dropdown-menu">
<li>
<a href="#">手机数码a>
li>
<li>
<a href="#">电脑办公a>
li>
<li>
<a href="#">鞋靴箱包a>
li>
<li role="separator" class="divider">li>
<li>
<a href="#">香烟酒水a>
li>
<li role="separator" class="divider">li>
<li>
<a href="#">花生瓜子a>
li>
ul>
li>
ul>
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
div>
div>
nav>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel" data-interval="2000">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">li>
<li data-target="#carousel-example-generic" data-slide-to="1">li>
<li data-target="#carousel-example-generic" data-slide-to="2">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="../img/1.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
<div class="item">
<img src="../img/2.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
<div class="item">
<img src="../img/3.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
<div class="row">
<div class="col-md-12">
<h3>最新商品<img src="../images/title2.jpg" />h3>
div>
div>
<div class="row">
<div class="col-md-2 hidden-sm hidden-xs" style="height: 480px;">
<img src="../products/hao/big01.jpg" />
div>
<div class="col-md-10">
<div class="col-md-6 hidden-sm hidden-xs" style="height: 240px;">
<img src="../products/hao/middle01.jpg" />
div>
<div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
div>
div>
<div class="row">
<div class="col-md-12">
<img src="../products/hao/ad.jpg" width="100%" />
div>
div>
<div class="row">
<div class="col-md-12">
<h3>最新商品<img src="../images/title2.jpg" />h3>
div>
div>
<div class="row">
<div class="col-md-2 hidden-sm hidden-xs" style="height: 480px;">
<img src="../products/hao/big01.jpg" />
div>
<div class="col-md-10">
<div class="col-md-6 hidden-sm hidden-xs" style="height: 240px;">
<img src="../products/hao/middle01.jpg" />
div>
<div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
<div class="col-md-2 col-sm-4 col-xs-6" style="text-align: center; height: 240px;">
<img src="../products/hao/small09.jpg" />
<p>微波炉p>
<p style="color: red;">¥998p>
div>
div>
div>
<div class="row">
<div class="col-md-12">
<img src="../img/footer.jpg" width="100%" />
div>
div>
<div style="text-align: center;">
<a href="#">关于我们a>
<a href="#">联系我们a>
<a href="#">招贤纳士a>
<a href="#">法律声明a>
<a href="#">友情链接a>
<a href="#">支付方式a>
<a href="#">配送方式a>
<a href="#">服务声明a>
<a href="#">广告声明a>
<br />
Copyright © 2005-2016 传智商城 版权所有
div>
div>
body>
html>
在Chrome浏览器上跑起来之后,效果还是不错的。